반응형 웹

모바일, 테블릿, 데스크탑 등 다양한 디바이스에 대응하기 위해선 반응형으로 웹 페이지를 만들 필요가 있습니다.
| 적응형 웹 | 반응형 웹 |
|---|---|
| 서버쪽에서 클라이언트의 디바이스 정보를 받아와 그에 맞는 화면을 나타내주는 형태 | 동일한 페이지의 리소스를 디바이스가 아닌페이지의 크기에 따라 다르게 보여주는 형태 |
-
모바일 사용자가 오히려 데스크탑보다 많은 경우도 있습니다.
- 오히려 데스크탑 퍼스트가 아닌 모바일 퍼스트로 개발하는 경우도 생기고 있습니다.
-
모바일 퍼스트인지, 데스크탑 퍼스트인지 잘 판단해서 선택해야합니다.
-
무조건 반응형만이 정답은 아닙니다.
본 내용은 모바일 퍼스트를 중심으로 작성합니다.
테스크탑 퍼스트라는 말은 없지만 모바일 보다 우선 고려된다는 의미입니다.
장/단
-
하나의 도메인으로 다양한 디바이스에 대응할 수 있게됩니다. 접근성
-
유지보수에 유리합니다.
-
최소 2가지 이상의 디바이스에 대응하기 위해 더 많은 css를 필요로 하지만 하나의 디바이스를 사용하는 사용자 또한 불필요한 데이터를 모두 불러와 렌더링에 필요한 시간이 더 필요하다는 단점이 있습니다.
viewport
반응형 웹의 첫 시작은 <meta> 태그의 뷰포트입니다.
뷰표트는 현재 화면에 보여지고 있는 영역(스크린)을 의미합니다.
데스크탑, 테블릿, 모바일 등 다양한 디바이스가 있는 만큼 다양한 뷰포트가 존재하기 때문에 그에 맞는 배율 조정이 필요하며, 해당 태그를 이용해 배율 조정이 가능합니다.
- 웹의 문서는 기본적으로 데스크탑의 환경에 맞춰져 있기 때문에 다른 디바이스에 대한 배율 조정이 필요합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">보통은 에디터(ex: vscode)의 자동완성으로 만들어진 위의 모양에서 크게 건드릴 부분은 없습니다.
- width=device-width : 현재 보여지는 디바이스의 너비에 맞춥니다.
- width 값을 디바이스의 너비가 아닌, 따로 지정할 수 있습니다.
- initial-scale=1.0" : 브라우저에서 페이지를 처음 렌더링할 시에 확대/축소 비율을 설정합니다.
- 1.0 일반적인 배율로 css 픽셀과 실제 화면에 보여지는 픽셀 비율이 1:1을 이룹니다.
- 0.5 축소 | 2.0은 확대
<meta name="viewport" content="width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no">위의 속성 추가로 고정적인 UI를 사용자에게 제공할 수 있습니다.
- minimum-scale : 최소로 축소할 수 있는 사이즈를 정합니다. 0 ~ 10
- maximum-scale : 최대로 확대할 수 있는 사이즈를 정합니다. 0 ~ 10
- user-scalable : 줌 기능 비활성화/활성화입니다. yes/no
Example
모바일 환경에서 뷰포트의 유무를 확인하면 아래와 같습니다.
