요즘 프론트엔드 개발자 공고에서 빠지지 않는 것 중 하나는 바로 Typescript 활용 능력이다.
'Typescript가 타입을 지정하고 큰 프로젝트에서는 안정성이 좋다' 이런 얘기들은 많이 들어봤지만 구체적으로 어떤 특징을 갖고, 왜 협업과 큰 프로젝트에서 좋은지 javascript와 비교해보면서 구체적으로 살펴보고자 한다.
정적 타입 언어 vs 동적 타입 언어
Typescript는 정적 타입 언어이다.
Typescript는 정적 타입 언어이다. 정적이다는 영어로, static이며 동적(dynamic) 이라는 단어와 반대되는 뜻이다. 한마디로 움직이지 않고 정해져있다는 뜻인데, 그렇다면 타입이 정적이다는 무슨 뜻이고 동적이다는 무슨 뜻인걸까?
function sum ( a: number, b: number) {
const total = a + b
return total
}
sum (3, 5); // 8
sum ('Hello', ' World'); // 'error!' 예시 코드에서처럼 타입스크립트는 함수의 각 인자를 딱 '지정'하여 number, 숫자타입으로 정해져있다.
숫자타입인 a, b 두 인자를 더 했으니 자연스레 return 되는 total 이라는 변수도 숫자 타입으로 정해지게 된다.
아래 호출 단계에서와 같이 인자를 숫자로 잘 넣은 첫 번째 함수는 실행이 잘 되지만,
문자열 타입을 넣은 두 번째 경우는 에러를 표시하게 된다.
프로그래밍이란, 데이터를 다루는 것이다.
위와 같은 예시를 통해 알 수 있는 것은, 타입스크립트는 함수나 변수 등에 명확하게 타입을 지정함으로써 예기치 못한 데이터의 변형을 막을 수 있다. (한마디로, 통제 가능하게끔 한 것이다. )
Javascript는 동적 타입 언어이다.
Javascript는 반대로 동적언어인데, 실행하는 단계에서 타입 분석을 진행한다.
function sum ( a, b ) {
const total = a + b
return total
}
sum (3, 5); // 8
sum ('Hello', ' World'); // 'Hello World' 앞의 sum 함수 예시를 그대로 가져왔다.
자바스크립트는 a, b 인자의 타입을 호출할 때마다 동적으로 분석한다.
첫 번째 호출에서는 인자로 숫자를 넣었고,
두 번째 호출에서는 문자열 두 개를 인자에 넣었다.
두 호출 모두 문제없이 각 인자의 타입을 동적으로 분석하여 결과를 반환한다.
이처럼, 동적으로 타입을 분석할 수 있는 유연성이 자바스크립트의 단점이자 장점이기도 하다.
컴파일 언어 vs 인터프리터 언어
컴파일 언어란?
컴파일 언어란, 컴파일러를 통해 (1) 기계어로 번역하고, (2) 번역한 전체를 한번에 실행하는 2단계로 나눠 실행되는 언어이다.
컴파일 언어는 (1) 기계어로 번역되는 단계에선 시간이 소요되지만, (1)의 단계가 끝났다면 (2)의 단계인 실행은 상대적으로 빠르게 된다.
컴파일러는 (1)의 단계를 수행해주는 프로그램이라고 할 수 있다. Typescript는 tsc 라는 타입스크립트 전용 컴파일러를 통해 분석하고 자바스크립트 코드로 변환하여 실행한다는 점에서 컴파일 언어의 컨셉을 차용하고 있다고 보면 된다.
다만, 타입스크립트는 일반적인 다른 컴파일 언어와는 다르다.
일반적인 컴파일 언어가 컴파일러를 통해 기계어로 작성된 프로그램 파일로 변환되지만, 타입스크립트는 결과적으로 실행가능한 자바스크립트 파일로 변환된다. (자바스크립트의 슈퍼셋이며, 자바스크립트와 100% 호환되는 것도 이 이유다.)
이렇게, 소스코드를 비슷한 추상화 수준의 다른 언어로 변환하는 것을 Transpiling 이라고 한다. 그렇기 때문에 타입스크립트는 특수한 컴파일 언어라고 볼 수 있다.
혹자는 컴파일과 트랜스파일이 완전히 다른 것이며 구분되어야한다고들 하는데, 엄밀히 말하면 컴파일은 A라는 언어를 B언어로 변환시켜준다는 대개념이며, 그 안에 비슷한 수준의 추상화 언어로 변환한다는 트랜스파일이라는 소개념이 있다고 이해하면 좋겠다. (트랜스파일이 컴파일과 완전히 다른 것이라면, tsc라는 이름은 애시당초 말이 안되는 이름이다.)
컴파일, 트랜스파일, 컴파일 언어, 컴파일러 라는 각 개념들의 차이를 잘 이해해야 안 햇갈릴 듯 하다.

