장고로 개발해 나가기
장고의 기본 구조를 이해해 나간다.
오늘은 post/redirect, 화면이 띄우기 위해서 여러 에러에 마주하다.
request.post를 입력하러 에러 발생
# views.py
def index(request):
print(request.post)
# 에러 메세지
에러 메세지 : AttributeError: 'WSGIRequest' object has no attribute 'post'
post라는 attribute는 없다는 에러 메세지가 발생했다. request는 대문자 POST라는 메서드만 존재
redirect에러
#test.py
def test(request):
return redirect('/')
## 에러 메세지
NameError: name 'redirect' is not defined
## 문제해결
from django.shortcuts import render, redirectimport에 redirect를 추가 시켜주지 않아서 에러가 발생했었다.
이미지 파일 추가하는 법
#index.html 파일
## load static을 추가해준다.
{% load static %} ## 추가해준다.
<img src="{% static 'tennis_bg.jpg' %}" width="200px" alt="" />
<form action="/" method="POST">
{% csrf_token %}
<input type="text" name="id" /><br />
<input type="password" name="pw" /><br />
<input type="submit" value="로그인" />
</form>main어플에서 static 폴더를 만들고 그 안에 이미지 파일을 추가한다.

setting에서 URL을 설정해준다.
# setting.py에서
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / 'static',
]STATICFILES_DIRS 변수를 만들어서 경로를 설정해준다.
