📚 HTML 시멘틱 태그
📕시멘틱 태그란?
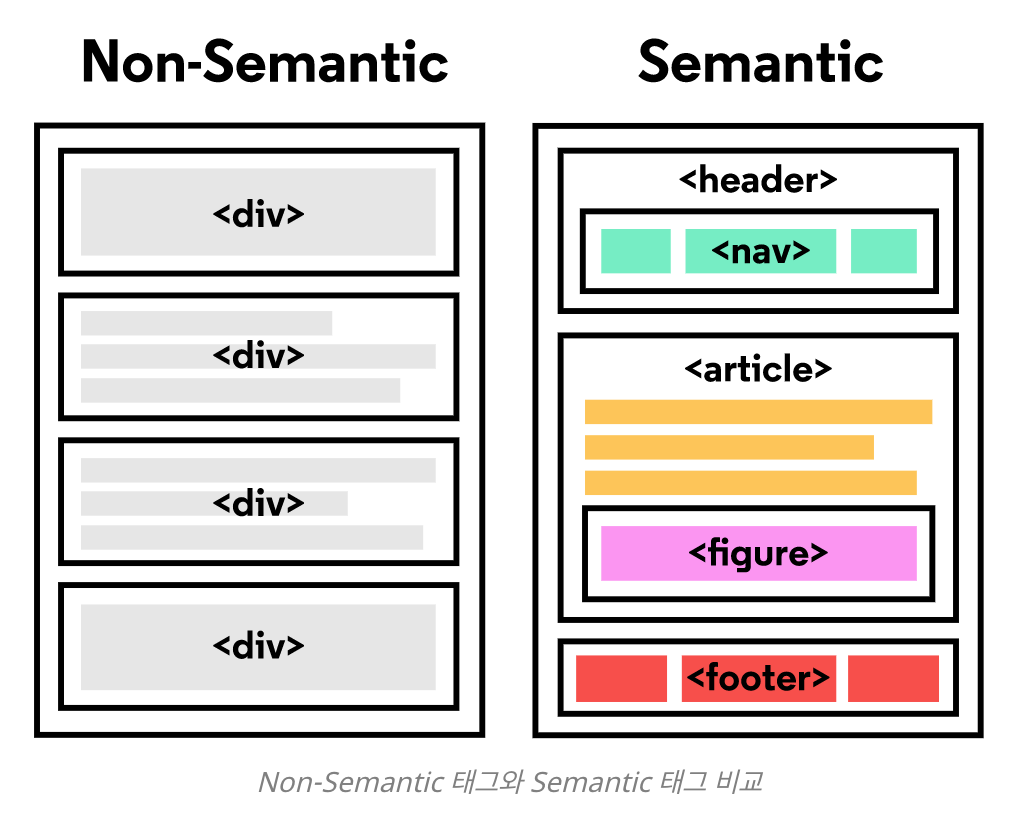
HTML 문서에서 의미있는 부분을 의미에 맞는 태그를 사용하는것을 시멘틱 구조라 한다.

웹페이지를 만들때, HTML5가 등장하기 전까지는 <div> 와 <span> 태그를 사용했었다.
이렇게 사용하면 가독성이 떨어질 뿐만 아니라 검색엔진 입장에서도 분석하기 쉽지 않았다.
그렇게 등장하게 된 것이 시멘틱 태그

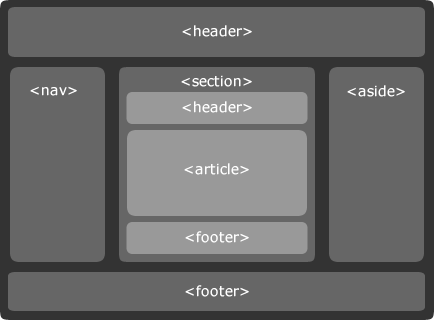
| 태그 이름 | 설명 |
|---|---|
| header | 웹 문서 맨 윗부분, 웹 사이트 로고, 로그인, 회원가입 등등 |
| nav | 콘텐츠를 담고 있는 문서를 사이트간에 서로 연결하는 링크를 담당 |
| aside | 사이드에 위치하는 공간을 의미 |
| section | 여러 중심 내용을 감싸는 공간을 의미 |
| article | 글자가 많이 들어가는 부분을 의미 |
| footer | 화면의 구조 중 제일 아래에 위치, |
📕왜 시맨틱 태그를 사용해야 하는가
-
검색엔진 최적화(SEO)
- 검색엔진이 알맞은 검색결과를 내기 위해 웹사이트를 크롤링할 때 웹사이트의 내부에 담긴 정보를 토대로 사이트를 분석한다. 그럴 때, 의미있는 태그를 사용하면 좀 더 정확한 구조로 분석할 수 있도록 도울 수 있다.
-
쉬운 소스코드 구조화
- 브라우저가 웹 문서의 소스 코드를 보고 어느 부분이 헤더인지, 어느 부분이 본문인지를 쉽게 알아낼 수 있다.
-
코드 가독성 향상
- HTML5의 시맨틱 구조로 작성한 소스를 보면 태그만 보고도 어느 부분이 제목이고 메뉴인지, 또 어느 부분이 내용인지 쉽게 알 수 있다.
📕마치며
출처
HTML 기본구조 - 시멘틱 태그
시멘틱 구조 태그란?
https://babycoder05.tistory.com/entry/HTML-%EC%8B%9C%EB%A7%A8%ED%8B%B1-%ED%83%9C%EA%B7%B8%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0
https://velog.io/@jellyjw/html-%EC%8B%9C%EB%A7%A8%ED%8B%B1-%ED%83%9C%EA%B7%B8semantic-tag%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EC%9D%B4%EC%9C%A0
