for문과 함께 늘 등장하는 map()..
자주 사용하는데 제대로 이해를 못하고 있었다.
유데미 강의말고 mdn, 다른 정리글, 유튜브 등으로 다시 공부를 해봤다.
map()
아래 간단한 예시가 있다. 뭘 할거냐면,
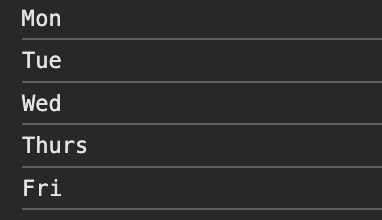
days라는 배열 각각에 숫자 또는 이모티콘을 추가할 것이다. (ex Mon -> ⭐️ Mon)
const days = ['Mon', 'Tue', 'Wed', 'Thurs', 'Fri'];
const smilingDays = days.map(day => console.log(day));
map()은 함수를 실행하는 모든 배열의 아이템에 function을 실행하는 메소드이다.
실행한 결과 값을 새로운 배열로 만드는 것이다.
따라서 위 코드는 days에 있는 모든 요일에 function을 실행해서 새로운 배열로 만드는 것이다.
(함수는 따로 만들어도 되고 map()에 만들어도 된다.)
✅ 콘솔창으로 확인

return 한 값으로 이루어진 배열을 잘 반환된 걸 볼 수 있다.
문자열로 나오는 걸 확인했으니 이제 숫자를 추가해보도록 하자
const days = ['Mon', 'Tue', 'Wed', 'Thurs', 'Fri'];
const smilingDays = days.map(day => `${day}`);
//다른 곳에서 함수를 작성해서 쓰고 싶은 경우
const addSmile = (day) => `${day}`
const smilingDays = days.map(addSmile);⭐️ 화살표함수는 return을 함축하고 있다는 것을 기억해야한다!
function으로 코드를 작성하고 싶다면 아래처럼 중괄호를 추가하고 return 을 적어줘야한다.
const doubles = numbers.map(function (num) {
return num * 2;
})⭐️ map()은 하나의 argument만 전달하지 않는다. 다른 것도 전달하는데 그 중 하나가 index이다.
이를 추가한 코드를 보면 아래와 같다.
const days = ['Mon', 'Tue', 'Wed', 'Thurs', 'Fri'];
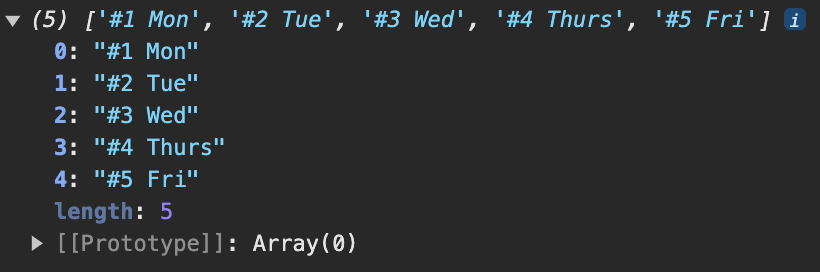
const smilingDays = days.map((day, index) => `#${index + 1} ${day}`);
days 는 각각의 값('Mon', 'Tue'...) 이고 index는 숫자가 된다.
✅ 콘솔창으로 확인

다른 예시 추가
저얼대 이해가 덜 되어서 그런거 아니구요?ㅎ

설명
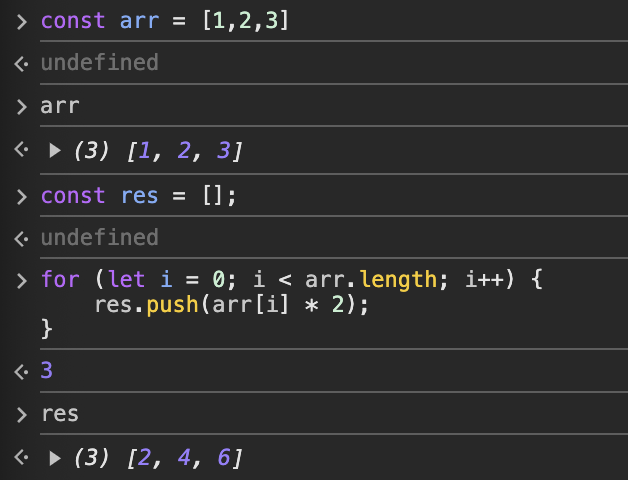
- for문 활용
arr라는 문자 배열을 만듦res라는 빈 배열을 만들고arr배열에 2배한 값을 담을 예정!- for 문을 활용해서
arr의 0,1,2 번째 순서에 *2를 하고 push()하기 res결과 확인