환경변수 설정
##manage.py
import os
import sys
## 에러 메세지
NameError: name 'dotenv' is not defined
## 해결
import dotenv 추가환경변수를 설정해 준다.
해킹을 방지하기 위해서 장고에서 key를 제공하는데, 그 키를 github에 그냥 올릴 경우 보안상에 문제가 발생한다. 그것을 방지 하기 위해서 환경변수를 설정해준다.
## .env
SECRET_KEY="my_key" # 해서 쓰고
##setting.py
SECRET_KEY = os.environ.get['SECRET_KEY']
## 에러 발생
TypeError: 'method' object is not subscriptable
## 문제해결
SECRET_KEY = os.environ['SECRET_KEY']이용자에게 보여지는 templete확인
# base.html
## 이미지파일을 하기 위해서 static 로드
**{% load static %}**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>hello world!!</h1>
{% block body%} ## body블록 시작
{% endblock body%} ## body블록 끝
{% block footer%} ## footer 블록 시작
{% endblock footer%} ## footer 블록 끝
<p>footer</p>
</body>
</html>
# index.html
{% extends 'main/base.html' %} ## base.html에 파일을 상속해 온다.
{% block body %} ## 바디 블록 시작
<img src="{% static 'tennis_bg.jpg' %}" width="200px" alt="" />
<form action="/" method="POST">
# {% csrf_token %}
<input type="text" name="id" /><br />
<input type="password" name="pw" /><br />
