
2021. 04. 12 월요일
스팀 동접자 대시보드 제작
바로 이전에 스팀 동접자 분석 프로젝트를 진행하면서 따로 대시보드를 제작할 계획은 없었으나 구현해보고 싶은 차트가 떠올라서 제작하게 되었다.
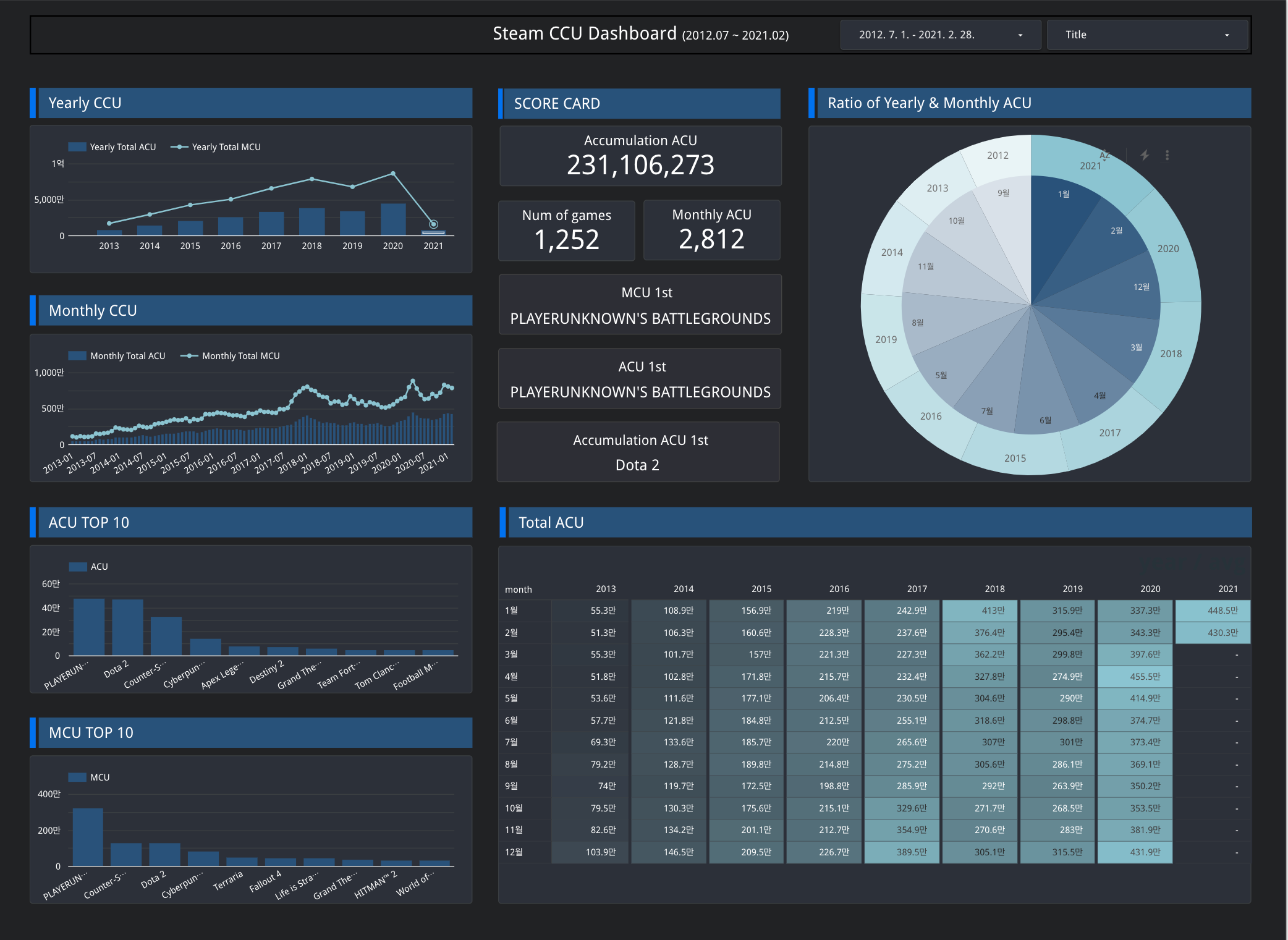
대시보드 링크 : Data studio - Steam CCU Dashboard (2012.07 ~ 2021.02 /// 1252 title)
데이터 전처리 & 용어 정리
-
이전 프로젝트에서 Big query로 전처리 및 저장해두었던 것을 활용하였다.
-
데이터에 대한 이해 또한 이전 프로젝트에서 선행되었기에 빠르게 진행할 수 있었다.
