나는 기존에 콘솔에서 사용했던 기능은 그저 에러떳나? 빨간불 들어왔나?가 전부였다... 그래서 이번에 사용법을 제대로 익히고 확실하게 파악해보고자한다...
글을 참고한 곳은 엄청 정리를 잘해두신 블로그가 있었다.
아래 들어가서 꼭 보시길...
https://velog.io/@_dodo_hee/TIL-28-Console-%ED%8C%A8%EB%84%90
개발자 도구
브라우저 내에서 제공하는 도구이다.
사이트를 브라우저 내에서 직접 수정할 수 있도록 제공하는 빠른 대처를 위해서 존재하는 개발 도구이다.
내가 제일 많이 사용했던 콘솔창이다. 하지만 뭘 모르고 사용하고있었다... 그냥 빨간줄만 보려고 사용한... 나였다.. 그래서... 이번에 제대로 파악해보고자 조금의 정리를 해보고자한다.

1. 키보드 오른쪽 → 버튼을 누르면 자동완성을 이용할 수 있다.

console.clear();를 사용하면 콘솔창을 아래처럼 클리어할 수 있다.

명령어를 안치더라도 위에

버튼을 누르면 바로 지우는게 가능하다.
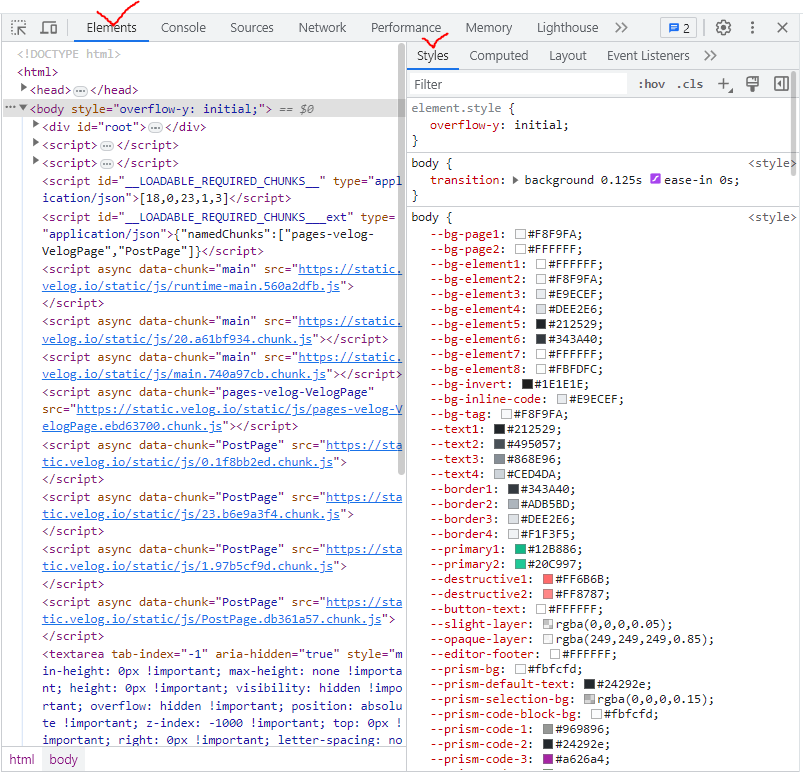
Element 패널
이전 학원에서 제일 많이 사용했었던 창이었다..
직접 HTML 제어와 생성되는 모습을 확인할 수 있는 부분이다.
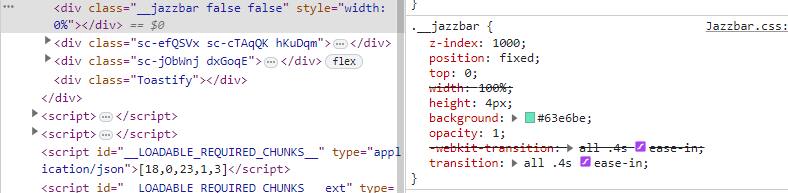
css 는 styles 창에서 수정이가능하고

해당 클래스를 직접 눌러보면 바로 오른쪽에서 수정이 가능한 것을 확인할 수 있어 유용하게 홈페이지를 만들 때 사용했었다.