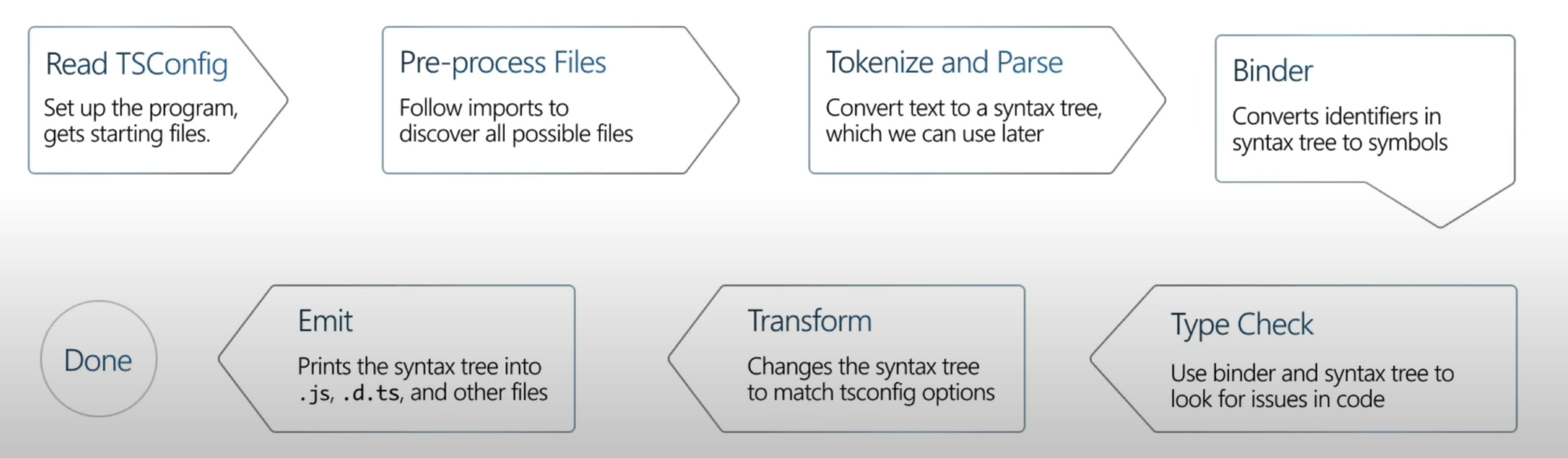
위 이미지는 타입스크립트가 컴파일 하는 과정이다. 크게 타입 체크와 js 파일로의 변환하는 두 가지 단계의 과정이 있다. 자세한 컴파일 과정은 기회가 되면 따로 소개하도록 하겠다.
Javascript는 인터프리터 언어이다.
인터프리터 언어는 한 줄씩 기계어로의 번역과 실행을 동시에 진행하는 언어이다.
컴파일 언어와 다르게 소스코드 해석(기계어로의 번역)과 실행이 동시에 이뤄지기 때문에
실행단계에 들어가는 것은 당연히 컴파일 언어보다 빠르지만, 실행을 마치는 데에는 컴파일 언어보다 속도가 느리다. 오류가 발생하면 실행단계에서 중지된다.
자바스크립트 또한 인터프리터 언어이기 때문에 타입 에러 등을 미리 포착하지 못하고 실행단계에서나 알 수 있다.
장점과 단점
Typescript를 쓰면 좋은 경우
1. 안정적인 프로그램 구동이 필요하다.
실행단계에서 오류가 발생하는 자바스크립트와 달리, 타입스크립트는 어쨌든 실행 전에 타입 검사를 통해 에러를 미리 포착해낼 수 있다. JSDoc은 주석을 통해 타입을 명시할 수는 있지만 타입스크립트처럼 컴파일 단계에서 검사하는 것이 아니기 때문에 한계가 있다.
2. 많은 사람들과 협업을 해야한다.
interface와 type alias는 비단 객체와 변수에 타입을 지정하여 안정성을 확보하는 것 뿐만 아니라, 전체적인 구조를 보여준다는 점에서 코드를 추상화할 수 있다는 장점이 있다.
코드 작성자의 의도를 빠르게 파악하고 리뷰할 수 있다는 점에서 이러한 장점은 많은 사람들과 협업을 할 때 더욱 효과적이다.
Javascript를 쓰면 좋은 경우
최근에는 Typescript의 사용자가 늘고 장점이 부각되면서 자바스크립트 사용이 아마추어들의 전유물인 양 죄악처럼 여겨지는 듯하다.
그렇지만 분명, 자바스크립트를 사용하는 경우가 더 좋은 상황이 있을 수 있다.
빠르게 시작하기
당장 빠르게 mvp/프로토타입 어플리케이션을 구현해야하는가?
그런데 tsconfig 설정과 fetch 데이터에 대한 타입 지정에 골머리를 앓고 있는가?
그렇다면 자바스크립트로 빠르게 구현하는 것에 초점을 맞추는 것이 더
이것은 프로그래밍적 관점을 너머, 비즈니스적 관점에서까지 고려한 이야기이다.
개발에 들이는 시간 하루하루도 다 리소스고 기회비용이다.
완벽한 타입과 안정성보다는 때로는 빠르게 유저 반응을 확인하고, 기능을 추가하는 것이 그 어플리케이션의 비즈니스적 가치를 높이는 데 기여하는 것일 수 있다.
마치며
개인적인 생각으로, 타입스크립트를 사용하는 방법 자체는 마음 잡고 정리하면 하루면 충분히 익힐 수 있다고 생각한다. 그렇지만 타입스크립트의 특징과 작동방식, 등장 배경을 알지 못한다면 진정으로 타입스크립트 사용 시의 장점과 편의를 온전히 누리기엔 어렵다고 본다. 타입스크립트라는 언어 자체가 자바스크립트 언어를 사용하면서 생긴 문제를 해결하기 위해 등장하였기 때문이다.
어떤 문제를 해결한 결과물을 온전히 감사하며 잘 쓰는 것도 중요하지만, 그 해결책이 나오기까지의 과정과 문제 의식을 잘 이해해야한다.
그래야만 우리 자신도 또다른 문제를 풀어낼 수 있는 힘을 기르고, 실제로 문제를 해결하며, 그 문제를 겪고 있는 다른 누군가에게 선물과 같은 해결책을 선사할 수 있을 것이다.