-
게임 산업에서 주로 쓰이는 용어 중 이번 프로젝트에 등장하는 용어 세가지를 정리해보았다.
CCU : Concurrent User, 특정 시점에 접속한 동시 접속자 수
ACU : Average Concurrent User, 특정 기간의 평균 동시 접속자 수
MCU : Maximum Concurrent User, 특정 기간 내의 가장 높은 동시 접속자 수
지표 선정
지표 또한 이전 프로젝트에서 선정하였으나, 대시보드에 완전 같은 지표가 들어갈 필요는 없기에 새로 선정하였다.
스코어카드
-
누적 ACU : 스팀의 대략적인 누적 퍼포먼스를 알기 위해 선정하였다.
-
총 게임 수 : 총 몇개의 게임이 포함된 데이터인지 나타내기 위해 선정하였다.
(스팀에 존재하는 게임 수가 아닌 테이블에 포함된 게임 수를 나타낸다.) -
월간 ACU : 평균적인 동시 접속자를 나타내기 위해 선정하였다.
-
MCU TOP 1 타이틀 : 최대 동시 접속자 기록을 세운 게임을 나타내기 위해 선정하였다.
-
ACU TOP 1 타이틀 : 평균 동시 접속자가 가장 높은 게임을 나타내기 위해 선정하였다.
-
누적 ACU TOP 1 타이틀 : 지금까지 가장 많은 누적 플레이 수를 가진 게임을 나타내기 위해 선정하였다.
차트
-
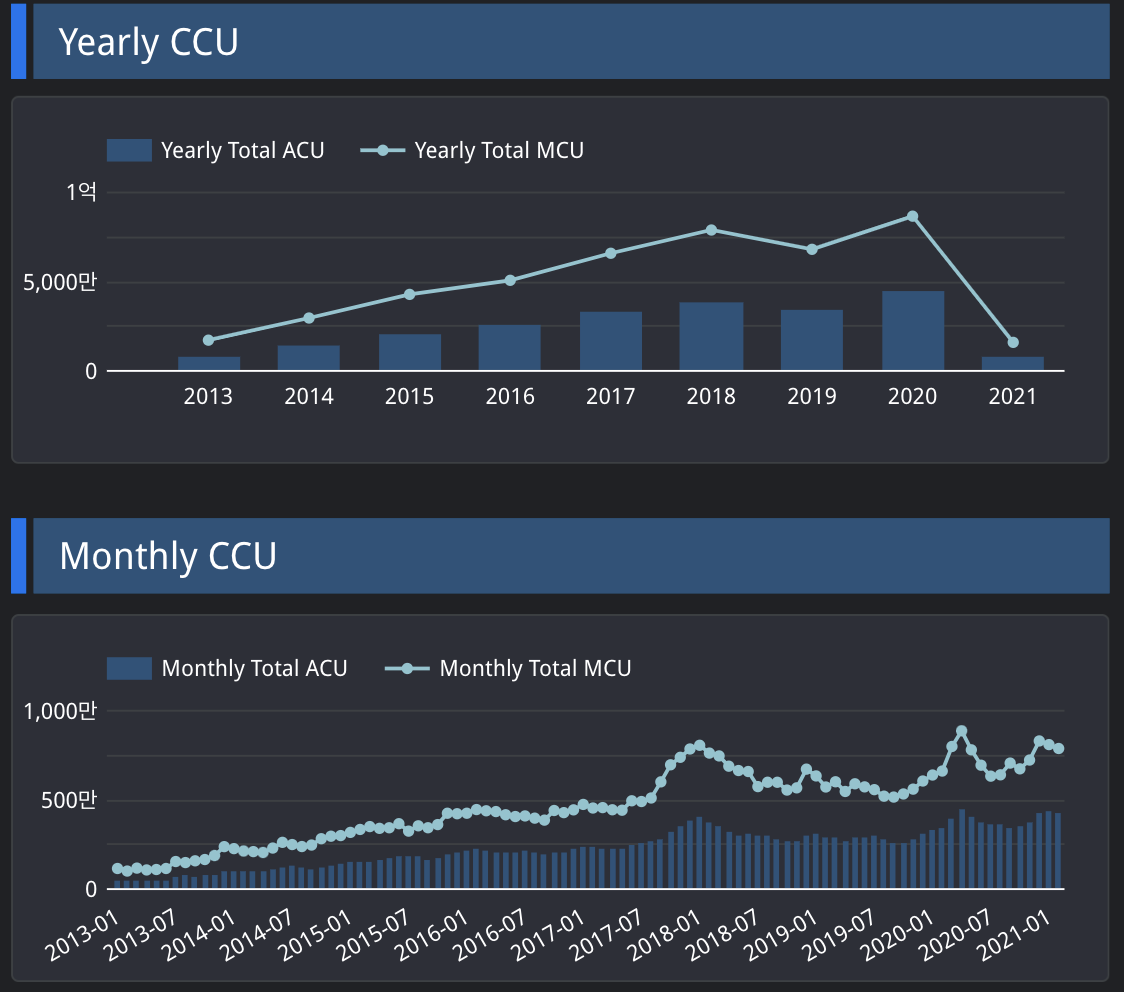
연도별 ACU 및 MCU : 스팀의 성장을 연도별로 확인하기 위한 지표이다.
