[{
"todo": "커피마시기",
"status": false
}, {
"todo": "청소하기",
"status": false
}, {
"todo": "운동하기",
"status": false
}, {
"todo": "요리하기",
"status": false
}]공백 없애서 문자열로 만들기
https://www.browserling.com/tools/remove-all-whitespace
[{"todo":"커피마시기","status":false},{"todo":"청소하기","status":false},{"todo":"운동하기","status":false},{"todo":"요리하기","status":false}]html
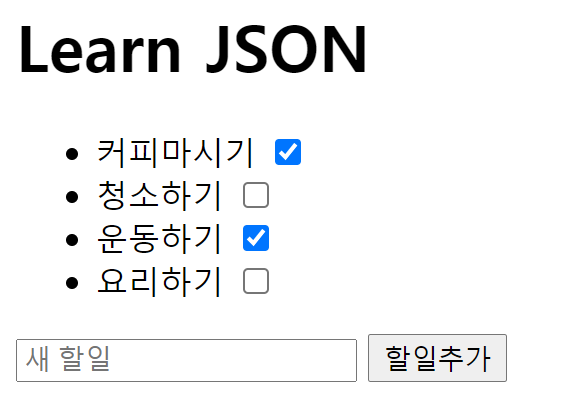
<h1>Learn JSON</h1>
<div id="output">
<ul id="todoList"></ul>
</div>
<form id="myForm">
<input type="text" name="todo" placeholder="새 할일">
<input type="submit" value="할일추가">
</form>
JS
<script>
var dataJSON = '';
var output = document.getElementById('output');
var todoList = document.querySelector('#todoList');
// 페이지 시작시 세션에 todolist가 저장되어 있으면 가져와서 dataJSON에 저장하고
// 없으면 초기 제이슨 문자열로 초기값을 입력한다.
window.onload = function () {
if (sessionStorage['todolist'] != null) {
dataJSON = JSON.parse(sessionStorage['todolist']);
}
else {
var data = '[{"todo":"커피마시기","status":false},{"todo":"청소하기","status":false},{"todo":"운동하기","status":false},{"todo":"요리하기","status":false}]';
dataJSON = JSON.parse(data);
}
buildCheckboxes(dataJSON); //매개변수로 JSON 객체를 입력
}
// 화면의 리스트 태그 ul 안에 리스트(li) 태그를 만들어 입력한다. 이때 할일과 상태를 같이 입력
function buildCheckboxes(data) {
for (var key in data) {
var status = data[key].status ? ' checked ' : ' ';
var html = '<li>' + data[key].todo + ' <input type="checkbox" value="' + key + '" ' + status + '></li>';
todoList.innerHTML += html;
}
addEvents() //각각의 리스트에 onchange 속성값을 입력하여 체크박스 클릭시 함수 실행
}
function addEvents() {
var checkBoxes = document.querySelectorAll('#todoList input[type="checkbox"]');
for (var index in checkBoxes) {
checkBoxes[index].onchange = updateJSON; //updateJSON 함수 실행(체크박스 체크또는 해제시)
}
}
function updateJSON(e) {
//console.log(e.target);
var key = e.target.value; //이벤트(즉 클릭된 li객체) 객체의 value속성
dataJSON[key].status = e.target.checked; //체크박스의 상태
sessionStorage['todolist'] = JSON.stringify(dataJSON);
}
</script>