맨날 서버 개발만 하면서 배포하는데 내부적으로 사용되는 서버만 사용하다보니 https 신경안쓰다가 드디어 https를 신경써야 될 때가 왔다.
먼저 ssl을 발급받아야 하는데 구글링을 해보면 개발자 자체 인증(self-signed)로 설명해놓은 것이나 openssl을 통한 ssl 발급들에 대한 내용들만 많아서 어려운 부분이 있었다.
이 글에서는 기업용(ov) ssl발급과 관련된 내가 경험한 모든 과정에 대해 설명하고 발급받은 ssl을 react, nextjs, nginx를 사용하여 https를 적용한 사례를 소개한다.
ssl 발급
ssl발급을 이미 받은 사람이라면 아래 nginx + nextjs + react 섹션으로 가기 바람
ssl을 발급받기 위해선 ssl발급 업체에서 직접 발급받는 방식과 국내 총판 업체를 통하는 방식이 있는데 당연히 ssl발급 업체에서 직접 발급 받는 것이 20~30% 저렴하다. 총판 업체를 거친다면 가격이 비싼만큼 서비스의 질이 향상 된다는게 장점
1. 고대디에서 시도
결론 : 고대디에서 ssl 발급 시 csr 신청할 때 한국을 지원하지 않기 때문에 비추천함.
, 도메인을 고대디에서 사용하고 있기에 고대디에서 ssl을 발급하고자 하였다. 구글에 고대디 ssl을 검색하면 바로 링크가 노출된다.
https://kr.godaddy.com/web-security/ssl-certificate
여기서 구매 가능하나 고대디에서 발급받은 ssl은 csr발급시 한국 국가를 지원하지 않는다. csr발급 받을 시 이미 csr이 존재하는 경우에 취할 수 있는 액션도 제공하는데 기존에 csr을 가지고 있지 않아서 고대디에서 제공하는 csr발급기를 사용하려는데 한국이 목록에 없어서 당황했다.(csr을 만들고 시도해볼걸 그랬다..) 그래서 취소하려고 고객센터에 전화했더니 한국 센터는 이제 없어져서 영어로 대화 해야 했다. 식은땀을 흘려가며 취소를 완료 했고 5~7일 뒤에 환불을 확인했다.
2. ssl 총판업체 검색
결론 : 영어가 가능하다면 ssl 발급 업체에 직접 컨택하고, 서비스가 원활하고 한국어 서비스를 받고 싶다면 한국 총판업체를 선택
한국전자인증, 가비아, 유서트, 코리아 ssl등 10개 가량의 업체를 검색하고 비교 견적을 냈던 것 같다. 광고 아니고 그 중에 코리아 ssl의 대응방식 및 가격이 가장 합리적이다 생각해서 선택하게 되었다. 사이트의 디자인이 쫌.. 뭐랄까.. 유령업체같은 느낌이 좀 들긴 했지만 ㅋㅋ오톡 대응이 너무 마음에 들어 계약하게 되었다.
코리아 ssl을 접속하면 우측 하단에 견적요청, 채팅상담이 있는데 채팅상담으로 궁금한 것들을 물어보고 견적을 받은 뒤 맘에 드는 ssl을 신청하면된다.
단, 여기서 본인이 사고싶은 ssl업체 및 ssl종류(DV, OV, EV)는 선정해 놓는 것이 좋다.
ssl을 살때 고려할 점은 내 경험상 추려보면 아래와 같다.- 본인이 운용할 서버의 사용 용도
- 개인용 (DV)
- 기업용 (OV)
- 기업용;확장형태?(EV)
OV와 EV는 브라우저 주소창의 색상이 달라진다는 차이점이 있는데 나는 OV를 사용했기 때문에 EV를 자세히 알아보지 않았다.
- 본인의 서비스할 프로젝트의 고객에 따른 분류
정부기관이 고객인지, 일반 사용자가 고객인지, 일반 기업체가 고객인지에 따라 제품군이 달라질 수 있으니 이에 대해서도 알아보고 견적을 문의하면 가격 대비 적절한 ssl을 구매할 수 있다. - wildcard, SAN, 기본인증서
- 본인이 사용할 도메인이 sub도메인을 많이 사용할 예정이라면 wildcard 인증서를.
- 예 : www.xxx.com, kr.xxx.com, mail.xxx.com 등 xxx 앞에 다른 서브 도메인들이 많은 경우 - 메인도메인 자체를 여러개 가지고 있고 이것을 하나의 인증서로 묶고 싶다면 SAN 인증서를.
