JSTL(Jsp Standard Tag Library)이란?
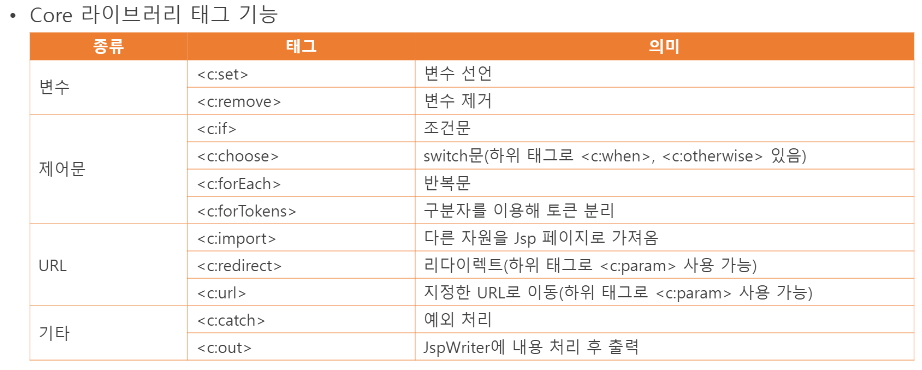
- 자주 사용하는 자바 코드(if, for 등)를 태그 형식으로 제공하는 태그 라이브러리이다.
- Tomcat에서 기본적으로 제공되지 않기 때문에 라이브러리를 추가해야 사용할 수 있다.
- JSTL의 목적은 자바코드를 모두 태그로 변환시키는데에 있다.
다운로드
그럼 이제부터 JSTL 라이브러리를 다운로드 해보자!
- Tomcat홈페이지에 들어가준다.
Tomcat홈페이지
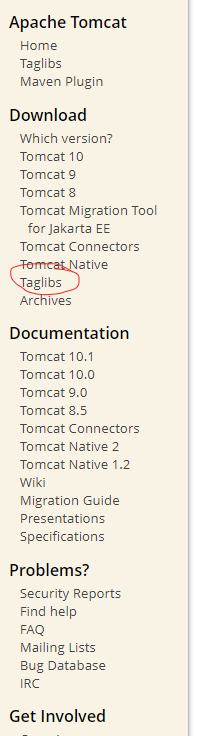
- 그럼 목록에 Taglibs라는 것이 있는데 클릭해준다.
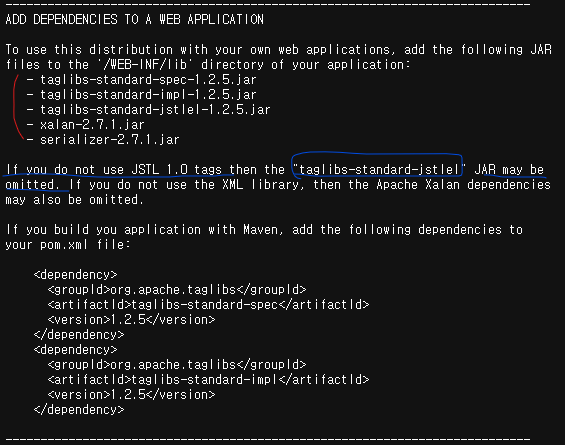
- README를 경건한 마음으로 읽어준다.
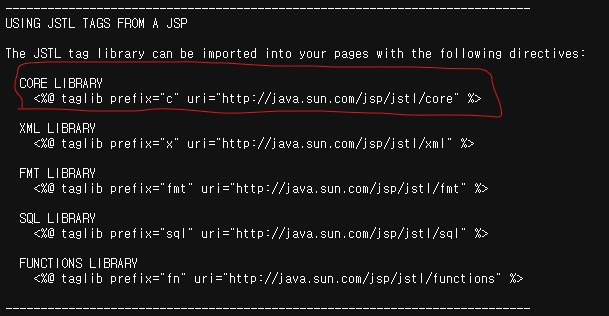
- 아래와 같이 JAVA와 Servlet, JSP의 적정 버전을 알려준다.
