이번에 기획한 사이드 프로젝트가 사용자들이 모바일 앱 또는 웹 앱을 많이 사용할만한 프로젝트여서 iOS, Android, Web App 등 크로스 플랫폼을 지원하는 flutter를 채택하기로 했다.
flutter는 dart 라는 언어 기반으로 컴파일 되는데 dart가 flutter 맞춤형 언어라고 할 만큼 fit이 좋고 빠르다고 한다.
react-native도 고려했지만 여러 앱을 혼자 만드는 데 있어서 학습하는 시간과 개발 시간이 많이 들것이라고 예상했다.
그럼 본격적으로 dart 언어부터 배워보기 위해 프로젝트 세팅을 해보자!
1. 별다른 설치 없이 하는 방법
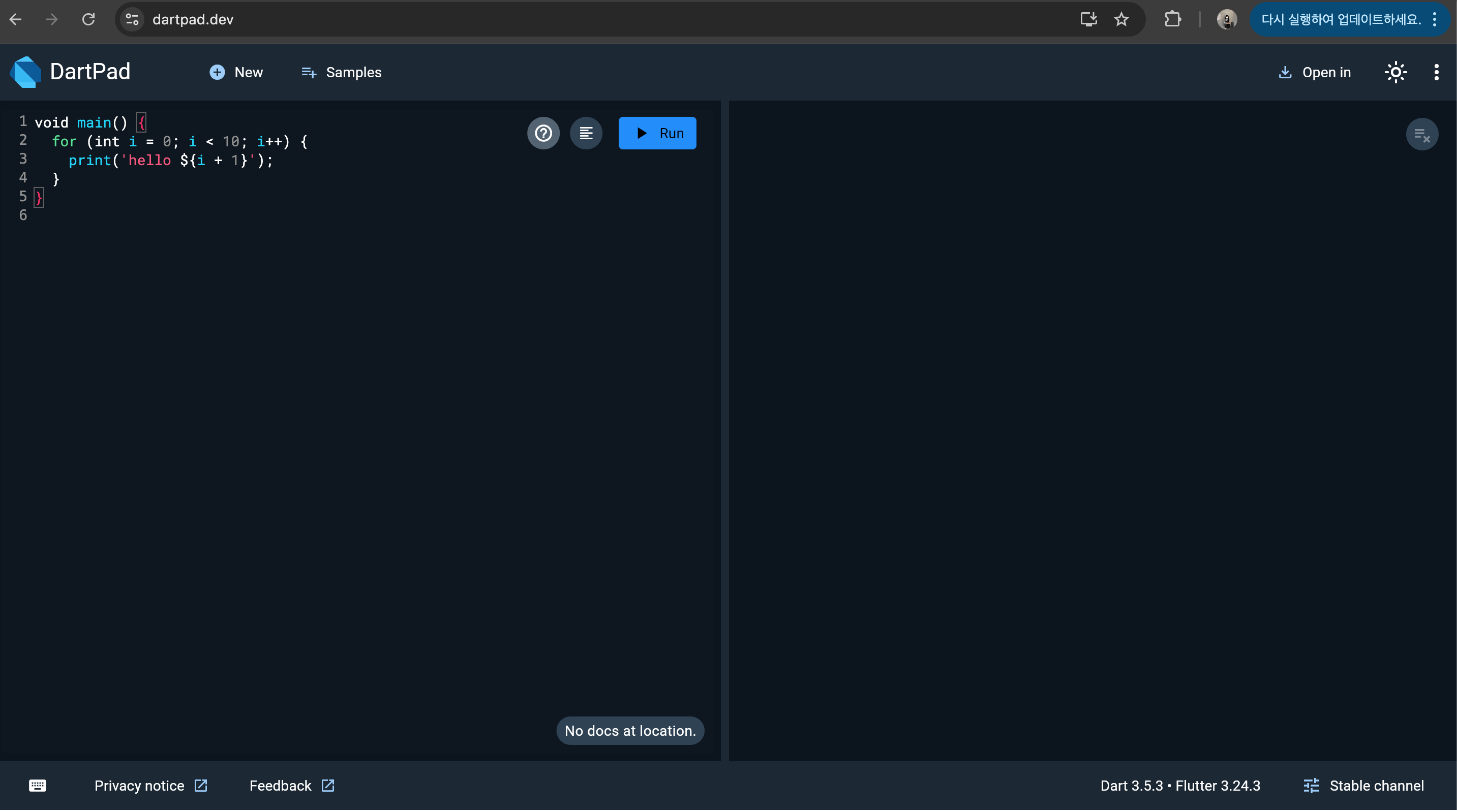
dart는 정말 친절하게도 웹 브라우저에서 개발하고 실행하고 화면을 확인할 수 있도록 지원한다. 맨날 새로운 프로젝트를 할 때마다 새로운 언어를 쓰거나 프레임워크가 바뀌면 프로젝트 세팅 하고 익히느라 한세월씩 가는데 사실 이 사이트 보고 좀 놀랐다.
