웹 프로젝트를 서버에 올리기 위해 github의 Web hosting(Pages) 서비스를 알아봅니다.
- github의 계정이 없다면 만들어줍니다.
github 계정 생성 - 계정 생성 뒤 Repositories를 생성합니다.
Repositories 생성 방법 및 가이드
파일 업로드

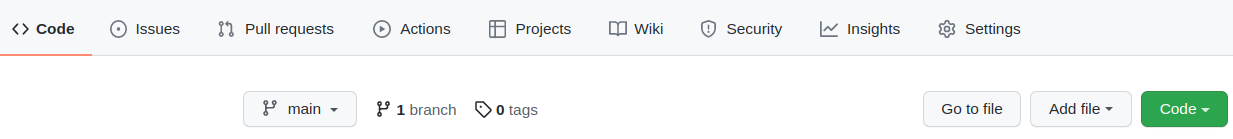
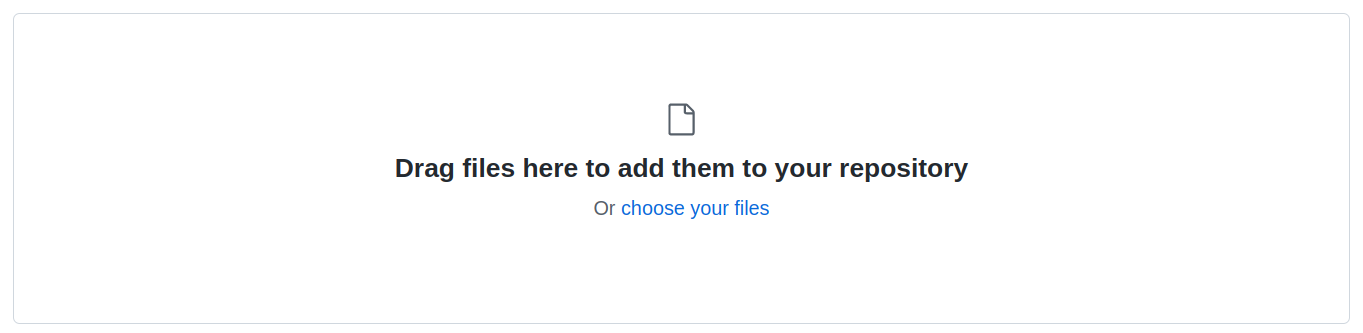
깃허브 이용자라면 개인 프로젝트를 진행하던 레파지토리의 Code의 Add file을 이용해 파일을 업로드 합니다.

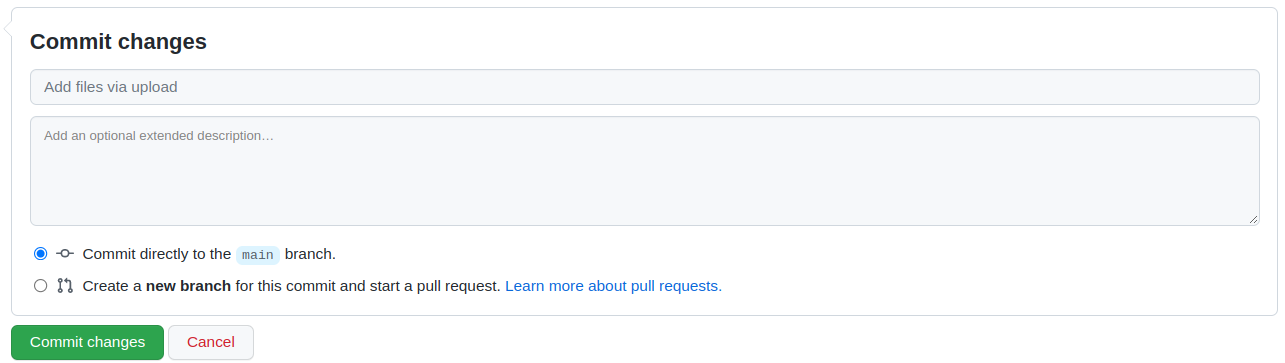
커밋 작성 및 Commit changes
파일을 업로드 후 커밋 메세지를 작성하고 Commit changes를 클릭하면 파일이 업로드됩니다.

