💡 솔로프로젝트
⚡ 과제 조건
Bare Minimum Requirement
- 디스커션 나열 기능
- script.js를 수정하여 agoraStatesDiscussions 배열의 데이터를 나열할 수 있게 구현합니다. ✔ - CSS
- 아고라 스테이츠 질문 리스트가 중앙으로 와야 합니다. ✔
- style.css를 수정하여 멋지고 아름답게 나만의 아고라 스테이츠를 꾸밉니다.
- colorhunt, dribbble에서 적절한 색 조합, 디자인을 참고합니다. - 디스커션 추가 기능
- script.js를 수정하여 디스커션 추가 기능을 구현합니다. ✔
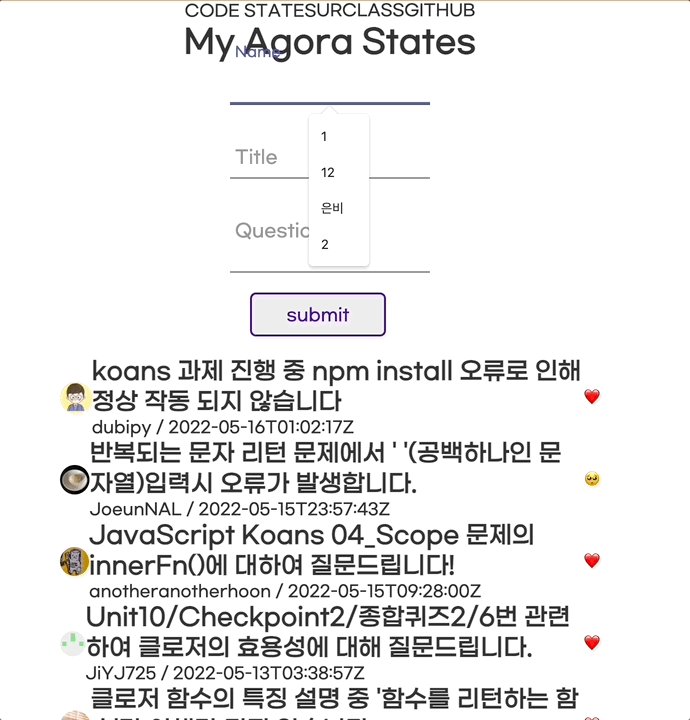
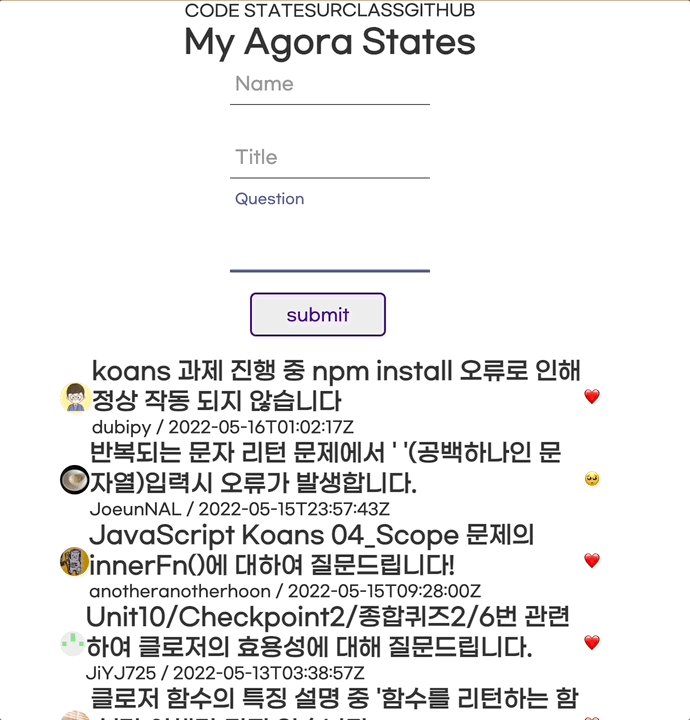
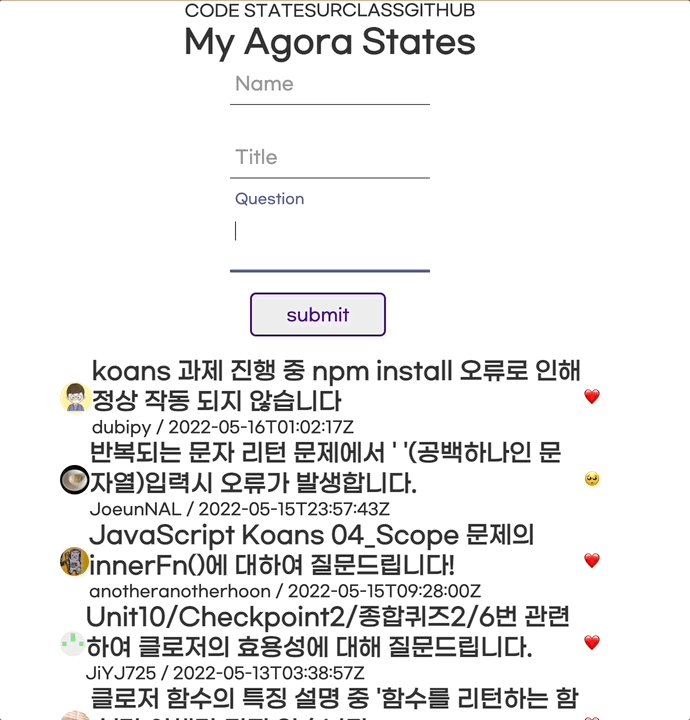
- section.form__container 요소에 새로운 아고라 스테이츠 질문을 추가할 수 있는 입력 폼을 제작합니다. 형식은 자유입니다. ✔
- 아이디, 본문을 입력하고 버튼을 누르면 실제 화면에 디스커션이 추가되어야 합니다. ✔
- agoraStatesDiscussions 배열에 추가한 데이터가 실제 쌓여야 합니다. ✔ - Github Page 배포
- Github Page 배포 기능을 이용하여 누구나 볼 수 있게 배포합니다. - 코드스테이츠 fe-sprint-my-agora-states 리포지토리로 Pull Request
- 나만의 아고라 스테이츠를 코드스테이츠 깃허브에 Pull request합니다.
- 주어진 Pull request 형식에 따라주세요.
Advanced Challenge
- 현지 시간 적용
- 샘플 시간을 잘 변형하여, 현지 시간에 맞게 표현합니다. (ex. 오전 10:02:17) - 페이지네이션 기능
- 페이지네이션에 대해서 스스로 학습합니다.
- 한 페이지에 10개씩 디스커션이 보여야 합니다.
- 다음 페이지로 넘어갈 수 있어야 합니다.
- 이전 페이지로 돌아올 수 있어야 합니다.
- 다음 페이지가 없거나, 이전 페이지가 없는 경우 페이지를 유지해야 합니다. - 디스커션 유지 기능
- LocalStorage에 대해서 스스로 학습하고, 새롭게 추가하는 Discussion이 페이지를 새로고침해도 유지되도록 제작합니다.
😂 어려웠던 점
-
데이터를 DOM으로 바꾸는 함수의 매개변수 오류


