JavaScript
1.javascript 배열에서 사용하는 메서드 정리 | ' push( )/pop( )/shift( )/unshift( ) '

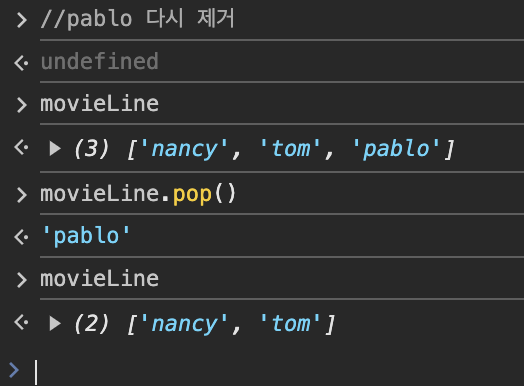
요즘 유데미 부캠 강의를 듣고 있는데 어렴풋 써먹기만 해서 늘 헷갈렸던 배열에 대해서 배우게 되었다.이번에 배운 건 배열에서 사용 가능한 메서드! 끝에 있는 놈들부터 건드릴게요! 라고 생각하자 설명1\. movieLine 이라는 변수에 'nancy', 'tom' 이
2.함수 뿌시기 첫번째 (함수, 매개변수, return)

오늘 들은 유데미 강의는 '함수' 였다.부끄럽지만 걍 여러번 얼레벌레 따라 친 경험으로만 코드를 짰었는데, 그래서 매개변수나 인수나 콜백함수 이런 개념을 정확히 알지 못하고 따라하거나 일단 에러만 안 뜨게 만들었다.(머리박아. 례.)이번 기회에 아예 처음 배운다고 생각
3.유데미 함수 연습문제 기록

함수 강의를 들으면서 기본적인 문제들을 풀어보았는데 기록하면서 복습하면 조금 더 이해되고 또 사용할 수 있을 것 같아서 간단하게 남겨보려한다.문제 1. 배열의 마지막 요소 찾기문제 2. 문자열의 첫번째만 대문자로 변환❌ 내가 쓴 답안✅ 정답splice가 아닌 slice
4.함수 뿌시기 두번째 (화살표함수란? Arrowfunction)

어제에 이은 함수뿌시기 두번째... 햄들어요 아무튼,, 여러가지를 배웠는데 정리해 볼 주제는 바로바로 "화살표 함수! ArrowFunction " 이다. > Arrowfunction 그동안 함수는 위와 같이 작성했는데 이를 간결하게 작성하는 방법으로 화살표함수가 사용된다. 이렇게 간결하게 정리가 가능!! * 매개변수가 1개 뿐이라면?* 위 예시처...
5.메소드들 예시로 정리하기 | concat(), indexOf(), includes(),reverse(), sort(),splice(),slice()

간단해보이지만 쓰려고 하면 와리가리 헷갈리는 것들...유데미 강의 들으면서 콘솔창으로 연습한 예시들을 싹 정리해보려한다.고고-concat() 메소드는 새 배열을 만든다. 먼저 배열은 호출된 객체의 요소로 채워진다.dogs.concat(cats)로 쓰면 'rusty',
6.append 와 appendChild 등을 활용하여 html 를 수정해보기

오늘 강의에서 배운건 append, appendChild 그리고 이와 비슷한 after, prepend 등등... 이를 활용해서 html에 새로운 element를 만들기도하고 문자, 이미지를 추가해보기도 했다. 그럼 하나씩 정리해보도록 하자! > ### append
7.이벤트 버블링(bubbling)

오늘 공부한 내용은 'bubbling' 과 이를 방지? 멈추는 이벤트까지 정리해보려 한다.버블링을 이론적으로 딱딱하게 설명해보자면,한 요소에서 이벤트가 발생하면 할당된 핸들러가 동작하고 그 위에 있는 부모요소의 핸들러까지 실행된다.부모요소 뿐만 아니라 최상단에도 이벤트
8.Array.map() ... 은 뭘까..?