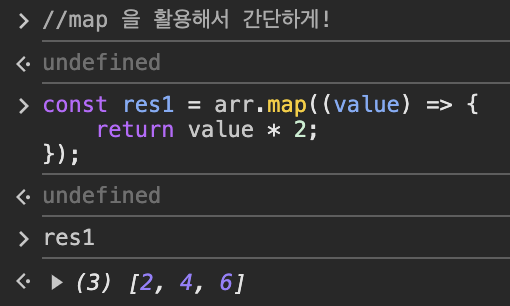
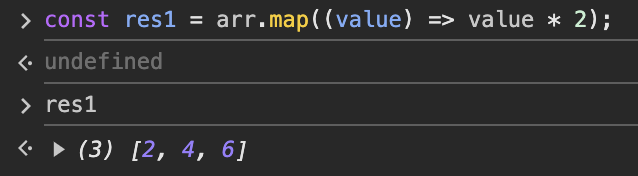
- map() 활용
res1이라는 변수를 만듦arr배열에 있는 값에다가map()으로 콜백함수 만들기.value인자에arr의 값을 하나씩 받아서 *2 한 값을 return 시키기
- 인자 이름은 임의로 정한 것일 뿐 아무거나 써도 됨! (num, val, potato 등등 다 가능)
- 화살표함수 특성 활용 (return 없애서 한줄로 쓰기)

위에서 말했듯 화살표함수에는 return이 함축되어 있어 위처럼 더 간결하게 나타낼 수 있다!
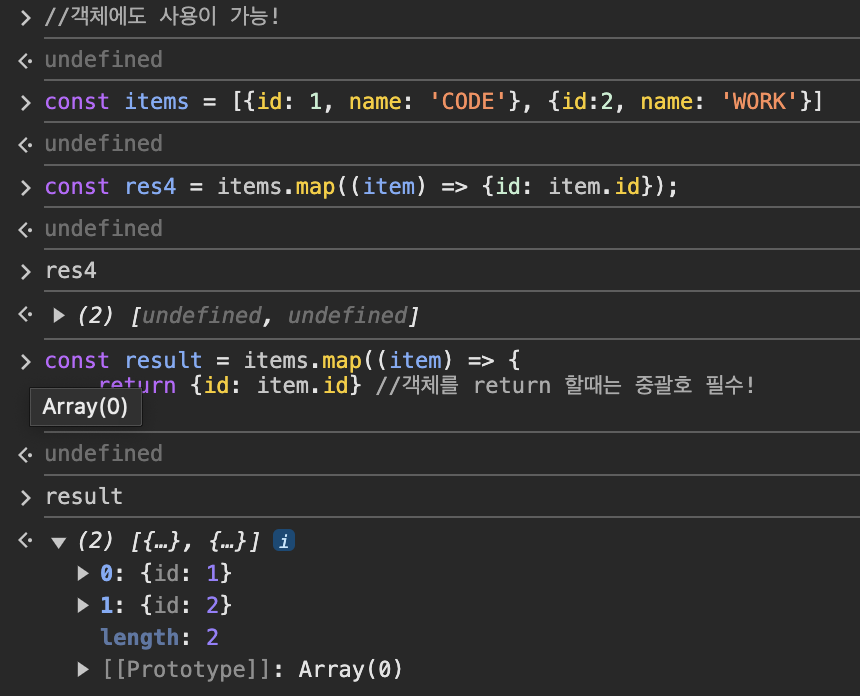
- 객체에서 map() 활용하기

items변수에 각각 id와 name 객체를 배열로 만듦- 이 중 id 값만 뽑아서 map()으로 새 배열 만들기
- 객체를 return 할 때는 반드시 중괄호를 써서 반환하기

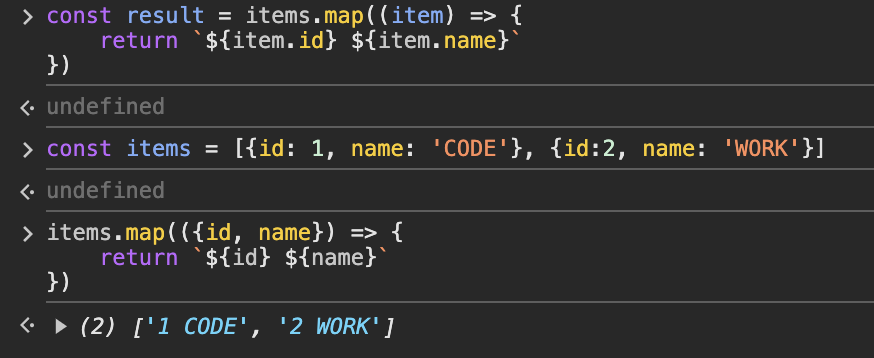
일부만 추출하지 않고 전부 추출할 때는 위처럼`` 사용!
완전 기본 중 기본만 정리를 했는데 계속 공부하면서 활용한 부분 나올 때마다 정리해서 추가해두어야겠다.
출처