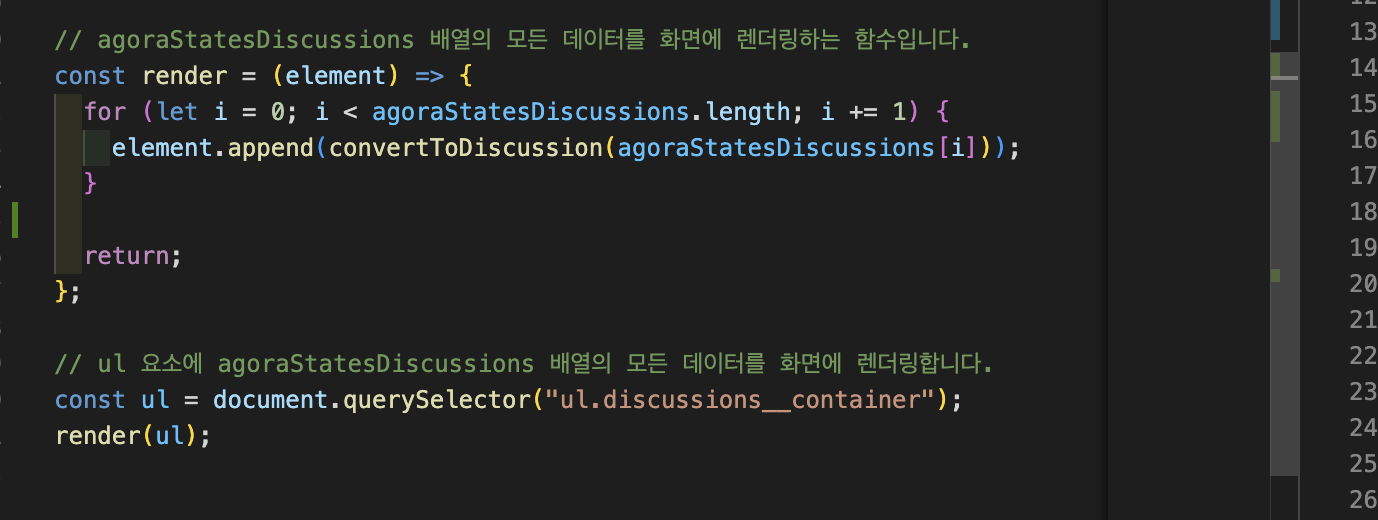
우선 출력이라도 하게 만들기 위해 배열 agoraStatesDiscussions의 1번째 인덱스를 계속 불러와 화면을 확인하였다. 생각해보면 이미 converToDiscussion 함수의 매개변수인 obj는 이미 agoraStatesDiscussions[i]인데 그걸 생각 못 하고 converToDiscussion 함수 내부에서 agoraStatesDiscussions를 따로 불러오고 있었다. 정말 쉬운 오류인데 생각을 못 했던 것 같다.


