Box Model
- CSS는 모든 엘리먼트는 여러 겹의 상자로 둘러 쌓여 있다고 가정한다.
- 모든 HTML요소는 사각형의 박스 모델이고 위에서 아래로 (Block Level), 왼쪽에서 오른쪽 (Inline Level)으로 쌓인다.
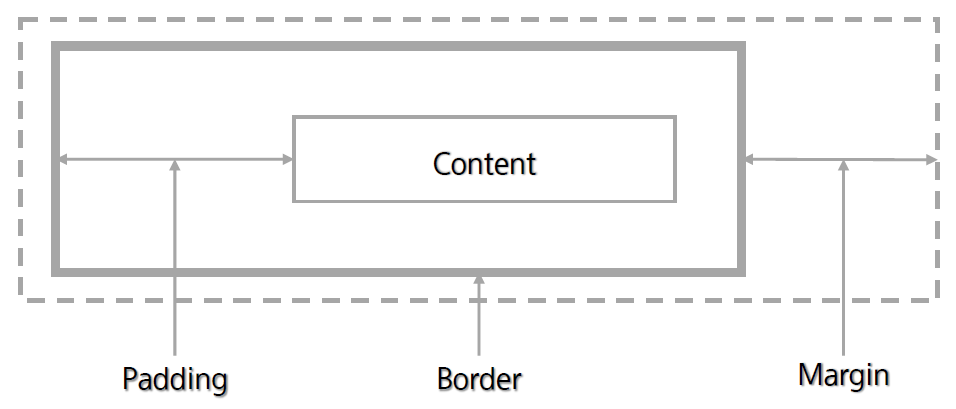
- 컨텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)으로 구분.
- 컨텐트를 정렬 또는 위치를 지정하기 위해 Padding, Margin 속성을 활용

Margin
- 마진 속성은 Box의 마진 영역 너비를 지정
- 값이 1개일 때 모든 면에 적용.
- 값이 2개이면 첫번째 값을 {top, bottom}, 두번째 값을 {right, left}에 적용
- 값이 3개이면 첫번째 값을 {top}, 두번째 값을 {right, left}, 세번쨰 값을 {bottom}에 적용
- 값이 4개이면 {top, right, bottom, left}순으로 적용
Padding
- 패딩 속성은 Box의 패딩영역의 너비를 지정
- 값의 개수에 따른 패딩 지정 방식은 margin과 같다.
정렬
- margin 속성을 사용하여 컨텐츠를 브라우저 화면의 가운데에 정렬되도록 설정 가능
E { margin: 0 auto }로 설정 가능하다. 첫 번째 값은 상, 하 여백이고 두 번째 값은 좌, 우 여백이다.- 속성값