-
월별 ACU 및 MCU : 위와 비슷하지만 더 세분화된 지표이다. 또한 17년도와 21년도 데이터를 조금 더 정확히 비교할 수 있다.
-
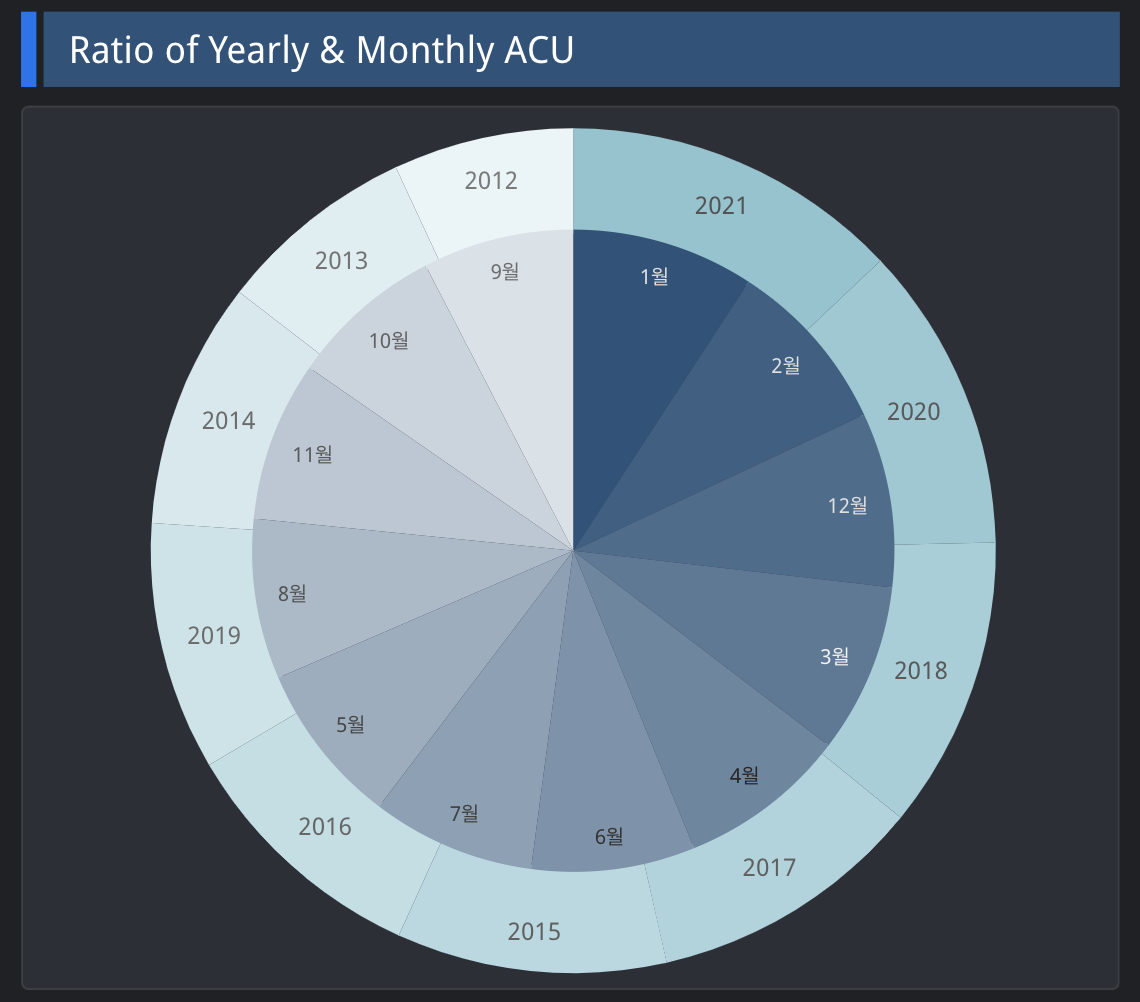
연도별 & 월별 ACU 파이차트 : 어떤 연도와 어떤 월에 동시 접속자가 더 많은지 알아보기 위해 선정하였다. 이 차트가 바로 이번에 구현해보고 싶었던 차트이다.