dartpad.dev 라는 사이트로 이동하면 된다.

2. VSCode 기반으로 프로젝트 세팅하는 방법
사실 웹 브라우저 에서 별다른 설치 없이 지원을 해주니깐 1번의 방법으로 사용해보고 싶었는데 내 2015년식 💩 Mac은 자꾸 버벅거리고 렉걸린다. 가끔 버튼도 안눌려서 VSCode로 설치해보기로 했다.
1. 우선 VSCode를 다운로드 받는다.
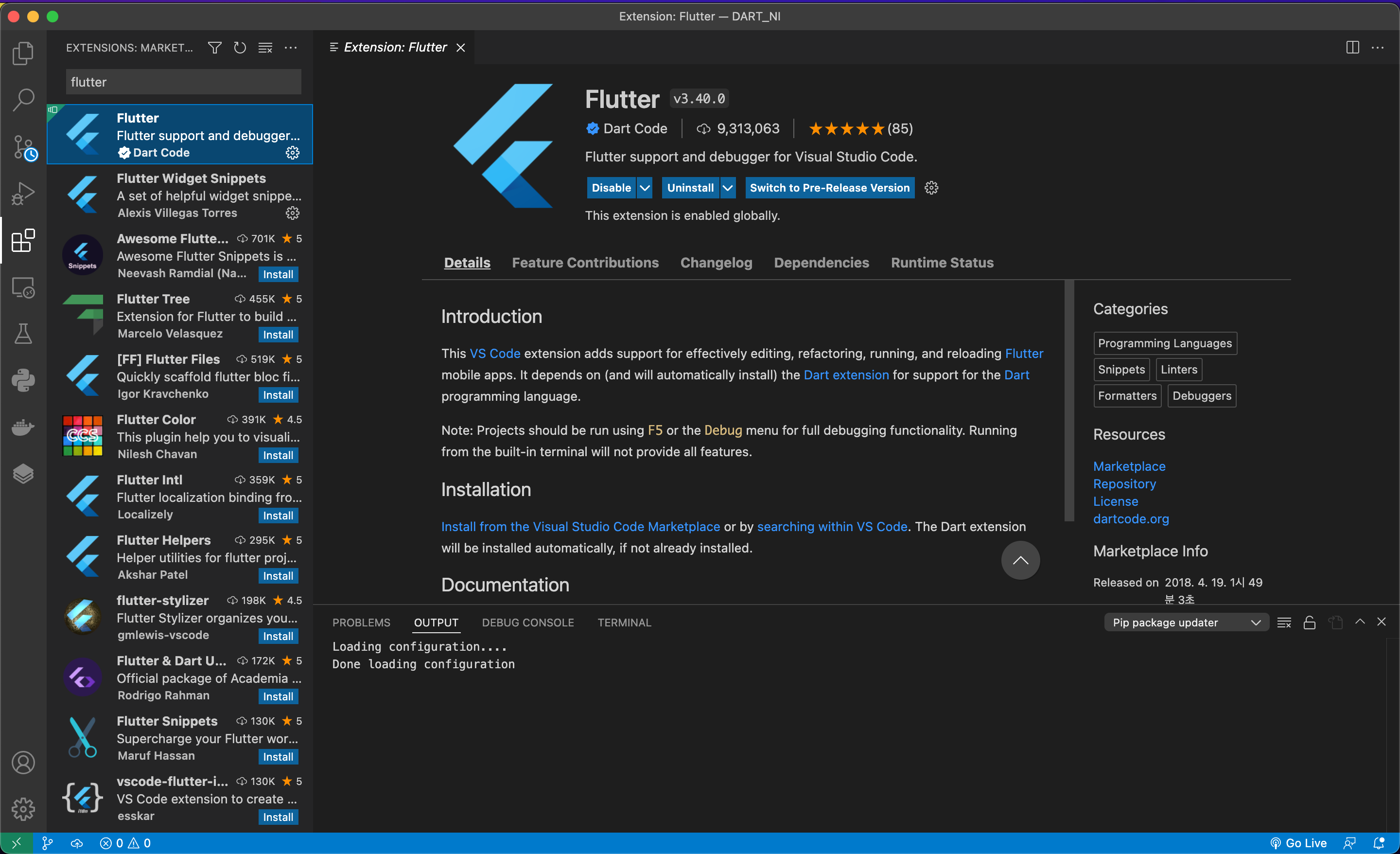
2. Flutter 확장프로그램 설치
Flutter를 설치하면 dart 확장프로그램도 자동으로 다운로드 받아진다.

