Web Projects
1.VS code 환경설정

한쪽 태그를 수정하면 양쪽 다 수정됨html 페이지를 라이브 서버에서 자동으로 업데이트코드 자동완성 기능줄 맞춤 기능등코드를 작성하고 저장(Ctrl+s)하면 적용됨VScode 와 여러 편집기 프로그램에서 자동 적용되어 있음html 태그를 쉽고 빠르게 작성가능https&
2.프로젝트 스타터 작성

https://fonts.google.com/?subset=koreanhttps://noonnu.cc/https://blog.naver.com/drv98/221947416722http://flexboxfroggy.com/
3.맛보기 프로젝트

https://blog.naver.com/drv98/221954355369https://blog.naver.com/drv98/221953132172https://blog.naver.com/drv98/221954678405
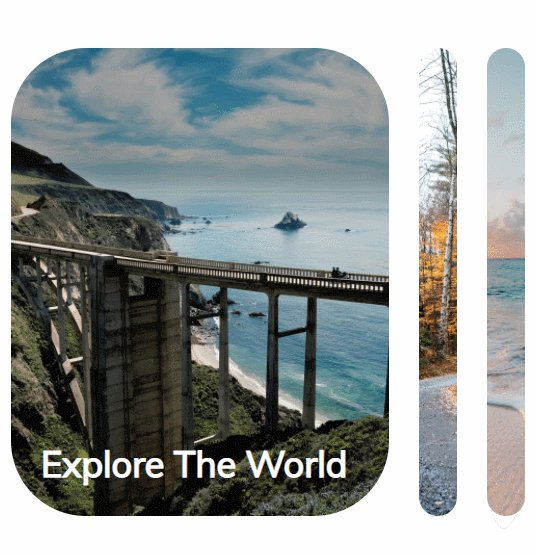
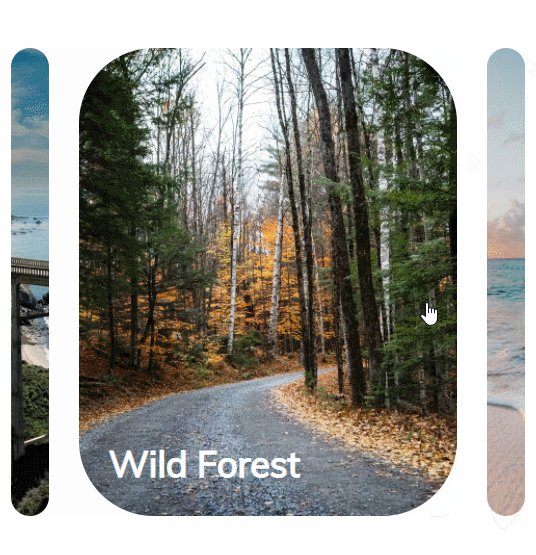
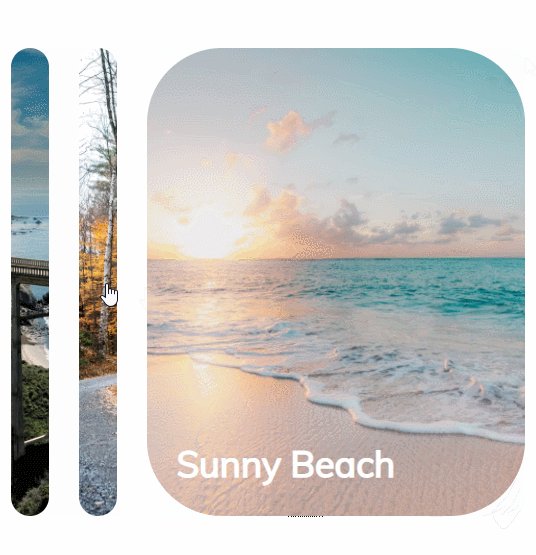
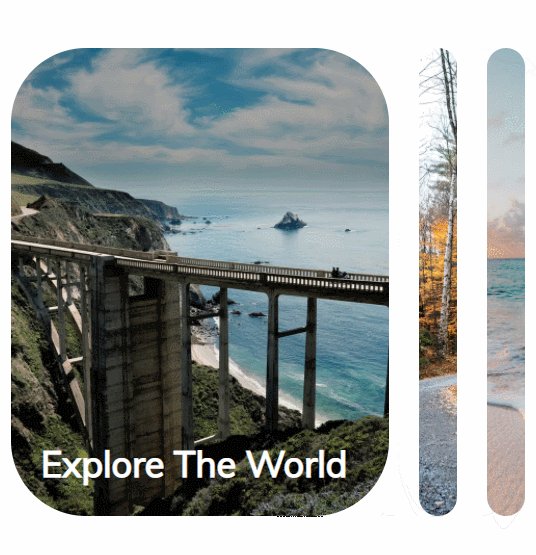
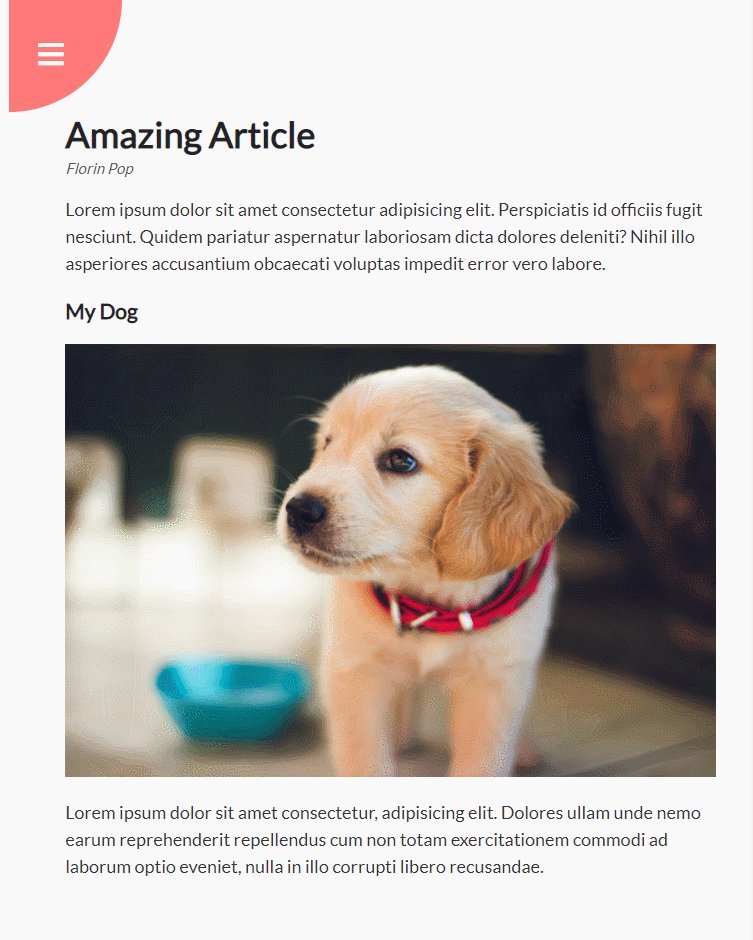
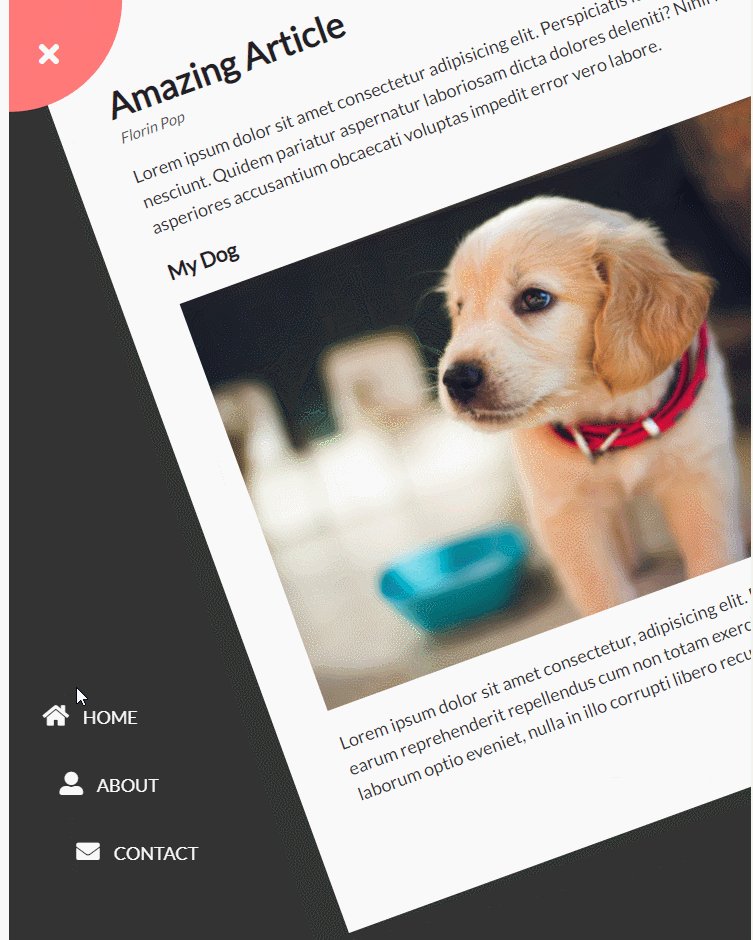
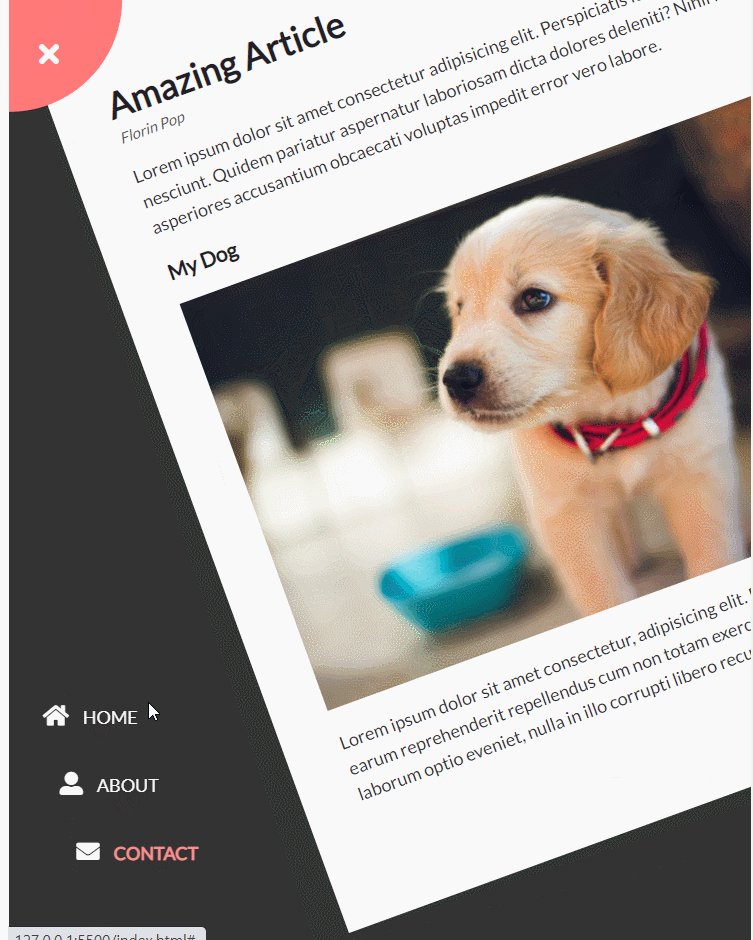
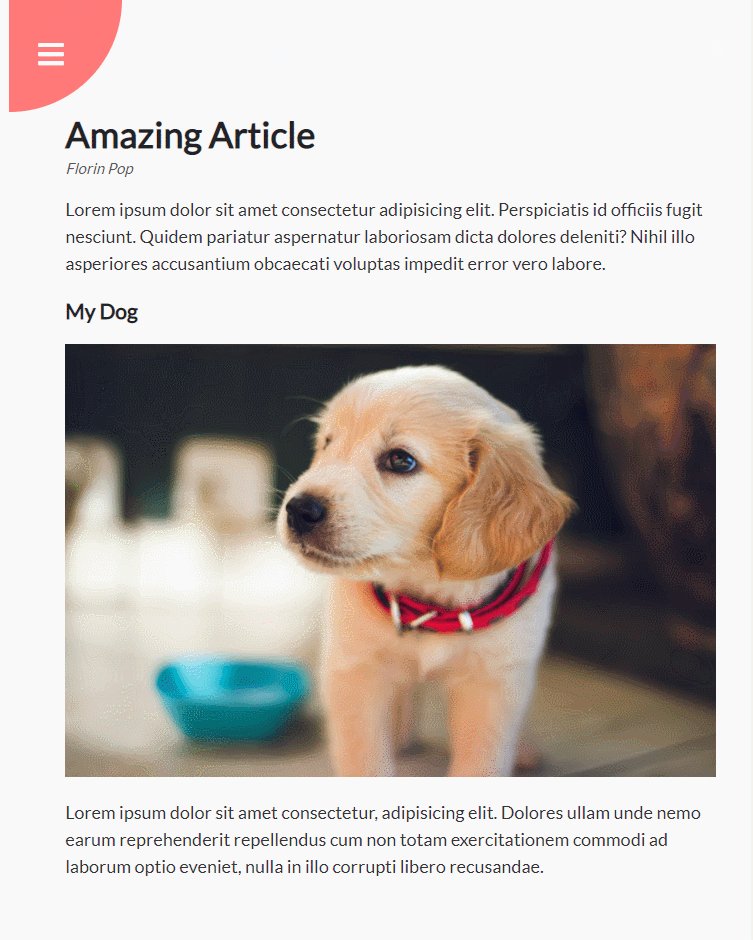
4.사이드 슬라이딩 이미지(1)

