전문가처럼 피그마를 사용하는 것은 아니기 때문에 알고 있으면 편리한 가장 기초만 정리
0. File name & Setting
피그마 프로젝트를 새로 시작하면 중앙 상단에서 파일의 이름을 설정한다.
새로운 프로젝트를 열면 먼저 기본 스타일부터 설정한다. (CSS에서 최초 설정 및 폰트 등을 미리 설정하듯)
오른쪽 사이드바에서 프로젝트의 모든 스타일 폰트, 색상 등 을 확인할 수 있다.
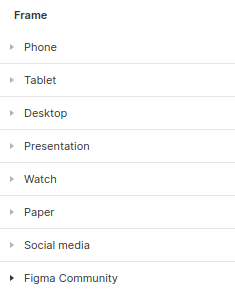
1. Frame
피그마에서 샘플 프레임을 제공하지만 모든 디바이스의 해상도를 대변하지 못하기 때문에 개발할 용도를 고려해서 설정하거나 원하는 디바이스에 대한 Viewport를 검색해서 맞춰 사용한다.

단축키 TIP
- f 프레임 단축키
- 메인 프레임은 우측에 있는 x, y 좌표 값을 0으로 설정한다.
- Shift + 2 단일 프레임이나 요소를 빠르게 확대하고 싶으면 선택한 상태에서 해당 단축키 사용
- Shift + 1 모든 화면을 볼 수 있게 하고 싶다면 해당 단축키 사용
- Ctrl + R 좌측에서 해당 단축키를 이용해 프레임 이름을 변경할 수 있다.
2. Constraints
프레임 안에 이미지, 택스트 등을 넣을 때 유용하게 사용할 수 있는 방법
프레임 안에 단축키 R을 이용해 박스(도형)를 만들고 해당 박스에서 우클릭 후 Frame Selection을 선택하면 박스의 부모 프레임이 만들어진다.

그리고 박스를 클릭 후 우측에 Constraints 설정을 상,하 모두 Scale로 맞춰주면 부모 프레임의 크기에 맞춰 박스 크기가 맞춰진다.
단축키 TIP
- R Rectangle 도형키 단축키
- Ctrl + Alt + G 박스 클릭 후 해당 단축키를 입력하면 부모 프레임이 만들어 진다.
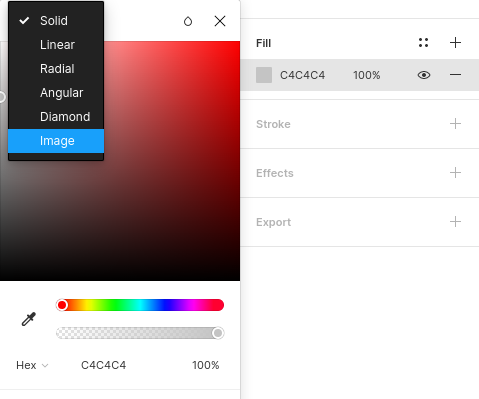
3. Image 넣기
이미지를 넣고 싶은 위치에 도형을 생성 후 해당 박스에서 우측 Fill 메뉴에서 색상을 선택 후 로컬 이미지를 불러올 수 있다.

3-1. Plugin(Unsplash) 이미지
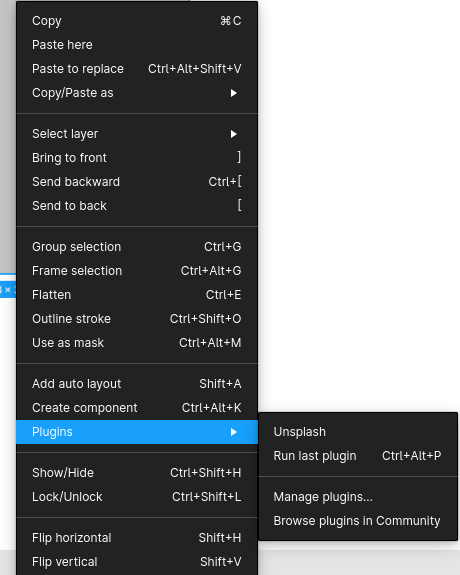
마땅한 이미지가 없다면 피그마의 플러그인에서 Unsplash를 설치 후 이미지를 가져올 수 있다.
- 이미지를 넣기 원하는 박스에서 우클릭 후 플러그인 메뉴에서 설치 및 실행할 수 있다.

단축키 TIP
- Shift + Ctrl + k 로컬 이미지 불러오기 단축키
4. CSS 코드 가져오기
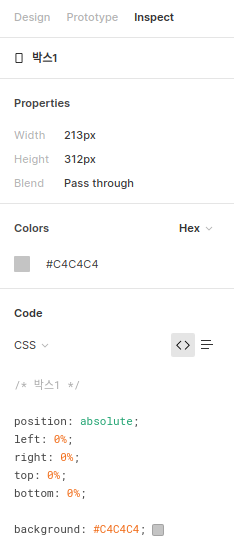
CSS 코드를 원하는 위치에서 우측의 Inspect 메뉴 하단에서 얻을 수 있다.

해당 코드 정보는 피그마에서 자동으로 생성되는 것으로 완벽하게 일치하지 않기 때문에(특히 위치 등의 정보) CSS 코드를 복사해서 사용하는 것은 좋지 않고 가이드 정도로 참고하는 것이 좋다.
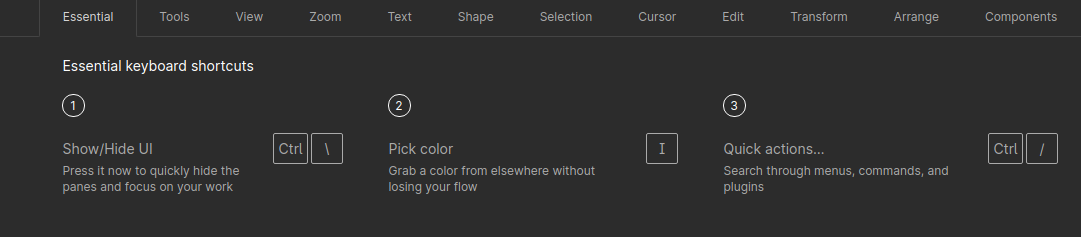
5. 그 밖에 단축키
대부분의 단축키는 Ctrl + Shift + /로 확인할 수 있다.