확장프로그램 다운받고 나서, VSCode 재부팅 한번 해준다.
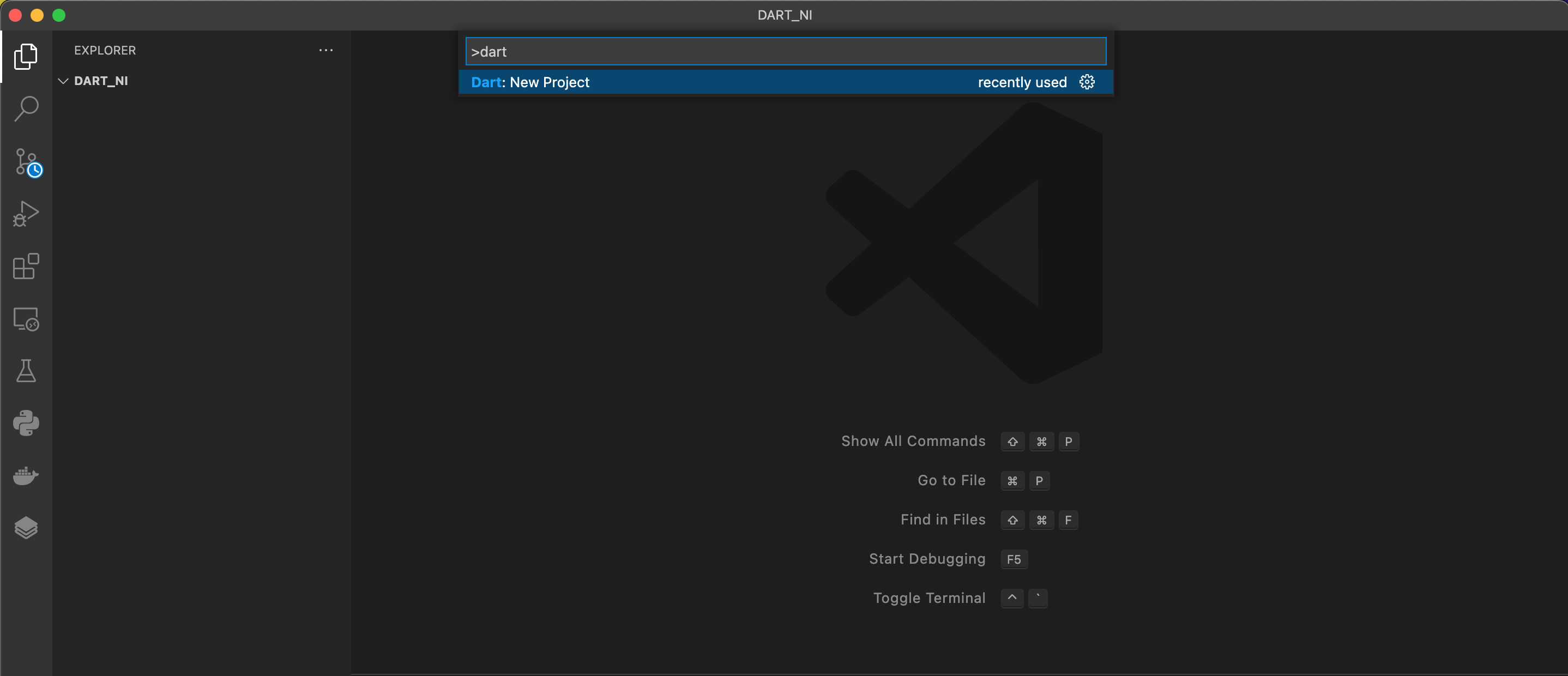
3. 프로젝트 생성
⌘(Command) + ⇧(Shift) + p 단축키를 눌러 Dart: New Project 를 선택하고 만들어주면 된다.