https://pixabay.com/https://unsplash.com/https://picjumbo.com/기본 템플릿 css에서 폰트만 수정해 보자CSS 하나하나 차근차근 적용해 보자
5.사이드 슬라이딩 이미지(2)

js
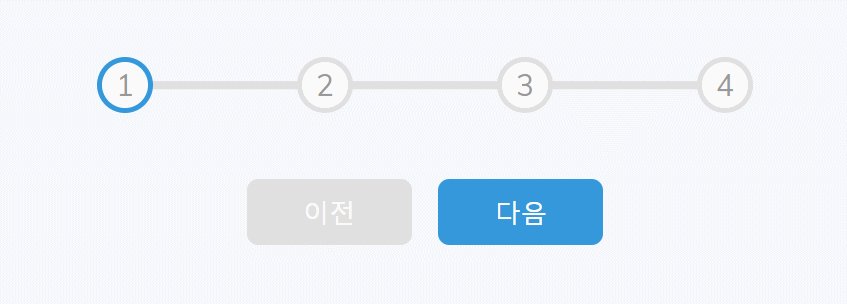
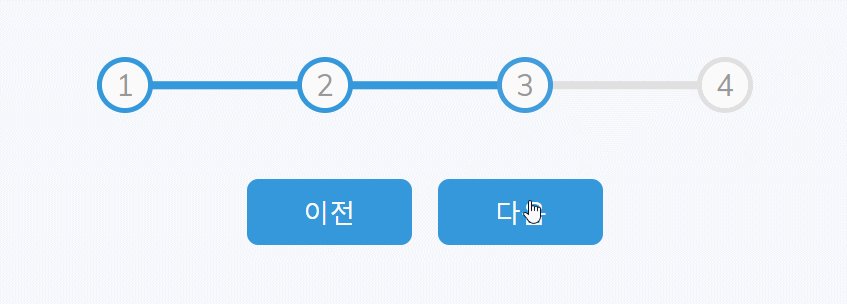
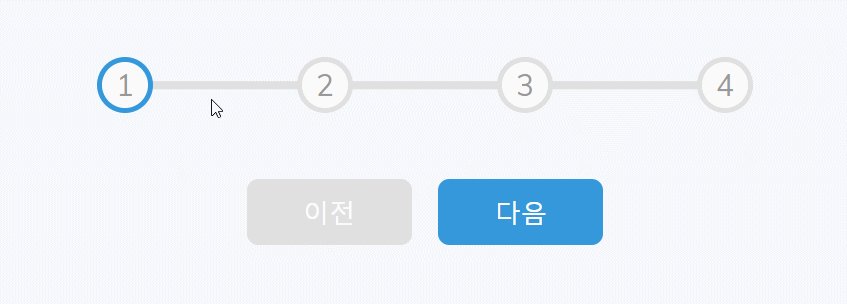
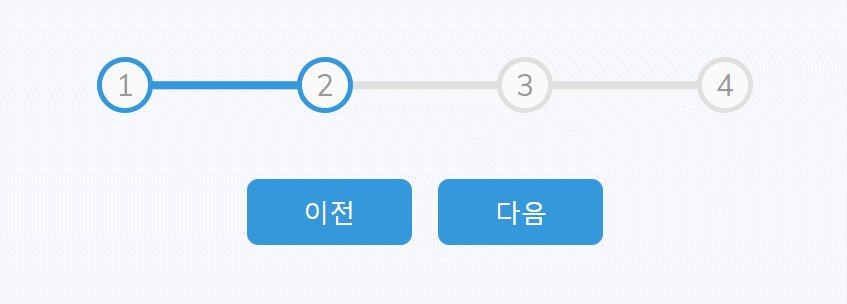
6.진행단계바(1)

html css
7.진행단계바(2)

js
8.회전하는 메뉴(1)

https://cdnjs.com/libraries/font-awesome/5.15.4
9.회전하는 메뉴(2)

js
10.검색창 숨김(1)

html css
11.검색창 숨김(2)

js
12.스크롤 동작(1)

html css
13.스크롤 동작(2)

js
14.Blurr 필터 로딩(1)

https://developer.mozilla.org/ko/docs/Web/CSS/filter-function/blur()
15.Blurr 필터 로딩(2)

