기존에 useState 사용하던 방식도 물론 방법이 어렵다거나 하진 않았지만 input 값이 많아질 수록 계속해서 생겨나는 useState와 그걸 받아주기 위한 onChange들이 마음에 들지 않았다
이것들을 해결하기 위한 useForm을 도입해서 useState를 사용해서 만들었던 회원가입 폼을 리팩토링해보자
그전에 제어 컴포넌트와 비제어 컴포넌트의 개념을 숙지하고 사용하는것이 좋다고 판단하기에 필요하다고 생각되는 내용을 정리합니다.
제어 컴포넌트
const [value, setValue] = useState("");
<input
type="text"
value={value}
onChange={(event) => setValue(event.target.value)}
/>일반적으로 input 값을 받아와서 사용하기 위해 state를 위와 같은 방식으로 만들어 줬다.
여기에 받아올 값이 늘어날 때마다 그리고 받아온 값에 대한 유효성 검사를 해야할 때마다 개발자가 관리할 state는 늘어나게 됩니다.
가장 큰 단점은 리액트의 특징으로 state가 변경될 때마다 리렌더링 된다는 점이다.
이것이 장점으로 생각되기도 했었지만 이제는... 너무 많은 리렌더링이 일어나는걸 보기가 힘들다.
이와 같은 특징들을 제어 컴포넌트(controlled component) 라고 한다.
제어 컴포넌트
리액트에 의해 값이 제어되는 컴포넌트
쉽게 생각하면<input value={state}/>를 사용하듯 입력한 데이터 상태와 저장된 데이터 상태가 같은 것을 뜻합니다.
이는 즉, 사용자의 입력과 저장되는 값이 실시간으로 동기화 된다는 것
제어 컴포넌트의 단점
값을 입력받을 때마다 렌더링이 발생, 때문에 불필요한 리렌더링 혹은 API 호출
물론 이러한 문제를 해결하기 위한 방법 또한 존재합니다.(스로틀링 / 디바운싱)
비제어 컴포넌트
*
react-hook-form은 제어 컴포넌트와는 반대로 react에 의해 값이 제어되지 않는비제어 컴포넌트이다.
리액트 훅에서 쉽게 확인할 수 있는 비제어 컴포넌트는 useRef이다.
import React, { useRef } from 'React';
function App() {
const valueRef = useRef(null);
return (
<input ref={valueRef}/>
)
}
export default App();위 input 값은 ref를 통해서 접근할 수 있고, 필요한 시점에 이벤트 핸들러를 통해 ref에 저장된 요소의 값을 가져와서 사용할 수 있는 비제어 컴포넌트입니다.
비제어 컴포넌트는 state로 값을 관리하지 않기에, 값이 바뀔 때마다 불필요한 리렌더링 및 API 호출을 피할 수 있는 장점이 있습니다.
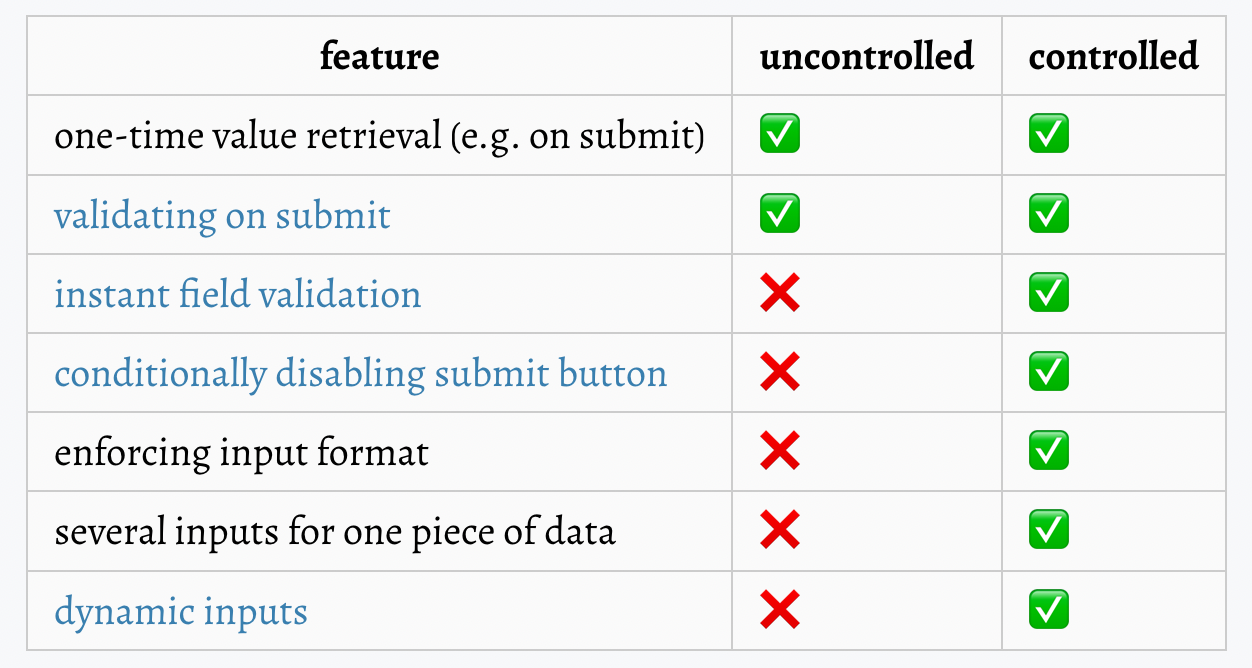
제어 컴포넌트와 비제어 컴포넌트의 차이

