JUnit Test Setting
스프링에서 JUnit Test를 진행하기 위해 우선 Spring Legacy Project를 만들면서 만들어지는 pom.xml에 JUnit의 버전을 입력해서 자동으로 jar를 다운받아지게 해야한다.
pom.xml
<!-- Test -->
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
</dependencies>완료가 되면, src/test/java라는 곳에 자동으로 생성되어있는 패키지 아래에 일반 Java class파일을 만들면 된다.


@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = {"file:src/main/webapp/WEB-INF/spring/appServlet/servlet-context.xml"})
public class BoardUnitTest {
}@RunWith는 테스트를 수행하는 클래스다. (나는 JUnit4를 사용하고 있기 때문에 JUnit4를 이용해 테스트를 수행한다.)@@ContextConfiguration은 컨테이너에 저장된 bean이 어디에 있는지 알려주는 역할을 한다. 경로는 bean을 생성해 둔 contextPath-root를 지정해주었다.
삽입 테스트
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = {"file:src/main/webapp/WEB-INF/spring/appServlet/servlet-context.xml"})
public class BoardUnitTest {
@Autowired
private BoardDAO dao;
@Test
public void 삽입테스트() {
BoardDTO board = new BoardDTO(0, "테스트제목", "테스트내용", "테스트작성자", null, null);
assertEquals(1, dao.insertBoard(board));
}
}DAO 단위로 테스트를 진행하기 때문에 우선 @Autowired 애너테이션을 사용하여 DAO를 불러온다.
@Test라는 애너테이션을 삽입하면, JUnit이 이것을 읽고 해당 코드를 테스트 해준다.
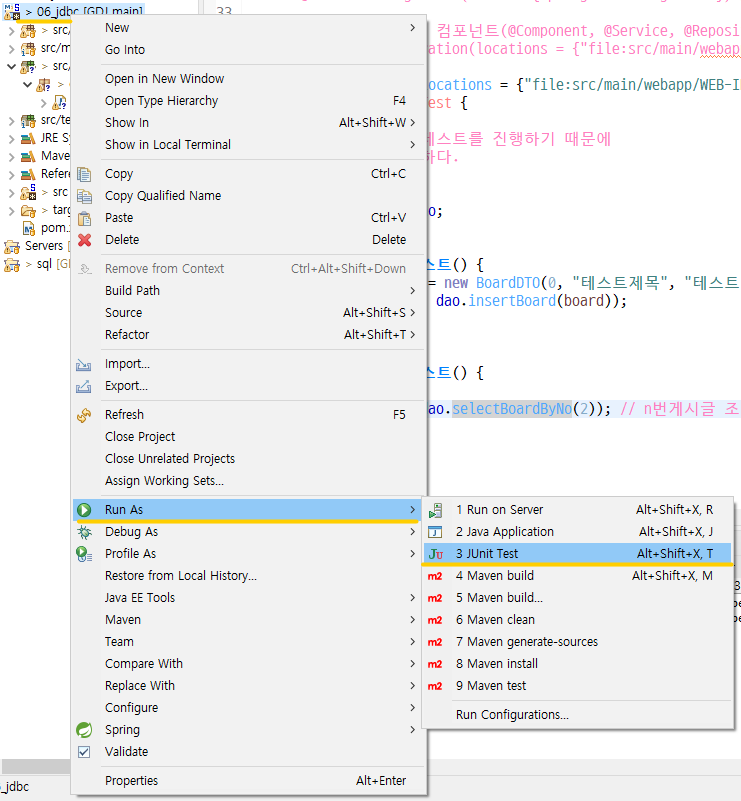
이제 실행시켜보자. 프로젝트우클릭 - Run As - JUnit Test라는 것이 있다.

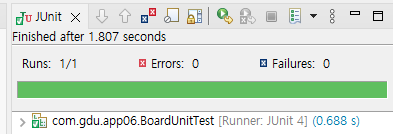
Spring Tool에서는 초록색 창이 뜨고, 결과도 확인해 보면 잘 삽입이 된 것을 확인할 수 있다.


조회 테스트
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration(locations = {"file:src/main/webapp/WEB-INF/spring/appServlet/servlet-context.xml"})
public class BoardUnitTest {
@Autowired
private BoardDAO dao;
@Ignore
public void 삽입테스트() {
BoardDTO board = new BoardDTO(0, "테스트제목", "테스트내용", "테스트작성자", null, null);
assertEquals(1, dao.insertBoard(board));
}
@Test
public void 조회테스트() {
assertNotNull(dao.selectBoardByNo(2)); // n번게시글 조회
}
}삽입 테스트와 같다. 이제 삽입 테스트는 @Ignore를 이용해 JUnit이 해당 코드를 무시하고 테스트를 수행하도록 해준다.
