
개요
휴대폰에서 앱을 실행하면 보통 로고나 앱 이름이 박힌 로딩화면을 거쳐 메인화면으로 앱이 켜질 것이다.
이 로딩화면을 Splash 화면이라고 명칭한다.
오늘은 이 Splash 화면을 구현해볼 것이다.
1. 패키지 dependency 설정
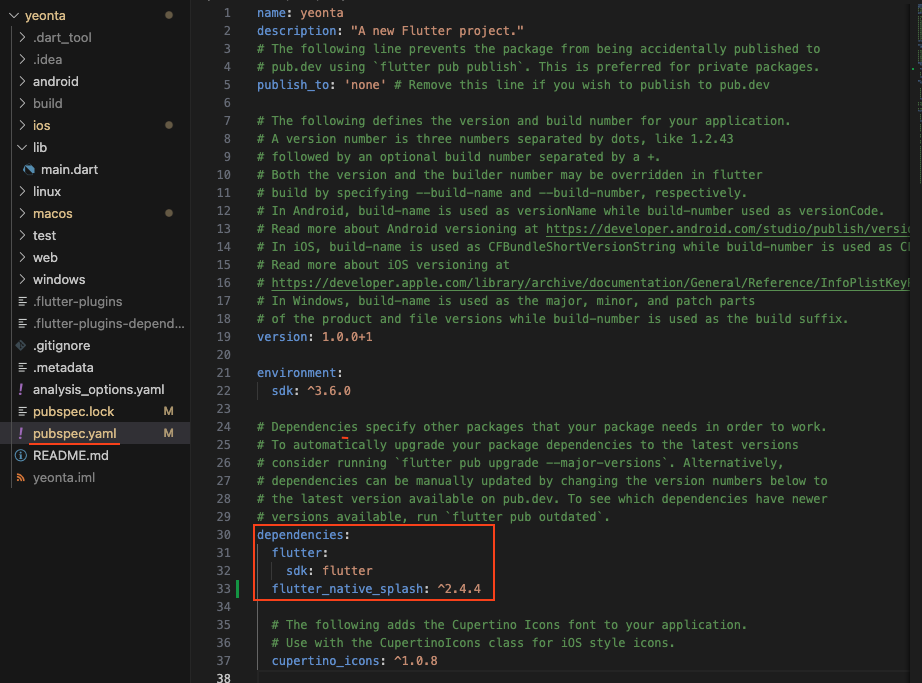
먼저, 프로젝트의 pubspec.yaml 파일에 dependency를 추가한다.
dependencies:
flutter_native_splash: ^2.4.4
그리고 pubspec.yaml 경로로 이동하여 flutter pub get 명령어를 실행시켜 dependency를 적용시켜 준다.
$ flutter pub get
2. splash 설정
pubspec.yaml 파일에 바로 적용을 할 수 있는 방법도 있고, flutter_native_splash.yaml 파일을 루트 디렉토리에 생성하여 관리를 하는 방법도 있다.
나는 flutter_native_splash.yaml 파일을 생성하여 따로 적용해보도록 하겠다.
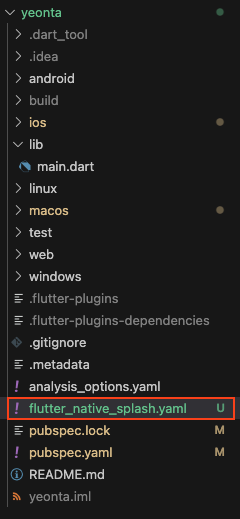
우선 루트 디렉토리에 flutter_native_splash.yaml 이름을 가진 파일을 하나 생성해준다.

