1. <form> 태그
사용자 입력/선택을 서버측으로 전송하는 태그
Submit(서브밋)이란?
<form>태그의 모든 요소를 서버측으로 보낸다는 뜻- 서버의 경로를
action이라고 하고, 보내는 방법을method라고 함
<form> 태그의 주요 하위 태그
<input>: 사용자 입력/선택(단일 행 입력)<textarea>: 사용자 입력(다중 행 입력)<select>: 사용자 선택<botton>: 서브밋하기 위한 요소<fieldset>: 입력/선택 요소들을 그룹화
<form> 태그의 속성
- 1)
action
- 데이터를 전송할 서버의 경로
- 서버 내부 경로를 주로 작성
- 2)
method
- 데이터를 전송하는 방식
- GET 방식
① 디폴트(생략가능)
② 전송하는 데이터가 주소(URL)에 노출
③ 빠른 전송, 보안 취약- POST 방식
① 전송하는 데이터를 본문에 포함시킴(노출되지 않음)
② 느린 전송, 보안 우수
- 3)
enctype
- 파일을 첨부할 때 사용하는 속성
- 파일 첨부가 필요한
<form>태그
① method="post"
② enctype="multipart/form-data"
2.<Input> 태그
type="text" placeholder="텍스트"
<form>
<input type="text" placeholder="텍스트"><br>
</form>type="text"로 지정해둔다면, 웹 문서에 text를 입력할 수 있는 텍스트 박스를 만들 수 있다.
placeholder값은 사용자가 입력할 수 있는 값에 대한 견본 값이나 입력 형식에 대한 간단한 설명 등이 사용되며, 사용자가 입력하기 전까지 입력 필드에 표시되다가 사용자가 입력을 시작하면 사라진다.

type="text" value="텍스트"
<form>
<input type="text" value="텍스트"><br>
</form>value값은 이미 '텍스트' 라는 값이 default로 들어가 있는 상태로 만든다.

readonly (읽기전용)
<form>
<input type="text" value="텍스트" readonly><br>
</form>만약 readonly 속성을 추가해준다면 읽기만 가능한 상태로 만들 수 있다.

input type="password" placeholder="비밀번호" required
<form>
<input type="password" placeholder="비밀번호" required><br>
</form>type="text" 라고 속성을 주면, ●●●●와 같이 프라이빗하게 입력할 수 있는 창을 만들 수 있다.
required속성을 입력하면 필수로 입력하게 할 수 있다.

type="number" min="0" max="100"
<form>
<input type="number" placeholder="숫자" min="0" max="100"><br>
</form>type="number" 라고 속성을 주면 숫자타입의 데이터만 입력할 수 있다.
min은 최소 숫자를 입력하여 받을 수 있고, max는 최대 숫자를 입력해서 받을 수 있다.
위의 코드는 0에서 100까지의 숫자를 받을 수 있다.

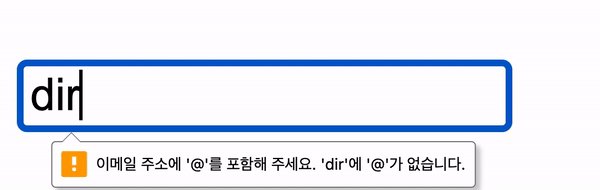
type="email"
<form>
<input type="email" placeholder="이메일"><br>
</form>type="email" 라고 속성을 주면 이메일 형식의 데이터만 입력할 수 있다.

type="url"
<form>
<input type="url" placeholder="URL"><br>
</form>type="url" 라고 속성을 주면 url 링크 형식의 데이터만 입력할 수 있다.

type="file"
<form>
<input type="file"><br>
</form>type="file" 라고 속성을 주면 파일을 받아낼 수 있다.

