
https://developer.mozilla.org/ko/docs/Web/API/GlobalEventHandlers/onchange
addEvents();
function addEvents() {
var checkBoxes = document.querySelectorAll('#taskList input[type="checkbox"]');
//console.log(checkBoxes)
for (var index in checkBoxes) {
checkBoxes[index].onchange = updateJSON;
}
}
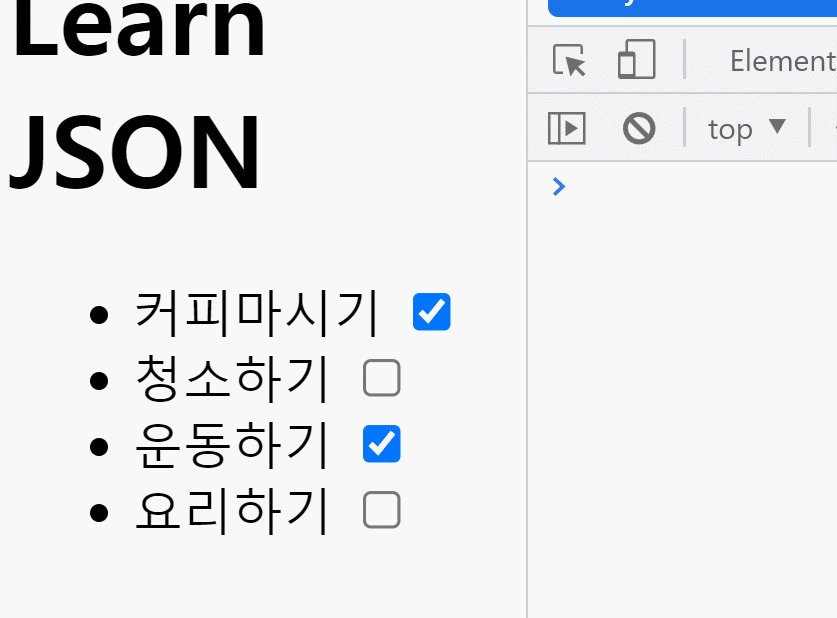
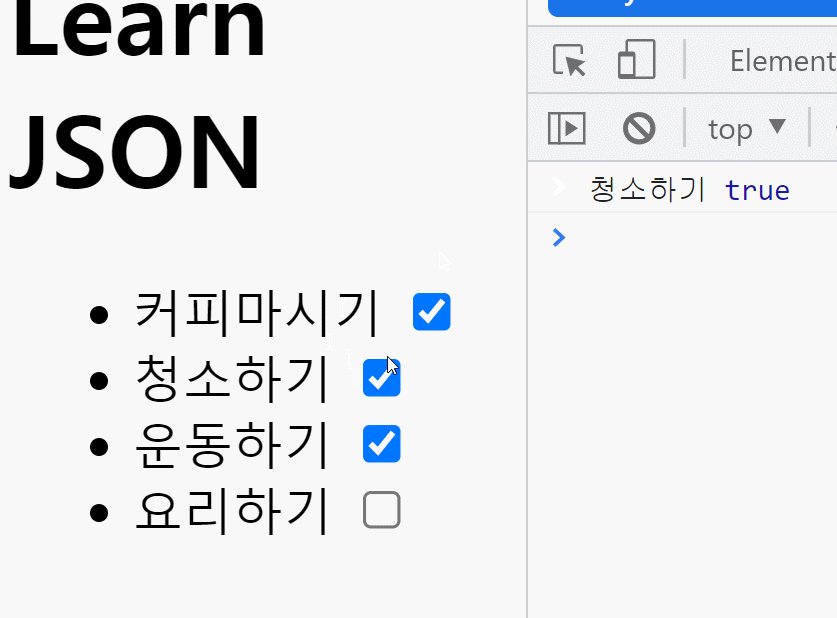
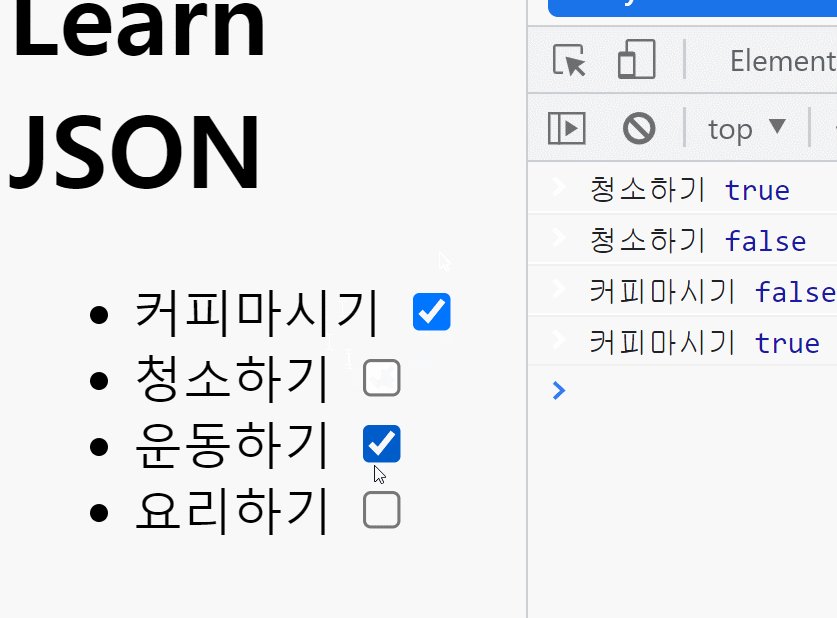
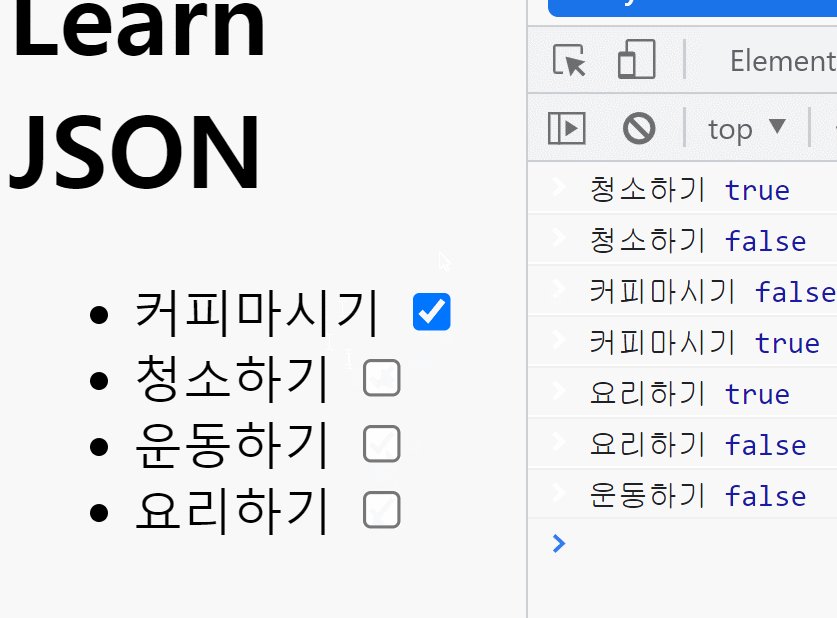
function updateJSON() {
var key = event.target.value;
console.log(key, event.target.checked)
dataJSON.할일들[key] = event.target.checked
}