- 예 : www.xxx.com, www.xxx1.com, www.xxx2.com 등 .com 앞에 메인 도메인을 많이 보유하고 있다면 고려해볼만 함 - 도메인을 따로 늘릴 필요 없이 하나의 도메인만 사용한다면 기본인증서를.
- 예 : '난 www.xxx.com 하나만 사용하면 돼 다른건 필요없어' 할 때
- 본인이 사용할 도메인이 sub도메인을 많이 사용할 예정이라면 wildcard 인증서를.
- 보험금 및 보안사고 여부
ssl 보안인증서 관련한 문제가 발생했을 때, 보상받을 수 있는 금액이 제품마다 다르므로 확인해보면 좋다. 관련해서 상담해주는 상담사들과 통화해 본 결과, 보안 사고가 있었던 적이 정말 손 꼽을 정도로 없다고 하는 것 같은데 이는 그들이 알고 있는 지식의 범위 내에서 말해준 것이니 직접 찾아보고 보안사고가 발생하지 않았던 제품이 좋을 것 같다.
코리아 ssl사이트에 접속하면 우측하단에 견적요청 및 채팅상담이 뜨는데 필자는 채팅상담으로 진행했다.

ssl 발급과정에 대해 모두 담고 싶지만 이미 지나온 과정에 스샷을 놓쳐서 아쉽게도 자료를 더 남길 수가 없다.. 상담하면 진짜 a to z가 아니라 0 to Z까지 알려준다. 코리아ssl 짱.. 아래부터는 nginx + nextjs + react 배포시 https를 적용한 내용을 기록한다.
nginx + nextjs + react https 적용
1. nginx 설치
sudo apt-get update - 업데이트 안하면 종속성 에러가 발생할 수 있다.
sudo apt-get install nginx
여기서 가끔 에러가 발생하는데 apache2가 미리 설치되어 있거나 80포트가 사용중이면 '이미 사용중인 포트' 에러가 발생하니 ps -ef | grep 80 을 통해 80포트로 수행중인 프로세스를 킬(kill {processid})을 하고 재수행한다.
혹시나 아래와 같은 에러가 발생한다면, ipv6과 관련된 에러이다.
nginx: [emerg] socket() [::]:80 failed (97: Address family not supported by protocol)ipv6을 비활성화 하는 서버의 경우 위와 같이 에러가 발생함으로 80 리스닝 부분을 주석해야 한다.
$ cd /etc/nginx/sites-enabled
$ vim defaultserver {
listen 80 default_server;
#listen [::]:80 default_server;
위와같이 주석을 해주자.
2. 리버스 프록시 설정
기본적으로 웹서버를 배포할 때는 nginx에 배포할 정적페이지의 경로를 지정하고
service nginx restart 명령어만 때려주면 그만인데 nextjs가 서버사이드 렌더링을 지원하는 프레임웤이다보니 index.html 같은게 없더라(난 개발 말고 배포만 해주었다 프론트 잘모릅니다. 근데 방법이 있는것 같긴 하니 찾아보면 본인의 지식에 도움이 될듯합니다). 그래서 좀 찾아보니 nginx의 리버스 프록시를 이용하면 될 것 같았다. 리버스 프록시란 간단하게 서버에 특정 포트로 들어온 요청을 다른 포트로 보내준다고 생각하면 된다.
1. 우선 nextjs + react 앱을 4000번 포트로 띄우고 잘 동작하는 것을 확인.
2. nginx의 동작을 확인하기 위해 80포트로 접속해보니 nginx 기본 페이지 동작 확인.
이후 nginx의 리버스 프록시를 적용시키기 위해 nginx의 config파일을 수정하러 떠났다.
cd /etc/nginx/sites-available
vim default
server {
listen 80 default_server;
location / {
proxy_pass http://127.0.0.1:4000;
}
}위와 같이 프록시 설정을 하고 service nginx restart를 하면 80포트로 접근하는 요청을 해당서버 4000번으로 돌려준다.
3. https 설정
https 동작을 하기 위해서는 ssl인증서를 nginx 또는 nextjs에 직접 설정을 해줘야 하는데, 나는 nginx의 리버스 프록시를 사용했으므로 nginx에 ssl을 등록하는 방법을 설명한다.
