객체
객체는 변경 가능한 값이다.
배열은 각 값이 하나의 변수로 묶여있긴 하지만, 이 경우에는 각 index가 어떤 정보를 갖고 있는 지 미리 알고 있어야 한다.
index로 접근할 경우 가독성도 떨어진다.
객체는 하나의 변수 안에 여러가지 정보를 넣을 때 적합한 자료 구조이다.
let ogu = {
name : 'ogu',
age : '30',
family : 'babyogu'
// name, age, family 등 좌측을 key라고 부른다.
// 'ogu' 등 오른쪽에 위치한 것을 value라고 부르며 string, number, object 등이 들어가있다.
}객체의 값을 사용하는 두 가지 방법
- Dot notation : .으로 연결하여 입력한다.
ogu.name; // ogu
ogu.age; // 30- Bracket notation : 대괄호 안에 문자열로 입력한다.
ogu['name']; // ogu
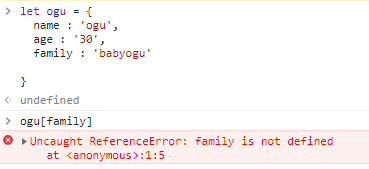
ogu['age']; // 30Bracket notation을 문자열로 입력하지 않았을 때

에러코드 : VM227:1 Uncaught ReferenceError: family is not defined
family는 정의된 적 없다고 출력이 된다.
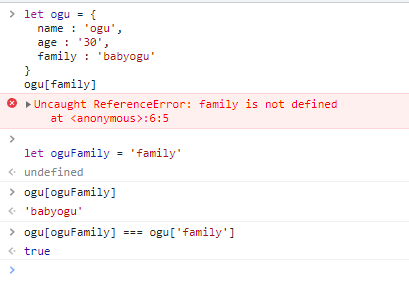
정의된 적이 없다고 출력 되는 이유는?
바로 변수를 선언하지 않았기 때문이다. 따옴표 없이 쓰면 변수를 입력한 것이 된다.
객체의 key값을 문자열로 변수를 지정한 후 Bracket notation으로 문자열이 아닌 변수를 입력하였을 때 문자열을 입력했을 떄와 같은 값이 출력된다.

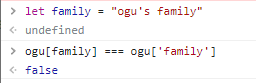
위 사진처럼 변수명이 객체의 key와 같더라도 변수에 할당된 문자열이 다르다면 당연히 둘은 다르다.
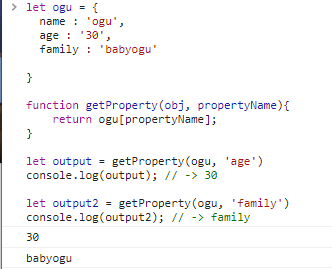
Bracket notation을 사용할 때
키값이 동적으로 변할 때 사용한다.
위의 예제처럼 변수를 할당한 후 사용하면 동적으로 변경되어도 사용할 수 있다.

객체와 함께 사용하는 키워드
- delete : key를 삭제한다.
let ogu = {
name : 'ogu',
age : '30',
family : 'babyogu',
job : 'programmer'
}
delete ogu.job;
console.log(ogu); // {name: 'ogu', age: '30', family: 'babyogu'}
// job이 삭제되어 출력되는 것을 확인할 수 있다.
- in 연산자 : 해당하는 키가 있는 지 확인할 수 있다.
let ogu = {
name : 'ogu',
age : '30',
family : 'babyogu',
}
'family' in ogu // true
'job' in ogu // false


아주아주 훌륭하군요!!!!