<input type="submit" value="로그인" />
</form>
{% endblock body %} ## 바디 블록 끝에러 발생
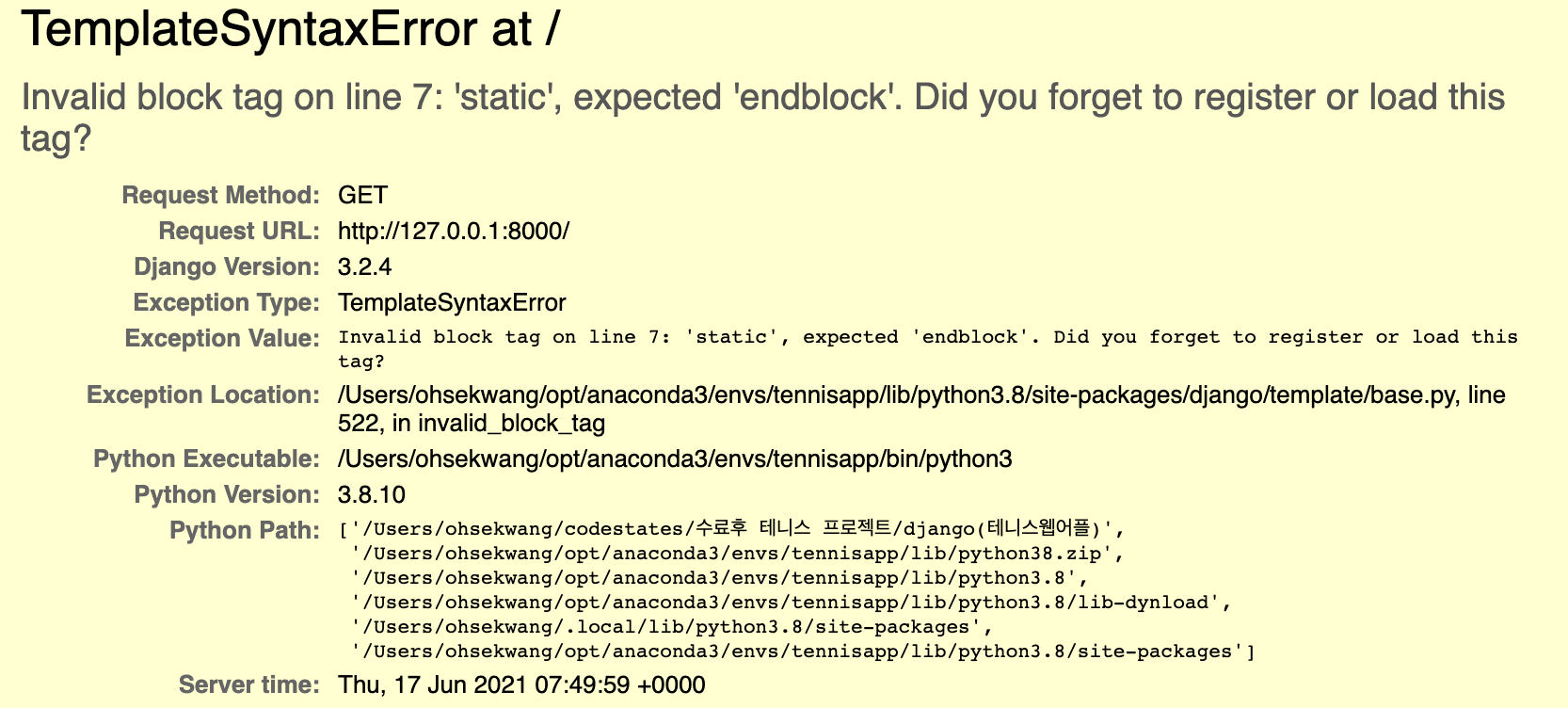
에러 메세지 :{% load static %} 위치가 잘못 되었을 때

# 문제해결
base.html에서 index.html로
{% load static %} 옮김
# 위치 바꿈
# base.html
## 이미지파일을 하기 위해서 static 로드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>hello world!!</h1>
{% block body%} ## body블록 시작
{% endblock body%} ## body블록 끝
{% block footer%} ## footer 블록 시작
{% endblock footer%} ## footer 블록 끝
<p>footer</p>
</body>
</html>
# index.html
**{% load static %}**
**{% extends 'main/base.html' %} ## base.html에 파일을 상속해 온다.**
{% block body %} ## 바디 블록 시작
<img src="{% static 'tennis_bg.jpg' %}" width="200px" alt="" />
<form action="/" method="POST">
# {% csrf_token %}
<input type="text" name="id" /><br />
<input type="password" name="pw" /><br />
<input type="submit" value="로그인" />
</form>
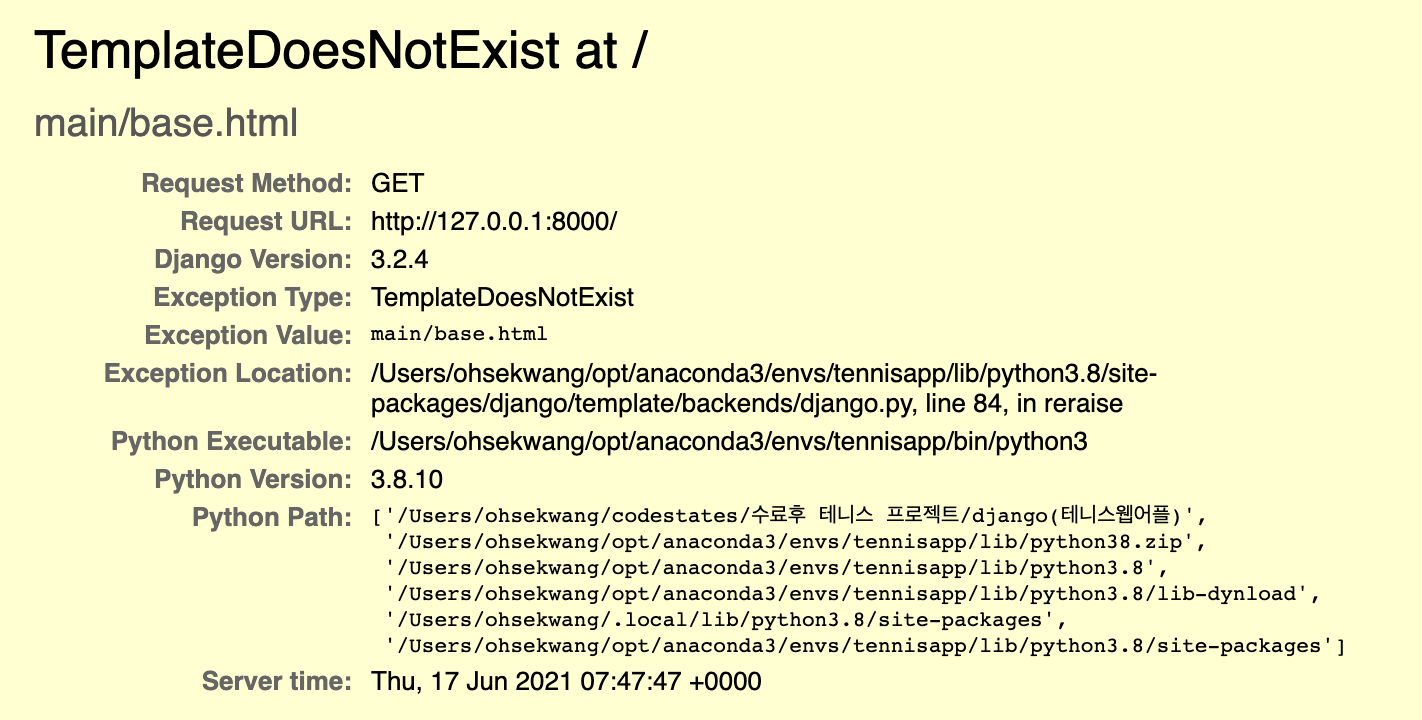
{% endblock body %} ## 바디 블록 끝경로의 문제
에러 메세지 : {% extends 'main/base.html' %}

