REACT HOOK
1.React #0 리액트를 사용하는 이유

React를 사용하는 이유 HTML, CSS, JS만 사용해도 웹을 충분히 만들 수 있지만 React 혹은 Vue, Angular 등과 같은 라이브러리(프레임워크)를 사용하는 이유는 다양합니다. 리액트의 경우 페이지 렌더 시 필요한 부분만 업데이트할 수 있는 앱처럼
2.React Hook #1 useState, Props

React (Vue, Angular)를 사용하는 이유 HTML, CSS, JS만 사용해도 웹을 충분히 만들 수 있지만 React 혹은 Vue, Angular 등과 같은 라이브러리(프레임워크)를 사용하는 이유는 다양할텐데 페이지 렌더 시 필요한 부분만 업데이트할 수 있
3.React Hook #2 useEffect

위 그림처럼 State가 업데이트되는 해당 컴포넌트는 전체적으로 렌더링이 다시 일어나게됩니다. 이때 만약 해당 컴포넌트가 api 요청과 같은 많은 양의 데이터를 받아온다고 가정한다면 아래와 같습니다. 이런 경우를 방지하게 위해 리액트는 useEffect라는 기능
4.React Hook #3 Module.css

리액트 시작하기 리액트를 사용하기 가장 편리한 방법으로 creat-react-app이 있다. 사용방법은 공식문서에 친절하게 나와 있다. 리액트 시작하기 다만 생성을 완료하고 나면 불필요한 파일들이 있으니, 필요없다고 판단되는 파일들을 삭제하고 사용하면 된다. Mod
5.React Hook #4 react router dom v6

Router SPA인 리액트(브라우저)에서 페이지를 전환하는 방법 v6 이상 Router 사용방법 설치 npm i react-router-dom or yarn add react-router-dom 대부분의 경우 App.js를 기준으로 Router를 Runder하는
6.react router NavLink always active

NavLink의 기능 active는 스타일 코드를 작성할 때 매우 유용하게 사용할 수 있는데 하나의 태그만 active가 되어야 하는데 path="/"가 항상 active가 되어있어서 해결방법을 작성합니다.위 처럼 대부분 Home 컴포넌트 경로를 "/"로 사용할텐데 뒤
7.React Hook #5 gh-pages