auto는 현재 엘리먼트를 중심으로 상, 하 또는 좌, 우의 여백을 균등하게 분배. (가운데 정렬)
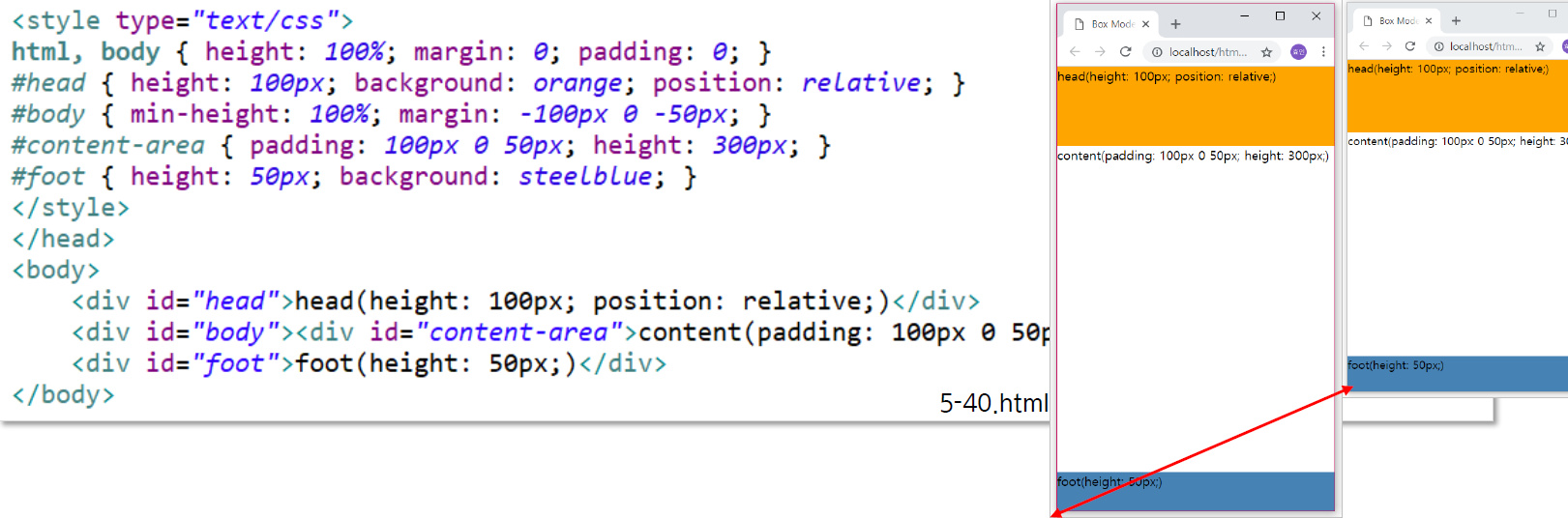
100% 높이를 유지하는 레이아웃
- 엘리먼트의 최소 높이를 보장하기 위해서
min-height속성을 사용 height,min-height속성을 같이 사용하여 레이아웃의 높이를 100%로 유지 가능- 엘리먼트 하위에 100% 높이를 유지하는 엘리먼트를 사용
- 브라우저 화면 크기의 변화가 있더라도 컨텐츠는 항상 브라우저의 100% 높이를 유지

Display
- 웹 페이지의 layout을 결정하는 CSS의 속성 중 하나
- display가 적용된 요소를 웹 브라우저에 언제 어떻게 보일지를 결정
- display의 속성 값.
block: div, p, h, li tag등의 기본 속성 값.inline: span, b, i, a tag등의 기본 속성 값.inline-blocknone
- HTML 요소의 display 속성의 기본 설정 값을 변경하여 웹 페이지를 개발자가 원하는 모양으로 변경 가능.
Block
- 항상 새로운 라인에서 시작 (줄바꿈 효과)
- 해당 라인의 전체 너비 차지
- width, height 속성 지정 가능
- block level 요소 안에는 inline level 요소가 들어갈 수 있음
Inline
- 새로운 라인에서 시작하지 않고 라인의 일부로 영역 차지.