js http://wiki.hash.kr/index.php/%EB%A7%A4%ED%95%91 레인지 맵
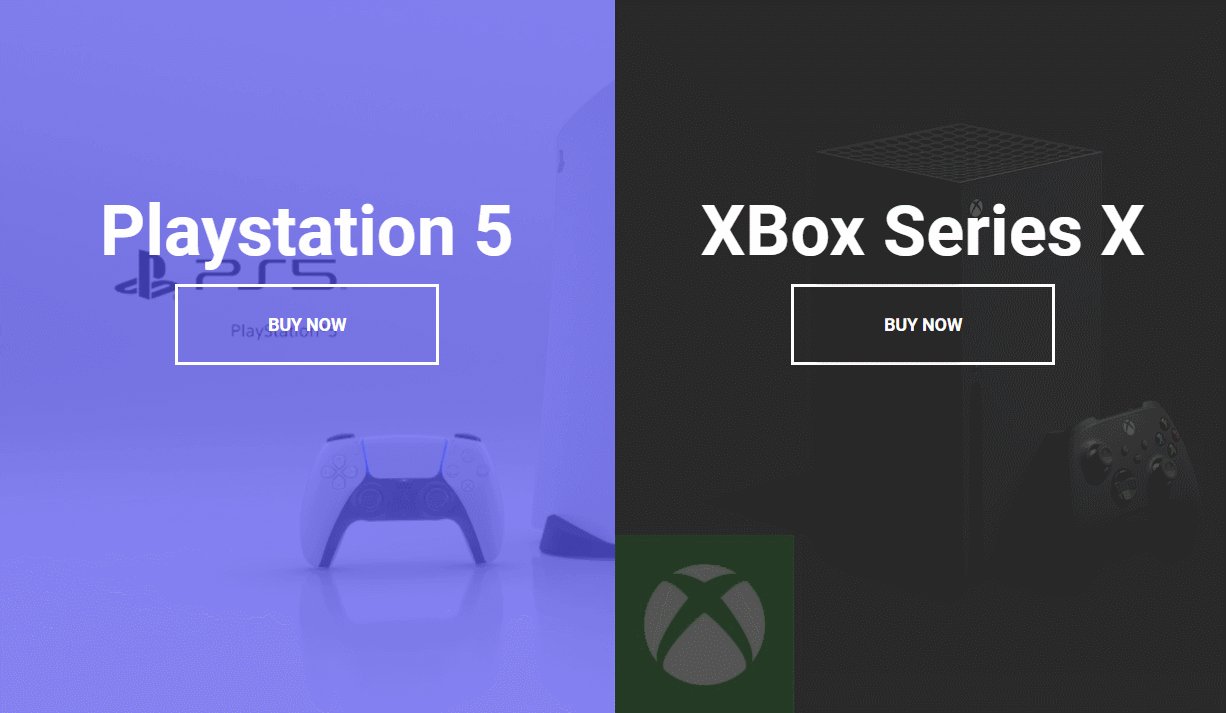
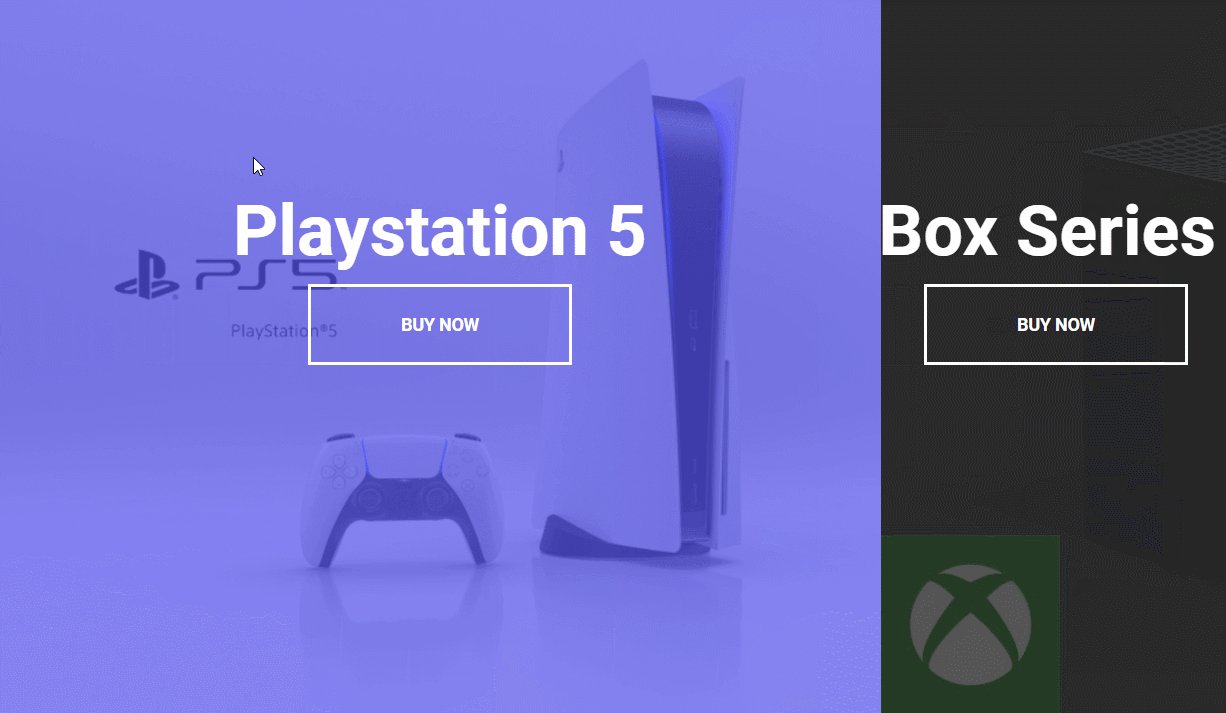
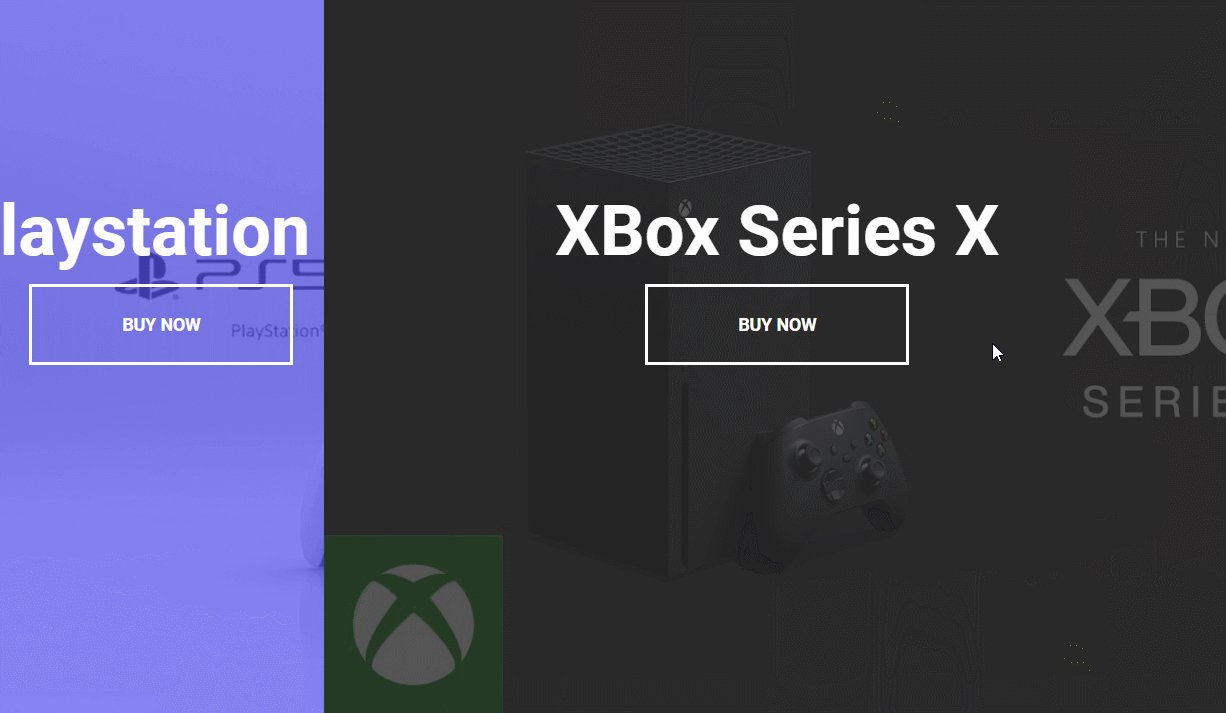
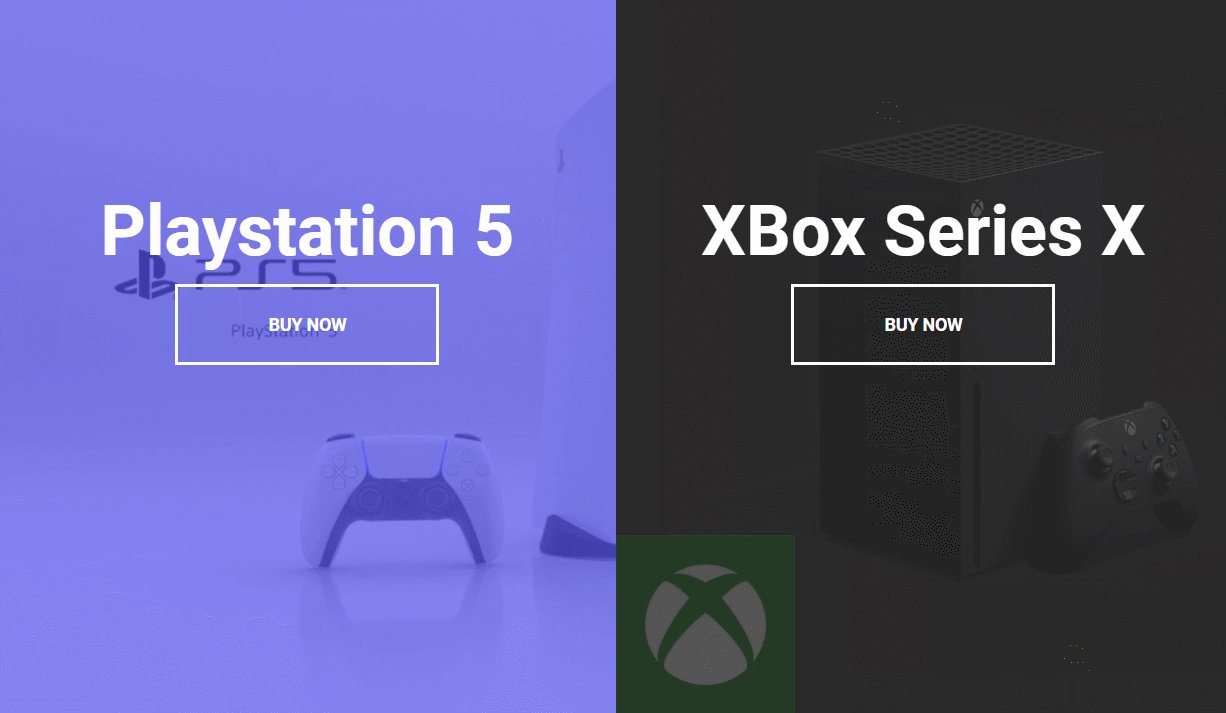
16.분리 랜딩 페이지(1)

랜딩 페이지(landing page)는 검색 엔진, 광고 등을 경유하여 접속하는 이용자가 최초로 보게 되는 웹페이지이다. 링크를 클릭하고 해당 웹페이지에 접속하면 마케터가 의도한 행위를 하도록 하는 페이지를 의미한다.
17.분리 랜딩 페이지(2)