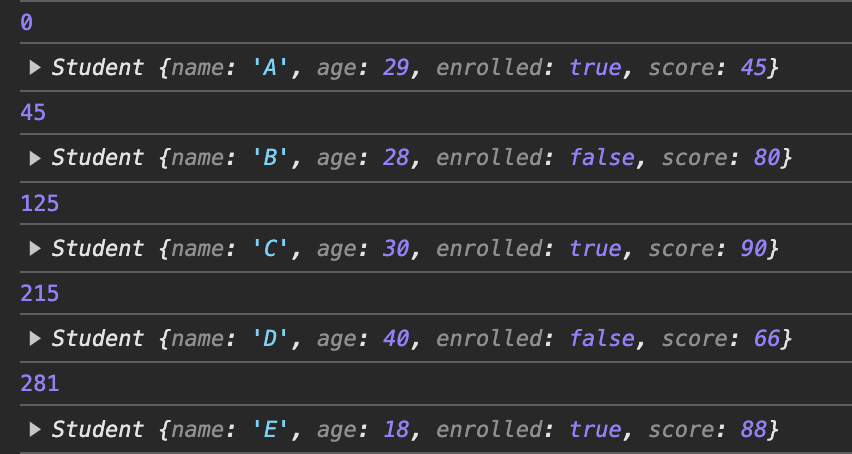
for문과 함께 늘 등장하는 map()..자주 사용하는데 제대로 이해를 못하고 있었다.유데미 강의말고 mdn, 다른 정리글, 유튜브 등으로 다시 공부를 해봤다.아래 간단한 예시가 있다. 뭘 할거냐면,days라는 배열 각각에 숫자 또는 이모티콘을 추가할 것이다. (ex
9.javascript | Promise, .then 기초 정리