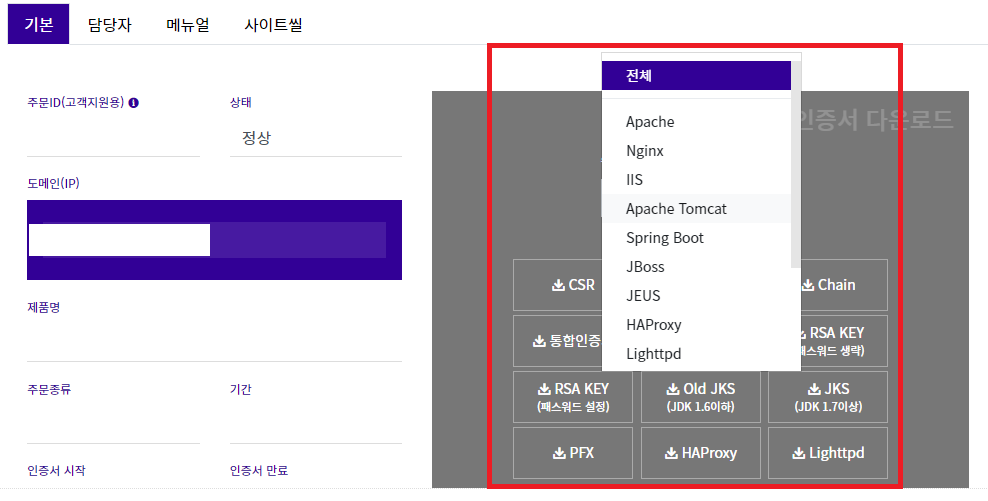
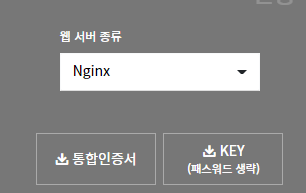
다른 총판은 어떤지 모르겠는데, 코리아 ssl에서는 본인이 운용하는 서버의 타입에 따라 다운받아야 할 파일을 추려준다.

나는 nginx로 운용하니 선택하면 아래처럼 나온다 그냥 두개 다운받으면 끝이다. 예전 sectigo 인증서를 가비아 통해서 했더니 루트인증서, 체인인증서 등등 다 열어서 합쳐줘서 crt파일로 만들어야 했는데 아주 편함.

아무튼 두 파일을 다운받아서 /etc/nginx/ssl폴더를 만들고 그 안에 넣어줬다.
이후 아래 명령어를 통해 nginx config 파일을 수정하고
vim /etc/nginx/sites-available/default
//기존 서버 블록 - 특정 다른 글들 보면.. 이 서버 블록을 수정하는 것처럼 되어있는데,
//80 포트로 들어오는 연결을 443포트(https)로 redirect 해주기 위해서라도 남겨두어야 한다.
//redirect를 해주지 않으면 www.xxx.com 그냥 이렇게 브라우저에 쳤을때 (주의요함)이 페이지 url창에 뜬다.
//또한 https로 접속하려면 굳이 https://www.xxx.com 요렇게 쳐줘야 https로 접속한다.
server {
listen 80 default_server;
location / {
proxy_pass http://127.0.0.1:4000; // <- (1)요부분을 아래쪽 서버 블록(2)으로 옮기고 삭제해야함
}
}
//신규 서버 블록을 추가한다.
server {
listen 443 ssl;
server_name www.xxx.com; //본인 도메인 주소
ssl on;
ssl_certificate /etc/nginx/ssl/wildcard_test.pem; //crt 확장자도 상관없음
ssl_certificate_key /etc/nginx/ssl/wildcard_test.key; //ssl 인증서 다운받을 때 제공해주는 키값
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://127.0.0.1:4000; // <- (2)요기로
}
}
service nginx restart
하고 www.xxx.com으로 접속하면 자물쇠 모양이 뜨는 것을 확인 할 수 있다.
4. 추가적으로 겪었던 오류 사항 및 참고 사항들
- 당연히 443 포트도 열어줘야 하는데 안열어 줘서 잠깐 멈칫. 443 포트 열어주자.
- nginx 설정을 마구잡이로 하다가 기본 파일을 백업해두지 않아서 nginx를 삭제 후 다시 설치 하려니까 종속성 에러가 마구 터지더라.. 시도는 해보되 잘 안되면 차라리 서버를 다시 열어서 하는게 더 빠를듯..
- nginx 버전에 따라 sites-available 존재 여부가 달라지더라.. nginx 1.20.0 을 사용하는 서버는 sites-available이 없는데, 여기서는 /etc/nginx/conf.d 에 있는 default 파일을 수정하면 된다.
길지만 읽어주셔서 감사합니다.
