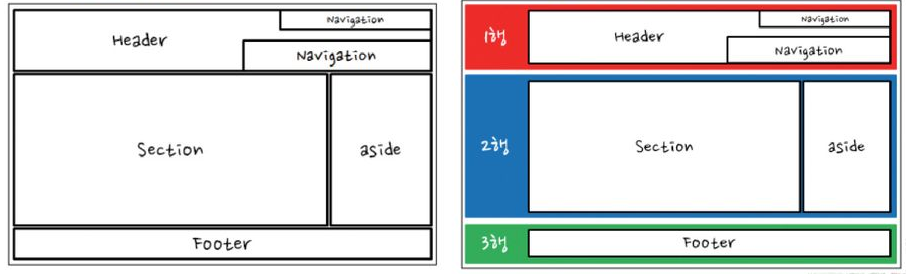
📖레이아웃 구분
레이아웃을 만들 떄 가장 중요한것은 공간 분할
- 웹 페이지 구상
- 웹 페이지 구성 영역 분리
- 구성 영역을 행 단위로 분리
- 나누어진 행의 내부 요소 분리

<!DOCTYPE html>
<html>
<head>
<title>Chapter_5</title>
<!-- 초기화 -->
<style></style>
<!-- 헤더 -->
<style></style>
<!-- 타이틀 -->
<style></style>
<!-- 메뉴(1) -->
<style></style>
<!-- 메뉴(2) -->
<style></style>
<!-- 콘텐츠 -->
<style></style>
<!-- 본문 -->
<style></style>
<!-- 사이드 -->
<style></style>
<!-- 목록 -->
<style></style>
<!-- 푸터 -->
<style></style>
</head>
<body>
</body>
</html>실제 웹 페이지를 만들 떄는 이렇게 style 태그를 많이 만들 필요가 없다.
각 부분을 쪼개서 설명하기 위해 여러 개 만들었음
- 초기화 코드
<style>
* { margin: 0; padding: 0; }
body { font-family: sans-serif; }
li { list-style: none; }
a { text-decoration: none; }
img { border: 0; }
</style>- 모든 HTML 페이지의 첫 번째 스타일시트는
초기화 코드로 시작 - 초기화 코드를 사용하는 이유는 모든 웹 브라우저에서
동일한 출력결과를 만드는데 사용
📃헤더 구조 작성
예시
<!DOCTYPE html>
<html>
<head>
<title>Chapter_5</title>
<!-- 초기화 -->
