데이터를 웹 상에서 차트로 그리는 방법을 생각해 본다.
우선 chart.js와 부트스트랩을 가져온다.
구글에서 'chart.js'를 검색하고, '부트스트랩'을 검색하여, 편리하게 화면을 구성할 수 있도록 활용한다.
https://cdnjs.com/libraries/Chart.js
https://getbootstrap.kr/docs/5.0/getting-started/introduction/
# chart.js를 불러올 수 있게 코드를 추가한다.
## html 파일 head태그 부분에 코드를 추가한다.
<script src=https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.3.2/chart.min.js></script>
# 개발을 편하게 하기 위해서 부트스트랩 css코드를 추가한다.
## html 파일 head태그 부분에 코드를 추가한다.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
### 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
**<script src=https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.3.2/chart.min.js></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">**
</head>
<body>
</body>
</html>container를 활용하여, chart.js를 id를 설정해준다.
# body 태그에 div class로 화면 안에 들어갈 차트의 container 생성한다.
## canvas id로 내용을 담을 때 선택할 수 있도록 한다.
**<div class="container">
<div class="row">
<div class="col-md-6">
<canvas id="myChartOne"></canvas>
</div>
</div>
</div>**
## 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
**<script src=https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.3.2/chart.min.js></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet">**
</head>
<body>
**<div class="container">
<div class="row">
<div class="col-md-6">
<canvas id="myChartOne"></canvas>
</div>
</div>
</div>**
<h1>hello world!!</h1>
</body>
</html>script 태그로 변수를 설정하여, 차트를 그려본다.
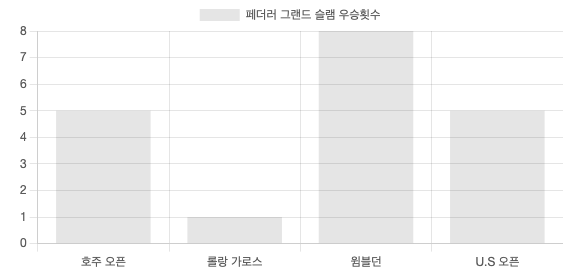
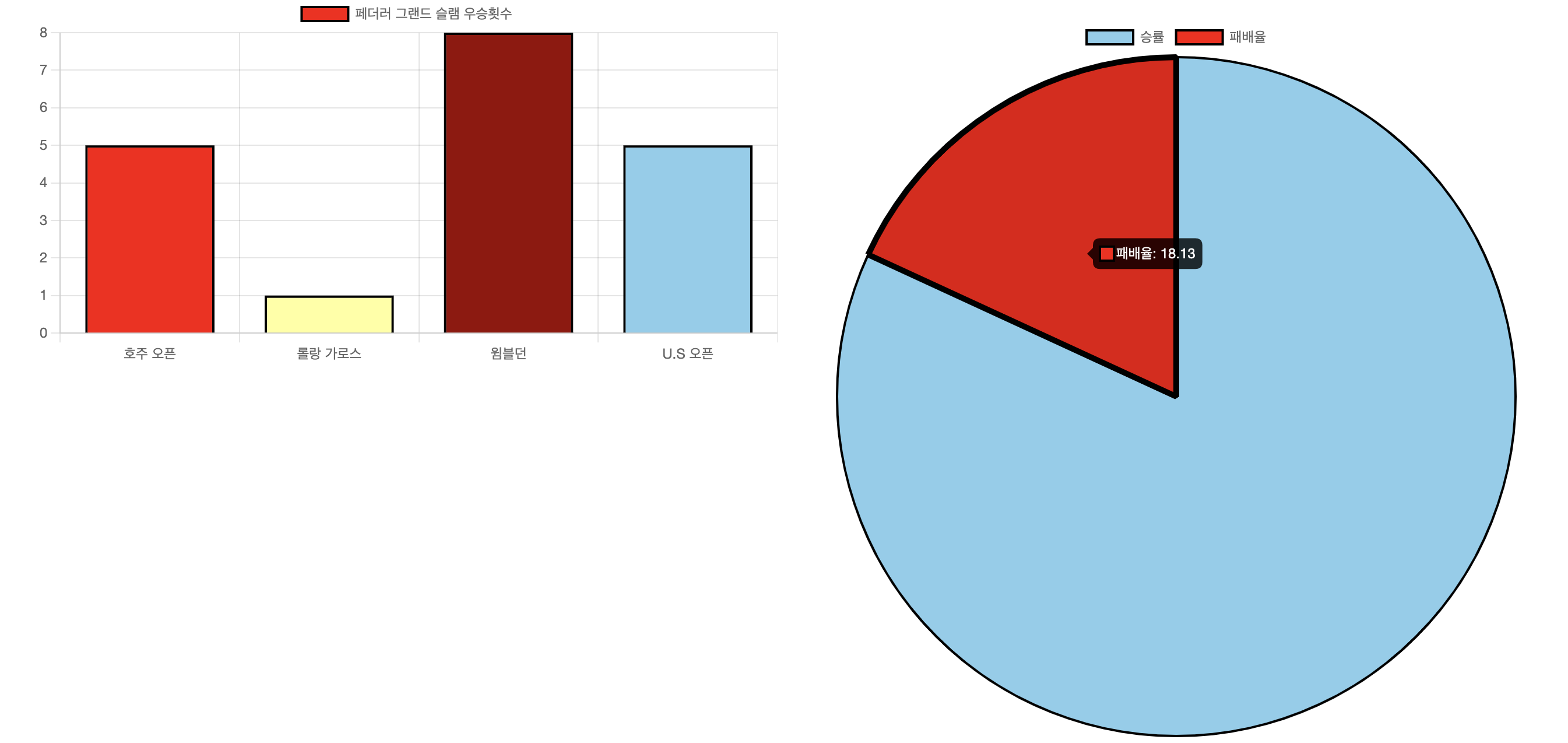
페더러 그랜드 슬램 우승 횟수 chart.js로 나타내기
#화면을 구성하는 html 파일에 코드를 추가한다.
## script 태그에 chart.js 코드를 추가한다.
<script>
let myChartOne = document.getElementById('myChartOne').getContext('2d');
let barChart = new Chart(myChartOne, {
type : 'bar', //pie, line, doughnut, polarArea
data : {
labels : ['호주 오픈','롤랑 가로스', '윔블던', 'U.S 오픈'],
datasets : [{
label : '페더러 그랜드 슬램 우승횟수',
data : [
5,
1,
8,
5
]
}]
}
});
</script>다음과 같이 출력된다.

