
지금까지 문자열, 숫자, 불 값 자료형을 공부하였다.
이외에도 네 가지 (undefined, null, object, symbol)가 더 있는데 중요도있는 undefined와 null을 파보자.
이 둘은 빈 값(비어있음)을 표현한다는 공통점이 있지만, 차이점도 있다.
undefined
console.log로 값을 찍어볼때 항상 부수적으로 따라오는 것을 본적이있다.
> console.log('Hello, undefined!');
Hello, undefined!
< undefined코드를 입력하면 console.log 명령어는 콘솔에 무언가를 출력하지만 그 자체로는 값이 없기 때문에 undefined가 출력됩니다.
> !!undefined;
< falseundefined를 형 변환하게 되면 false가 나옵니다.
단, undefined와 false는 같지 않습니다.

null
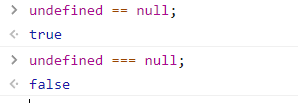
다른 자료형으로 null이 있습니다. 빈 값을 의미하지만 undefined와 같지는 않습니다.
그럼 찍어보죠

위에서 보면 자료형이란 것은 같지만 정확하게 비교를 위해 === 사용할 경우 다른 것을 확인할 수 있습니다.