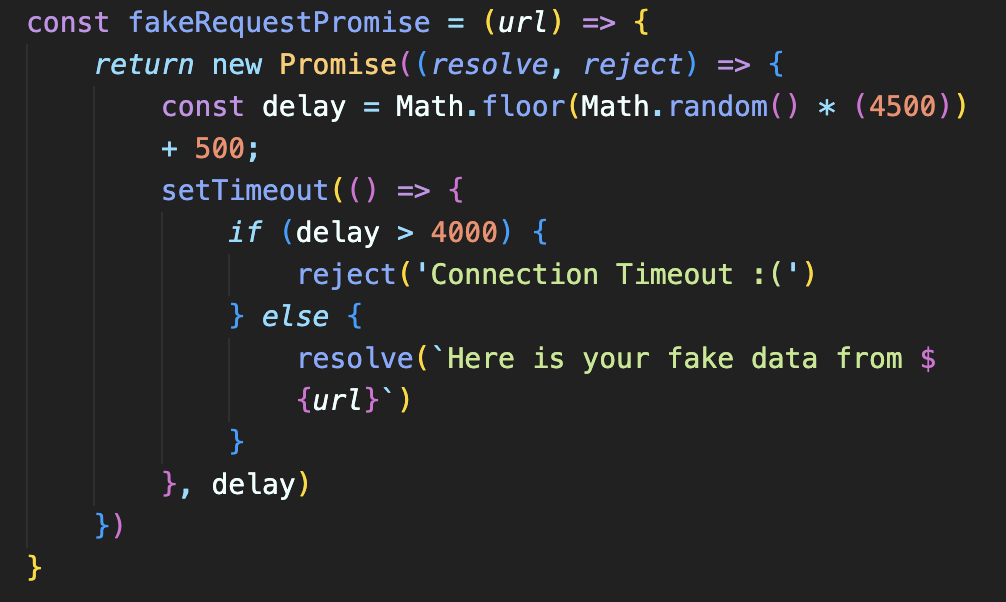
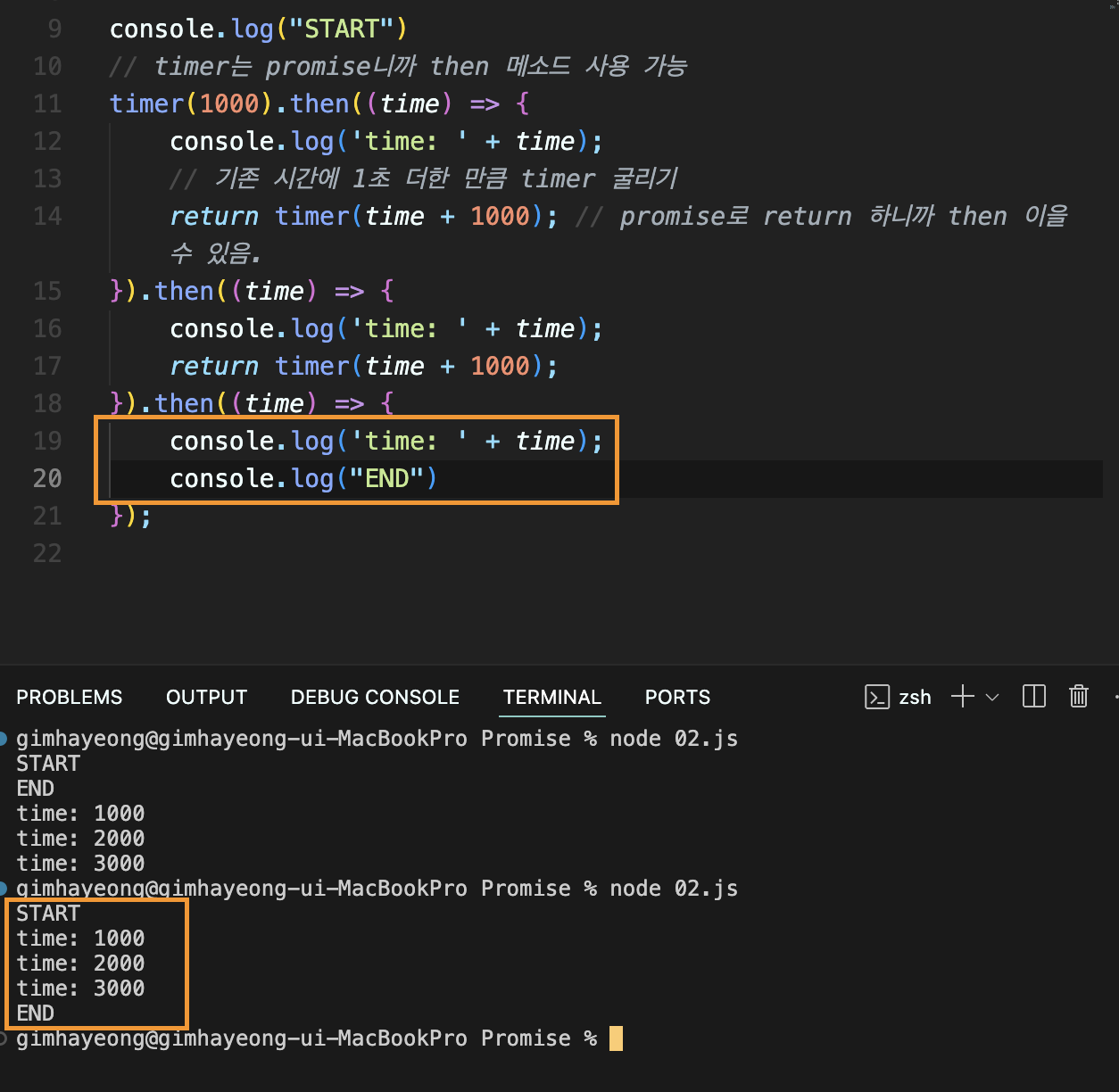
콜백함수도 어려웠는데 Promise 도 끙끙거렸다.콜백함수 - Promise - Async/Await 으로 쭉쭉 뻗어나가는데 점점 동태눈이 되어가는 나 O_O?차근차근 기초부터 정리해야할 것 같아서 오늘은 Promise 완전 기초부분을 확실히 정리해보려 한다.Promi
10.javascript | Async와 await + Promise APIs (with 드림코딩)