리액트로 만들어진 웹을 GitHub Pages에 올리기 위한 방법
8.[React] Client + Server 파일 구조 초기 세팅

리액트에서 클라이언트와 서버를 동시에 개발하기 위한 초기 세팅
9.REACT HOOK 프로젝트 초기 세팅과 브랜치 관리

하나의 깃헙 그리고 로컬 폴더에서 클라이언트와 서버를 같은 공간에 두지 않고 서버용 깃헙, 서버용 로컬 폴더 / 클라이언트용 깃헙, 클라이언트용 로컬 폴더 따로 작업하기 때문에 react를 사용한 클라이언트 개발 환경 설정을 해줍니다.yarn create react-a
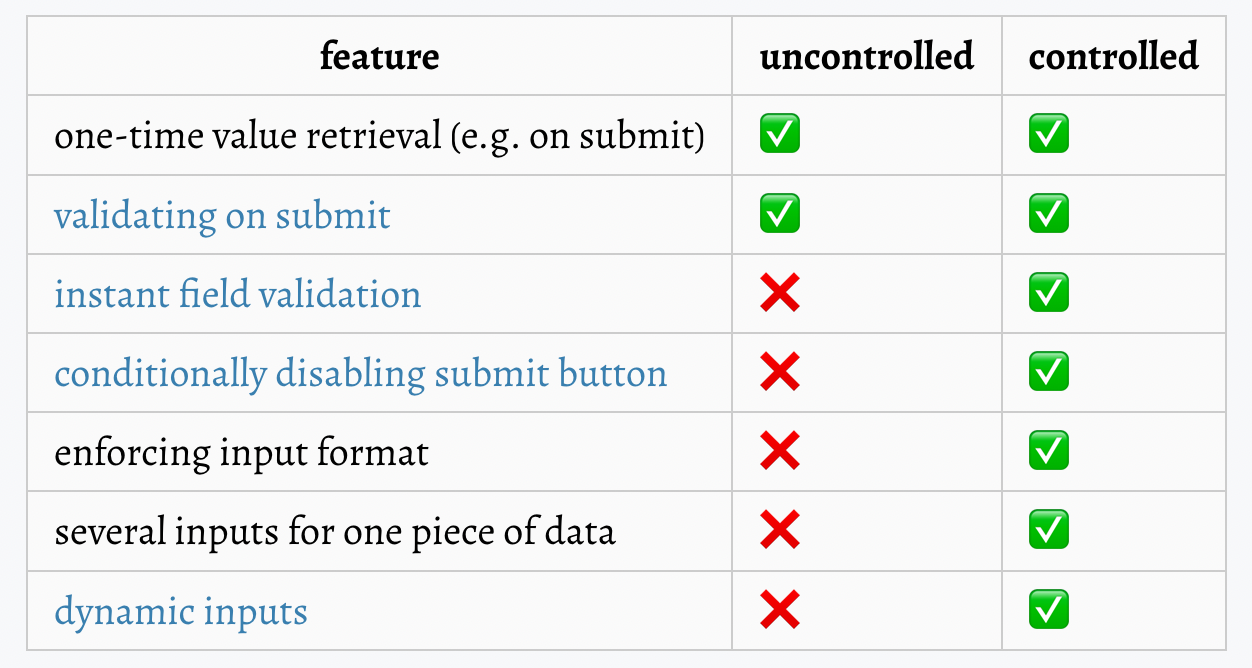
10.REACT HOOK 프로젝트에 useForm 도입 / 제어 컴포넌트와 비제어 컴포넌트

기존에 useState 사용하던 방식도 물론 방법이 어렵다거나 하진 않았지만 input 값이 많아질 수록 계속해서 생겨나는 useState와 그걸 받아주기 위한 onChange들이 마음에 들지 않았다이것들을 해결하기 위한 useForm을 도입해서 useState를 사용
11.useEffect는 가장 먼저 실행되지 않는다.

훅을 사용하다보면 useEffect을 자주 사용하게 된다. 이때 useEffect의 실행 시점에 대해서 제대로 알고 넘어가지 않으면 예상치 못하게 코드가 동작할 수 있기에 정리하고 넘어가려한다.
12.REACT HOOK 프로젝트에 useForm 도입 / 유효성 검사

먼저 React hook form의 사용방법에 대해서 익히기 위해서 기본적인 구조를 살펴봅니다.useForm hook에서 가장 기본적으로 사용하게 될 함수들register 함수를 위와 같은 형태로 추가하고submit 이벤트를 핸들링 하기 위해 만들어준 onSubmit
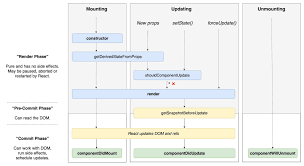
13.[React] LifeCycle

리액트 생명주기
14.[Redux] 글로벌로 관리하는 상태

리액트의 상태 관리 관련 많은 라이브러리가 있지만 리덕스가 가장 많이 사용되고 있습니다.물론 리덕스는 리액트가 없어도 사용할 수 있고 리액트도 리덕스 없이 Context API를 통해서 글로벌 상태 관리를 충분히 할 수 있습니다.따라서 리덕스를 사용한다면 내 "애플리케
15.[React-Query]

모든 페이지에서 리액트 쿼리를 사용하기 위해서 최상단(App.js)에서 QueryClientProvider 로 앱을 감싸준다.쿼리 인스턴스를 생성한다. const queryClient = new QueryClient();생성한 인스턴스를 넘겨준다. client={que
16.[React-Query] 리액트에서 비동기 요청을 | get

리액트와 리덕스를 사용해 상태를 관리하다 보면 서버의 상태 또한 관리를 해줘야 할 경우가 생기는데리덕스 덕분에 전역적으로 상태를 관리할 수 있게 되었지만 서버의 데이터를 리덕스를 통해서 관리하다보면 클라이언트 데이터와 서버의 데이터가 공존하게 되는 경우가 생겼다.이 경