js
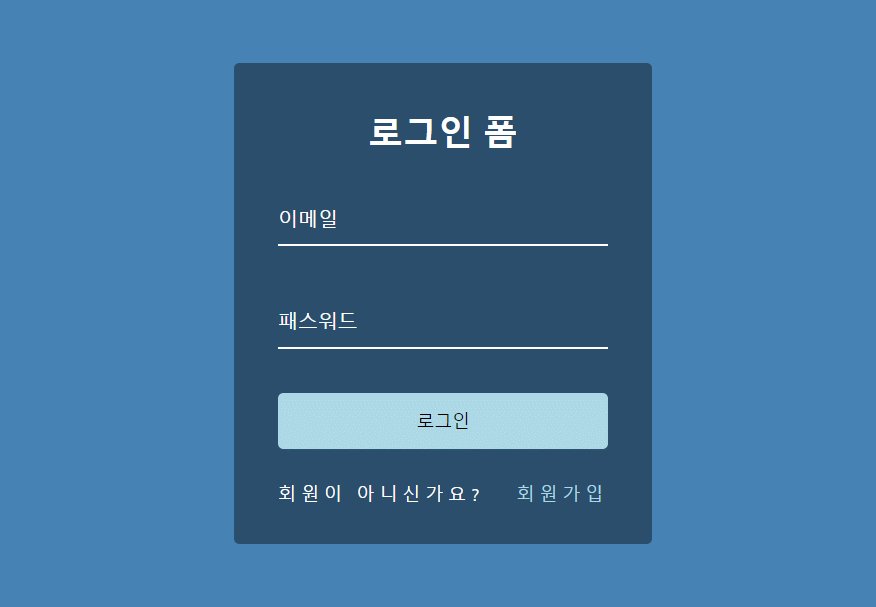
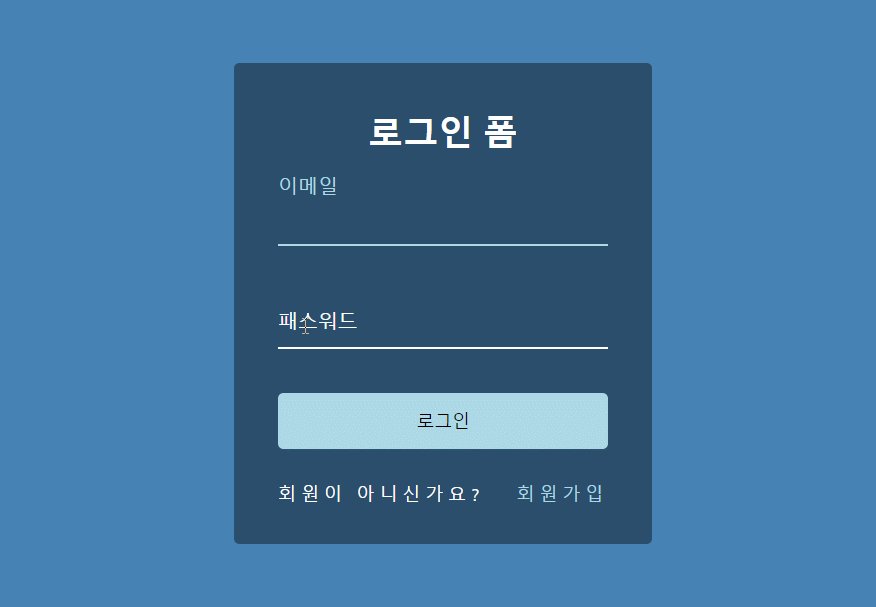
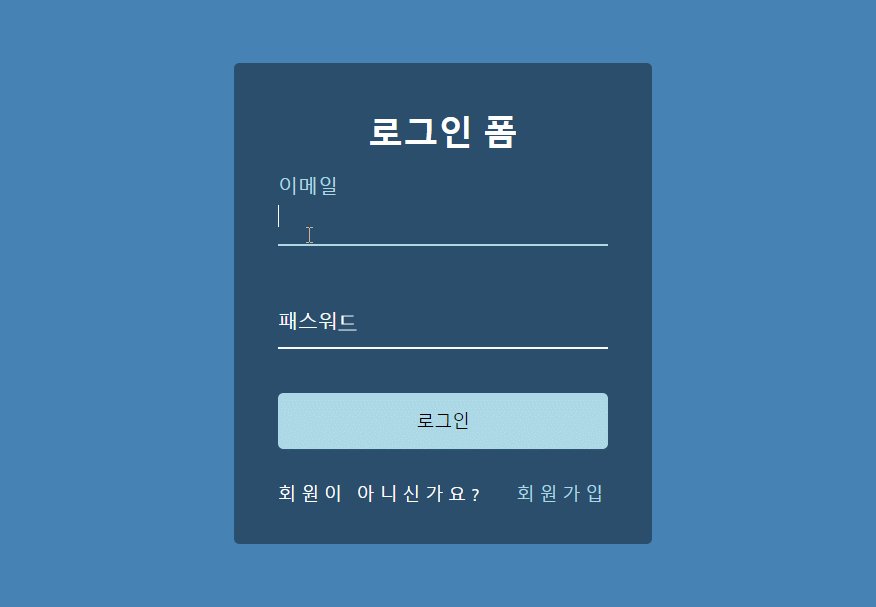
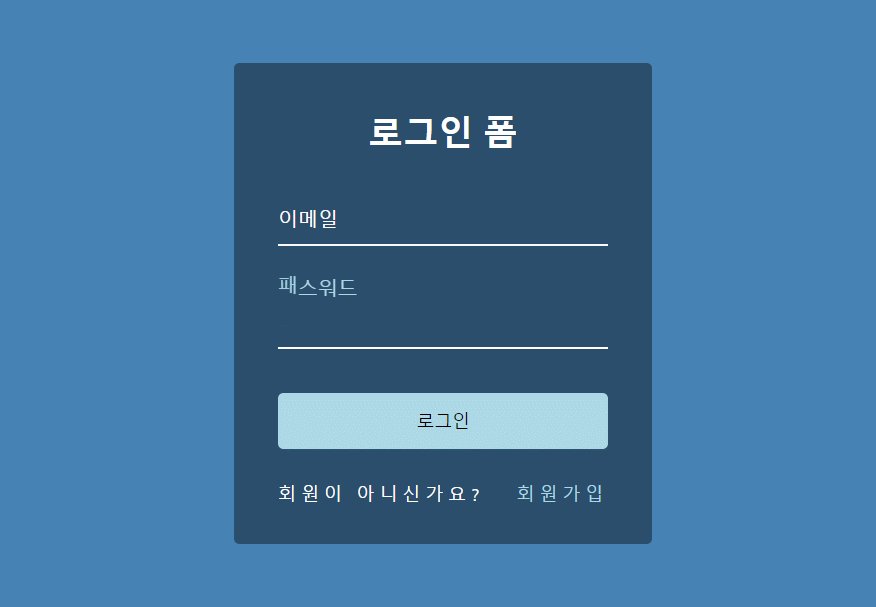
18.로그인 폼(1)

참고 : 베지어 곡선
19.로그인 폼(2)

http://tcpschool.com/css/css3_transform_transition이메일 -> Email패스워드 -> passworddelay 시간 -> ${idx \* 50}ms 더 빠르게
20.오디오 플레이

오디오파일들
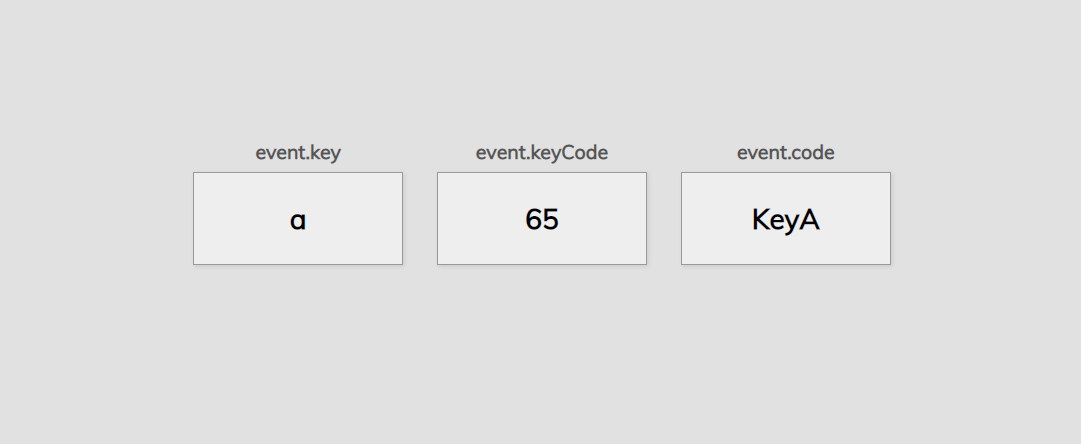
21.키 입력 이벤트

html css js
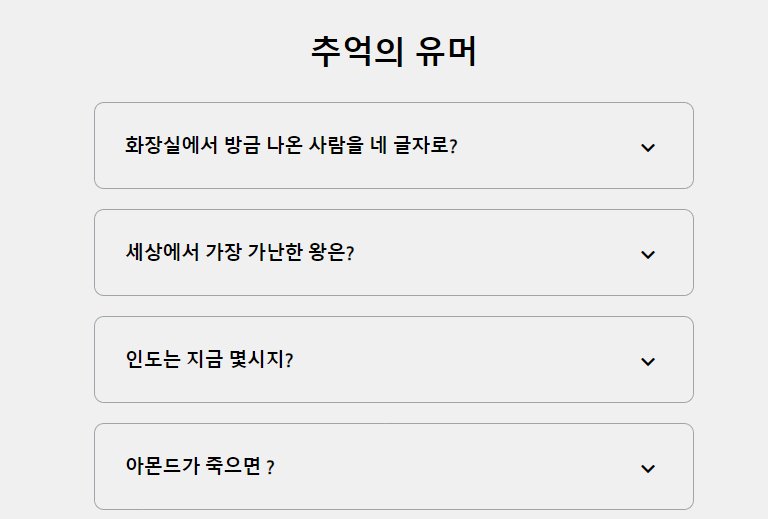
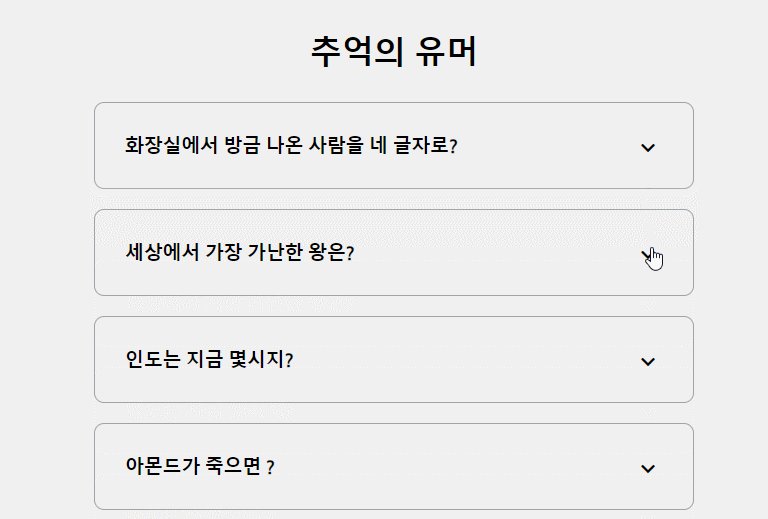
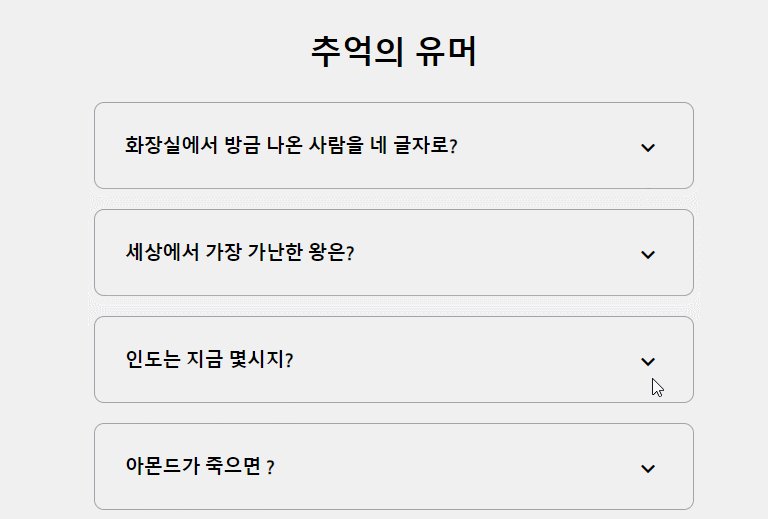
22.QnA 창(1)