개인사정 이슈로..^^ 오랜만에 남기는 벨로그저번에 이어서 Promise에 대해 복습하면서 추가 정리를 해보려한다.유데미 강의도 좋았지만 다른 예시와 한국말로 된 강의로 이해하고 싶어서 드림코딩으로 다시 정리해봤다.Promise 복습동기적으로 실행되는 javascrip
11.Class 와 Object 정리

유데미 자바스크립트 강의의 마지막 챕터였던 class간단하게 설명하시는데 확 와닿는게 없어서 드림코딩으로 다시 정리를 했다.Class 는 청사진, 템플릿 등으로 비유가 많이 된다. 기본적인 틀만 생성하고 그 안에 공통적으로 사용할 것을 담아둔다.class를 선언할 때는
12.Array 연습문제

js 기본 문법 강의를 듣고 간단한 미니게임을 구현해봤는데 키워드만 떠오르고 코드 짜기가 여전히 어려웠다...특히 배열 부분 개념이 덜 잡힌 것 같아서 10가지 기초문제를 풀어보았다.join() : 배열의 모든 요소를 쉼표나 지정된 구분 문자열로 구분하여 연결한 새 문
13.데이터타입 심화① | 기본형과 참조형 정리하기

js강의를 제공받아서 주말부터 듣기 시작했는데 3주차부터 머리가 터질 것 같다..🤯그동안 내가 javascript를 이론부터 꼼꼼하게 공부하지 않고 바로 쓸 수 있게끔 겉핥기식으로 공부했구나 싶어서 반성하게 되었다.나중에 취업하고나서 제대로 된 개념 몰라가지고 민폐
14.데이터타입 심화② | 얕은복사와 깊은복사

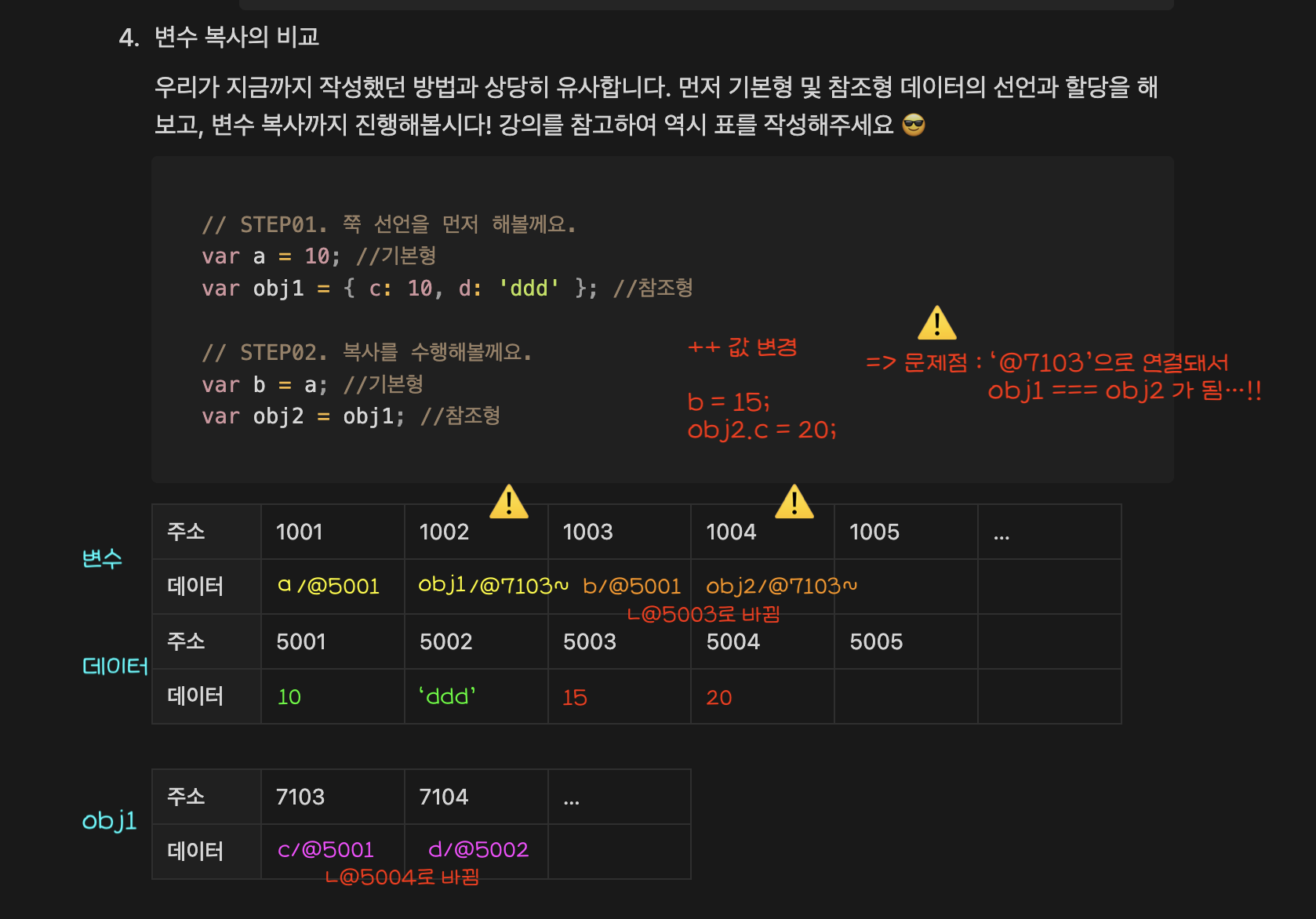
바로 이전 포스팅이었던 데이터타입 심화에서 참조형!부분의 심화라고 볼 수 있는 오늘의 TIL사실 완벽하게 이해되지 않았는데 지금까지 알게된 부분만 정리해두고 보충수업이나 보강을 해서 수정하며 보완할 예정이다.이거 말고도 this나 콜백함수가 나를 기다리고 있기 때문에.
15.명시적 this 바인딩 (call, apply, bind)

