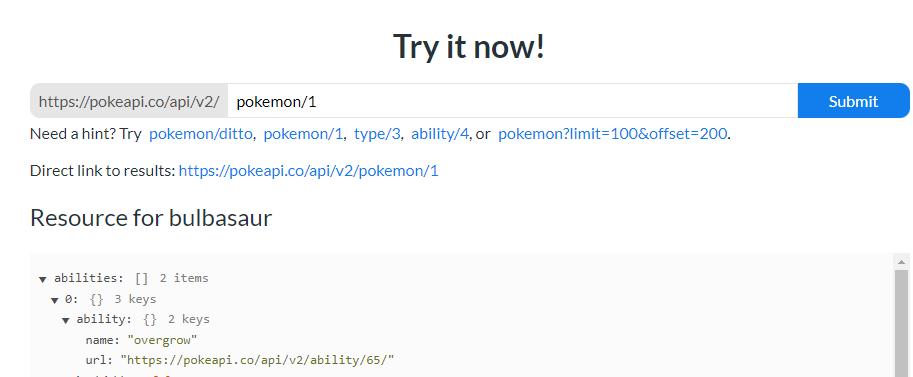
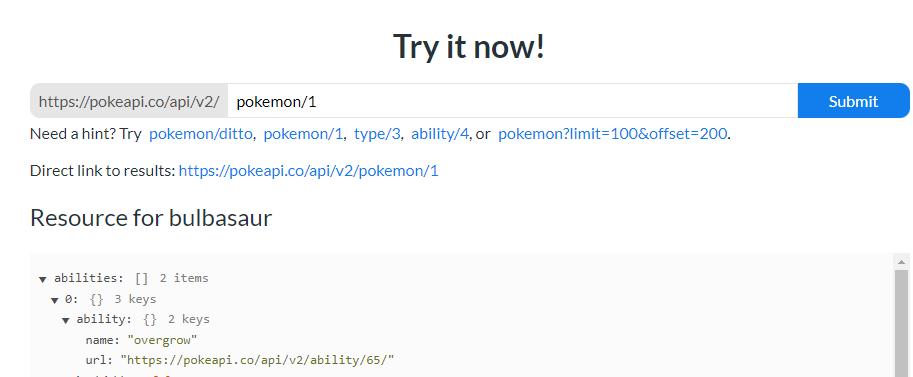
https://pokeapi.co/

js
//포키 컨테이너안에 포켓몬카드를 하나씩 넣을예정
const poke_container = document.getElementById('poke-container');
//가져올 포켓몬 갯수
const pokemon_count = 150;
//포켓몬 타입에 따른 색상 => 카드색
const colors = {
fire: '#FDDFDF',
grass: '#DEFDE0',
electric: '#FCF7DE',
water: '#DEF3FD',
ground: '#f4e7da',
rock: '#d5d5d4',
fairy: '#fceaff',
poison: '#98d7a5',
bug: '#f8d5a3',
dragon: '#97b3e6',
psychic: '#eaeda1',
flying: '#F5F5F5',
fighting: '#E6E0D4',
normal: '#F5F5F5',
};
const main_types = Object.keys(colors);
async function 포켓몬들정보가져오기() {
