코드스테이츠
1.[코드스테이츠/1DAY] Unit1 - [학습 방향] Learn how to learn 그리고 우분투

드디어 부트캠프 1일차의 날이 밝았다. 어제 떨리는 마음으로 밤잠 설쳐가며 잠들었는데도 생각보다 멀쩡한 정신으로 잠에서 깼다. 사실 블로그라는 것을 꾸준히 쓰는 것에 자신이 없어 시도조차 해본 적 없었지만, 나 또한 많은 선배 개발자분들의 블로그들을 보고 공부하곤 했고
2.[코드스테이츠/2DAY] Unit2 - [HTML] 기초

오늘로 2일차. 다른 분들께서도 많이 아시는 내용이겠지만 처음 접하시는 분들도 있을 테니 아직은 진도가 천천히 나가는 기분이다. 퍼블리셔로 근무해왔기 때문에 내게는 조금 쉬운 부분이었는데 사실 나도 혼자서 업무를 해왔기 때문에 영역 나누기를 할 때 이게 맞나 하면서 고
3.[코드스테이츠/3DAY] Unit3 - [CSS] 기초

CSS는 내게는 꽤 익숙하지만 아직도 어렵다고 생각하는 분야다.혼자 퍼블리셔로 근무하며 주먹구구식으로 해왔던 지라 아직도 내겐 깔끔하게 css를 작성하는 것은 조금 어려운 것 같다. 그리고 많은 개발자들이 나와 같은 고민을 할 것이라 확신컨데 나는 클래스 네이밍에 꽤
4.[코드스테이츠/4DAY] Unit4 - [HTML/CSS] 활용

flex는 내가 퍼블리셔로 근무를 시작했을 때 알게 되었는데 처음 알았을 때 엄청 유용하다 느껴 자주 사용하게 되었다. 그래도 아직 어려움을 느끼곤 했는데 코드스테이츠에서 내준 질문과 여러 궁금증을 해결하기 위해 구글링을 해보았다.참고 블로그https://d
5.[코드스테이츠/5DAY] Unit4 - [HTML/CSS] 활용

계산기 만들기 오늘은 어제에 이어 페어로 계산기 만들기를 진행하였다. 과제 제출을 하신 동기분들의 많은 계산기를 보고 약간 반성의 시간을 가졌다. 사실 "계산기" 모양만을 만들었는데 다른 분들은 캐릭터모양 같은 신기한 계산기들을 만들어내고 계셨었다. 개발자들이 이렇게
6.[코드스테이츠/6DAY] Unit5 - [JavaScript] 기초

타입 7개 NaN도 Number다 Math.floor 내림 Math.ceil 올림 Math.round 반올림 Math.abs 절대값(음수도 양수로) Math.sqrt 제곱근 문자열 ''(작은따옴표), ""(큰따옴표), `` (백틱) 템플릿 리터럴 -> 변수를 문
7.[코드스테이츠/7DAY] 일상

오늘은 감기기운이 있어 공부에 집중하지 못 하였다.역시 체력 관리를 해야하는데 그러지 못 했던 것 같다.오늘 자바스크립트를 공부하며 스터디그룹의 팀원분들과 잠깐 Zep에서 회의를 하였는데 다들 열정과 의욕이 넘치셔서 나도 본받자는 생각이 들었다.스터디그룹 분들과는 '자
8.[코드스테이츠/8DAY] Unit5 - [JavaScript] 기초 // 조건문 반복문

오늘 7시간동안 자바스크립트 문제풀이를 하였다.정말... 어려웠다..!!: function으로 사용 : 호이스팅 때문에 더 추천하는 방법. 변수(let, const)에다가 이름이 없는(무명) 함수를 할당해두는 것이다.나는 timeMinute 부분에서 오류가 났는데 초처
9.[코드스테이츠/9DAY] Unit6 - 간단한 웹앱 만들기

오늘은 페어프로그래밍으로 계산기를 만들었다. 부트캠프에선 3단계로 나뉘어 구현할 것을 지정해주었는데 나는 그중 Nightmare 단계의 마지막 문제만 해결하지 못 하였다.그 점이 조금 아쉬었다. 재도전을 해야할 것 같다. 의외로 부트캠프에서 제안한 조건이 아닌 엉뚱한
10.[코드스테이츠/10DAY] Unit7 - [Linux/Git] 기초