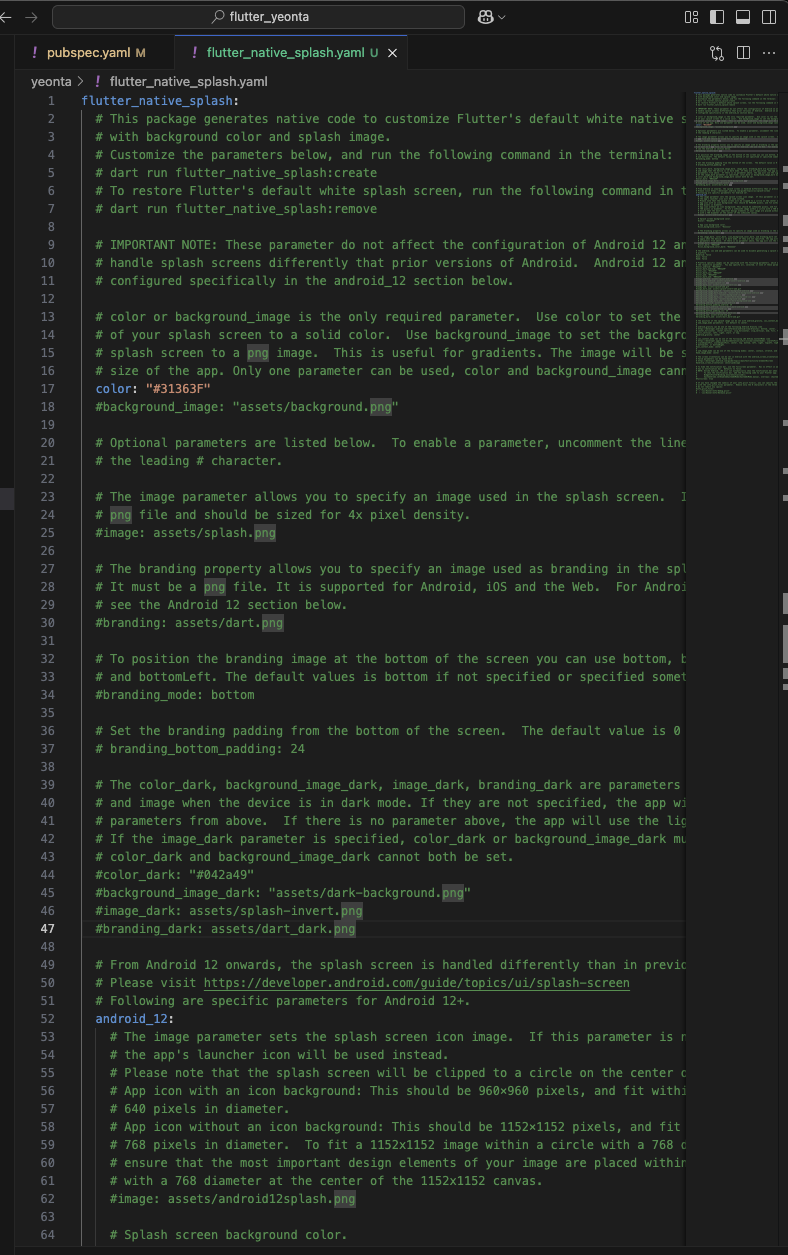
참고 문서 - Flutter Splash 에 나오는 설정 yaml 파일을 복사해서 붙여넣는다.
복사해서 붙여넣으면 아래와같이 많은 옵션들이 적힌 파일을 가져올 수 있다.

나는 로고 이미지와 배경색상(background-color)를 변경할 것이다.
우선 사용할 로고 이미지를 assets 경로에 넣어준다.
flutter_native_splash.yaml 자체에서 로고의 크기를 조절하는 기능은 아직 지원하지 않는다고 해서 크기별로 로고 이미지를 추출하여 저장해주었다.

아래와 같이 설정 정보를 저장해준다.
flutter_native_splash:
color: "#31363F"
image: assets/logo/YEONTA_logo_80.png
fullscreen: true3. splash 실행
이제 설정한 splash를 실행시켜 볼것이다.
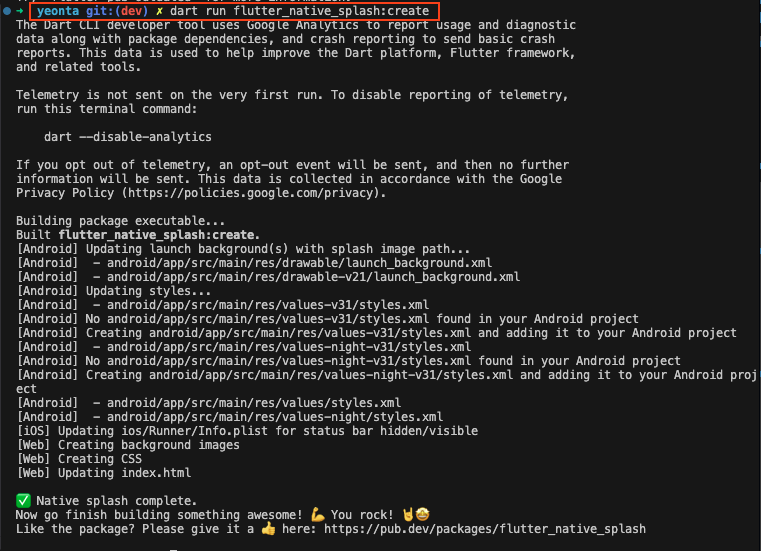
$ dart run flutter_native_splash:create
그리고 나서, 프로젝트를 실행해 보면 splash를 확인할 수 있다.

지금은 데모앱으로 실행중이라 조금 빠르게 지나가지만, 분명히 splash가 정상적으로 적용된 것을 확인할 수 있다.
splash는 flutter가 실행되는동안 유지된다고 한다.
이상 splash를 알아보았다!