html
23.QnA 창(2)

js
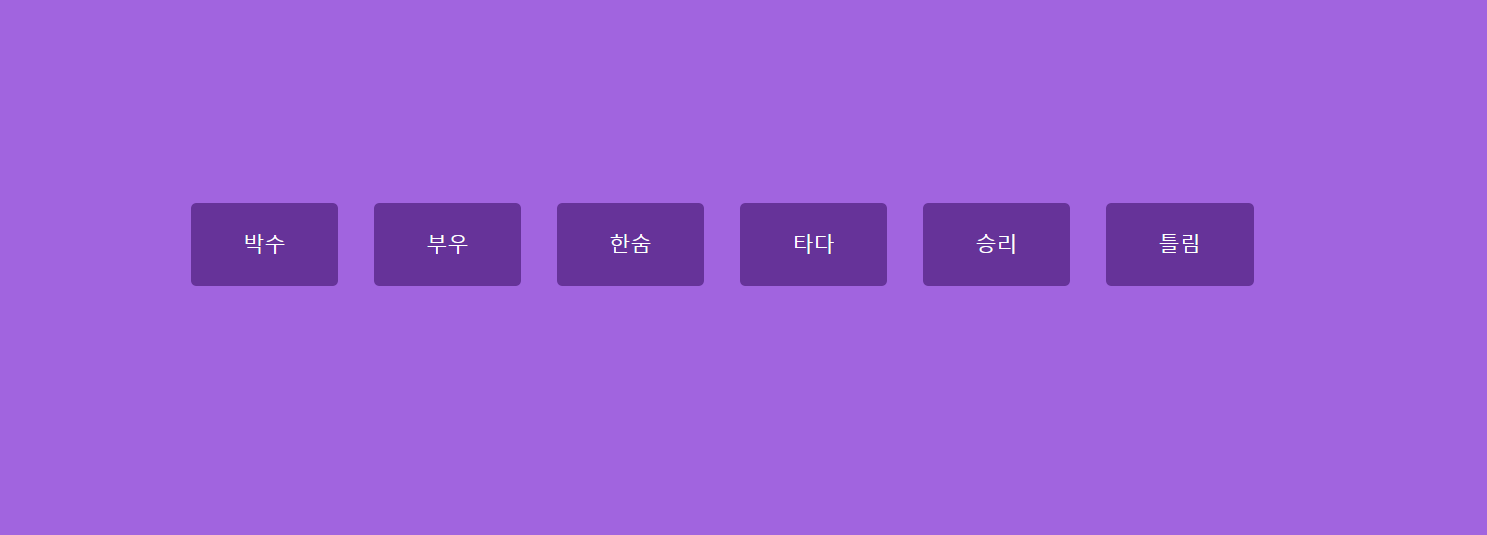
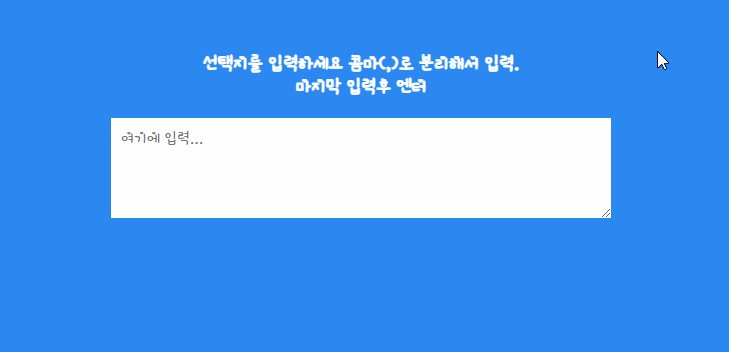
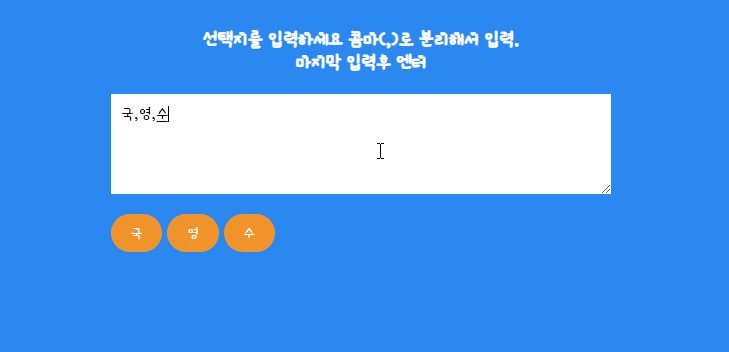
24.랜덤 선택(1)

html css
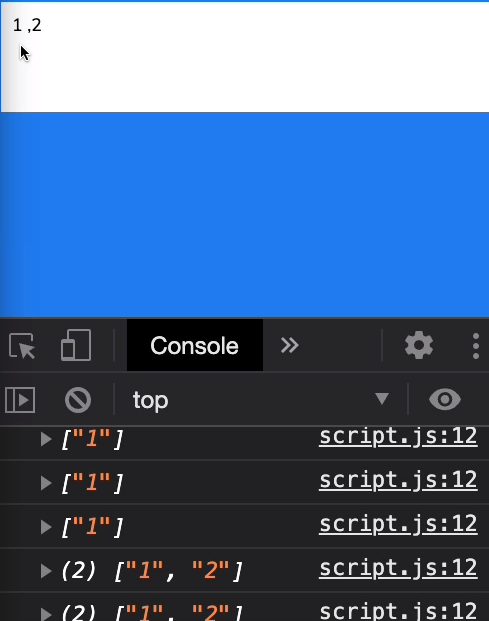
25.랜덤 선택(2)

js 입력받아 콤마로 나누기 각각 태그를 만들기 엔터 입력시
26.네비게이션 메뉴(1)

html css
27.네비게이션 메뉴(2)

앞장에 이어서
28.숫자 증가(1)

폰트오썸 html css
29.숫자 증가(2)

html에서 적힌 숫자를 제거 => js에서 처리 js
30.물마시기(1)

html css
31.물마시기(2)

js
32.for 문 4가지

// ES6의 화살표 함수를 이용하면 코드를 아주 간결하게 만들 수 있습니다.(가장 자주 쓰는 형태)// forEach 함수의 원형 그대로 사용하기
33.물마시기(3)