업로드 파일을 서버에 올리기
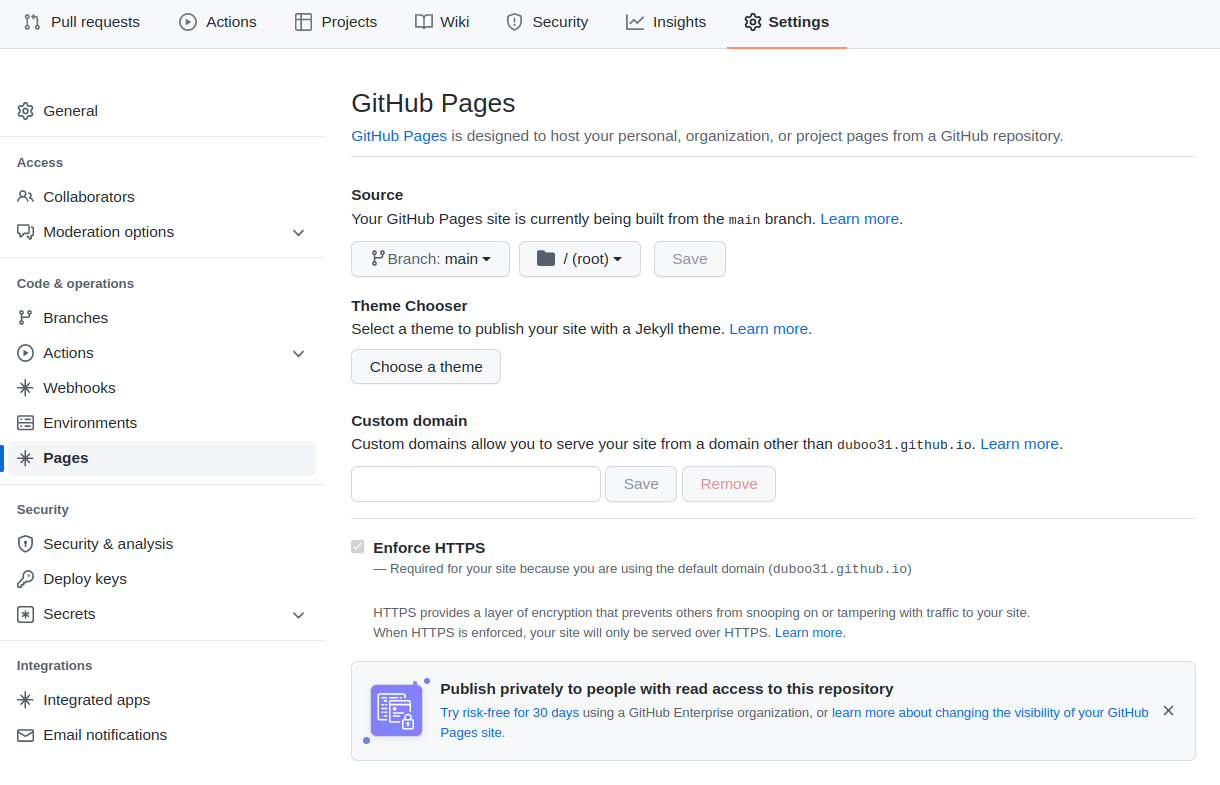
레파지토리의 Settings ➡️ Pages ➡️ Source에서 Branch를 선택 후 Save를 클릭하면 레파지토리의 웹 서버 기능이 활성화됩니다.

