📚 Postion 이란?
글의 흐름에서 벗어나서 요소를 자유롭게 배치할 때 쓰는 속성
position에 따라 위치를 정하는 기준이 달라짐
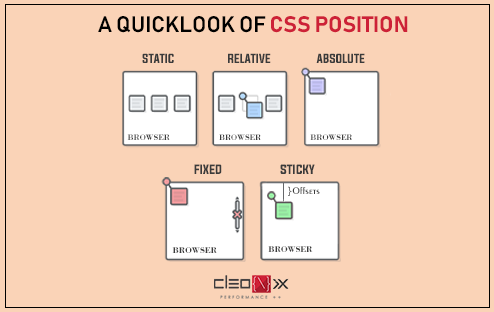
📕 Position의 종류
position의 종류는 크기 5가지로 나뉜다.
1. static
2. relative
3. fixed
4. absolute
5. sticky
📖 static

position속성을 별도로 지정하지 않으면 기본값인static이 적용된다.static일 때 요소들은 일반적인 문서 흐름에 따라 화면에 배치- 좌표값 및
z-index설정이 무시된다.
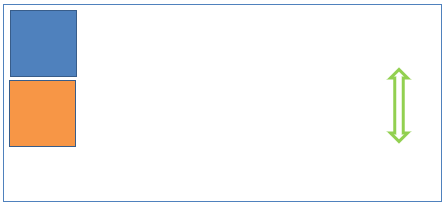
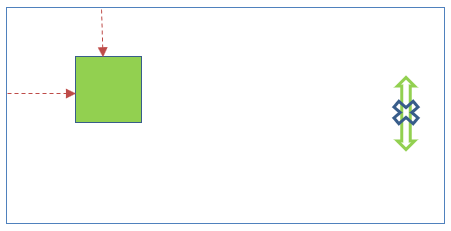
📖 relative

- 요소를 원래 위치를 기준으로
좌표 값만큼 이동 - 이때 요소의 원래 자리는 그대로
차지하고 있음
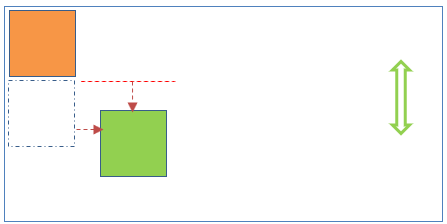
📖 absolute

- 가장 가까운
포지셔닝(static 제외)이 된 조상 요소를 기준으로 배치됨 - 부모의
position값이static인 경우 조상의position값이static이 아닐 때 까지 거슬러 올라가 기준으로 삼는다. - 글의 흐름에서 완전히 빠져서, 요소의 원래 자리는
차지 하지 않음
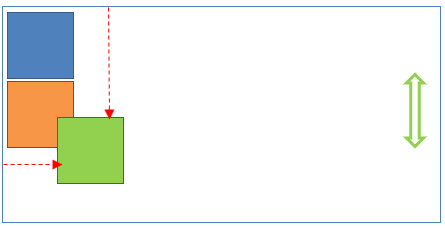
📖 fixed

- 브라우저 화면을 기준으로
고정된 배치 - 스크롤이 되더라도 요소가 항상 화면의 같은 곳에
고정 - 글의 흐름에서 완전히 빠져서, 요소의 원래 자리는
차지 하지 않음
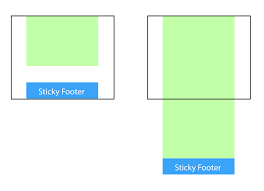
📖 sticky

- sticky는 평소에 static처럼 배치되어 있다가, 정해진 위치에 브라우저가 스크롤 되면 fixed처럼 고정되어 배치.
- 기본적으로 static 처럼 배치되기 때문에 요소의 원래 자리를 차지
📕 출처
코드잇
https://seokzin.tistory.com/entry/CSS-position-%EC%86%8D%EC%84%B1-static-relative-absolute-fixed-sticky
https://www.daleseo.com/css-position/