- 요소의 너비는 해당 라인의 전체가 아닌 HTML 요소의 내용만큼만 가로 폭을 차지
- width, height, margin-top, margin-bottom 지정 불가능
- 상하 여백은
line-height로 지정 가능 - 글자나 문장에 효과를 주기 위해 사용
Inline-block
- block과 inline의 중간 형태
- inline과 같이 새로운 라인에서 시작하지는 않지만 block처럼 크기 지정 가능
- 웹 사이트의 메뉴나 내비게이션바를 만들 때 자주 사용
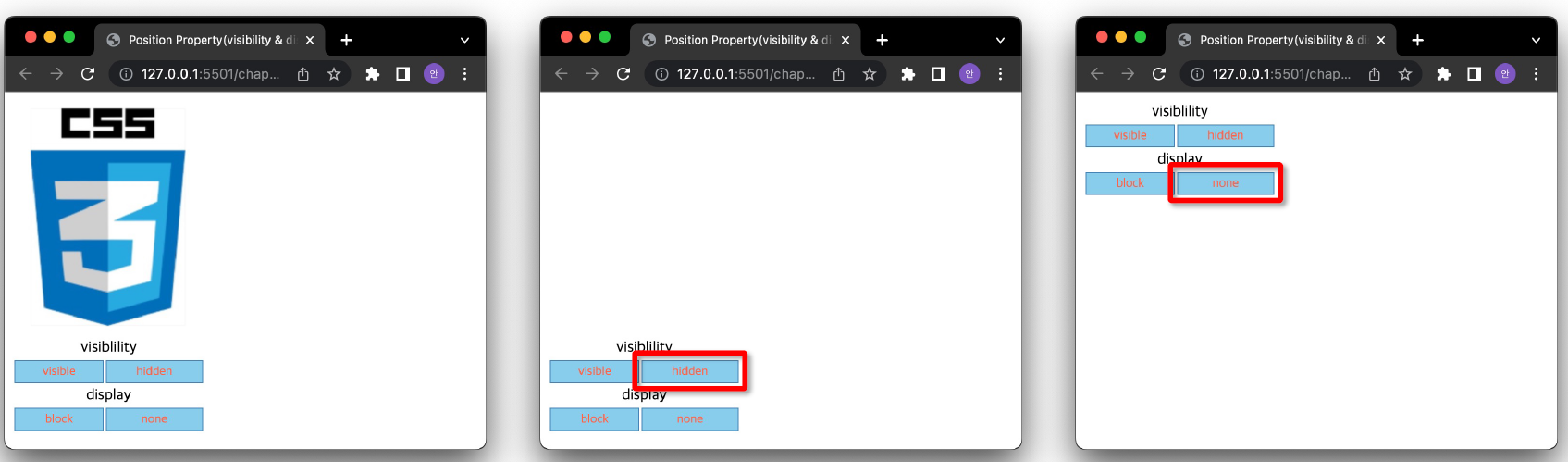
None
- HTML 요소를 렌더링하지 않도록 설정
- visibility 속성을 hidden으로 설정할 것과 비교

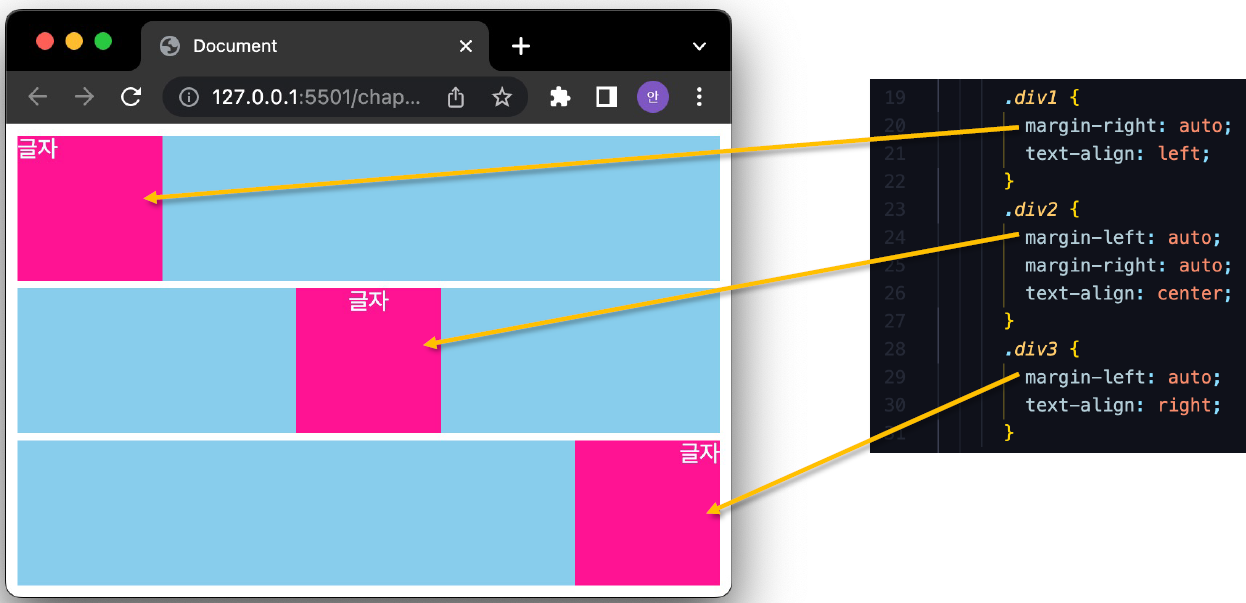
Display 속성에 따른 수평 정렬
- block : margin-right, margin-left (자신에서)
- inline : text-align (부모에서)

Positioning
- 포지셔닝(Positioning)은 시각적인 측면에서 HTML의 가장 중요한 요소이다.
- HTML 내 부분 문서의 위치를 지정하거나 객체(Object)의 보임과 안보인 (visibility)을 다룬다.
- 엘리먼트의 위치를 고정시키거나 브라우저의 크기에 따라 이동하는 등의 설정을 한다.