for (let i = 1; i <= pokemon_count; i++) {
await 포켓몬하나가져오기(i);
}
}
async function 포켓몬하나가져오기(id) {
const url = `https://pokeapi.co/api/v2/pokemon/${id}`;
const res = await fetch(url);
const data = await res.json();
//console.log(data);
포켓몬카드만들기(data);
}
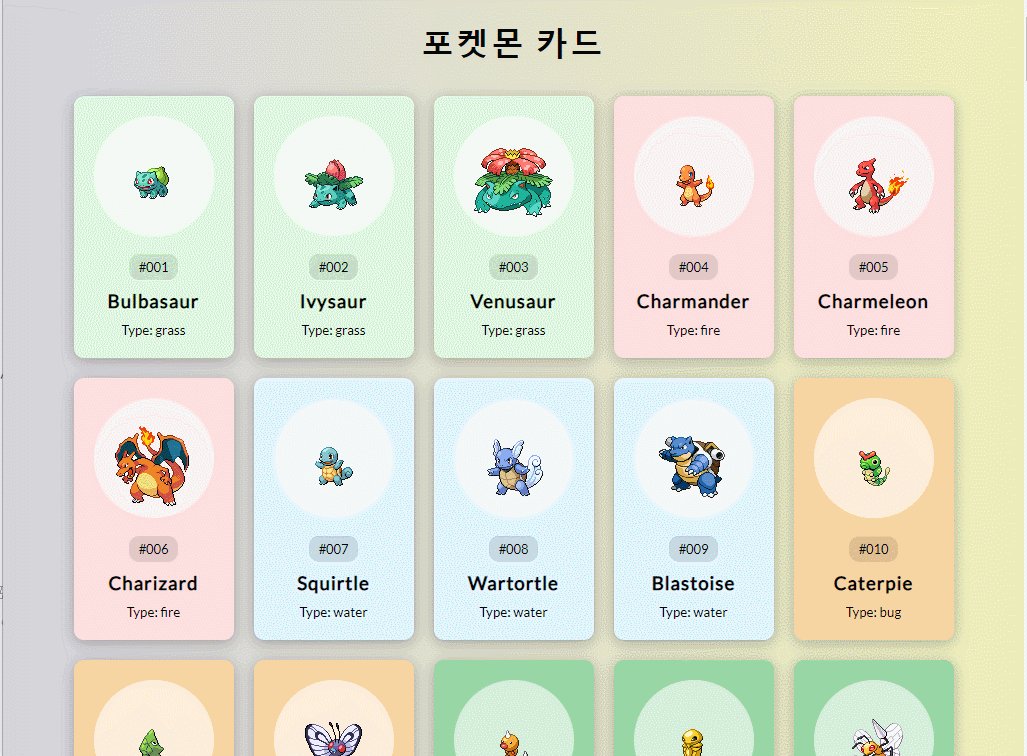
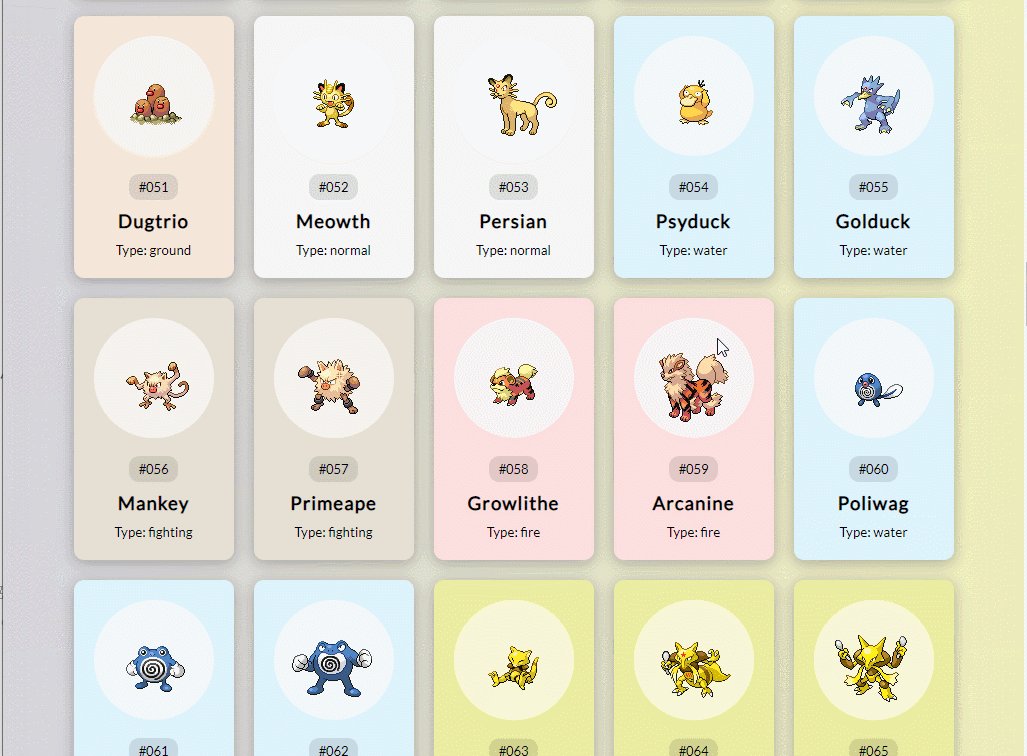
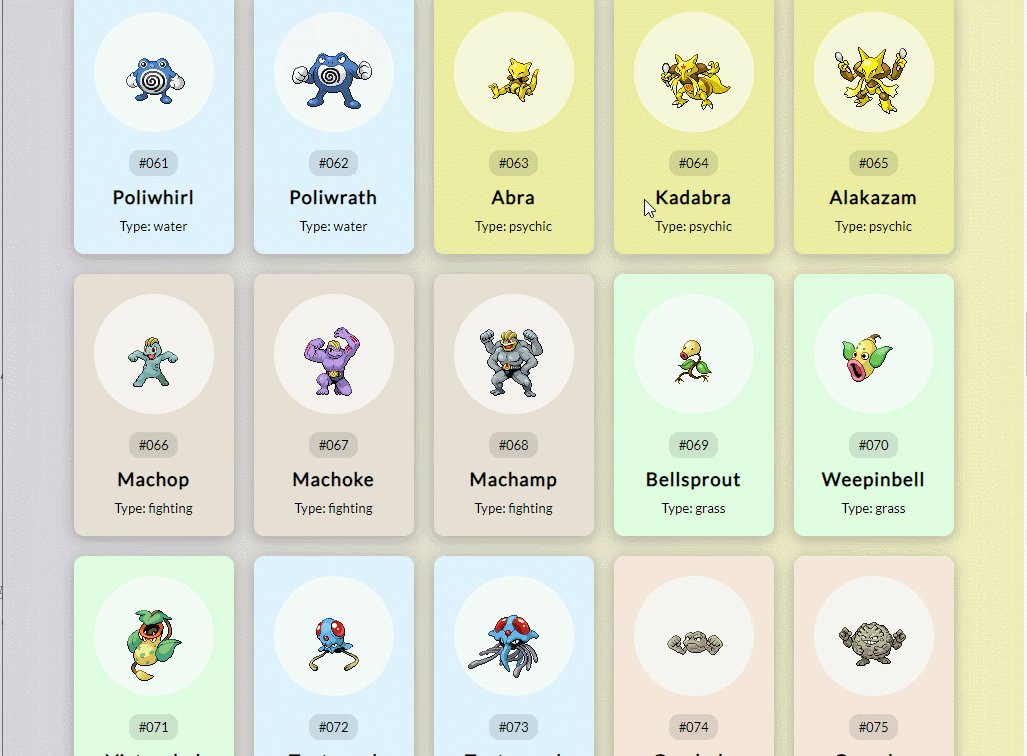
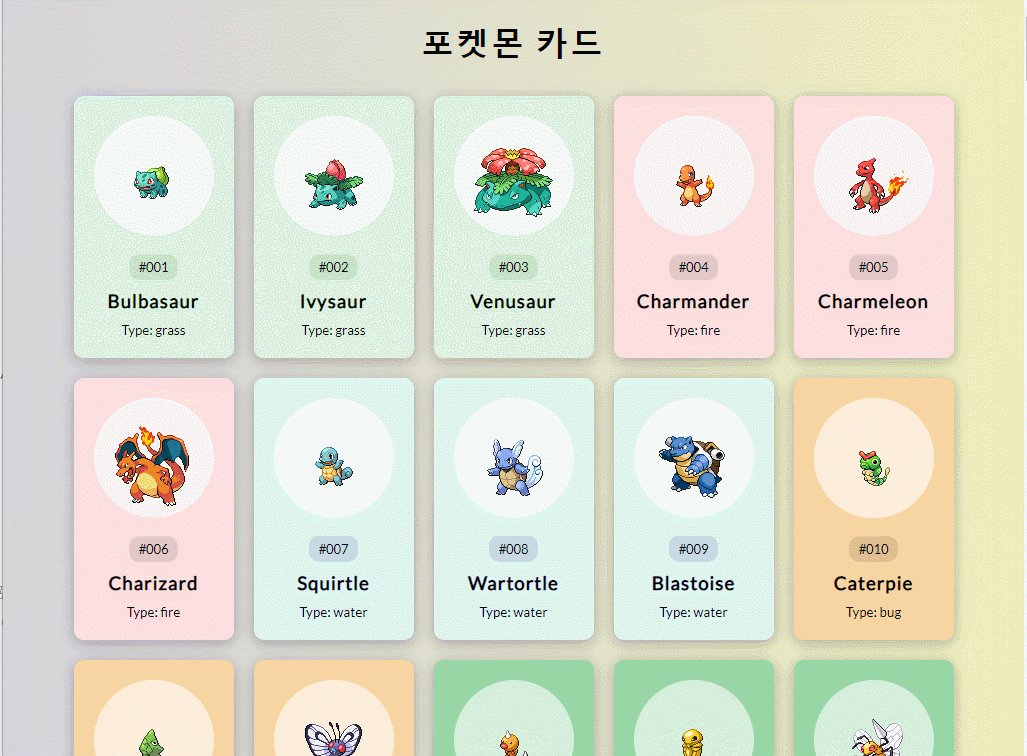
function 포켓몬카드만들기(pokemon) {
const pokemonEl = document.createElement('div');
pokemonEl.classList.add('pokemon');
const name = pokemon.name[0].toUpperCase() + pokemon.name.slice(1);
const id = pokemon.id.toString().padStart(3, '0');
const poke_types = pokemon.types.map((type) => type.type.name);
const type = main_types.find((type) => poke_types.indexOf(type) > -1);
const color = colors[type];
pokemonEl.style.backgroundColor = color;
const pokemonInnerHTML = `
<div class="img-container">
<img src="https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/${pokemon.id}.png"" alt="${name}">
</div>
<div class="info">
<span class="number">#${id}</span>
<h3 class="name">${name}</h3>
<small class="type">Type: <span>${type}</span> </small>
</div>
`;
pokemonEl.innerHTML = pokemonInnerHTML;
poke_container.appendChild(pokemonEl);
}
포켓몬들정보가져오기();