
html, css, vanilla js 간단한 반응형 웹을 클론 코딩
- 클론 코딩을 위해 사이트의 디자인 및 작동 방식만을 참고합니다.
- 태그 하나부터 모두 스스로 만드는 것에 중점을 잡았습니다
- 크롬 익스텐션을 활용하였습니다.
- CSSViewer
- whatFont
- Page Ruler
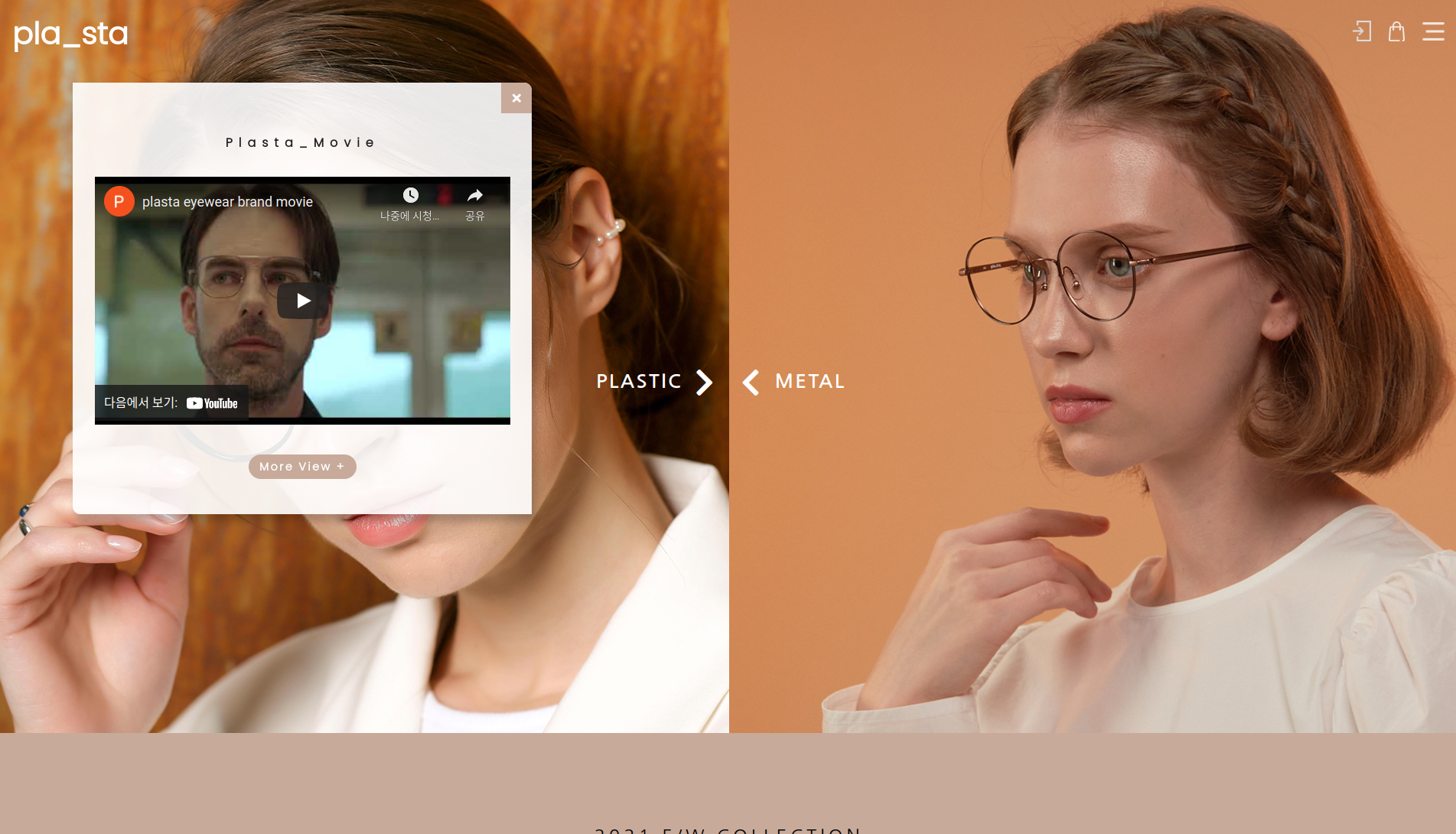
Plasta
뷰포트에따라 레이아웃이 달리지는 반응형 웹입니다. 데스크탑과 모바일 환경을 구성했습니다.
- html, css : 레이아웃과 스타일을 제대로 활용할 수 있는지에 초점을 맞춰 작성한 페이지입니다.
- nav, backToTop, fade in/out 등 간단한 이벤트 포함
Plasta
| Destop 🖥️ | Mobile 📱 |
|---|---|
 |  |
- @keyframes 이용 메인 이미지 fade in/out 적용
- flex 속성 이용 뷰포트에 따라 레이아웃 변경
- DOM
- BackToTop
- Responsive navigation
- Popup
