
html
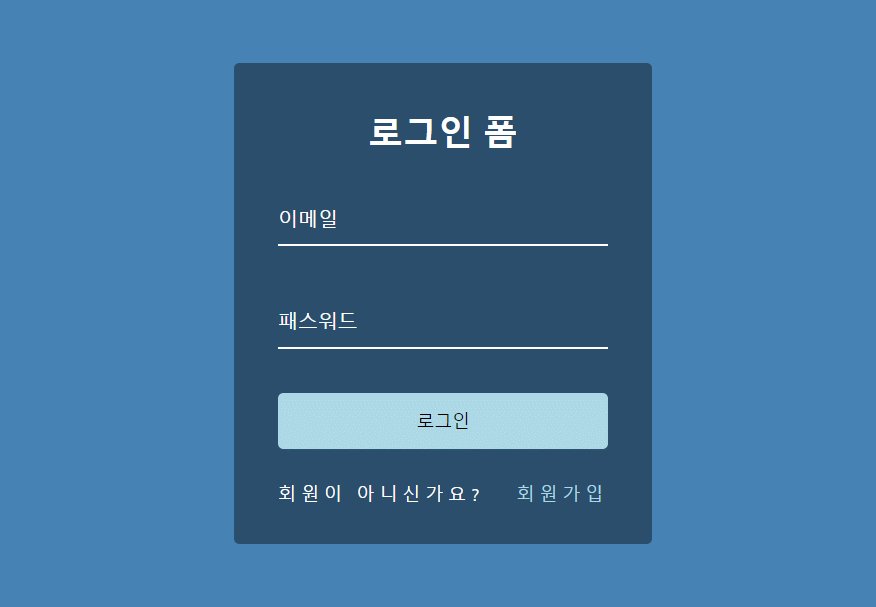
<div class="container">
<h1>로그인 폼</h1>
<form>
<div class="form-control">
<input type="text" required />
<label>이메일</label>
</div>
<div class="form-control">
<input type="password" required />
<label>패스워드</label>
</div>
<button class="btn">로그인</button>
<p class="text">회원이 아니신가요? <a href="#">회원가입</a></p>
</form>
</div>css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: steelblue;
color: #fff;
font-family: 'Muli', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 40px;
border-radius: 5px;
}
.container h1 {
text-align: center;
margin-bottom: 30px;
}
.container a {
text-decoration: none;
color: lightblue;
}
.btn {
cursor: pointer;
display: inline-block;
width: 100%;
background: lightblue;
padding: 15px;
font-family: inherit;
font-size: 16px;
border: 0;
border-radius: 5px;
}
.btn:focus {
outline: 0;
}
.btn:active {
transform: scale(0.98);
}
.text {
margin-top: 30px;
}
.form-control {
position: relative;
margin: 20px 0 40px;
width: 300px;
}