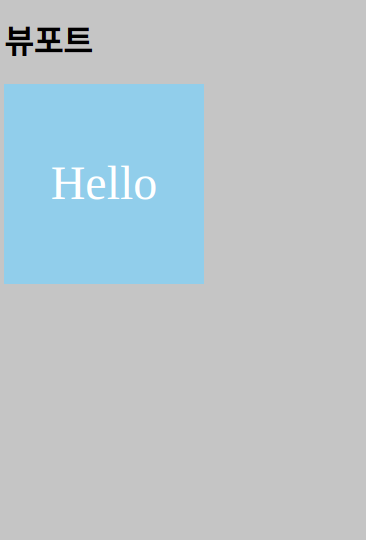
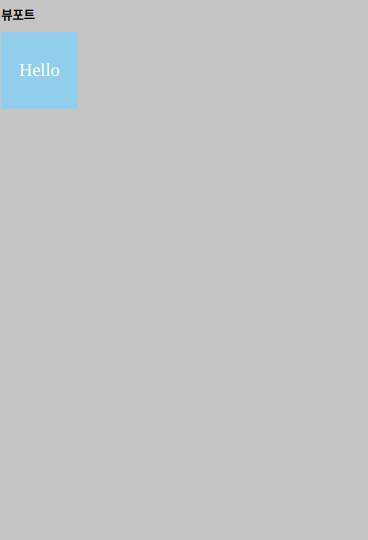
hello 박스는 w/h200px 고정/절대 단위입니다.
<meta> viewport 태그 ⭕ | <meta> viewport 태그 ❌ |
|---|---|
 |  |
위처럼 따로 스타일 작업을 하지 않아도 절대 단위인 px박스의 사이즈도 모바일 환경에서는 보기가 편하게 뷰포트를 설정함으로써 배율 조정을 자동으로 해주는걸 볼 수 있습니다.
반응형이 아닌, 모바일을 타겟으로 한 적응형 웹의 경우에도 해당 태그를 이용해 사용자에게 더 쾌적한 UI를 제공할 수 있습니다.
media query
뷰포트 메타 태그를 이용해서 디바이스에 맞춰 배율을 조정하더라도 모바일은 데스크탑에 비해 턱없이 부족한 스크린 크기을 가지고 있기 때문에 그에 맞춰 스타일을 변경해줘야 합니다.
가장 먼저 고려햐야 할것은 모바일 퍼스트 or 데스크탑 퍼스트입니다.
| mobile first 📱 | desktop first 🖥️ |
|---|---|
| 모바일 시장의 엄청난 성장으로 모바일 사용자를 우선해야 한다는 말이 있습니다. 뿐만 아니라 좁은 스크린의 모바일 환경의 스타일을 넓은 스크린의 데스크탑으로 확장하는 것은 쉽지만 반대의 경우는 어려울 수 있습니다. | 사실 데스크탑 퍼스트라는 말을 잘 사용하지는 않는것 같습니다. 다만 제작해야할 웹 페이지가 데스크탑 사용자에게 적합한지, 모바일 사용자에게 적합한지 사용용도를 잘 판단해서 모바일 퍼스트로 만들것인가 아닌가를 결정한다고 볼 수 있습니다. |
혹은 기존에 개발된 데스크탑 화면을 모바일에 맞춰 반응형으로 추가로 스타일을 작성해야할 경우도 있습니다.
차이점
결국은 "모든 디바이스에 대응하겠다는 것"인데 뭐가 다르냐?
보여지는 결과는 같을 수 있지만 일부 사용자의 경험은 다를 수 있습니다.
웹 페이지를 개발함에 있어서 중요한 것중의 하나는 되도록 많은 사용자를 잡는 것 혹은 사용자에게 쾌적한 환경을 제공하는것입니다.
사용자가 어떤 브라우저 환경에서 어떤 디바이스로 접속할 지는 알 수 없습니다.
지극히 극단적인 예시이지만, ❓브라우저의 데스크탑 사용자가 모바일 퍼스트로 만들어진 웹에 방문했지만 해당 사용자의 ❓브라우저가 미디어 쿼리를 지원하지 않는다면 그 사용자에게 제공되는 UI/UX는 엉망일 것이고 사용자의 체류시간은 매우 짧거나 최악은 사용자가 바로 이탈하는 경우입니다.
❗극단적인 예시일뿐 데스크탑 및 테블릿 등에서 미디어 쿼리를 지원하지 않는 경우는 매우 드뭅니다.
모바일 퍼스트 css 작성 순서
| 디바이스 | 스크린 크기 (px) |
|---|---|
| 모바일 | 320 ~ 767 |
| 테블릿 | 768 ~ 1023 |
| 데스크탑 | 1024 ~ |
스크린 크기(뷰포트)를 나누는데 정답은 없습니다만, 일반적으로 많이 사용하는 분기점입니다.