3. name 속성
- 서버 측에서 인식하는 파라미터(parameter)의 이름
- 동일한 name이 없는 경우 서버 측에서는 변수로 인식
- 동일한 name이 여러 개 있으면 서버 측에서는 배열로 인식
- 서브밋(submit)할 때 사용
- 자바에서 곧바로 인식하기 때문에 자바 네이밍(camel case)을 사용
<form>
<input type="text" placeholder="성" name="lastName">
<input type="text" placeholder="이름" name="firstName">
<button>전송</button>
</form>name속성에 lastName을 달고 데이터를 전송하게 되면 서버측에서 lastName을 인식할 것이다.
4. 선택 <input> 태그
단일 선택 <input> 태그 (radio)
<input type="radio">- 여러 개의 선택 중 하나만 선택할 수 있음
- 동일한 항목을 작성하는 경우 동일한 name 속성을 사용해야 함(서버 측에서 변수로 인식)
- 모든 선택 요소에는 value 속성이 지정되어 있어야 서버 측에서 value 속성을 확인할 수 있음
<form>
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" value="1">남
<input type="radio" name="gender" value="2">여
<input type="radio" name="gender" value="3" checked>선택안함 <!--checked속성이 체크되어있는 곳에 default로 선택이 되어있다.-->
<button>전송</button>
</fieldset>
</form>
다중 선택 <input> 태그 (checkbox)
<input type="checkbox">- 여러 개의 선택 중 여러개 선택할 수 있음
- 동일한 name 속성을 사용 -> 서버 측에서 배열로 인식
다른 name 속성을 사용 -> 서버 측에서 변수로 인식- 모든 선택 요소에는 value 속성이 지정되어 있어야 서버 측에서 value 속성을 확인할 수 있음
<form>
<fieldset>
<legend>동의여부</legend>
<input type="checkbox" name="agreement" value="1">개인정보약관
<input type="checkbox" name="agreement" value="2">사이트이용약관
<input type="checkbox" name="agreement" value="3">맞춤광고동의
<button>전송</button>
</fieldset>
</form>
5. textarea (텍스트박스)
<input type="text">태그는 사용자 입력이 한 줄만 가능<textarea></textarea>태그는 사용자 입력이 여러 줄 가능- rows 속성 : 행(row)의 개수
- cols 속성 : 열(column)의 개수
<form>
<textarea name="conference" placeholder="회의록 작성" rows="3" cols="5"></textarea><br>
<button>전송</button>
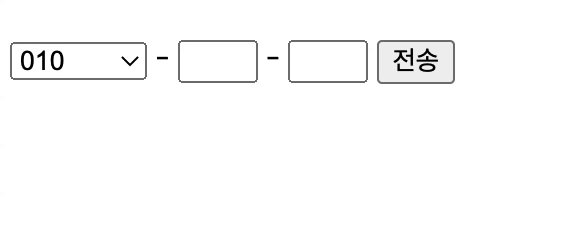
</form>6. 선택 <Select> 태그
- 목록을 만드는 태그
- 목록 중 1개(그 이상)를 선택할 수 있음
- 목록의 각 항목은
<option>태그로 작성- 각
<option>태그들은 value 속성이 지정되어 있어야 서버 측에서 value 속성을 확인할 수 있음
<form>
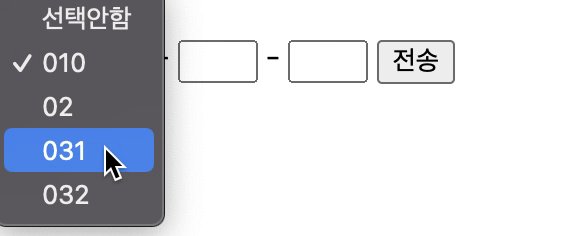
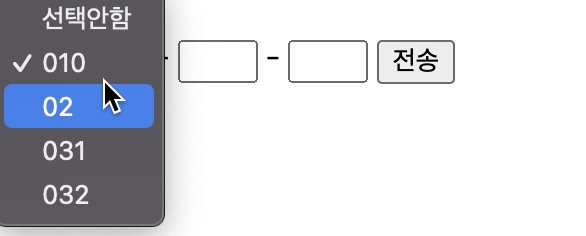
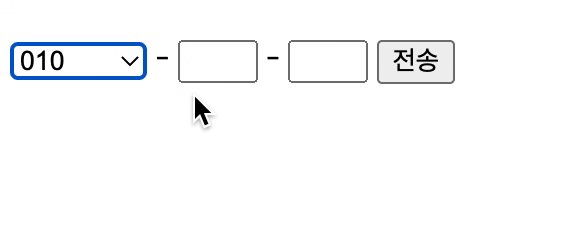
<select>
<option value="">선택안함</option>
<option selected value="010">010</option> <!--Select태그안이라서 selected를 이용하여 default값을 지정해준다.-->
<option value="02">02</option>
<option value="031">031</option>
<option value="032">032</option>
</select>
-
<input type="text" maxlength="4" size="4">
-
<input type="text" maxlength="4" size="4">
<button>전송</button>
</form>
7. 콤보 (선택 또는 입력)
- 선택을 위한
<datalist>태그와 입력을 위한<input>태그를 사용<input>태그에<datalist>태그를 연결하는 방식으로 작성
<form>
<input type="text" name="userId" placeholder="아이디">
@
<input type="text" list="domains" name="domains" placeholder="선택 또는 입력">
<datalist id="domains">
<option value="naver.com"></option>
<option value="kakao.com"></option>
<option value="gmail.com"></option>
</datalist>
</form>
8. 버튼
<button type="submit">: 서브밋, type 생략 가능<input type="submit">: 서브밋<input type="reset">: 입력 요소 초기화<input type="button">: 아무 일도 안함(주로 할 일을 자가스크립트로 등록할 때 사용)
<form>
<input type="text" name="name" placeholder="이름">
<input type="text" name="age" placeholder="나이" maxlength="3" size="3">
<button>서브밋</button>
<input type="submit" value="서브밋">
<input type="reset" value="입력초기화">
<input type="button" value="클릭" onclick="alert('아야')">
</form>9. 파일 첨부
<form method="post">여야 함<form enctype="multipart/form-data">여야 함- 다중 첨부가 필요한 경우 multiple 속성(boolean 속성)을 추가함
- 이미지 파일 타입을 accept 속성에 지정해 줄 수 있다.
모든 타입 : *
<form method="post" enctype="multipart/form-data">
증명사진
<input type="file" name="profile" accept="image/*" multiple>
</form>
10. <label> 태그
- 특정 입력 요소에 붙이는 이름표
<label>태그를 선택하는 것으로 입력 요소를 선택할 수 있음- 텍스트나 이미지 등에 label태그를 걸어두면 그것을 클릭하는 것만으로도 입력 요소를 선택할 수 있다.
<form>
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" value="1">
<label for="male">남</label>
<input type="radio" name="gender" value="2">
<label for="female">여</label>
<input type="radio" name="gender" value="3">
<label for="none">선택안함</label>
<button>전송</button>
</fieldset>
</form>