-
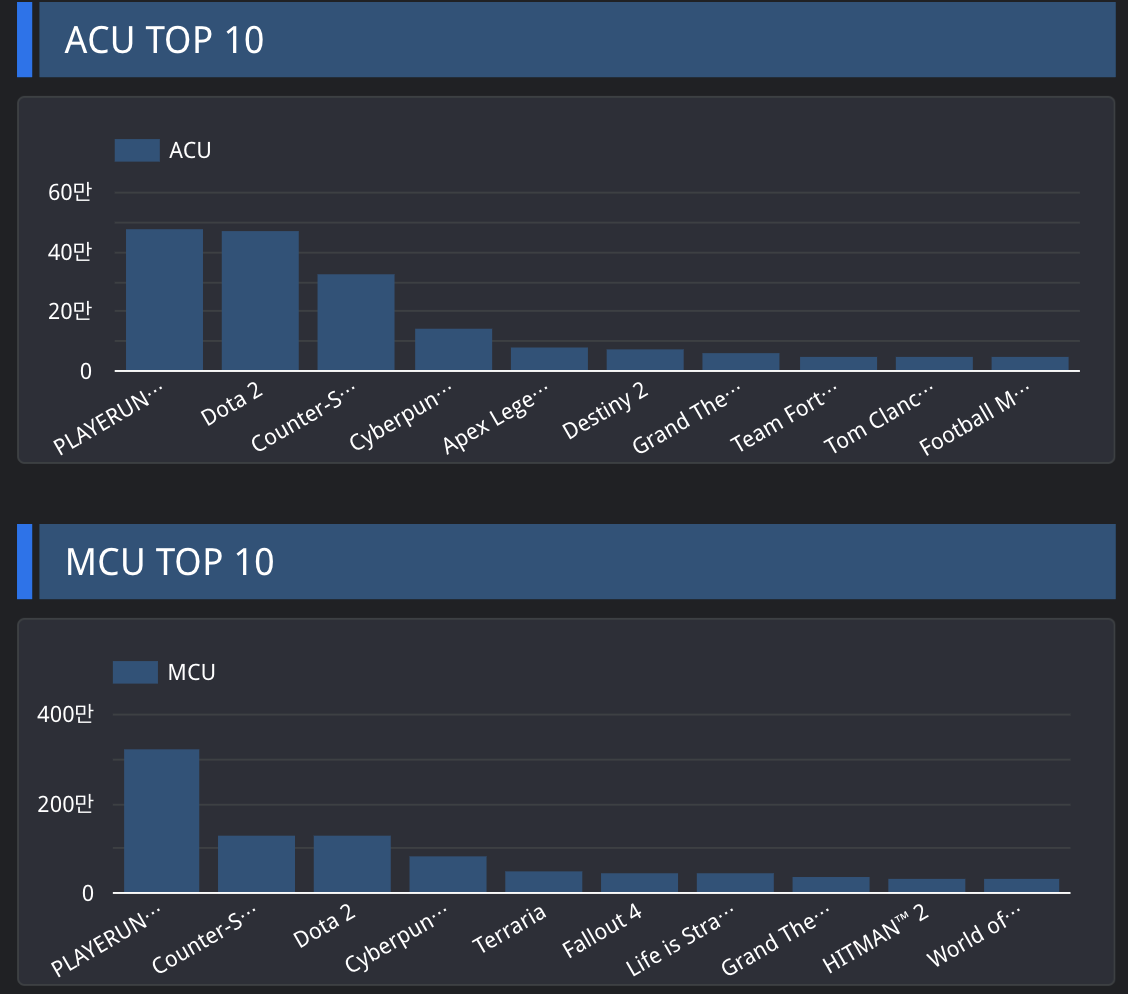
ACU TOP 10 : 게임의 동접자 순위를 알아보기 위해 선정하였다.
-
MCU TOP 10 : 상동.
