
React Hook을 사용하기 때문에 크게 신경쓰지 않았지만 생명주기를 알고 모르고의 차이는 크기 때문에 해당 내용에 대해서 정리
생명주기 (LifeCycle)
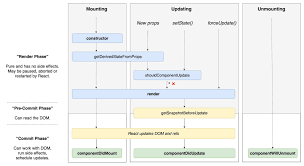
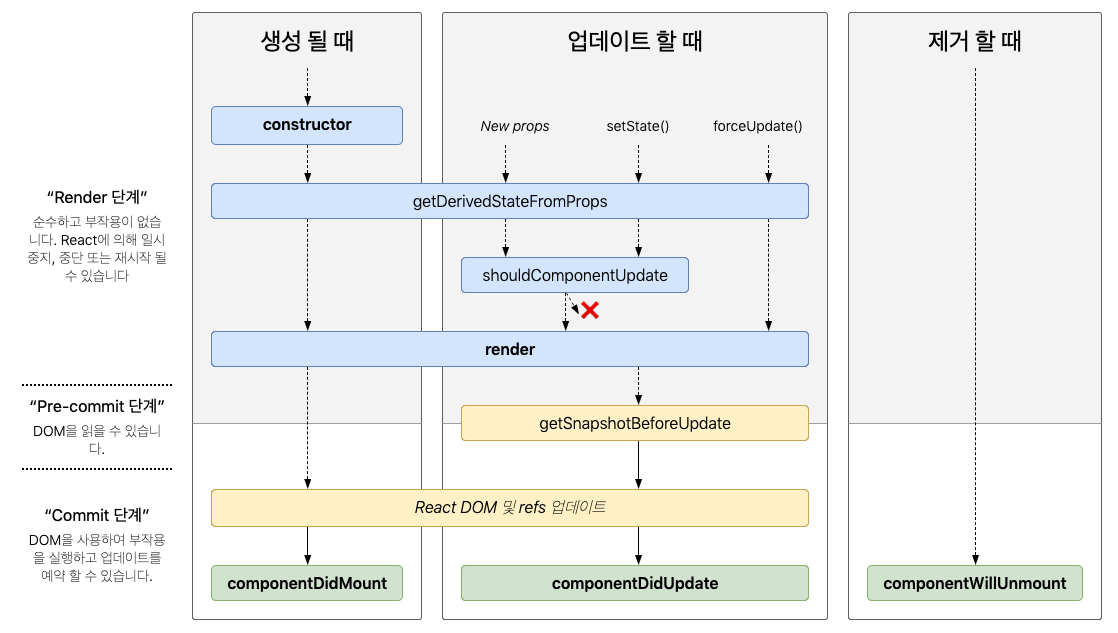
모든 컴포넌트에는 각각의 생명주기가 존재하고 각 생명주기에 맞는 메서드 들이 있고, 훅이 나오기 전에는 라이프 사이클을 관리하기 위해서 클래스형 컴포넌트에서 아래와 같이 분류해서 사용했습니다.

Mount | 컴포넌트가 생성될 때
-
constructor()
- 컴포넌트가 맨 처음 만들어 질 때 호출
- 생성자
-
getDerivedStateFromProps(nextProps, prevState)
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
- 마운트 될 때, 업데이트(리렌더링) 될 때도 호출
-
render()
- 최초 mount가 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
-
componentDidMount()
- 컴포넌트가 브라우저에 표시가 된 후 호출되는 메서드
Update | 컴포넌트가 업데이트(리렌더링)될 때
-
getDerivedStateFromProps(nextProps, prevState)
- Mount 과정에서도 동일하게 호출되었던 메서드.
- 부모 컴포넌트로부터 props를 전달받을 때, state에 값을 일치시키는 역할을 하는 메서드
-
shouldComponentUpdate()
- 함수형 컴포넌트에서 memo, useMemo, useCallback이 역할을 대신한다.
- 리렌더링 여부 판단(함수 호출 결과 : true / false)
- true인 경우 : 리렌더링 진행
- false인 경우 : 리렌더링 하지 않음
-
render()
- 변경사항 반영이 다 되어 준비완료 되면 호출되는, 즉 렌더링 하는 메서드
- 컴포넌트를 DOM에 마운트하기 위해 사용
-
getSnapshotBeforeUpdate()
- 컴포넌트에 변화가 일어나기 직전 DOM의 상태를 저장
- componentDidUpdate 함수에서 사용하기 위한 스냅샷 형태의 데이터
-
componentDidUpdate()
- 컴포넌트 업데이트 작업 완료 후 호출
Unmount | 컴포넌트가 DOM에서 제거되는 시점
- componentWillUnmount
- 컴포넌트가 사라지기 전 호출되는 메서드
- useEffect의 return과 동일
자세한 내용은 리액트 공식문서에서 확인 가능
라이프 사이클을 왜 알아야하나
리액트 컴포넌트는 각각 [Mount] → [Update] → [Unmount]의 과정을 거치게되며,
라이프 사이클을 다룬다는 것은 위와 같은 과정들을 개발자가 통제한다는 것을 의미합니다.
리액트를 사용할 때 클래스는 라이프 사이클 메서드를 함수형은 훅을 사용
훅을 사용하면서 부터 라이프 사이클 메서드가 아닌 로직을 기반으로 코드를 작성하기 때문에 크게 와닿는 내용은 아지만 훅을 도입하게 된 이유를 살펴보면 도움이 될듯하다.
리액트 공식문서에서 조차 훅을 권장하는데, 클래스 기반 컴포넌트 사용을 지양하고자 한다는 의미로 앞서 언급한 내용처럼 라이프 사이클 메서드 기반이 아닌, 로직 기반으로 코드를 작성할 수 있기에 컴포넌트를 함수 단위로 얼마든지 작게 분류가 가능하다는 이점이 존재한다.
이러한 훅을 사용하기 위해서는 지켜야할 규칙이 있습니다.
함수형 컴포넌트에서만 훅 호출을 해야하고 일반적인 JS 함수에서는 훅을 호출해서는 안됩니다.
또한 컴포넌트 내의 최상위에서만 훅을 호출해야합니다.
컴포넌트 내의 반복문, 조건문 등.. 내에서 훅을 실행하면 안되며, 이러한 규칙을 지킨다면 컴포넌트 렌더링 시에 항상 동일한 순서로 훅이 호출되는 것을 보장합니다.
