https://docs.github.com/en/rest/overview/endpoints-available-for-github-apps

repos

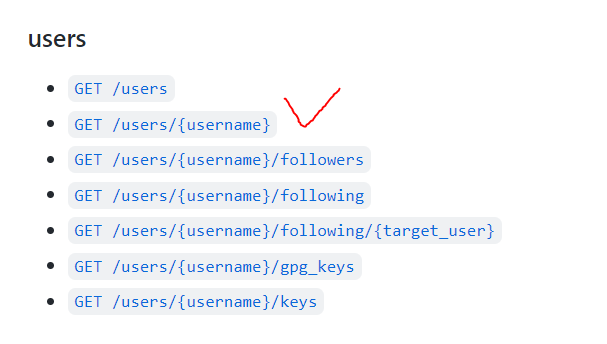
https://docs.github.com/en/rest/reference/users#get-a-user
js
const APIURL = 'https://api.github.com/users/'
getUser('jbkim08')
async function getUser(username) {
try {
const { data } = await axios(APIURL + username)
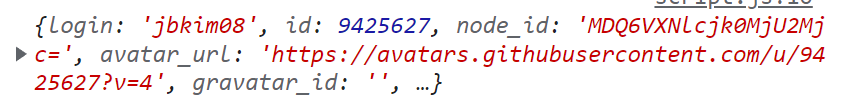
console.log(data)
} catch(err) {
if(err) {
console.log(err)
}
}
}
유저이름을 입력창에서 가져오기
form.addEventListener('submit', (e) => {
e.preventDefault();
const user = search.value;
if (user) {
getUser(user);
search.value = '';
}
});
유저이름을 입력창에서 가져오기
function 유저카드내용입력(user) {
const userID = user.name || user.login;
const userBio = user.bio ? `<p>${user.bio}</p>` : '';
const cardHTML = `
<div class="card">
<div>
<img src="${user.avatar_url}" alt="${user.name}" class="avatar">
</div>
<div class="user-info">
<h2>${userID}</h2>
${userBio}
<ul>
<li>${user.followers} <strong>Followers</strong></li>
<li>${user.following} <strong>Following</strong></li>
<li>${user.public_repos} <strong>Repos</strong></li>
</ul>
<div id="repos"></div>
</div>
</div>
`;
main.innerHTML = cardHTML;
}console.log(data);
= > 유저카드내용입력(data);
async function getUser(username) {
try {
const { data } = await axios(APIURL + username);
console.log(data);
유저카드내용입력(data);
//getRepos(username);
} catch (err) {
if (err.response.status == 404) {
에러메세지카드('No profile with this username');
}
}
}function 에러메세지카드(msg) {
const cardHTML = `
<div class="card">
<h1>${msg}</h1>
</div>
`;
main.innerHTML = cardHTML;
}리포(저장소) 가져오기
async function getRepos(username) {
try {
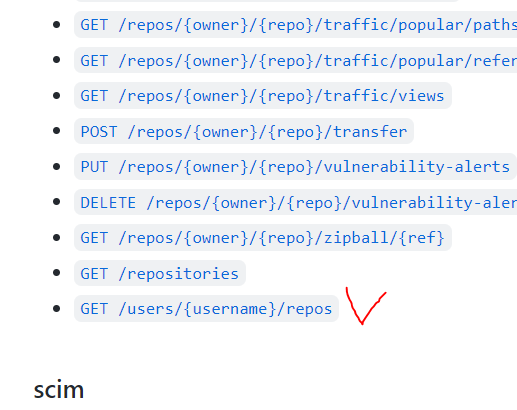
const { data } = await axios(APIURL + username + '/repos?sort=created');
저장소이름입력(data);
} catch (err) {
에러메세지카드('Problem fetching repos');
}
}
function 저장소이름입력(repos) {
const reposEl = document.getElementById('repos');
repos.slice(0, 5).forEach((repo) => {
const repoEl = document.createElement('a');
repoEl.classList.add('repo');
repoEl.href = repo.html_url;
repoEl.target = '_blank';
repoEl.innerText = repo.name;
reposEl.appendChild(repoEl);
});
}