코드 분석과 실시간으로 확인할 수 있는 기능 외에 참고해서 보면 좋을 팁은
1. 웹 페이지 구성이 dom트리 구조로 되어있다는 점
2. 구성요소의 스타일 속성(css)는 바로 오른쪽에서 수정해 볼 수 있다는 점
3. css 수정, ul 수정을 바로 화면으로 볼 수 있다는 점이 있다.
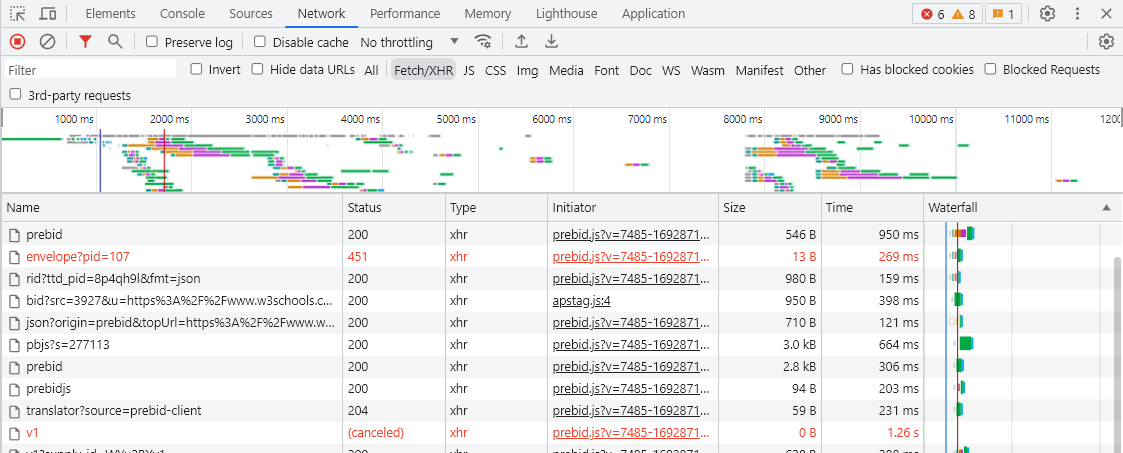
Network 패널
솔직히 개발하면서 이것도 몰랏다.. 전에 1년 동안 나 뭐한거지...
Network 탭을 이용해서 어떤 것을 이용하나 찾아보니 많은 유저들은
- 리소스(resource)가 올바르게 들어왔는지 확인이 필요할 때 사용한다.
- 리소스(resource)의 HTTP header, 사이즈, 등등의 부가적인 metadata를 검사할 때 사용한다고한다.

name: 이름을 나타낸다.
status: 상태를 나타내는데 200이면 정상이다. 위에 보면 빨간 불은 451등으로 표기되는 것을 확인할 수 있다.
type: js,font,xhr 등을 나타낸다.
size: 불러온 파일의 사이즈를 나타내고
time: 불러온 파일이 로드 되는데 걸리는 시간이다.
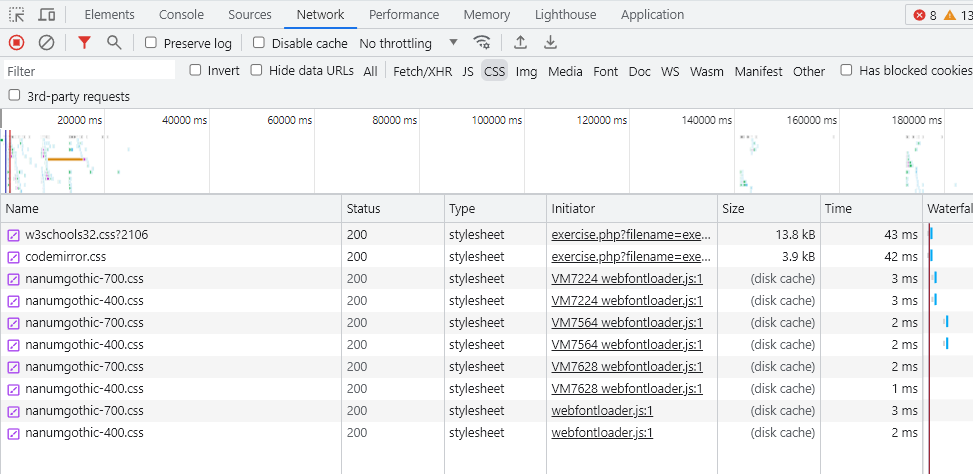
Filter 활용은 위에 빨간 깔데기를 눌러서 아래의 탭을 통해 원하는 버튼을 눌러서 원하는 종류만 아래 사진처럼 확인이 가능하다.