-
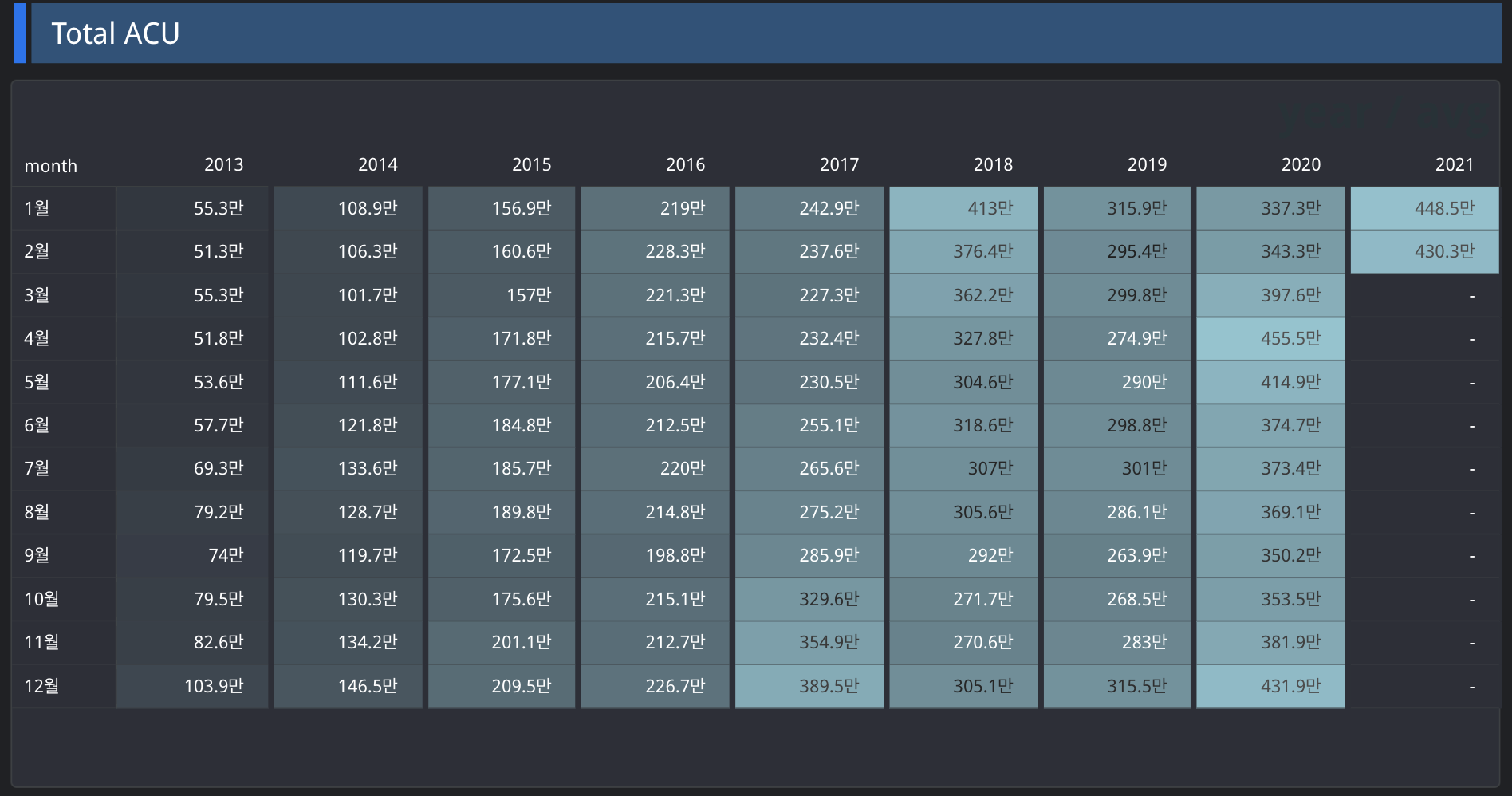
전체 ACU 히트맵 : 색상을 통해 간접적으로, 또한 정확한 값을 통해 직접적으로 스팀의 성장을 확인하기 위해서는 히트맵이 적절하다고 생각하여 선정하였다.
테마 & 레이아웃
테마 & 색상
- 이전에 제작한 대시보드들과 마찬가지로 어두운 테마를 선택하였다.
- 이유는 개인적으로 밝은 테마를 사용하면 눈이 아프다고 느끼기 때문이다. 제작 과정에서의 편의를 위해 선택하였다.
- 차트에 사용한 색상은 #28527a, #8ac4d0 두 가지이다.
- 이전 대시보드들과 마찬가지로 색조합을 고려하여 선택하였다.
캔버스 크기
- 캔버스 크기는 1600 x 900 으로 시작했으나 제작 중에 수정을 거쳐 최종적으로는 1700 x 1250으로 마무리 하였다.
타이틀

- 타이틀은 최대한 깔끔해 보이도록 노력하였다.