Command-Line Interface CLI와 GUI의 차이 CLI란? >명령줄 인터페이스(CLI)는 Command-Line Interface 또는 Character User Interface의 줄임말로 글자를 입력하여 컴퓨터에 명령을 내리는 방식이다. GUI란?
11.[코드스테이츠/11DAY] Unit8 - [JavaScript] 배열

배열의 반복 myNum 배열의 엘리먼트를 모두 더하는 법 자바스크립트의 특정 값이 배열인지 판별 할 수 있는 Array.isArray console.table() 뒤 쪽에 아이템 추가 배열의 메서드 뒤에 element 추가 : push 뒤에 element 삭제
12.[코드스테이츠/12DAY] Unit8 - [JavaScript] 객체

객체 객체는 변경 가능한 값이다. 배열은 각 값이 하나의 변수로 묶여있긴 하지만, 이 경우에는 각 index가 어떤 정보를 갖고 있는 지 미리 알고 있어야 한다. index로 접근할 경우 가독성도 떨어진다. 객체는 하나의 변수 안에 여러가지 정보를 넣을 때 적합한 자
13.[코드스테이츠/13DAY] Unit9 - [JavaScript] 핵심 개념과 주요 문법 - 참조자료형

자바스크립트에서 제공하는 7가지 데이터 타입(number, string, boolean, Null, undefined, symbol, object)은 number, string, boolean, null, undefined , symbol 과 같이 고정된 저장 공간을
14.[코드스테이츠/14DAY] Unit9 - [JavaScript] 핵심 개념과 주요 문법 - ES6 주요문법

: 주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을 때 사용: 매개변수를 배열의 형태로 받아서 사용할 수 있다. 매개변수의 갯수가 가변적일 때 유용.spread 문법은 배열에서 강력한 힘을 발휘한다1\. 배열 합치기2\. 배열 복사 → arr.
15.[코드스테이츠/15DAY] Unit9 - [JavaScript] 핵심 개념과 주요 문법 Koans

16.[코드스테이츠/16,17DAY] Unit10 - [JS/브라우저] DOM

: DOM(Document Object Model)은 HTML 문서의 계층적 구조와 정보를 표현하면 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조이다.DOM은 HTML 요소를 Object 할 수 있는 Model이다. 자바스크립트를 이용하여
17.[코드스테이츠/18DAY] Unit11-Coz’ Mini Hackathon