<style>
* { margin: 0; padding: 0; }
body { font-family: sans-serif; }
li { list-style: none; }
a { text-decoration: none; }
img { border: 0; }
</style>
<!-- 헤더 -->
<style></style>
<!-- 타이틀 -->
<style></style>
<!-- 메뉴(1) -->
<style></style>
<!-- 메뉴(2) -->
<style></style>
<!-- 콘텐츠 -->
<style></style>
<!-- 본문 -->
<style></style>
<!-- 사이드 -->
<style></style>
<!-- 목록 -->
<style></style>
<!-- 푸터 -->
<style></style>
</head>
<body>
<header id="main_header">
<div id="title">
<h1>Web Development</h1>
<h2>HTML5 + CSS3 Basic</h2>
</div>
<nav id="main_gnb">
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Mobile</a></li>
<li><a href="#">Game</a></li>
<li><a href="#">Simulation</a></li>
<li><a href="#">Data</a></li>
</ul>
</nav>
<nav id="main_lnb">
<ul>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Node.js</a></li>
</ul>
</nav>
</header>
</body>
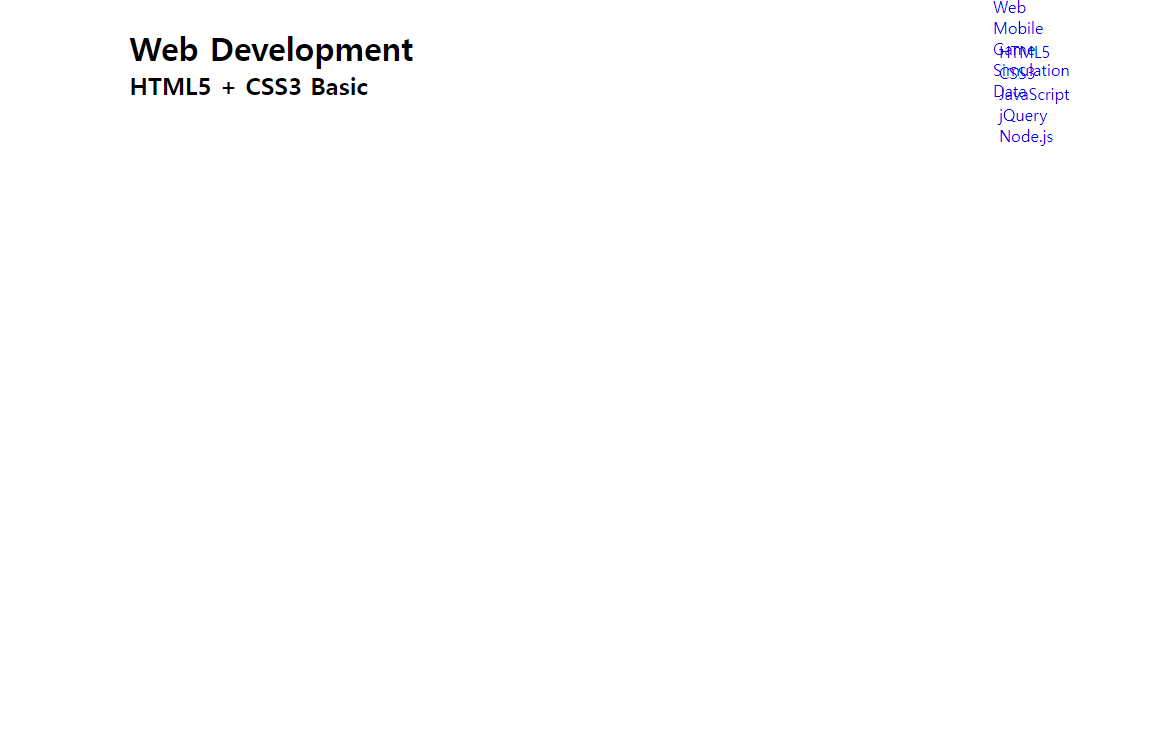
</html>출력

