피그마를 전문적으로 사용하는 것이 아니기 때문에 알아두면 편리한 기본만 정리
0. 웹 페이지의 기초 | 규칙
반응형 웹과 다양한 해상도의 웹과 앱 등 다양한 플랫폼, 환경, 화면의 크기에 일관성을 부여하여 보다 쉽고 빠른 환경을 만들어준다.
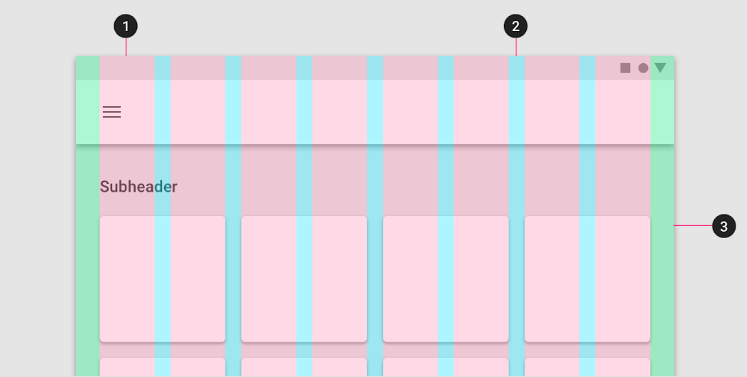
1. 구성 요소

- Column 실제 컨텐츠를 포함하는 부분으로 고정된 값으로 설정하며 n개의 컬럼이 모여 컨텐츠의 크기를 결정한다. 컬럼의 양 옆은 항상 거터가 있어야 한다.
- Gutter Column과 Column 사이의 여백으로 컨텐츠와 컨텐츠 사이의 여백이기도 하며 고정 값으로 정의한다.
- Magin 컨텐츠(내용) 영역 밖의 좌우 사이의 여백으로 고정 값으로 정의한다.
개발하고자 하는 웹, 앱등의 기준이 다양하기 때문에 가이드 라인을 참고한다.
가이드 라인