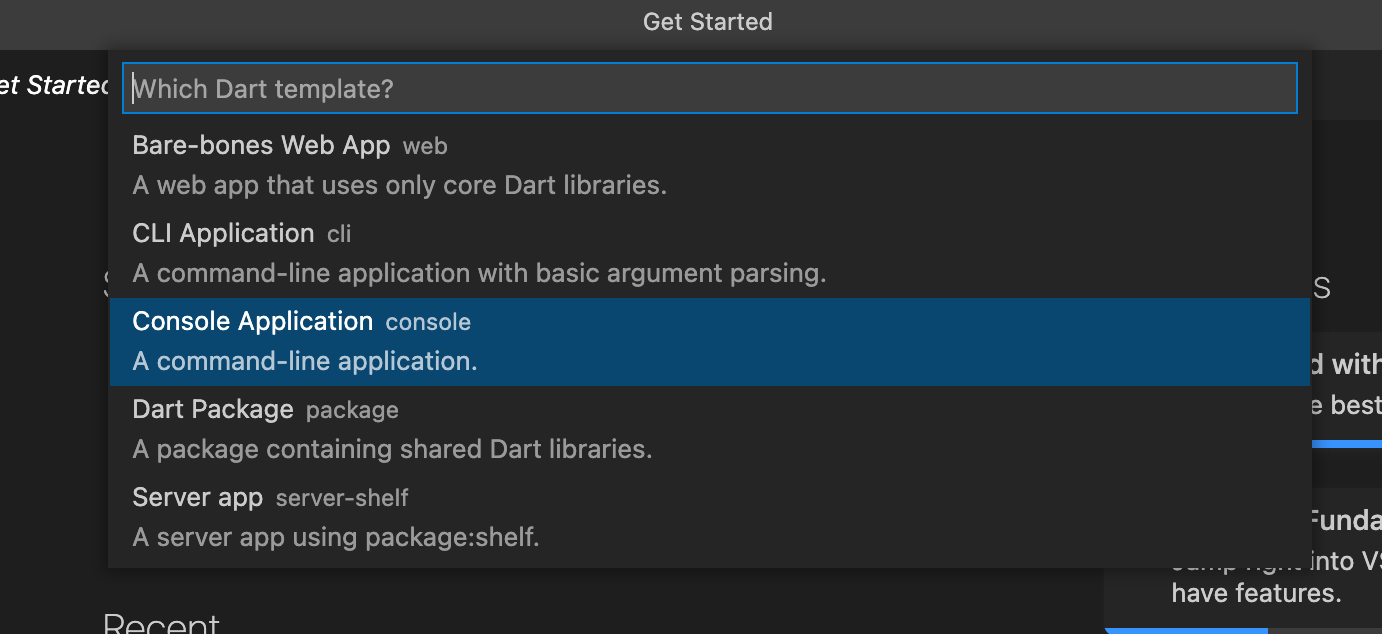
Console Application을 선택해준다.

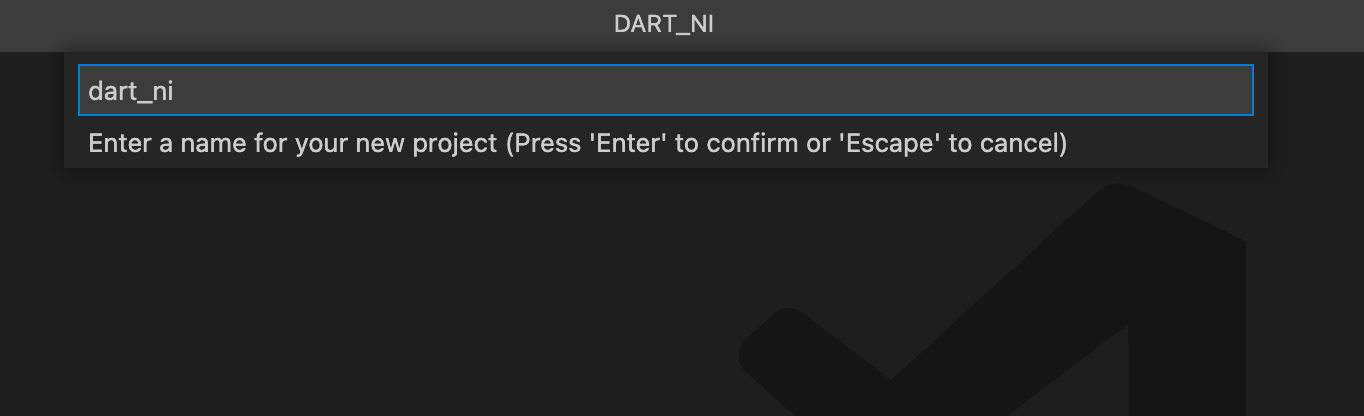
프로젝트 경로를 선택해주고, 이름을 입력한다.