- 빨간색으로 표시된 부분에 적힌 리스트를
/WEB-INF/lib경로에 포함해주라는 뜻이다.
하지만 만약 1.0버전을 사용하고싶지 않으면 파란색 표시처럼 "taglibs-standard-jstlel"을 제거해도 좋다는 뜻이다.
- 나의 관심사는 JSTL의 태그 기능을 사용할 수 있는 CORE LIBRARY이지만, 다른 LIBRARY도 지원하는 것을 알 수 있다.
- 즐기자!
README는 여기까지 읽어보고 함께 Enjoy! 해보기로 한다.
- 본격적으로 다운로드 시작.
다 써도 되는데 나는 Impl과 Spec을 골라서 사용해보겠다.
눌러서 다운로드를 받고,
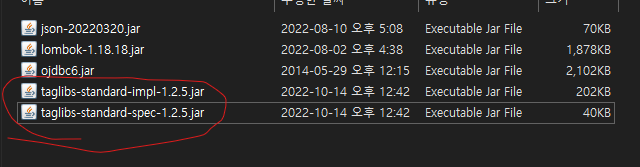
jar파일을 모아둔곳에 추가해서 정리하기로 했다.
설치는 완료됐다.
기본세팅
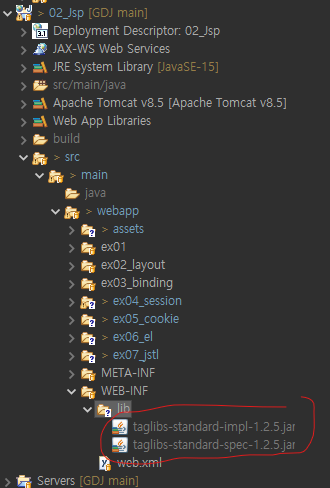
- 이클립스로 돌아와서 작업프로젝트(Dynamic Web Project)의
WEB-INF폴더의lib폴더에 드래그해서 jar파일을 복사해준다. (프로젝트 내부에서는 언제든지 사용 가능)
- 라이브러리를 사용할 jsp 파일을 생성해서 상단에 라이브러리 참조코드를 넣어준다. (나는 core코드를 넣어줬다.)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- Core Library --%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 참고

그럼 이제 세팅도 완료가 된것이다.
사용
속성(Attribute) 만들기 태그
<c:set var="속성명" value="값" scope="영역">
영역 : page(Default), request, session, application
태그

속성
var: 값을 설정할 EL변수의 이름value: 변수의 값을 설정(표현식, EL, 상수 사용 가능)scope: 변수가 저장되는 영역 설정(page | request | session | application 생략가능 생략시 기본값은 page)
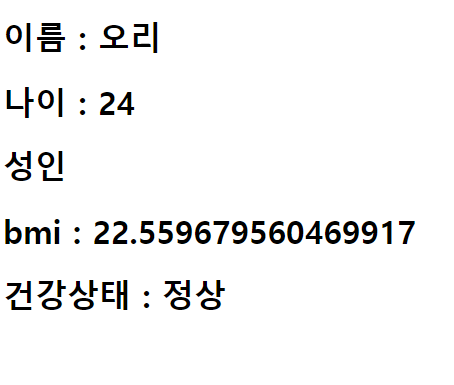
코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- Core Library --%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var="name" value="오리" scope="page" />
<c:set var="age" value="24" scope="page" />
<c:set var="isAdult" value="${age >= 20}" scope="page"/>
<c:set var="height" value="180.5" scope="page"/>
<c:set var="weight" value="73.5" scope="page"/>
<c:set var="bmi" value="${weight div (height * height * 0.0001)}" scope="page"/>
<c:set var="health" value="${bmi ge 25 ? '비만' : '정상'}" scope="page"/>
<h1>이름 : ${name}</h1>
<h1>나이 : ${age}</h1>
<h1>${isAdult ? '성인' : '미성년자'}</h1>
<h1>bmi : ${bmi}</h1>
<h1>건강상태 : ${health}</h1>
</body>
</html>결과