데이터가 들어왔는지 확인할 수 있는 좋은 기능같다.
css 외에도 js 등 script도 바로 확인이 가능했다.
그 외에도 만약 어디가 느린지를 확인하고 싶을때는 network 탭을 이용해서 어디서 부하가 걸리는지 확인이 가능할 듯 하다...
chrome으로 디버깅하기
필자는 디버깅이 뭔지도 몰랏다...
디버깅 : 오류를 찾아내는 과정을 뜻한다.
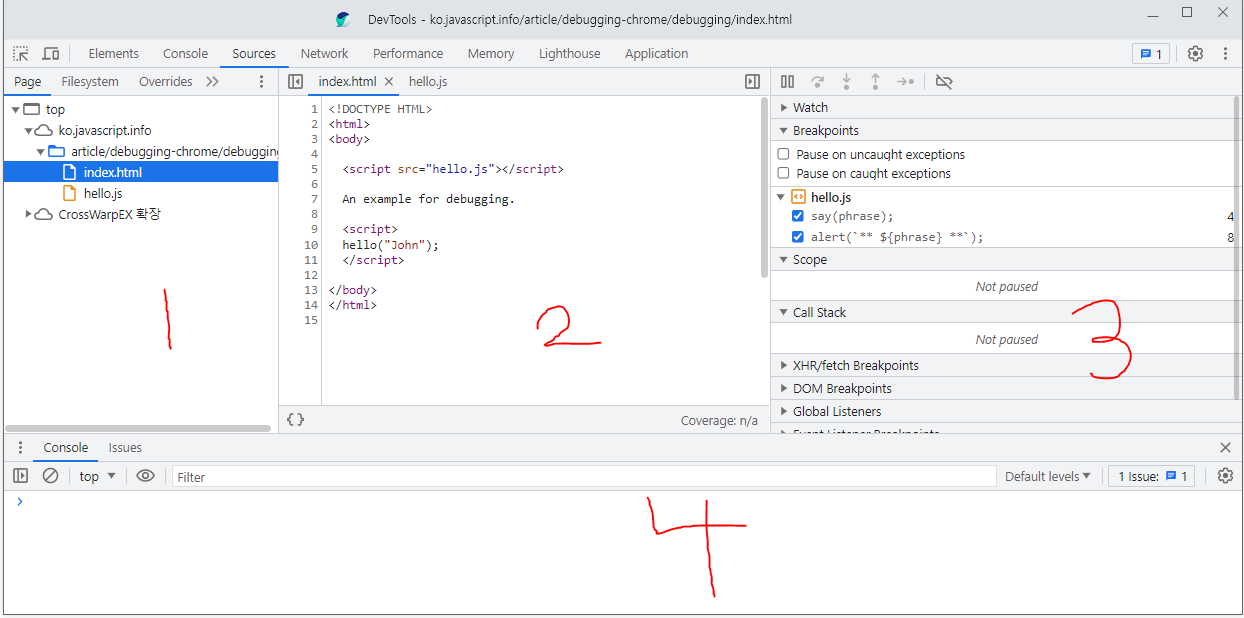
예제와 같이
sources 코드 창을 열어서 1,2,3으로 분할 된 곳을 확인할 수 있었다.

쭉 예제를 따라가보면 어렵지 않게 흐름이 보였다.