js
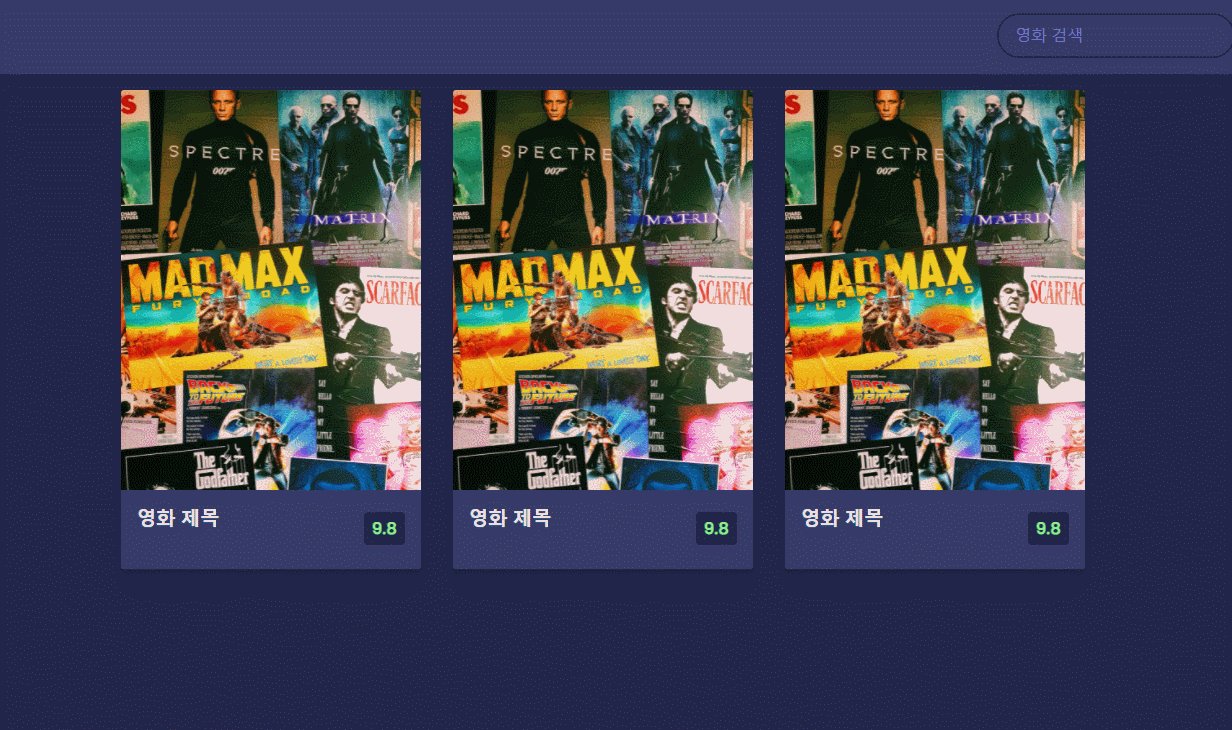
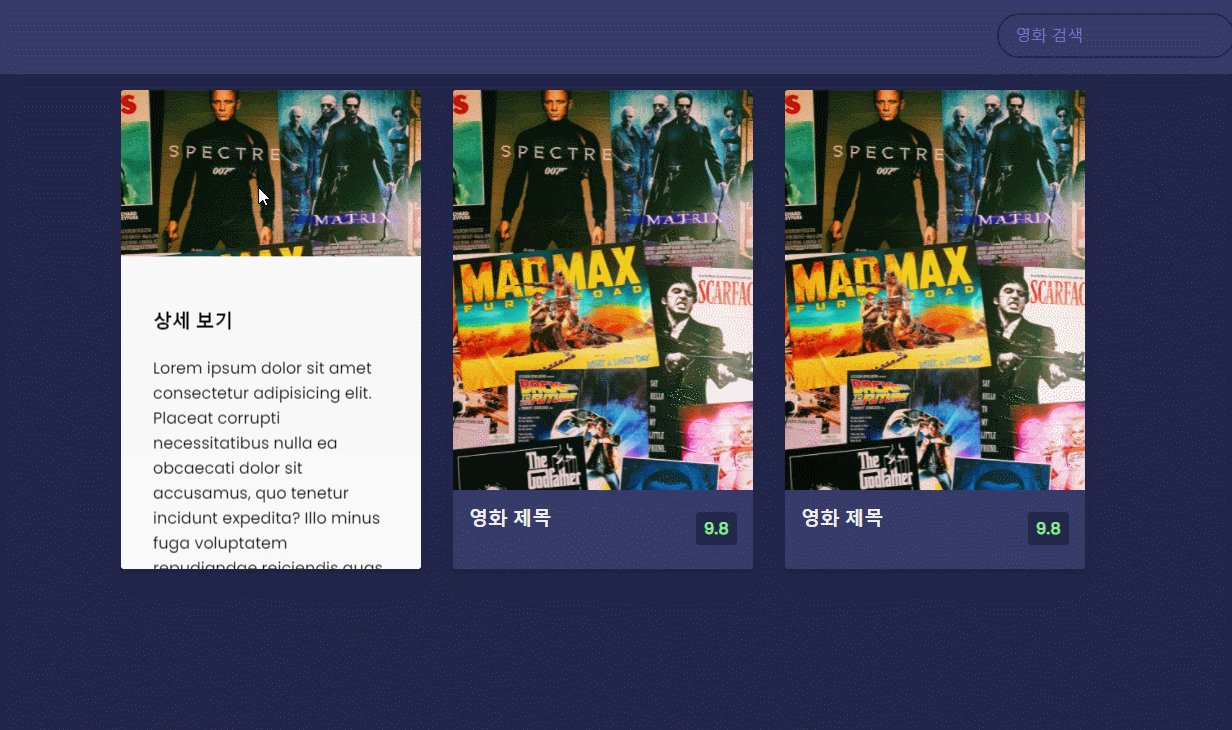
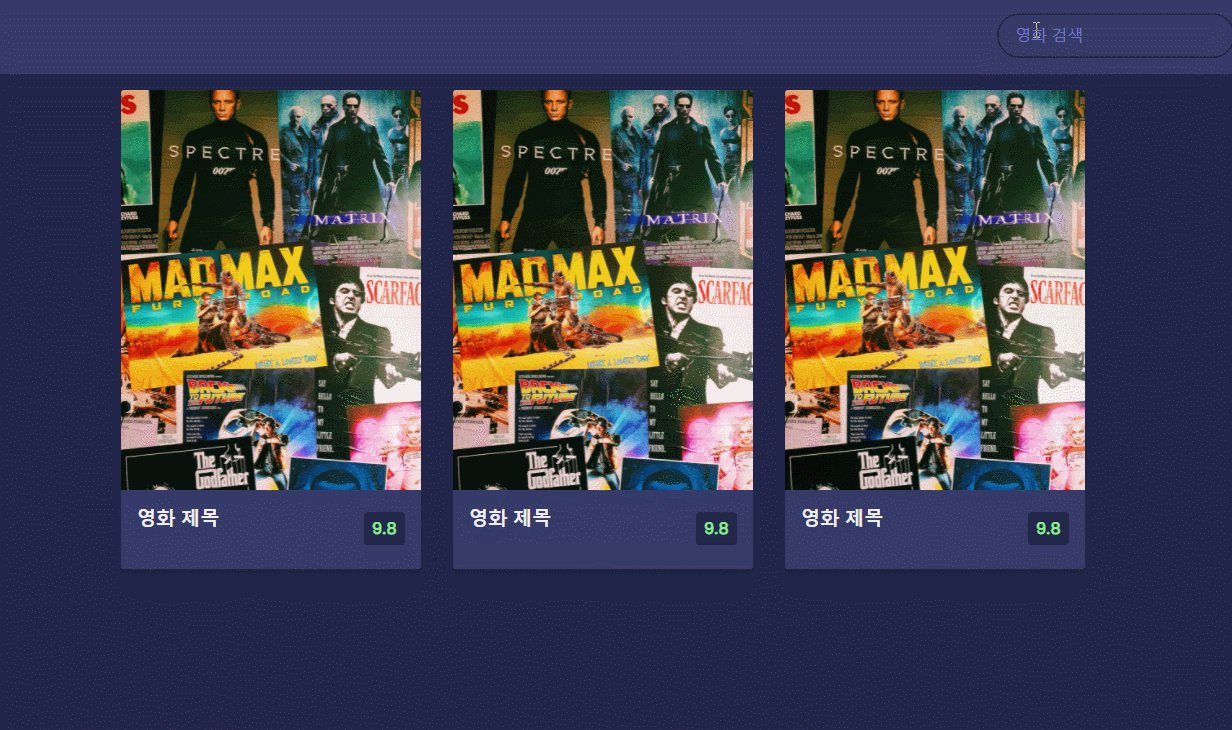
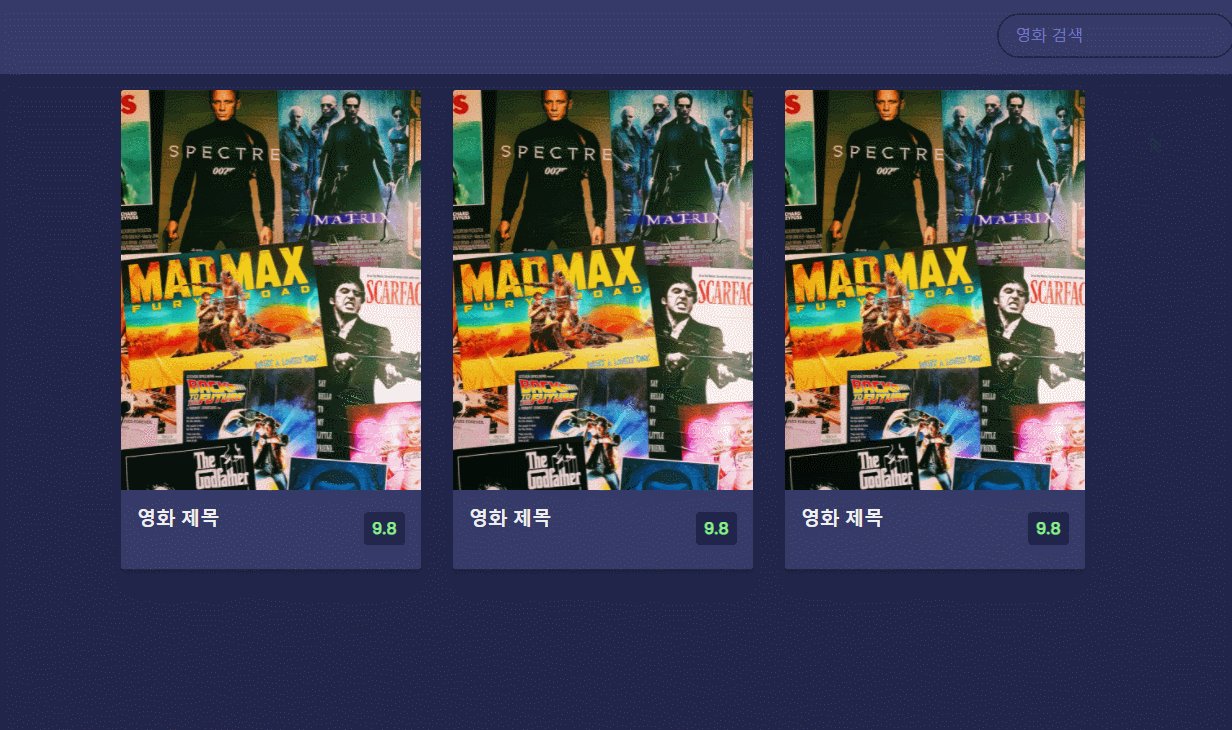
34.Movie-App(1)

하드코딩https://namu.wiki/w/%ED%95%98%EB%93%9C%EC%BD%94%EB%94%A9
35.영화 DB 사이트 회원가입

API 개요우리의 API는 누구나 사용할 수 있습니다. API 키를 요청하려면 TMDB 사용자 계정이 필요합니다. API 문서사용 가능한 모든 방법을 보려면 developer.themoviedb.org로 이동 해야 합니다 . 이 페이지에 설명된 모든 내용은 사용 가능한
36.DB 사이트 API 키 얻기

API 키 얻기 api 서비스를 이용할수 있게 api_key를 생성 요청 결과
37.Movie-App(2)

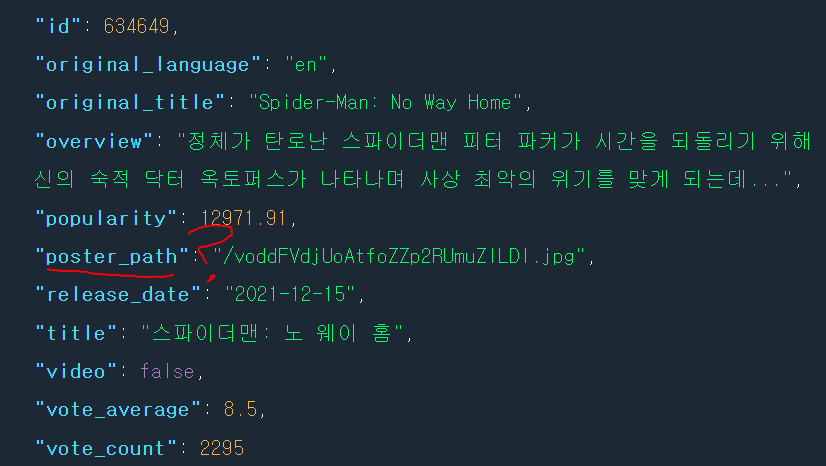
https://api.themoviedb.org/3/discover/movie?api_key=본인API키값넣기&language=ko&sort_by=popularity.desc&include_adult=false&include_video=false&page=1제
38.Movie-App(3)

