개인 프로젝트에 채팅 기능을 추가하는 방법을 알아봅니다.
채팅 기능을 직접 구현하는 것은 어렵지만 tawk라는 서비스를 통해서 간단하게 개인 프로젝트에 적용할 수 있습니다.
Add Property
| 1. | 2. |
|---|---|
 |  |
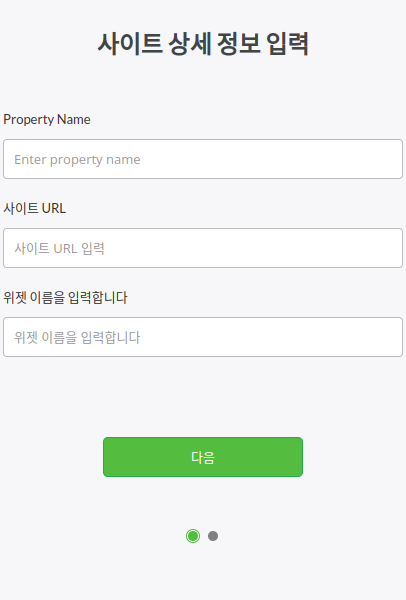
로그인을 하면 위와 같은 화면 중 하나가 나옵니다.
위에 필요한 내용을 입력하기만 하면 준비는 끝입니다.
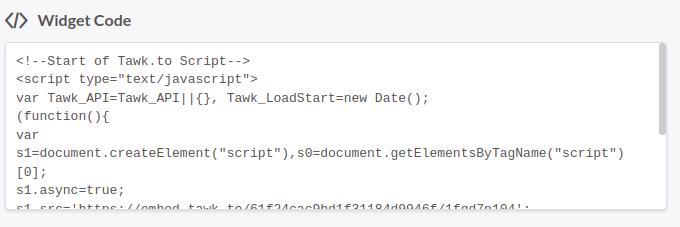
적용하기

입력이 끝나면 위와 같은 코드를 확인할 수 있습니다.
- 코드가 나오지 않는다면
좌측 하단의 설정➡️Chat Widget➡️Widget Code에서 확인할 수 있습니다.
That's it👍
위 코드를 프로젝트 하단에 복/붙하면 끝이며, 채팅 목록 및 다양한 설정은 대시보드에서 확인할 수 있습니다.