보통 모바일과 테스크탑을 나눈 2가지 영역 혹은 테블릿을 포함한 3가지 영역을 많이 사용합니다.
모바일 퍼스트 : min-width
모바일에 대한 스타일이 우선 적용되도록 작성하며 분기점이 낮은 순서로 작성합니다.
/* mobile first css*/
/* 모바일 */
스크린 크기가 767px보다 작을 경우 해당 스타일이 적용됩니다.
1. 전체 영역으로 모든 스크린의 공통적인 css 영역입니다.
1-1. 모바일을 위한 영역입니다. 모바일 스크린에만 적용될 css를 작성합니다.
1-2. 공통적인 css 작성은 파일의 크기를 최소화 할 수 있기 때문에 중요합니다.
/* 테블릿 */
@media screen and (min-width: 767px) {
스크린의 크기가 767을 넘게된다면 해당 스타일을 적용합니다.
테블릿 및 데스크탑의 공통 css 영역입니다.
테블릿을 위한 영역이기도 합니다. 테블릿 스크린에만 적용될 css를 작성합니다.
}
/* 데스크탑 */
@media screen and (min-width: 1023px) {
스크린의 크기가 1023을 넘게된다면 해당 스타일을 적용합니다.
테스크탑을 위한 영역입니다. 테스크탑 스크린에만 적용될 css를 작성합니다.
}핵심은 중복되는 코드를 최소화활 수 있으며, 각 스크린 별 적합한 레이아웃을 구상할 수 있어야합니다.
단위
단위 또한 반응형 웹에서 중요한 부분 중 하나입니다.
많은 단위가 있지만 가장 많이 사요하는 단위 몇가지를 알아봅니다.
| 단위 | 절대/상대 단위 | 의미 |
|---|---|---|
| px | 절대 단위 | 고정된 값으로 사용되며 크기가 변하지 않습니다. 메타 뷰포트 태그를 사용하면 스크린의 배율이 커지거나 작아지는 것이지 절대적인 크기가 변하는것은 아닙니다. |
| em | 상대 단위 | 부모 요소 크기에 영향을 받아 크기가 변합니다. |
| rem | 상대 단위 | 최상위 요소의 크기의 영향을 받아 크기가 변합니다. 보통 최상위 요소로 <html>을 생각할 수 있습니다.사용자가 임의로 변경하지 않았다면 최상위의 폰트 크기는 16px입니다. |
| % | 상대 단위 | 부모 요소의 크기의 영향을 받아 크기가 변합니다. |
| vw | 상대 단위 | viewport width 뷰포트의 너비 크기에 영향을 받습니다.50vw는 뷰포트 너비 영역의 50%를 차지한다라고 할 수 있습니다. |
| vh | 상대 단위 | viewport height 뷰포트의 높이 크기에 영향을 받습니다.50vh는 뷰포트 높이 영역의 50%를 차지한다라고 할 수 있습니다. |
TIP 뭘 써야하나? 🧐
위에 정리한 단위 말고도 다양한 단위가 있어서 어디에 어떤 단위를 사용해야할지 선택하기가 어려울 수도 있겠습니다.
디자인을 하는데 있어 절대적인 정답이라는것은 없지만 알고 있으면 편리한 몇가지를 소개합니다.
- 프로젝트 최상위 태그에
font-size: 62.5%를 설정해 놓으면20px = 2rem처럼 사용할 수 있습니다. font-size는rem/padding등은em- 위와 같이 사용하면 폰트에 따라
padding이 유동적으로 변경되게 사용할 수 있습니다.
- 위와 같이 사용하면 폰트에 따라
%를 사용하는데margin값 때문에 정확한 계산이 힘들다면calc()함수를 사용하면 됩니다.100%의 부모안에 좌/우10px margin값을 가진 두 개의 자식이 각50%씩 차지하고 싶은데 마진 값이 거슬리면 아래와 같이 사용하세요.width: calc(50% - 20px);

