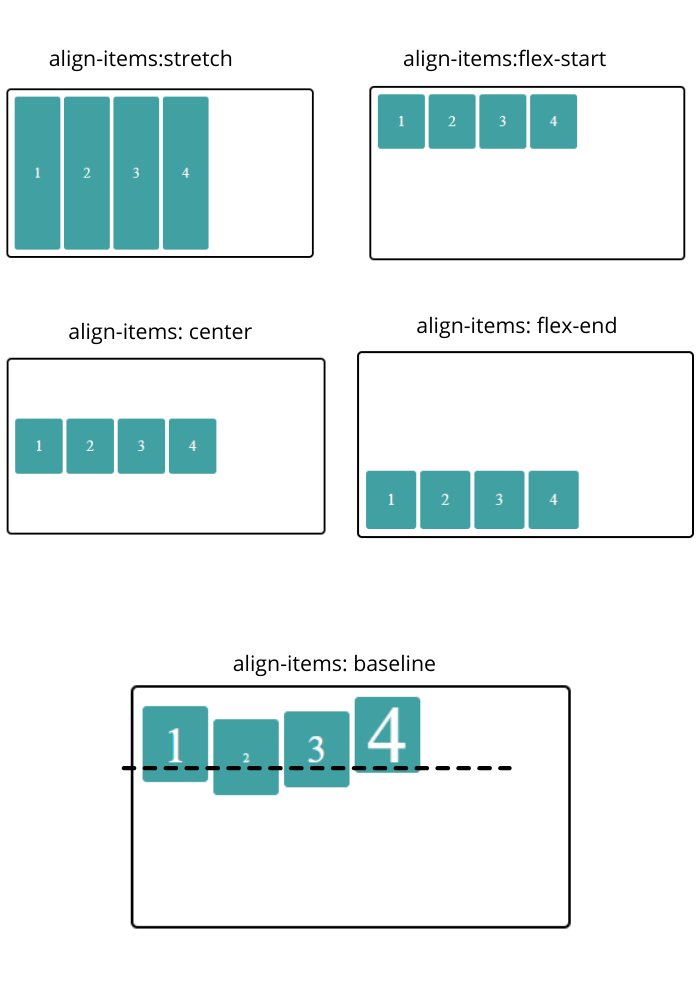
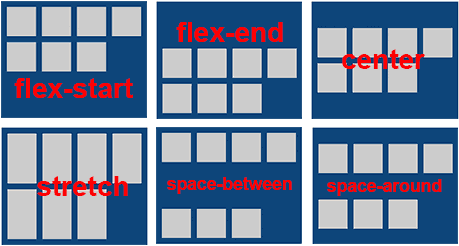
📕 align-items
교차축에 위치한 모든 요소들의 위치를 정해줌

📕 align-content
요소들의 줄 간격을 조잘할 때 사용하는 속성(두 줄 이상으로 이루어진 요소들에서만 작동)

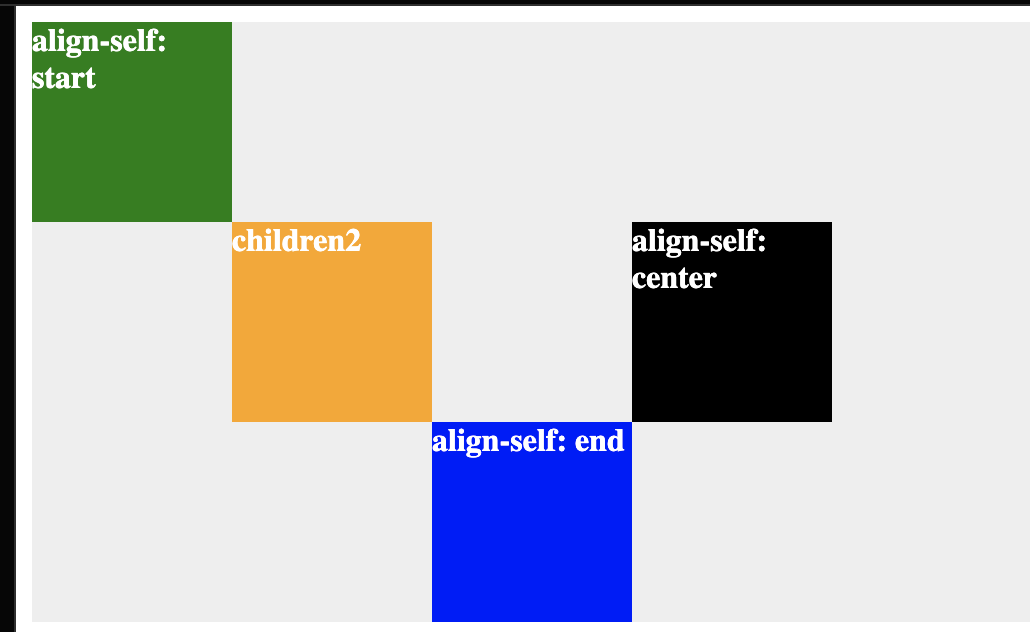
📕 align-self
교차축에 위치한 모든 요소들의 위치를 지정해주는 것이 아닌 특정 요소의 위치만 지정해줄 수 있음

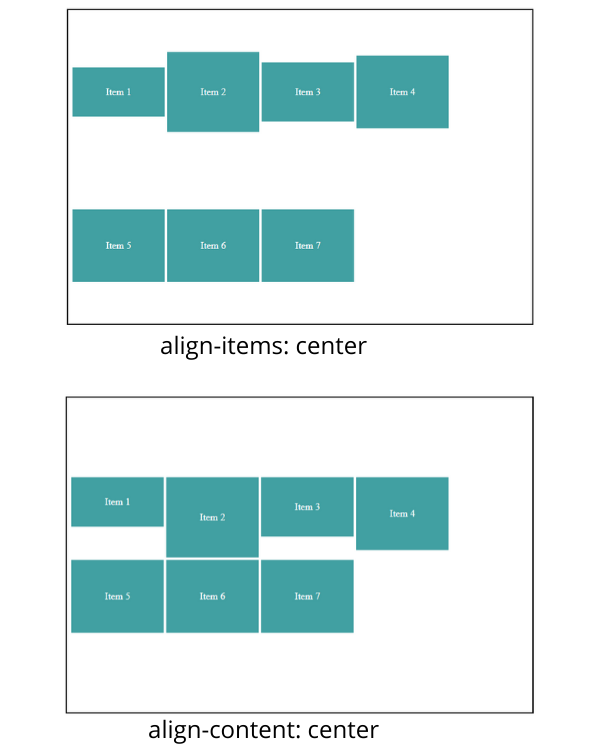
📕 align-items, align-content 차이점

📕 정리
- align-items: 교차 축에 위치한 모든 요소들에게 적용 됨
- align-content: 요소들의 줄 간격을 조절할 때 적용(두 줄 이상일때)
- align-self: 교차 축에 위치한 특정 요소에게만 적용시키고 싶을 때 사용
📕 출처
https://kariu.tistory.com/20
https://dkrnfls.tistory.com/247
https://letsgojieun.tistory.com/49

좋은 정보 감사합니다