헤더 스타일 적용
예시
<style>
#main_header {
/* 중앙 정렬 */
width: 960px; margin: 0 auto;
/* 절대 좌표 */
height: 160px;
position: relative;
}
#main_header > #title {
position: absolute;
left: 20px; top: 30px;
}
#main_header > #main_gnb {
position: absolute;
right: 0; top: 0;
}
#main_header > #main_lnb {
position: absolute;
right: 0; bottom: 10px;
}
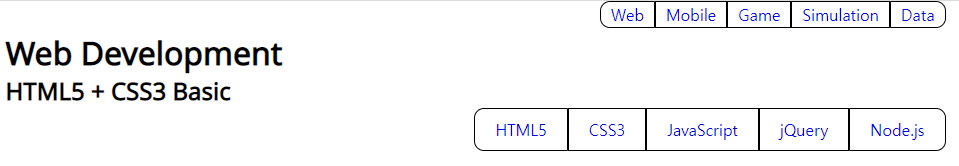
</style>출력

📃웹 폰트
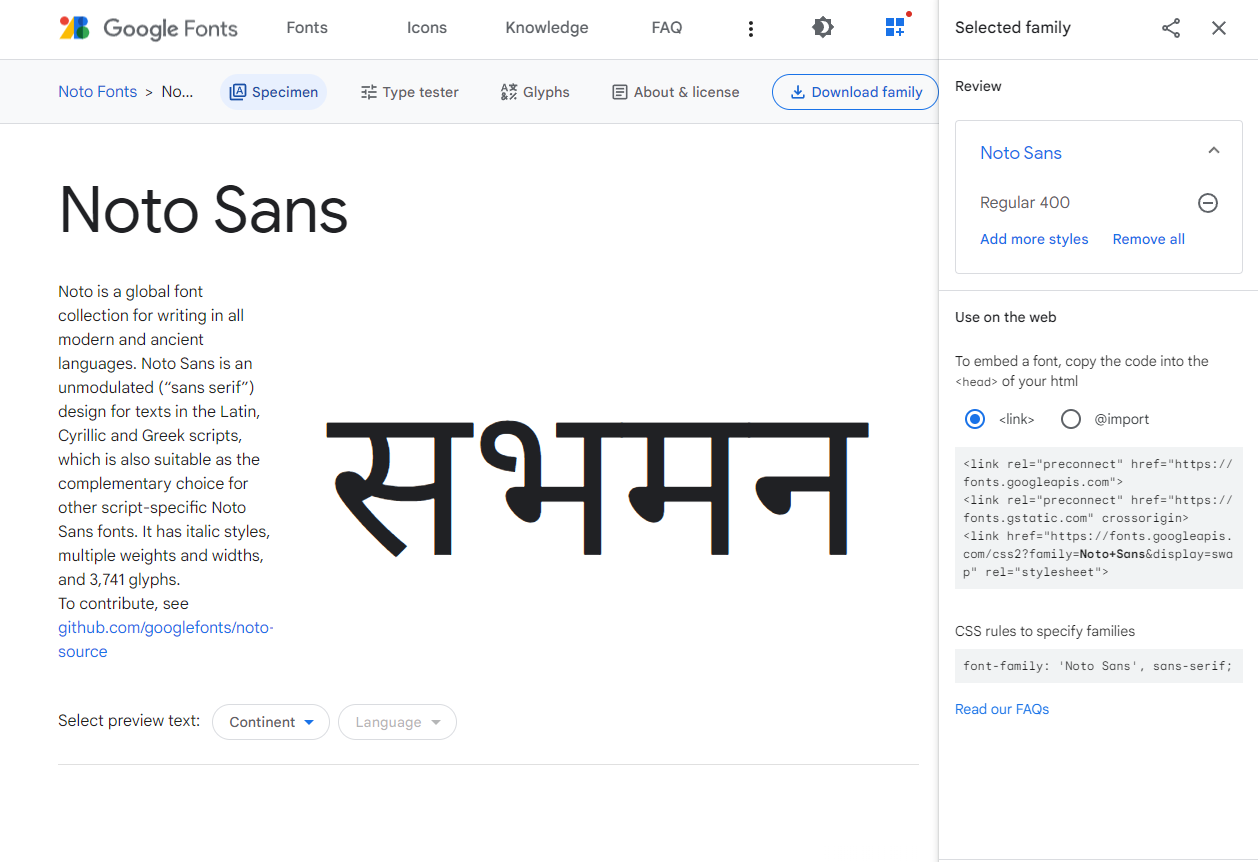
구글 폰트에 접속해서 원하는 폰트를 선택

<link href="https://fonts.googleapis.com/css2?family=Noto+Sans&display=swap" rel="stylesheet">를 head 태그에 추가
#title 태그에 웹 폰트 적용
<style>
#title {
font-family: 'Noto Sans', sans-serif;
}
</style>출력

📃수평 메뉴
<!-- 메뉴(1) -->
<style>
#main_gnb > ul { overflow: hidden; }
#main_gnb > ul > li { float: left; }
#main_gnb > ul > li > a {
display: block;
padding: 2px 10px;
border: 1px solid black;
}
#main_gnb > ul > li > a:hover {
background: black;
color: white;
}
#main_gnb > ul > li:first-child > a { border-radius: 10px 0 0 10px; }
#main_gnb > ul > li:last-child > a { border-radius: 0 10px 10px 0; }
</style>
<!-- 메뉴(2) -->
<style>
#main_lnb > ul { overflow: hidden; }
#main_lnb > ul > li { float: left; }
#main_lnb > ul > li > a {
display: block;
padding: 10px 20px;
border: 1px solid black;
}
#main_lnb > ul > li > a:hover {
background: black;
color: white;
}
#main_lnb > ul > li:first-child > a { border-radius: 10px 0 0 10px; }
#main_lnb > ul > li:last-child > a { border-radius: 0 10px 10px 0; }
</style>출력