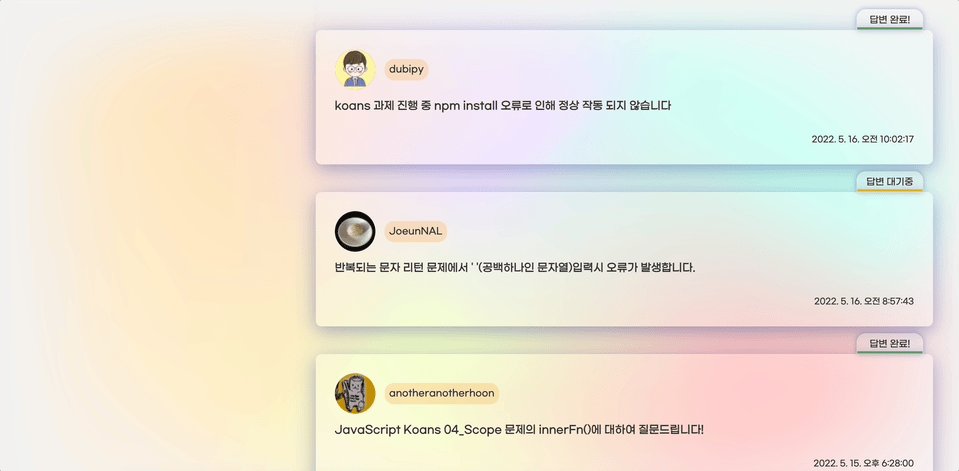
💡 솔로프로젝트 ⚡ 과제 조건 Bare Minimum Requirement 디스커션 나열 기능 script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현합니다. ✔ CSS 아고라 스테이츠 질문 리스트가 중앙으
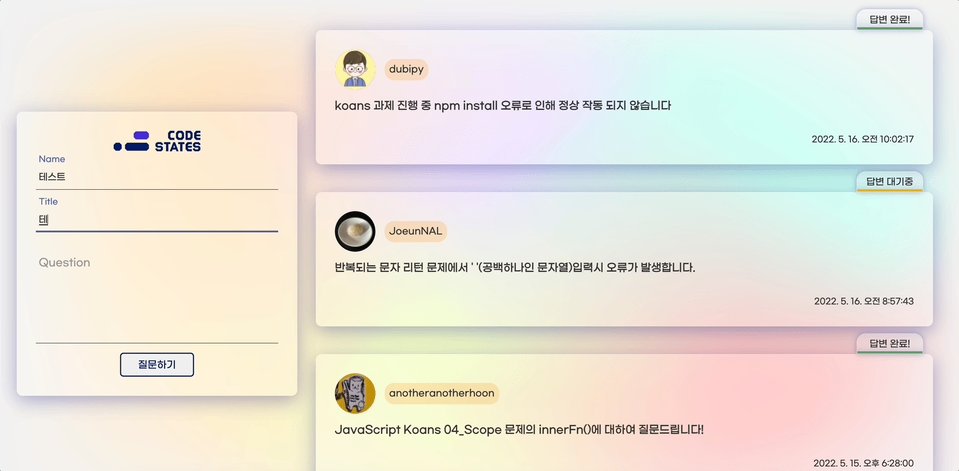
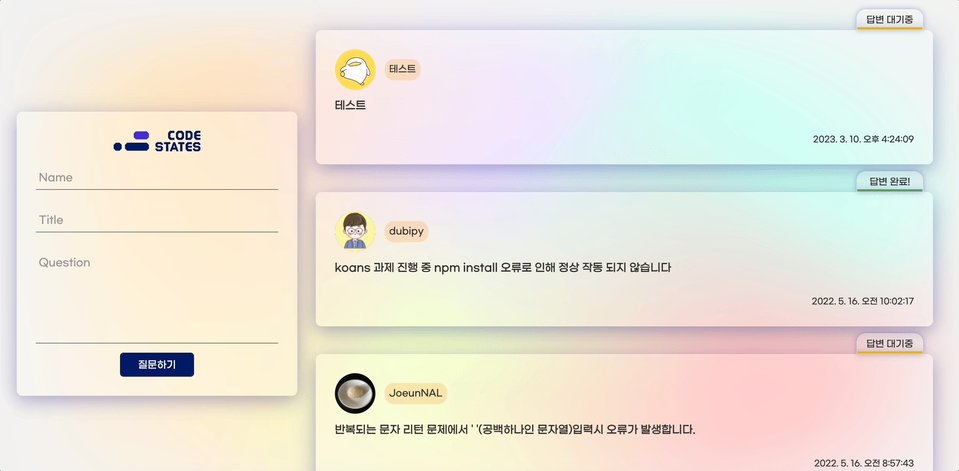
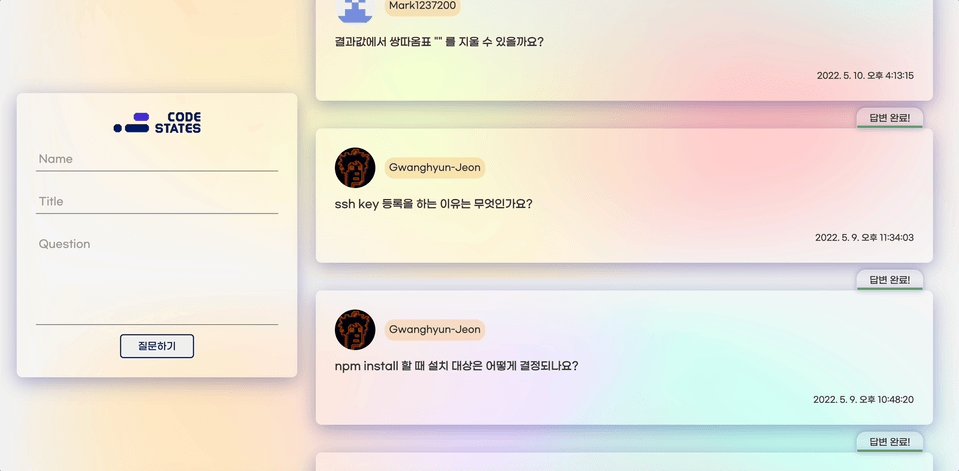
18.[코드스테이츠/19DAY] Unit11-Coz’ Mini Hackathon

💡 솔로프로젝트 ⚡ 과제 조건 Bare Minimum Requirement 디스커션 나열 기능 script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현합니다. ✔ CSS 아고라 스테이츠 질문 리스트가 중앙으