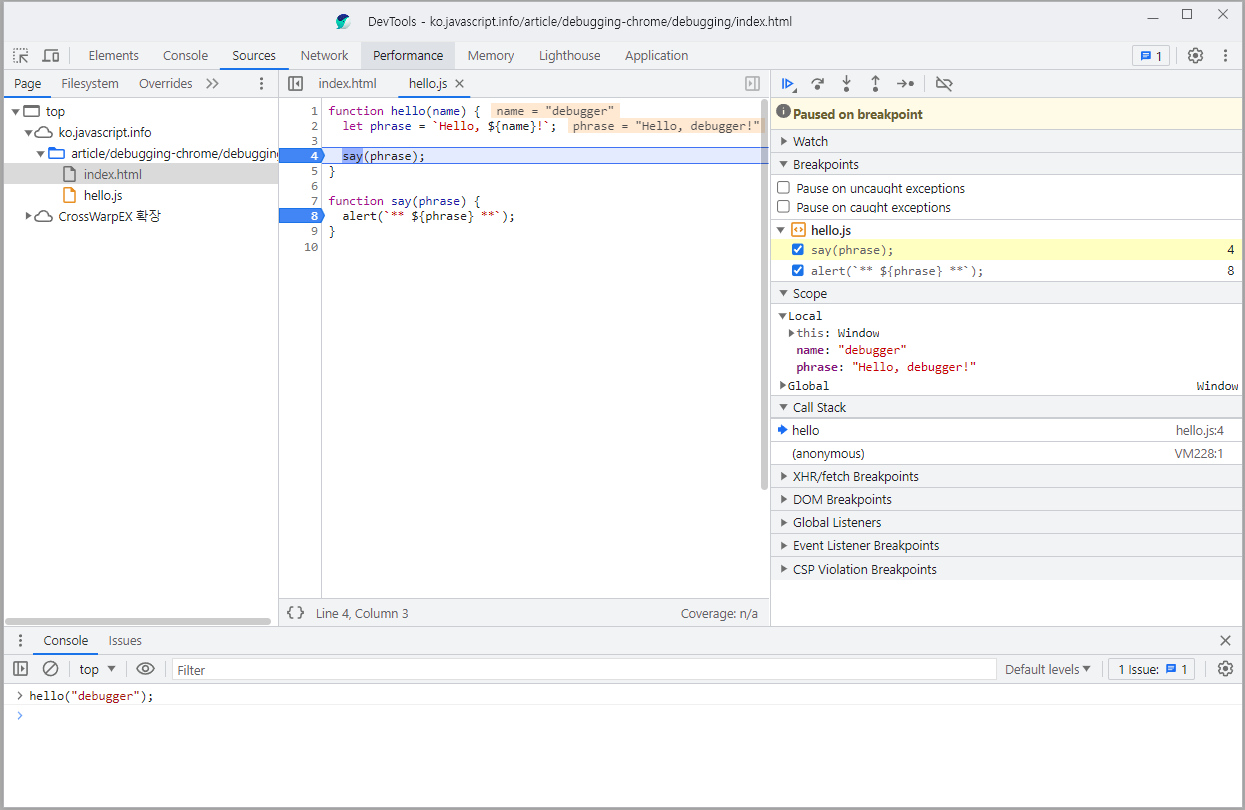
중단점 이라고 설명 된 부분처럼 예시 페이지에서 일어나는 부분이 보였다.
중단점을 생각해보니 그냥 말그대로 자바스크립트에서 코드가 중단나는 부분인 것 이라는 생각이들었다.
체크를 해제하고 실행하니 건너 뛰는 것을 확인할 수 있었다.
정리해보면
- Sources 패널은 파일 탐색 영역, 코드 에디터 영역, 자바스크립트 디버깅 영역으로 나뉜다.
- 파일 탐색 영역은 페이지를 구성하는 데 쓰인 모든 리소스(html, js, css)를 트리 형태로 보여준다.
- 코드 에디터 영역(리소스 영역에서 선택한 파일의 소스코드를 보여준다. 편집도 가능하다)
- 중단점을 통해서 자바스크립트의 실행을 멈추고, 당시의 변수값이나 식을 확인할 수 있다.
- 조건부 중단점(conditional breakpoint)를 이용하면, 해당 표현식이 참인 경우에만 실행을 중지할 수 있다.
- 자바스크립트 내에 debugger를 적어주면 알아서 중단점 실행처럼 설정 가능하다.
- 자바스크립트 디버깅 영역
- Watch : 표현식을 평가하고 그 결과를 보여준다.
- Call Stack : 코드를 해당 중단점으로 안내한 실행 경로를 역순으로 표시한다. (해당 스택을 클릭하면 해당 코드로 이동한다)
- Scope : 현재 정의된 Local, Global 변수를 모두 보여준다.
- 디버깅 - 실행 추적하기
- 디버깅 영역 상단의 단추는 차례대로 Resume, Step over, Step into, Step out, Step, 모든 중단점 활성화/비활성화, 예외발생시 자동중지 활성화/비활성화
- [Resume / F8] 은 실행을 재개한다. 추가 중단점이 없는 경우 끝까지 돈다.
- [Step / F9] 은 다음 명령어를 실행한다. 구문 하나하나 실행된다.
- [Step over / F10]은 다음 명령어를 실행하되, 함수 내부로는 들어가지 않는다. * 너무 하나하나 들어가서 실행되는건 아니다는 말.
- [Step into / F11]은 Step과 동일하나, 비동기 동작이 완료될때 까지 기다려준다.
- [Step out / F12] 현재 실행중인 함수의 본문 마지막 줄에서 실행을 멈춘다. 잘못해서 step으로 들어갔을 때 빨리나오고 싶으면 이거 쓰면 된다.
- [모든 중단점 활성화/비활성화]
- [예외발생시 자동중지 활성화/비활성화]는 스크립트 실행중에 에러가 발생하면 실행이 자동으로 멈추게 되는 기능임.