# index.html
**{% load static %}**
**{% extends 'base.html' %} ## main 제거**
{% block body %} ## 바디 블록 시작
<img src="{% static 'tennis_bg.jpg' %}" width="200px" alt="" />
<form action="/" method="POST">
# {% csrf_token %}
<input type="text" name="id" /><br />
<input type="password" name="pw" /><br />
<input type="submit" value="로그인" />
</form>
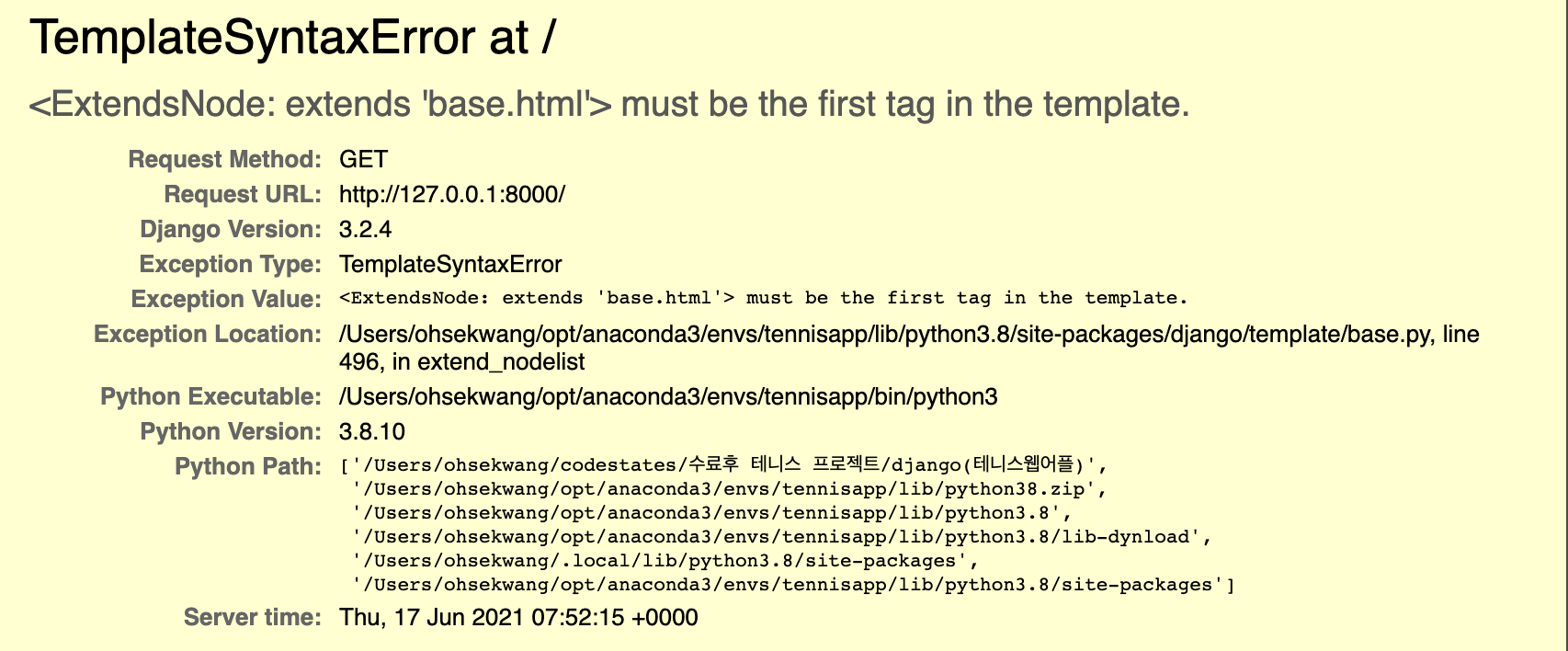
{% endblock body %} ## 바디 블록 끝순서의 문제

# index.html
**{% extends 'base.html' %}** ## 가장 앞부분에 나오고
**{% load static %} ## 그 다음 load static이 나와야 한다.**
{% block body %} ## 바디 블록 시작
<img src="{% static 'tennis_bg.jpg' %}" width="200px" alt="" />
<form action="/" method="POST">
# {% csrf_token %}
<input type="text" name="id" /><br />
<input type="password" name="pw" /><br />
<input type="submit" value="로그인" />
</form>
{% endblock body %} ## 바디 블록 끝% 파이썬 문법 오류

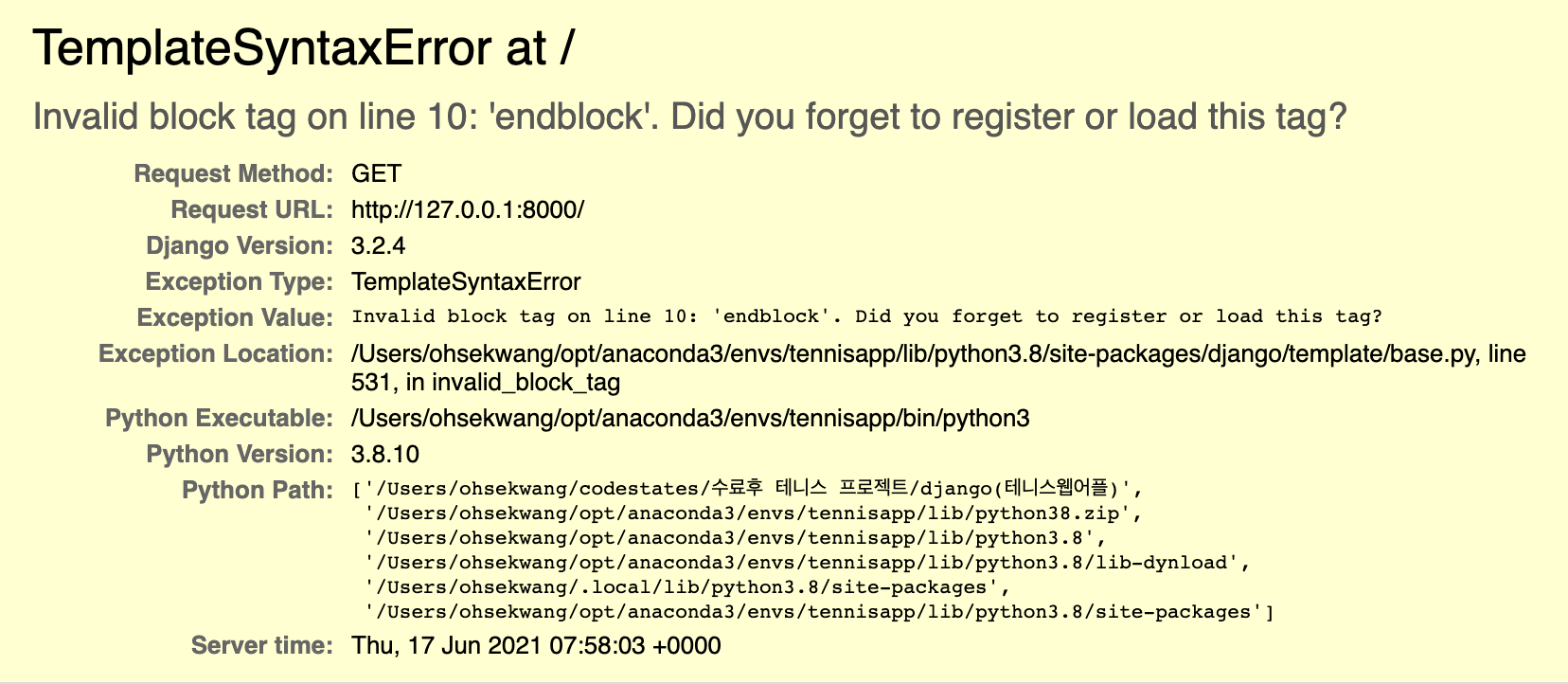
**{% block body% } => {% block body%} # 띄어쓰기 없이 해야 함.**
{% endblock body%}마치며
장고의 기본적인 화면을 띄우기 위해서 에러들과 함께 했다. 앞으로 계속 에러와 함께 할 것이다.