- 배경은 투명하게 하고 테두리는 눈에 띄지 않는 검정색으로 제작하였다.
- 또한 제목은 최소한의 정보만 포함하도록 하였다.
- 제목을 넣고 남는 공간에 필터를 삽입하여 공간을 활용하였다.
차트 소제목

- 차트들을 구분하기 위한 소제목은 대시보드의 전체적인 테마와 차트 색상과 너무 어긋나지 않는 색상으로 제작하였다.
- 또한 불필요한 부분은 최대한 빼고 포인트만 줄 수 있도록 하였다.
차트 제작
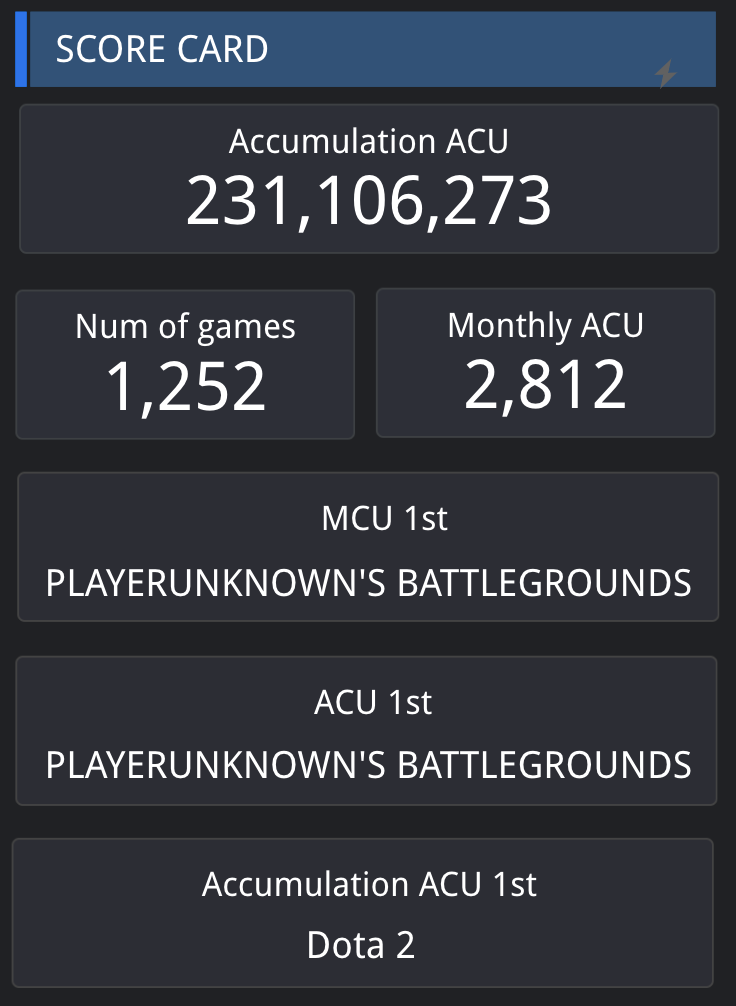
스코어카드

-
스코어카드는 타이틀 바로 밑 중앙에 배치하였다.
-
세로로 긴 구조를 채택하였는데, 좌우 남는 공간에 차트를 배치하기 위함이다.
-
MCU / ACU / Accumulation ACU 1st의 경우는 데이터 스튜디오의 스코어카드에서는 지원하지 않는 기능이라 직접 만들었다.
-
데이터 스튜디오의 스코어카드는 집계가 가능한 숫자 데이터만 취급한다. 따라서 게임 타이틀 같은 문자열은 스코어카드로 나타낼 수 없다.
-
제작 방법은 다음과 같다.
- 우선 텍스트박스와 사각형 도형을 활용하여 스코어카드와 똑같은 모양, 색을 만들었다.
- 표를 이용해 게임 타이틀을 각각 MCU, ACU, 누적 ACU 내림차순으로 정렬하고 타이틀을 제외한 다른 불필요한 것들을 제거한다.
- 상위 1개 타이틀만 출력되도록 표 크기를 조절한다.
- 글씨 크기를 조절하고 예쁘게 배치한다.
-
간단하게 MCU, ACU, 누적 ACU를 직접 확인 후 텍스트박스만 이용하여 쉽게 만드는 방법도 있지만, 이 방법은 데이터가 업데이트되며 순위가 변동될 경우 직접 확인하고 바꿔줘야한다.
-
하지만 위와 같이 표를 사용하면 데이터가 업데이트 되어도 수정할 필요 없이 자동으로 바뀐다.
-
연도별, 월별 ACU 및 MCU

- 타이틀 하단, 스코어카드의 좌측에 배치하였다.