완성시https://jbkim08.github.io/movie-app/console.log(data.results);=> showMovies(data.results);
39.시계-App(1)

html css
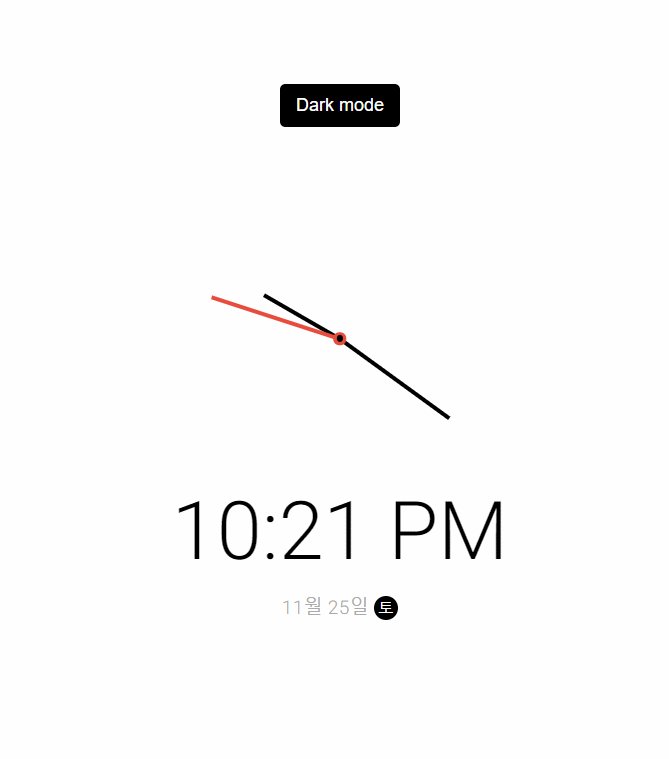
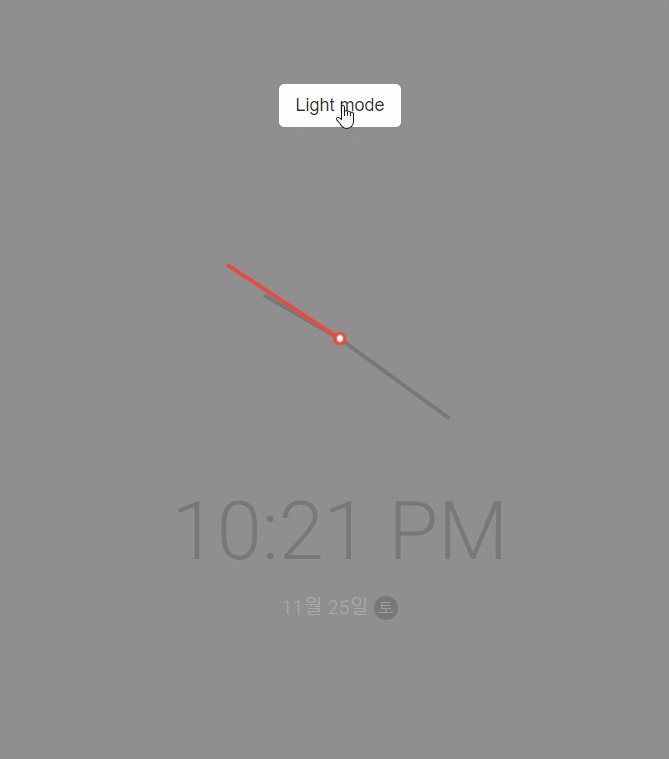
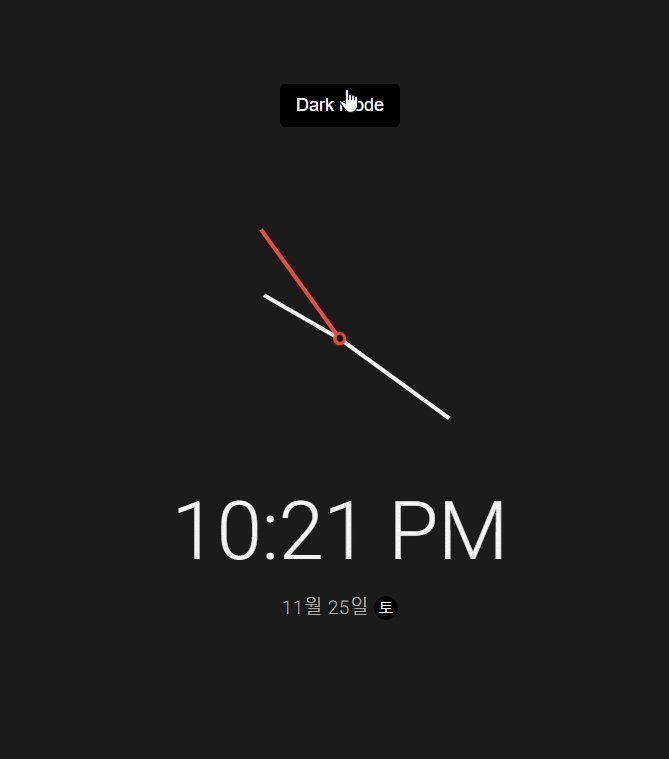
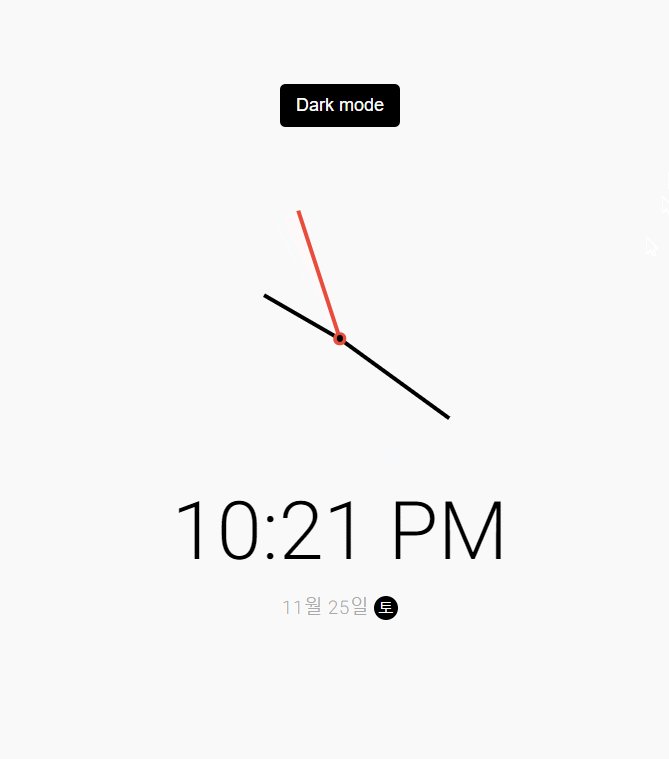
40.시계-App(2)

js 다크모드, 화이트모드 시간 코딩
41.드래그앤드랍(1)

html css
42.드래그앤드랍(2)

참고https://developer.mozilla.org/ko/docs/Web/API/HTML_Drag_and_Drop_APIhttps://developer.mozilla.org/ko/docs/Web/API/Document/drag_eventhttps
43.상단고정네비게이션바(1)

html css
44.상단고정네비게이션바(2)

https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetHeight
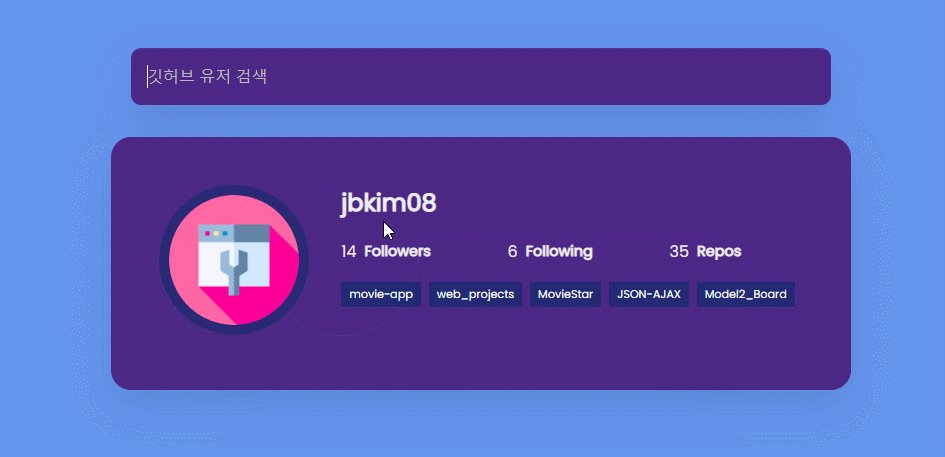
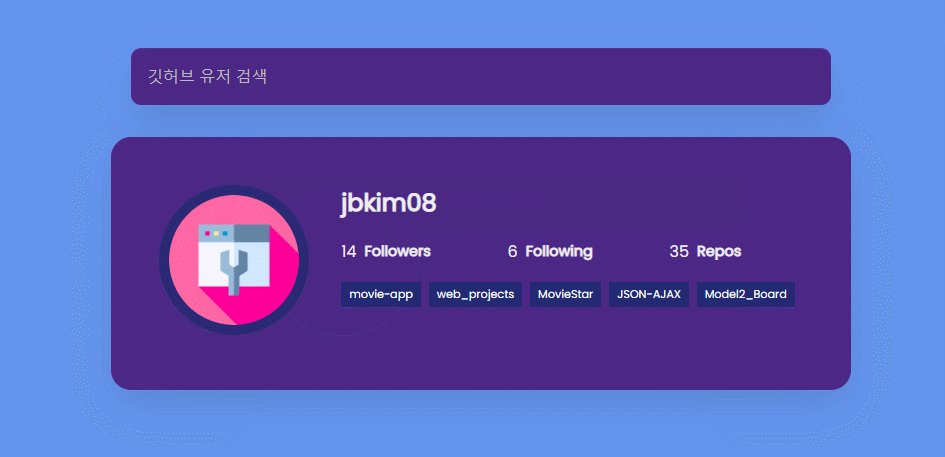
45.깃허브유저찾기(1)

