📚 반응형 웹(Responsive Web)
📕 반응형 웹이란?
디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정 되는 것을 말한다.
하나의 HTML소스만으로 특정 장치에 최적하된 환경을 사용자에게 제공해야한다.
반응형 웹은 고 사양(고 해상도)웹이 저 사양(저 해상도) 모바일 기기에서도 불편함이 없이 구현이 되는데 초점이 맞춰져 있다.
주로 레이아웃과 스타일 변화에 초점을 맞추어서 진행이 된다. 하지만, 레이아웃과 스타일 보다는 웹 컨텐츠를 모바일 퍼스트 관점으로 재구성하는 반응형 웹도 있다.
📕미디어 쿼리(Media Query)
CSS2.1 부터 미디어 타입으로 단말기 종류에 따라 각각 다른 스타일을 적용 시키는게 가능해졌다.
하지만 미디어 타입만으로는 해당 기기의 특성을 정확히 판단하기 어려워 많이 사용되지는 않았지만 CSS3는 위 미디어 타입을 개선하여 좀 더 구체적인 조건으로 필요한 스타일을 적용할 수 있도록 확장하였는데 이를 미디어 쿼리라고 한다.
📖 <link>
<head>태그 안에 위치하며 media 속성 안 조건에 만족할 때 해당 CSS파일을 불러옴
<link href="cssfile.css" media="screen and (min-width: 512px) and (max-width: 1024px)" rel="stylesheet">📖 <style>
<head>태그 안에 위치하며 media 속성 안 조건에 만족할 때 스타일을 적용 시킴
<style type="text/css" media="screen and (min-width: 512px) and (max-width: 1024px)">
/* style */
</style>📖 <link>
<style>태그 안에서 @import를 사용하여 뒷 부분의 미디어 쿼리를 만족 할 때 해당 CSS파일을 불러옴
<style>
@import url(cssfile.css) screen and (min-width: 512px) and (max-width: 1024px)
</style>📖 CSS파일
불러온 CSS파일 안 혹은 <style>태그 안에서 직접 미디어 쿼리를 작성하여 만족할 때 해당 스타일을 적용 시킴
@media screen and (min-width: 512px) and (max-width: 1024px);📕 미디어 쿼리 문법

📖 only|not
only|not의 위치에는 말 그대로 only 또는 not키워드가 들어간다.
only키워드는 뒤의 조건만, not키워드는 뒤의 조건을 제외한
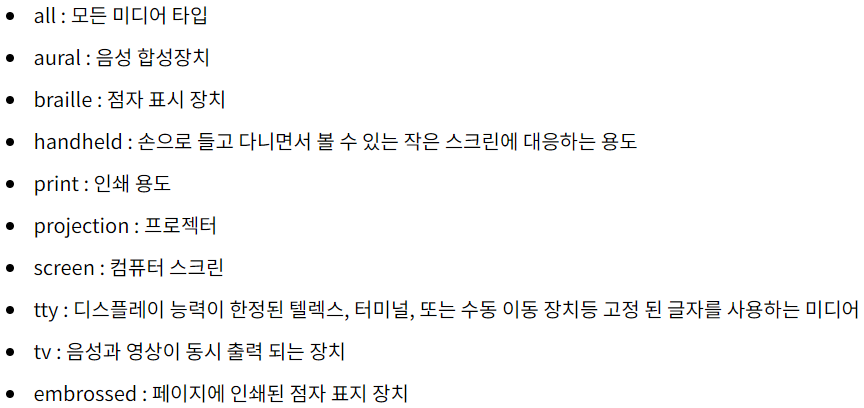
📖 미디어 타입의 종류

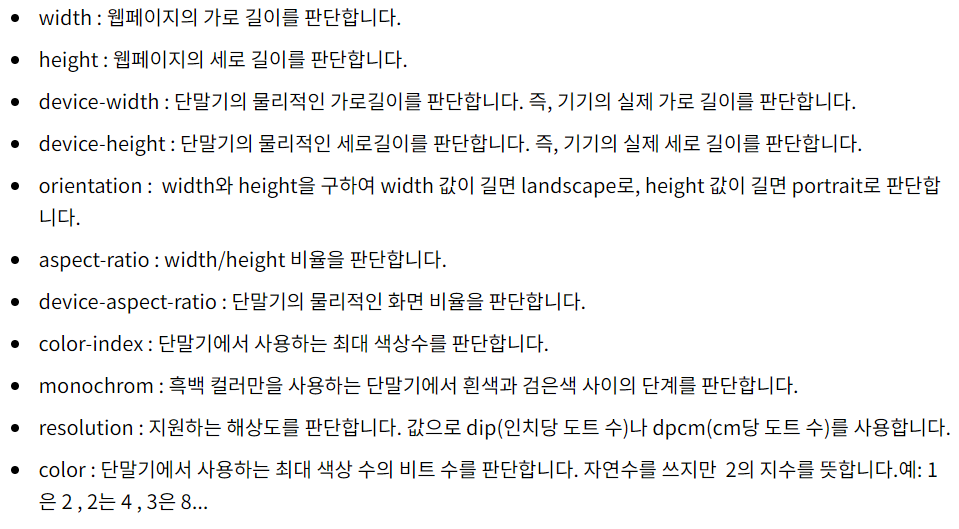
📖 속성과 속성값

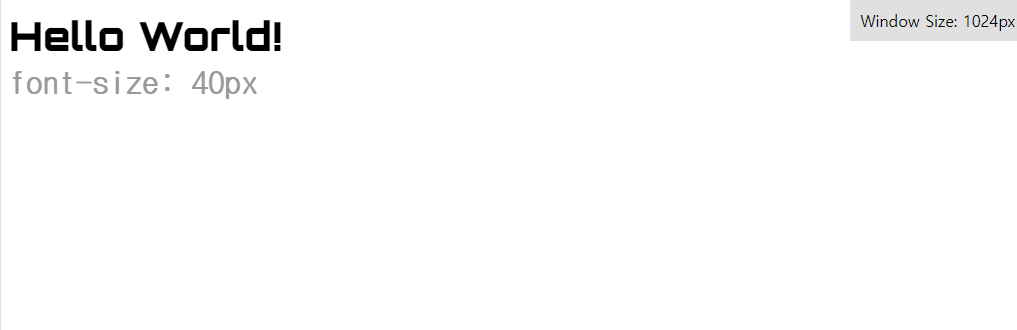
📕 예제
.title {
font-size: 40px;
}
@media (max-width: 600px) {
.title {
font-size: 20px;
}
}

📕 출처
https://www.nextree.co.kr/p8622/
https://www.codingfactory.net/10534
https://nykim.work/84