- 높이는 스코어카드 부분과 동일하게 하였다.
- 데이터라벨을 표시할 경우 지저분해보여서 삭제하였다. (다른 차트도 동일)
- 또한 데이터라벨이 없어도 해당 부분에 마우스를 올리면 데이터를 확인할 수 있어서 불필요하다.
연도별 & 월별 ACU 파이차트


- 타이틀 하단, 스코어카드 우측에 배치하였다.
- 이 차트를 구현해보고 싶어서 이번 프로젝트를 시작하였다.
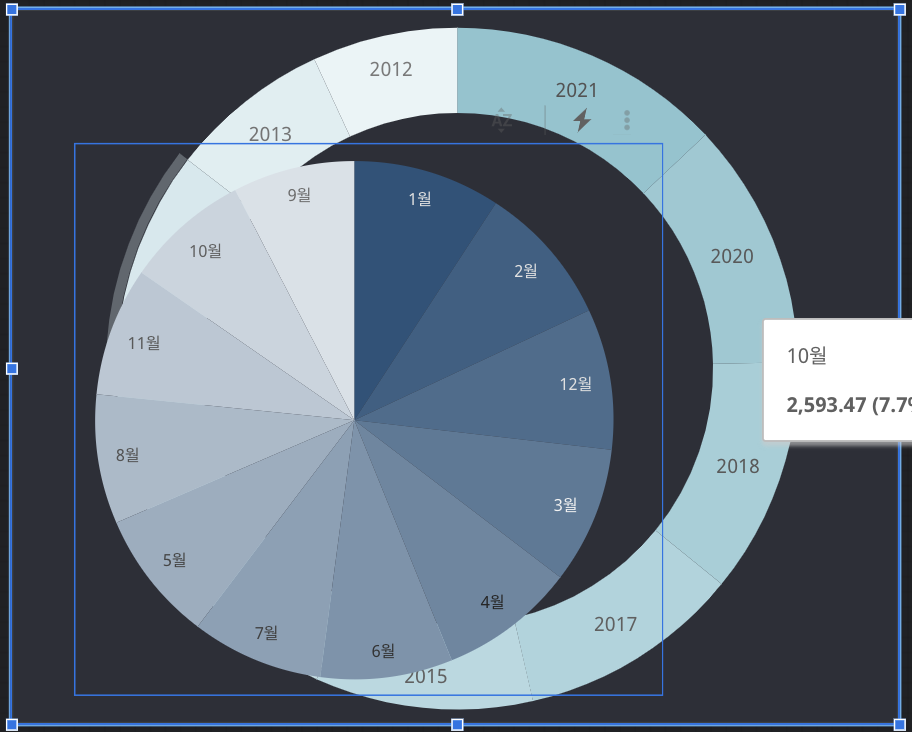
- 두번째 사진과 같이 파이차트 두개를 활용하였는데, 외부 파이차트는 속을 비우고 내부 파이차트는 크기를 줄인 후 적절하게 배치하여 제작하였다.
- 값이 큰 차이가 없어 비율로는 구분하기 힘들지만 색상 & 배치 순서로 순위 구분이 가능하다.
ACU TOP 10 & MCU TOP 10

- 연도별, 월별 ACU 및 MCU 바로 하단에 배치하였다.
- 사이즈 또한 연도별, 월별 ACU 및 MCU 와 동일하다.
전체 ACU 히트맵

- ACU TOP 10 & MCU TOP 10 의 우측, 스코어카드와 파이차트 하단에 배치하였다.
- 담고 있는 내용이 많아서 크기를 줄이면 내용을 식별하기 힘들었다. 따라서 다른 차트에 비해 가로로 긴 모양을 갖고 있다.