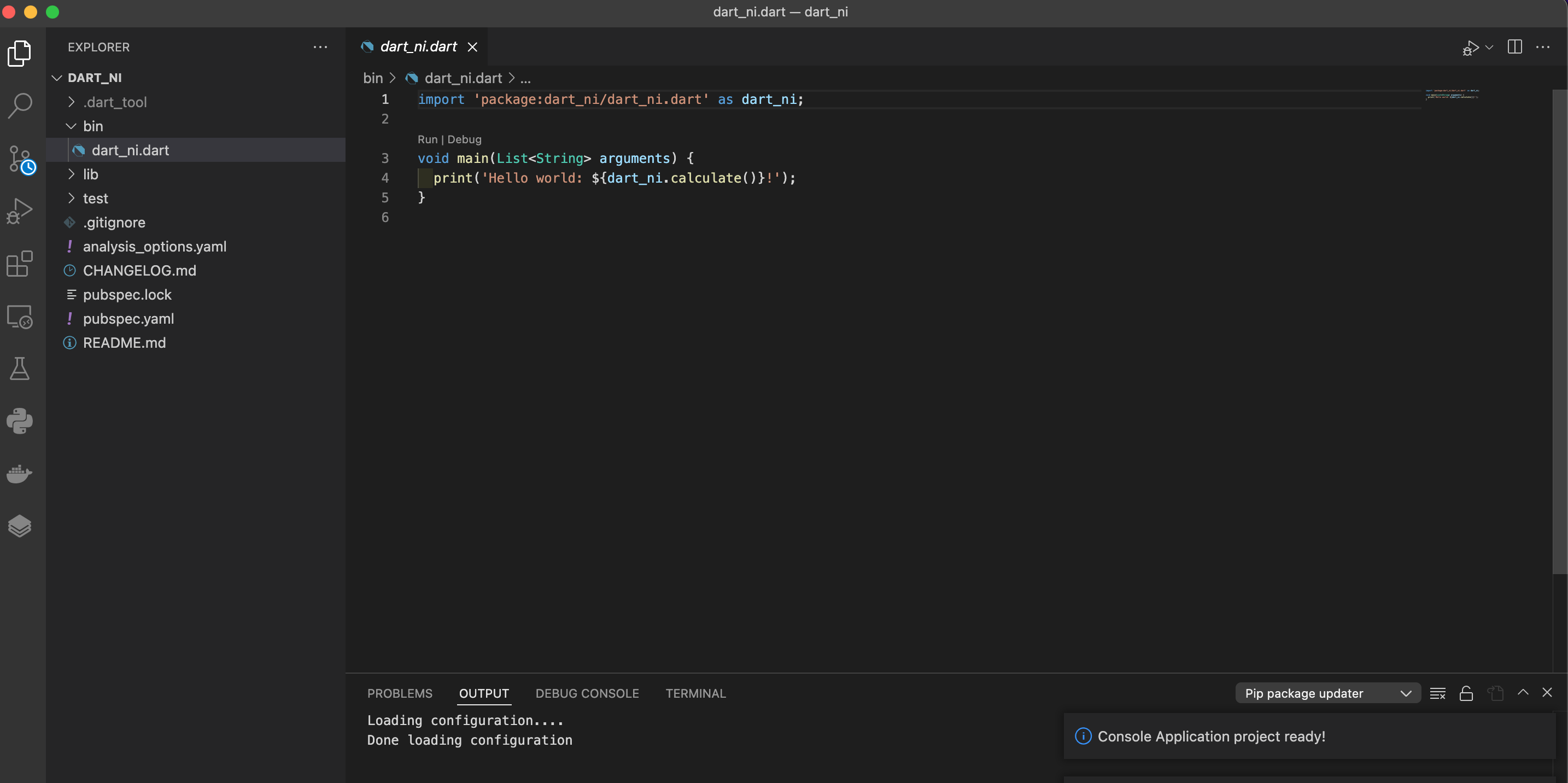
프로젝트 생성 완료

4. 실행(run)