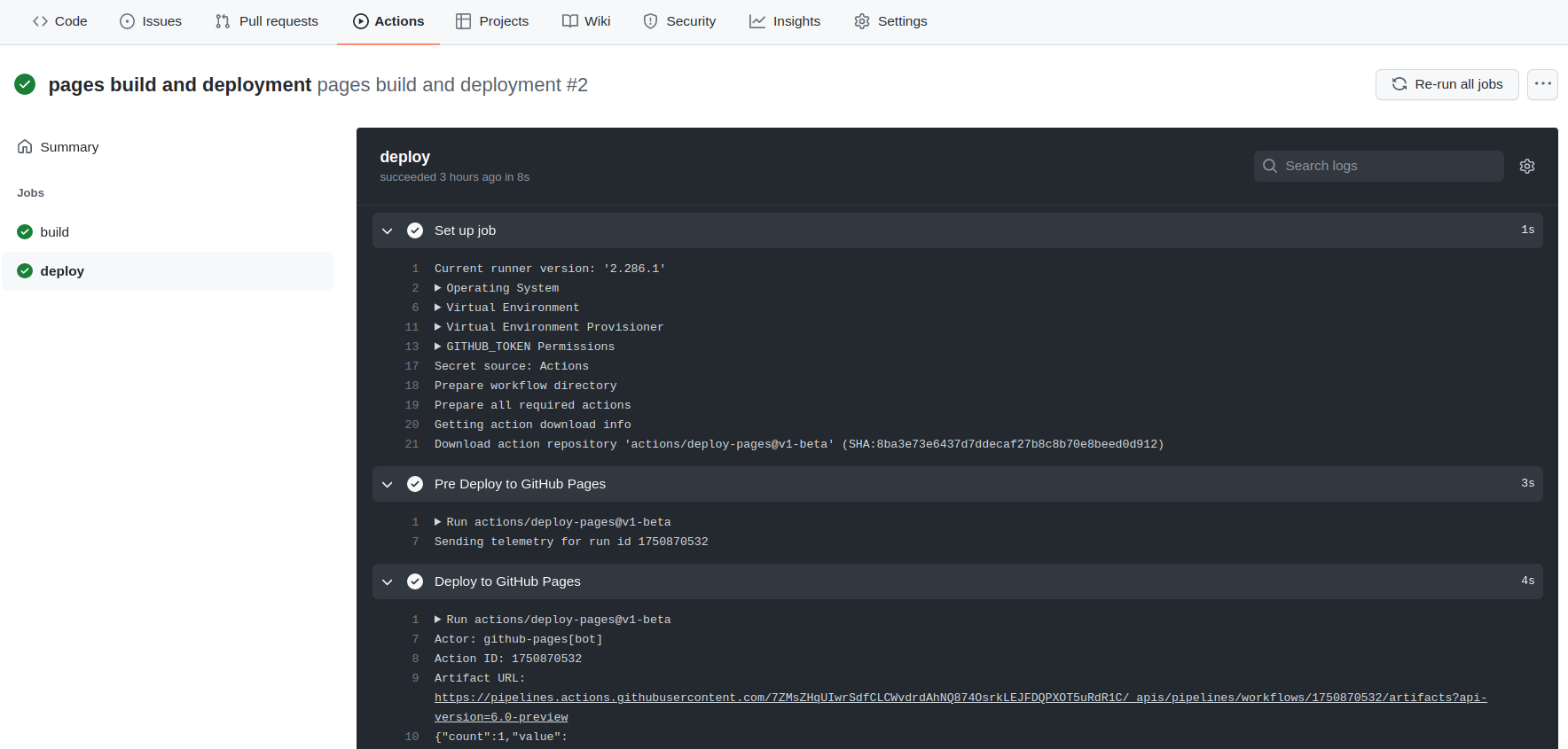
이때 Actions 탭에서 업로드 되고 있는 상황을 실시간으로 확인할 수 있습니다.

서버에서 내 프로젝트 확인
다시 Settings ➡️ Pages에서 생성된 url으로 서버에 내 프로젝트가 올라가져 있는 걸 확인할 수 있습니다.

이렇게 서버에 올린 프로젝트는 도메인 커스텀이 가능하며 다양한 용도로 활용할 수 있습니다.
본 내용은 생활코딩의 egoing님의 강의를 기반으로 작성하였습니다.