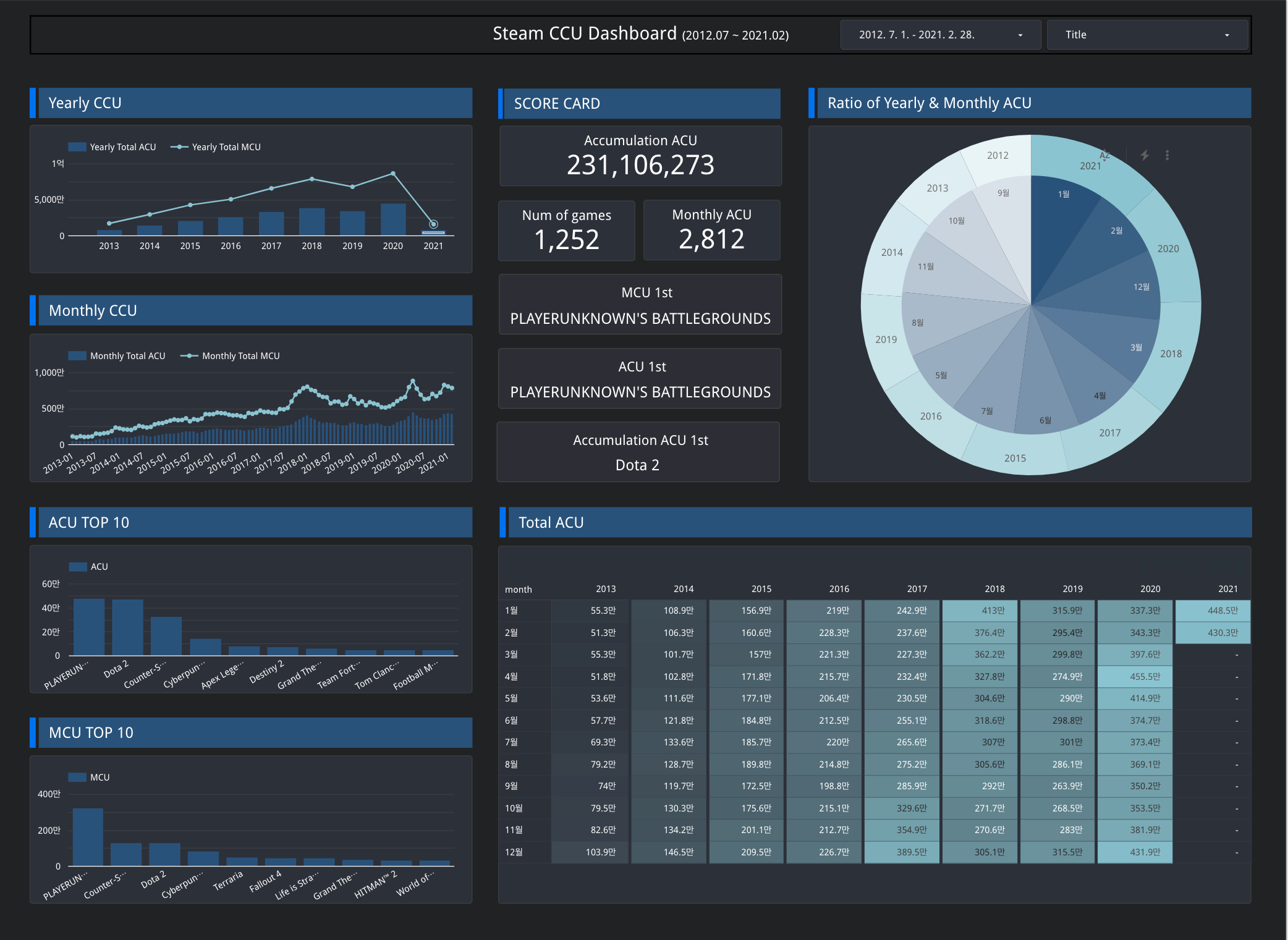
완성한 대시보드

-
개인적으로 사이즈가 너무 크지 않은, 최소한의 스크롤로 전체 내용을 확인할 수 있는 대시보드 제작을 선호한다.
-
따라서 제작시에 차트가 너무 작아서 정보 전달이 제대로 안되는 것은 아닌지 우려되는 부분도 존재한다.
-
차트의 크기와 캔버스의 크기 사이에서 적당한 타협점을 찾는 것이 대시보드 제작에 있어서 중요한 관문으로 다가오기도 한다.
-
이번 대시보드에서는 나름대로 적당한 타협점을 찾았다고 생각한다.
- Monthly CCU의 경우 차트가 지나치게 촘촘하다고 느낄 수는 있으나 전체적인 추세를 보기에는 적당하다.
- 원하는 부분을 마우스 오버로 확인하는데에도 무리가 없는 것을 확인하였다.
- TOP 10 차트에서 게임 제목이 잘리는 현상이 발생하지만 마우스 오버시에 확인이 가능해서 크게 문제는 없다.
- 전체화면으로 보았을 때 글씨가 너무 작아서 안보이는 부분도 없는 것으로 확인하였다.
-
-
깔끔한 UI의 대시보드를 목표로 잡았는데 생각한 모습대로 잘 제작되었다고 생각한다.
-
다음 프로젝트는 이번 대시보드를 태블로에서 구현하기 혹은 아예 새로운 데이터를 활용한 대시보드 제작 중 하나로 계획할 예정이다.