.form-control input {
background-color: transparent;
border: 0;
border-bottom: 2px #fff solid;
display: block;
width: 100%;
padding: 15px 0;
font-size: 18px;
color: #fff;
}
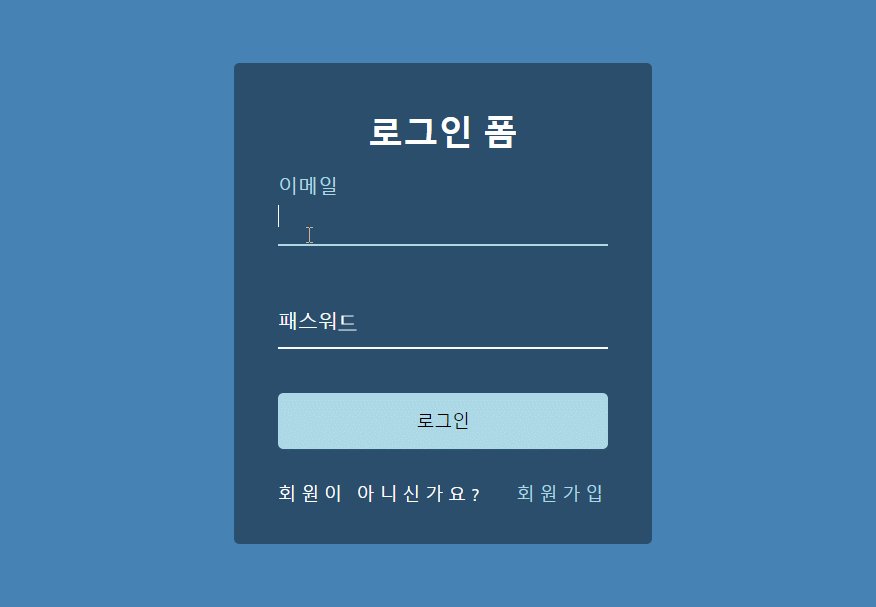
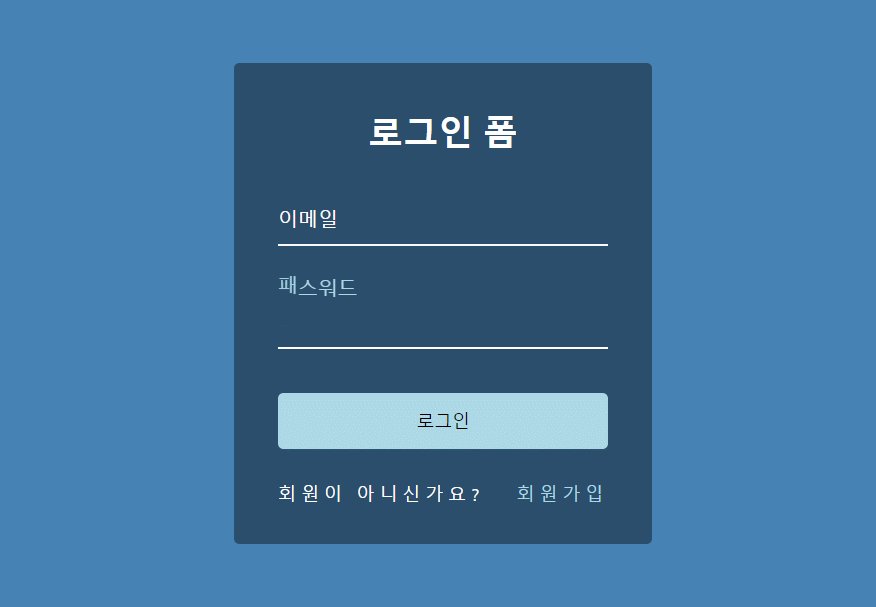
.form-control input:focus,
.form-control input:valid {
outline: 0;
border-bottom-color: lightblue;
}
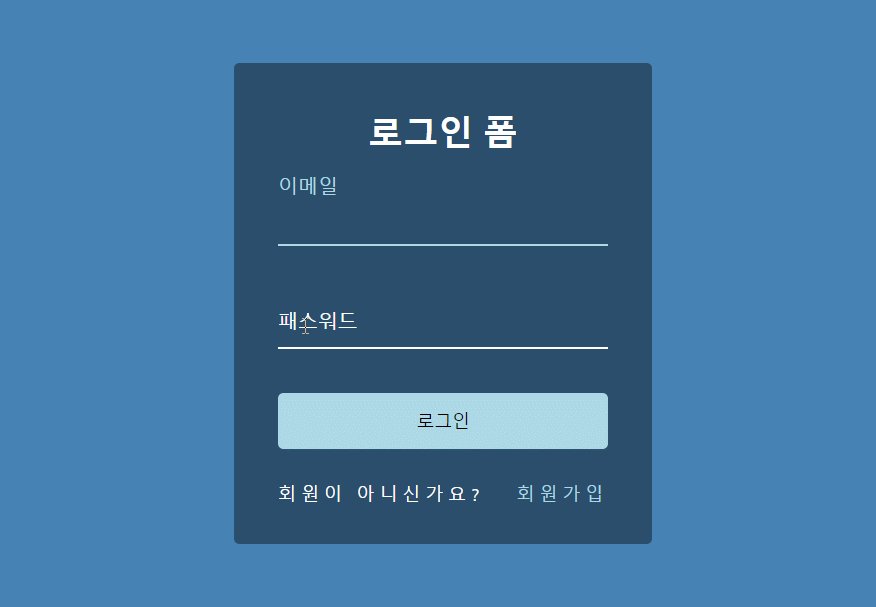
.form-control label {
position: absolute;
top: 15px;
left: 0;
pointer-events: none;
}
form p {
letter-spacing: 0.3rem;
display: flex;
justify-content: space-between;
}
.form-control label span {
display: inline-block;
font-size: 18px;
min-width: 5px;
transition: 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.form-control input:focus + label span,
.form-control input:valid + label span {
color: lightblue;
transform: translateY(-30px);
}
참고 : 베지어 곡선
베지어 곡선은 부드러운 곡선을 모델링하기 위해 컴퓨터 그래픽에서 널리 사용된다.
https://www.cssportal.com/css-cubic-bezier-generator/
https://kutar37.tistory.com/entry/CSS-cubic-bezier%EB%9E%80