| 기능 | 비제어 컴포넌트 | 제어 컴포넌트 |
|---|---|---|
| 일회성 정보 검색(e.g.on submit) | ✅ | ✅ |
| 제출 시 값 검증 | ✅ | ✅ |
| 실시간 필드값 유효성 검사 | ❌ | ✅ |
| 조건부 버튼 비활성화 | ❌ | ✅ |
| 실시간 입력 형식 적용 | ❌ | ✅ |
| 동적 입력 | ❌ | ✅ |
리액트 공식문서에서 권하길
유효성 검사 및 실시간 필드 검사 그리고 조건에 따른 버튼의 활성화 여부를 위한 입력에는 제어 컴포넌트 사용을 권장하고 있습니다.
물론 어디까지나 권장 사항이며 정답은 없기에 개발자가 상황에 맞게 유연하게 판단하는 것이 좋다고 생각합니다.
EXAMPLE
- 제어 컴포넌트 : 실시간으로 값에 대한 피드백 필요하다
- 비제어 컴포넌트 : 불필요한 리렌더링 및 동기화를 차단하고 submit시에 값만 필요하다
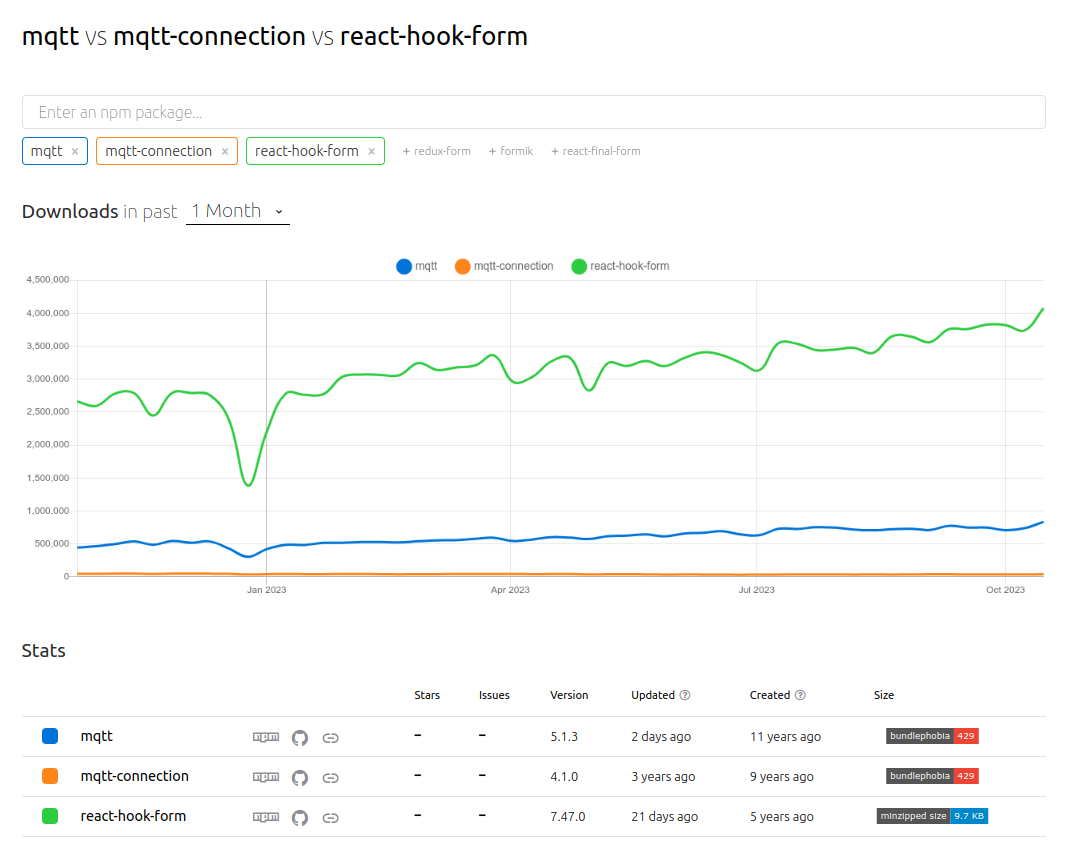
React Hook form 🧐

React Hook form은 비제어 컴포넌트의 장점은 그대로 유지하며, 제어 컴포넌트에서만 다룰 수 있는 실시간 유효성 검사, 실시간 동기화 등의 API를 제공하여 실시간 유효성 검사 및 동기화를 가능하게 해줍니다.
- 불필요한 리렌더링을 방지해 빠른 컴포넌트 마운팅 속도
- 지속적인 업데이트 및 사용자가 많아 접근이 용이
- 작은 사이즈의 라이브러리
- 타입스크립트를 기본으로 제공
설치
yarn add react-hook-form

공식문서를 확인하는 습관은 너무 좋은 습관이네요~