다시 obj로 수정한 후 제대로 출력되게 수정하였다.

[1번 오류를 해결한 후]
-
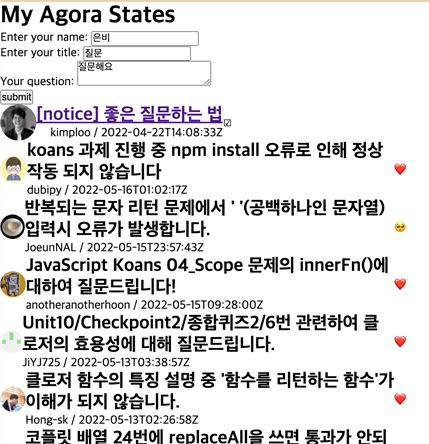
디스커션 추가 기능


addEventListener를 이용하여 추가한 후 render 함수를 다시 사용하여 데이터 배열을 다시 불러왔으나 이전 데이터는 지워지지 않아 중간에 출력되었다.
render 함수를 이용해 다시 출력하지 말고 dom 안에 추가를 하여 수정하였다.

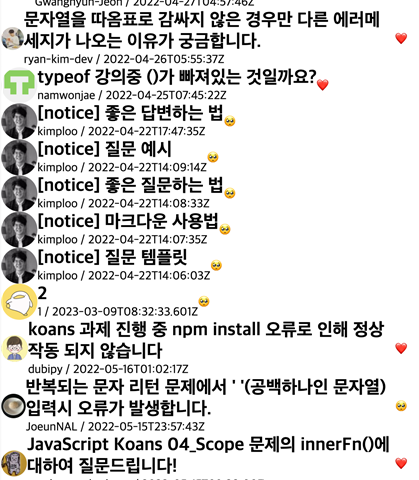
[2번 오류를 해결한 후]
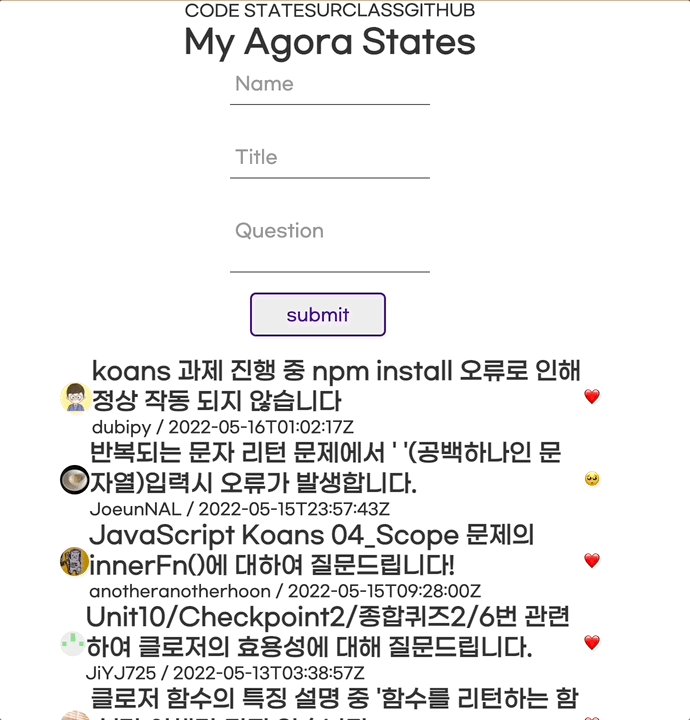
😋 현재 모습

디자인 생각 없이 평소 쓰고 싶었던 CSS 효과를 사용해보았다. 내일은 디자인을 조금 더 신경쓰고 나머지 CSS를 정리할 예정이다.
😉 남은 과제
기본 조건
- 🧡 디자인 및 CSS 구현
- 💛 배포
심화 조건
- 💚 현지 시간 변경
- 💙 페이징
- 💜 디스커션 유지 기능
우선은 보기 좋은 떡이 먹기도 좋다고 디자인적 요소부터 고민해보고 CSS을 구현해볼 생각이다.
이미 12시가 지나 내일이 아니지만 원래 자기 전까진 오늘 아니겠어 ㅎㅎ.. 내일의 나도 화이팅!


하 역시 고수.... 완성된 모습이 아주 기대가 되어요