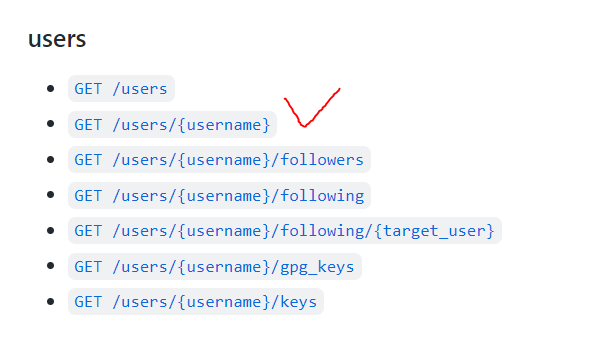
https://docs.github.com/en/resthttps://docs.github.com/en/rest/reference/usershttps://axios-http.com/kr/쉽고 사용하기 좋음https://axios-ht
46.깃허브유저찾기(2)

https://docs.github.com/en/rest/overview/endpoints-available-for-github-appshttps://docs.github.com/en/rest/reference/users
47.자동글자적기(1)

html css
48.자동글자적기(2)

js
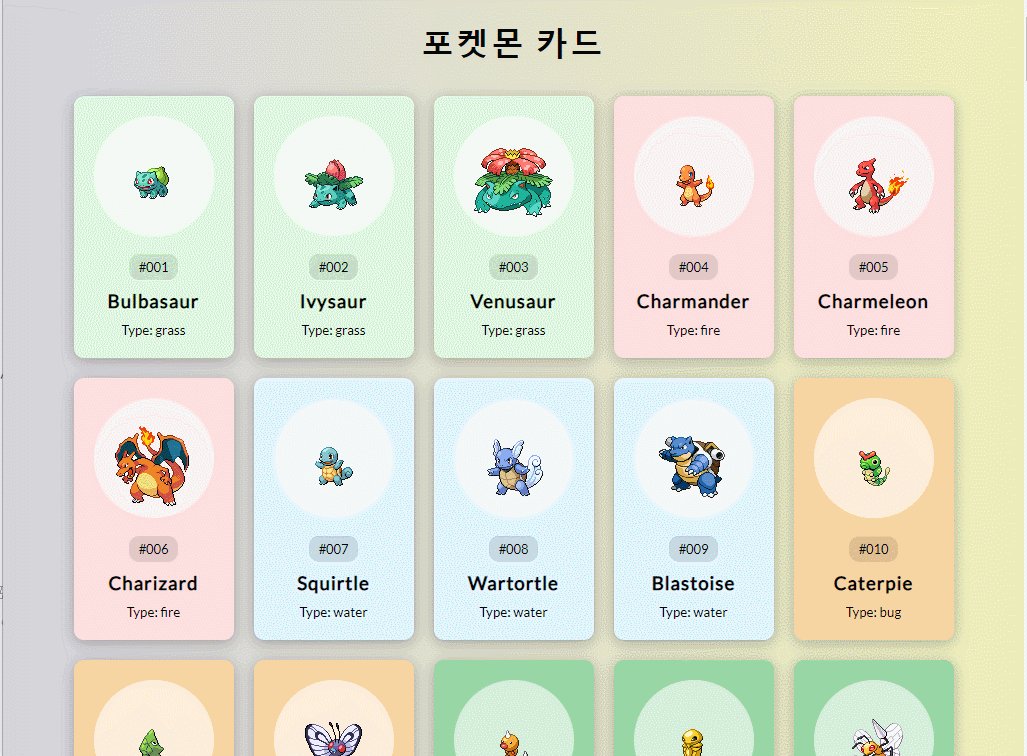
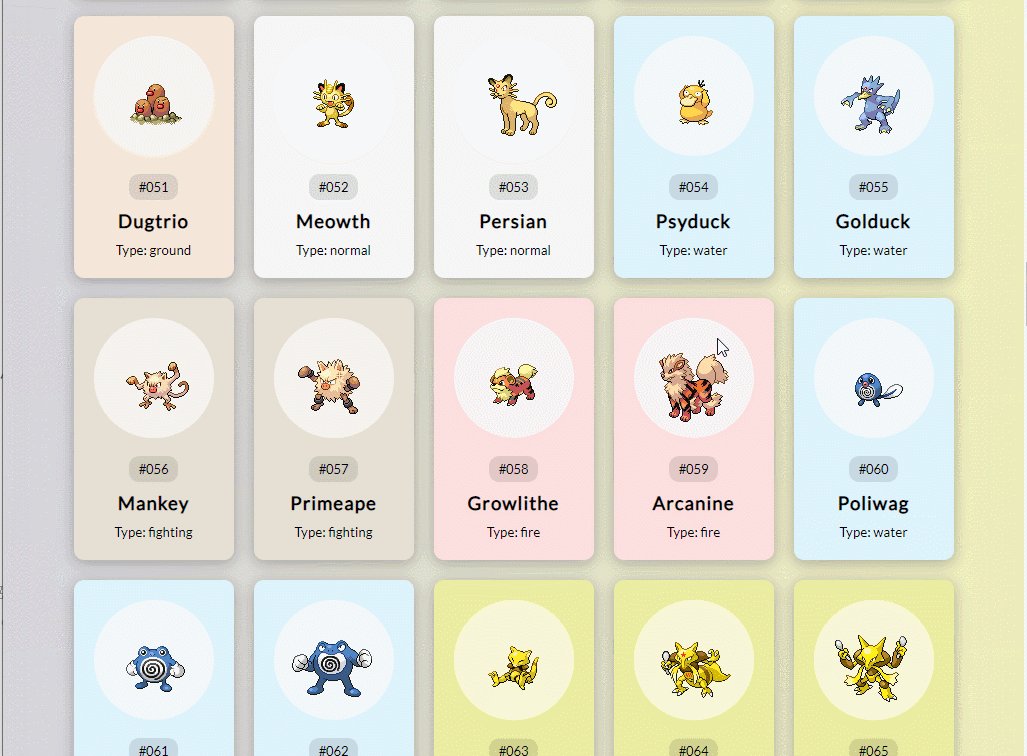
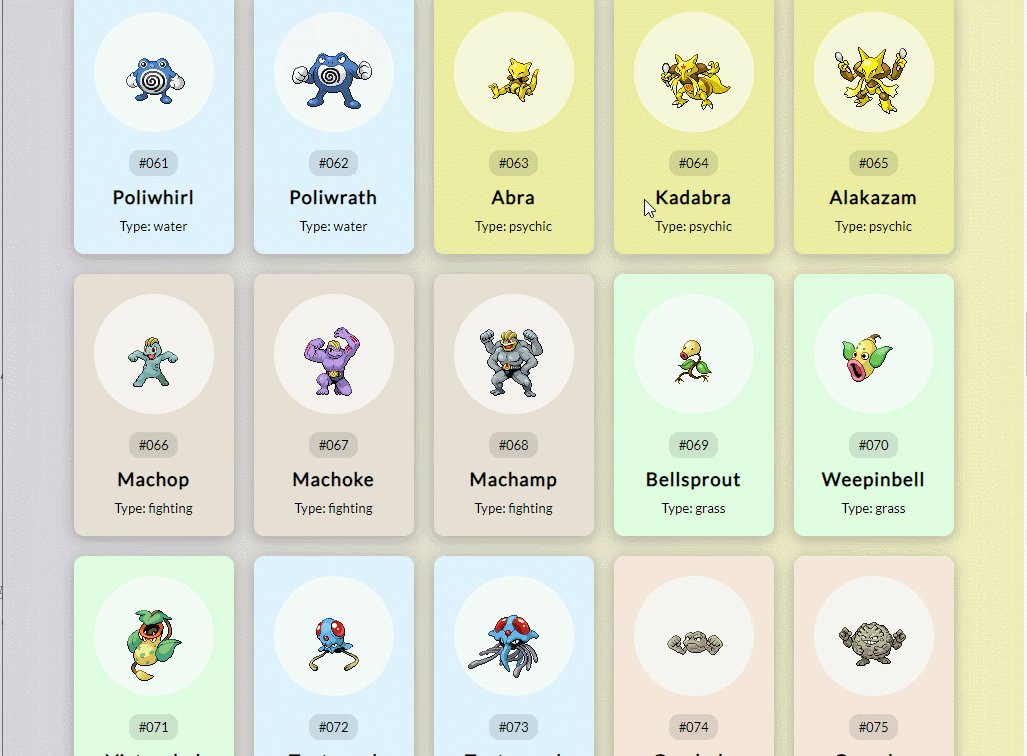
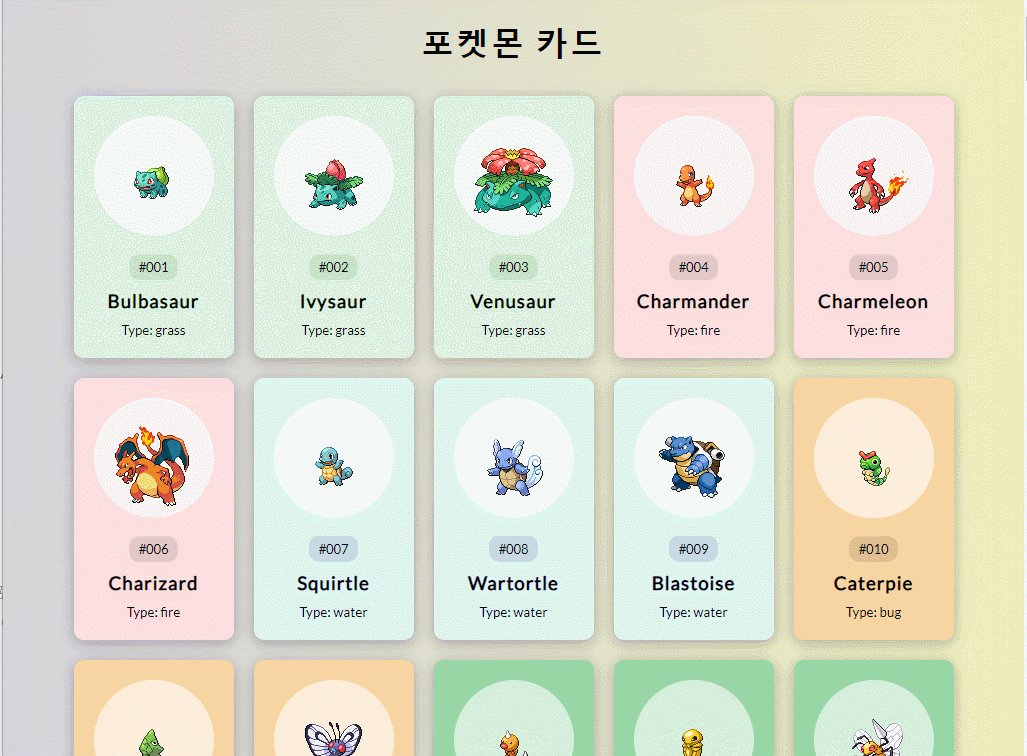
49.포켓몬 카드(1)

html css
50.포켓몬 카드(2)

https://pokeapi.co/