- 정적인 HTML을 JavaScript를 이용하여 동적(Dynamic)으로 만들기 위한 가장 기본적인 속성이다.
포지셔닝
Width, Height
- length(길이 값) : px, pt, cm, mm, in등의 길이 단위 사용
- 백분율(%) : 상위 block에 대한 백분율 단위로 상위 block의 크기가 바뀌면 자신의 크기도 자동으로 변경
- auto (width의 경우) : 100%, 자신의 상위 block이 허용하는 width 크기만큼 채운다.
- auto (height의 경우) : 0%, 이 경우 height를 결정하는 요인은 block box속의 내용물의 크기
Position
static: 기본(default)값으로 일반적인 내용물의 흐름. 상단(top)과 좌측(left)에서의 거리를 지정할 수 없다.relative: HTML 문서에서의 일반적인 내용물의 흐름을 말하지만 top, left 거리를 지정.absolute: 자신의 상위 box속에서의 top, left, right, bottom등의 절대적인 위치를 지정.fixed: 스크롤(scroll)이 일어나도 항상 화면상의 지정된 위치에 있다.
top, left, bottom, right
- 엘리먼트의 위치를 지정하기 위해서 사용
- 자신이 포함되어 있는 박스 속에서의 top, left, bottom, right에서의 거리를 지정하는 속성
- 사용법은
E { top: 길이 값(length:px, cm) } 백분율(%) | auto }이다. - 각 엘리먼트의 position 속성이 absolute로 설정되어 있기 떄문에 절대적인 위치 지정 가능.
Overflow
- overflow 속성은 상위 엘리먼트에 속한 내용이 엘리먼트의 크기보다 클 경우 어떻게 처리할 것인지 설정.
- 속성값을
visible로 설정하면 box속의 내용을 모두 표시. 내용의 크기에 따라 box의 가로, 세로 폭이 늘어남. - 속성값을
hidden으로 설정하면 box의 width, height를 지정했을 경우, 지정된 범위를 넘치는 내용은 보이지 않는다. - 속성 값을
auto로 설정하면 지정된 범위를 넘치는 내용은 스크롤바를 이용해서 표시
Float
- float 속성은 박스가 화면의 어느 위치에 배치할 것인지를 설정하기 위해 사용
- 속성 값을
left로 설정하면 그림이나 박스가 왼쪽에 배치되고, 글씨는 박스의 오른쪽으로 흐른다. - 속성 값을
right로 설정하면 그림이나 박스가 오른쪽에 배치되고, 글씨는 박스의 왼쪽으로 흐른다. - 속성 값을
none으로 설정하면 그림이나 박스가 왼쪽에 배치되고, 글씨는 첫 줄만 박스의 오른쪽으로 흐른다.
Clear
- clear 속성은 float 속성이 가지고 있는 값을 초기화 하기 위해서 사용
- 속성값을
left, right로 설정하여 왼쪽 또는 오른쪽 float 속성값을 취소 할 수 있다. - 속성값을
both로 설정하면 양쪽 모두의 속성값 취소
Clip
- clip 속성은 이미지 사이즈가 클 경우 이미지를 일부 가려서 표시하기 위해 사용
- 속성으로
rect()에 명시된 사각형 크기만큼 가려서 화면에 표시 rect(top, right, bottom, left)순으로 픽셀 값을 설정- auto로 설정하면 이미지를 가리지 않고 모두 보여줌.
Visibility
- visibility 속성은 엘리먼트를 화면에 보이거나 숨기기 위해서 사용
- 속성값을 visibile로 설정하면 화면에 표시하고 hidden으로 설정하면 화면에서 숨김
- hidden으로 설정된 엘리먼트는 화면에 표시되지는 않지만 면적은 차지한다.
- 화면에서 숨기고 면적도 차지하지 않기 위해서는
display속성을 사용
Z-index
- z-index 속성은 여러 개의 엘리먼트를 화면에 쌓아서 표시하기 위해 사용
- 사용법은
E { z-index : 정수 값 (양수, 음수) } - z-index 값이 큰 엘리먼트를 위에 표시
- z-index 값을 auto로 설정하면 부모 엘리먼트의 레벨과 같은 값으로 설정되며 이 값이 기본 값이다.