그런데 차트가 뜨지 않는 현상이 생겼다.

에러메세지
# 에러메세지
Uncaught SyntaxError: Identifier 'tennisChartOne' has already been declared
## 이유 변수를 똑같이 설정했다.
**let tennisChartOne = document.getElementById('tennisChartOne').getContext('2d');
let tennisChartOne = new Chart(tennisChartOne, {**
type: 'pie',
data : {
labels : ['승률', '패배율'],
datasets : [{
labels : '승패율'
data : [
'81,87%',
'18.13%'
]
}]
}
})
# 에러 다시 한번발생
Uncaught SyntaxError: Unexpected identifier
## 문제는 콤마 하나를 안 찍었다.
### 기존
let pieChartOne = new Chart(tennisChartOne, {
type: 'pie',
data : {
labels : ['승률', '패배율'],
datasets : [{
labels : '승패율'
data : [
'81,87%',
'18.13%'
]
}]
}
});
### 변경후
let pieChartOne = new Chart(tennisChartOne, {
type: 'pie',
data : {
labels : ['승률', '패배율'],
datasets : [{
labels : '승패율'**,**
data : [
'81,87%',
'18.13%'
]
}]
}
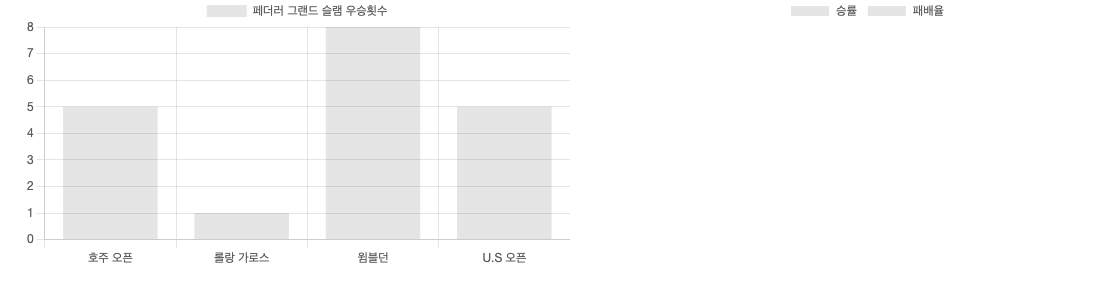
});그런데도 파이차트 나오지 않음.

datasets에서 data에 들어가는 타입 변경 후 실행되었다.
# 차트 데이터에는 숫자 타입이 들어가야 한다.
##변경전
let pieChartOne = new Chart(tennisChartOne, {
type: 'pie',
data : {
labels : ['승률', '패배율'],
datasets : [{
labels : '승패율'**,**
data : [
**'81,87%',
'18.13%'**
]
}]
}
});
## 변경후
let pieChartOne = new Chart(tennisChartOne, {
type: 'pie',
data : {
labels : ['승률', '패배율'],
datasets : [{
labels : '승패율'**,**
data : [
**81,87,
18.13**
]
}]
}
});
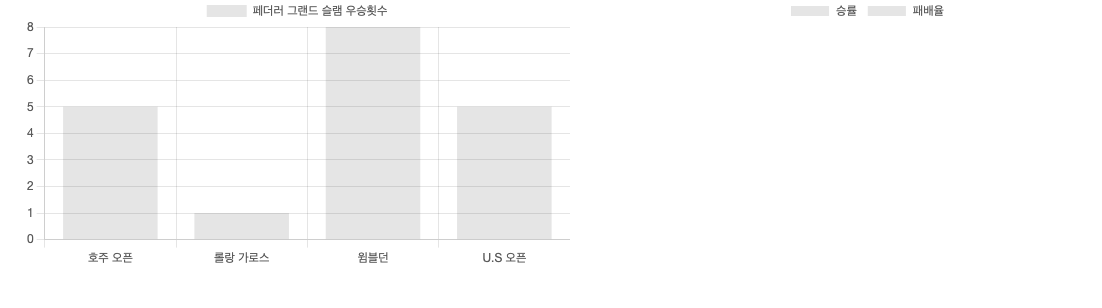
이유는 data 안에 문자 타입이 아닌 숫자타입이 들어가야 실행되었다.
앞으로 진행할 부분
이제 chart.js로 어떻게 화면에 띄워야 할 지, 최소한 부분을 배웠다. 앞으로는 이 테니스 데이터의 csv 파일을 어떻게 DB에 저장하고, 그 DB에 저장된 데이터를 가져와서 웹 화면에 보여줄 지 추가적으로 공부하여야 한다. 그리고 쥬피터 노트북으로 분석했던 데이터를 어떻게 실제 웹사이트에서 연동되도록 하여야 할 지 방법을 찾아보면서 진행해야 한다.