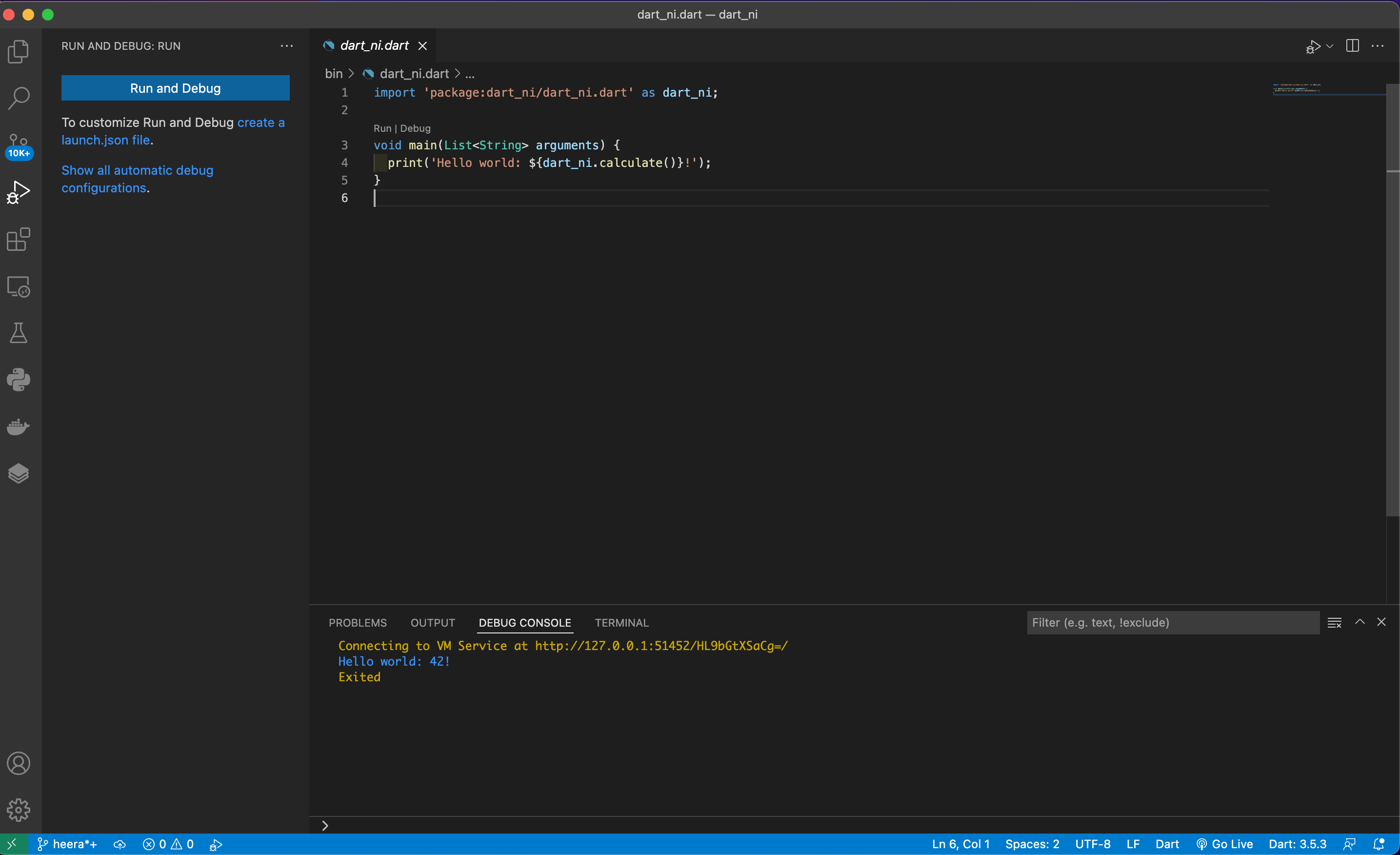
F5를 누르면 debug 모드로 실행이 가능하다.
 !
!