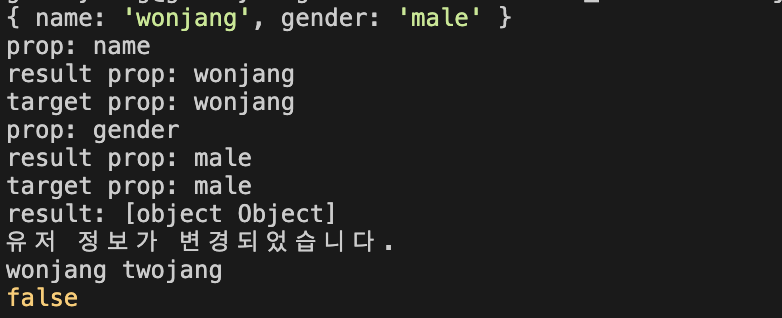
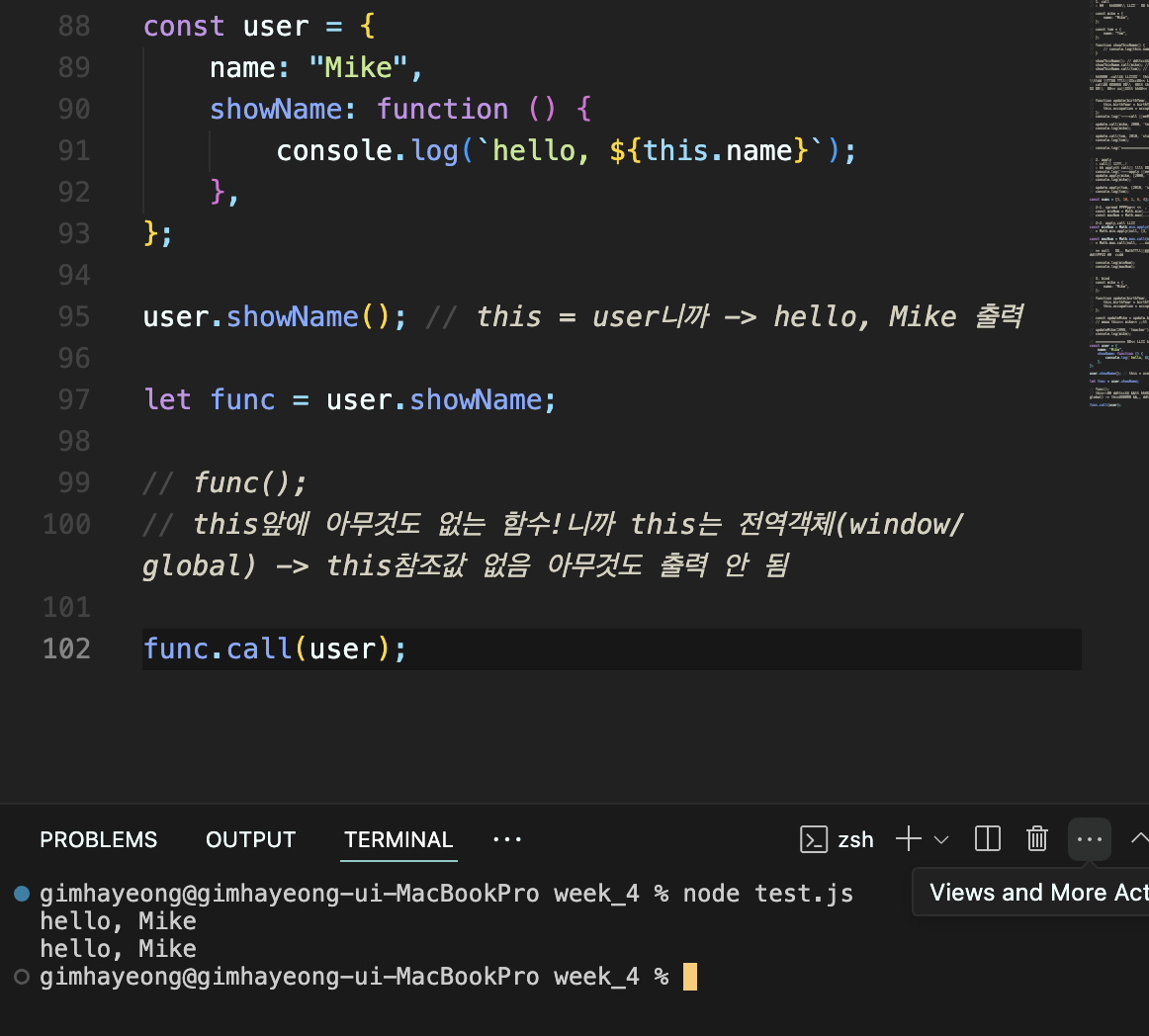
참조형객체를 어느정도 정리했다 싶었더니 this 관문이 열렸다^^...나만 어려운걸까...오늘의 TIL 주제는 call, this, bind이다.this가 자동으로 부여되는 상황일 때 이 규칙을 깨고 별도의 값을 저장하는 방식인 "명시적 바인딩"에 대해 알아보자호출 주
16.this를 정리해보자..!

두둥..!마.참.내! this 에 대해 정리할 시간...🫠예전에 공부할 때도 언제는 이해가 되다가 갑자기 또 꼬이는 개념이었다.this를 잘 정리해두어야 나중에 배울 클래스(Class)로 생성한 인스턴스를 조금 더 쉽게 이해할 수 있기 때문에 확실히 정리해야한다!!아
17.생성자와 new

강의를 들을 때도 그렇고 Promise 비동기작업 부분 공부할 때도 종종 등장한 new!이게 정확히 뭔지 모르니까 언제 적어줘야하는지를 모르겠고적혀있어도 왜 적힌거고 똑같은 변수인데 적지 않은 이유는 뭔지 궁금해서 간단하게 정리해보려고 한다.우선 우리가 일반적으로 사용
18.데이터가 변경될 때 실행되는 이벤트 change, input, cut, copy, paste

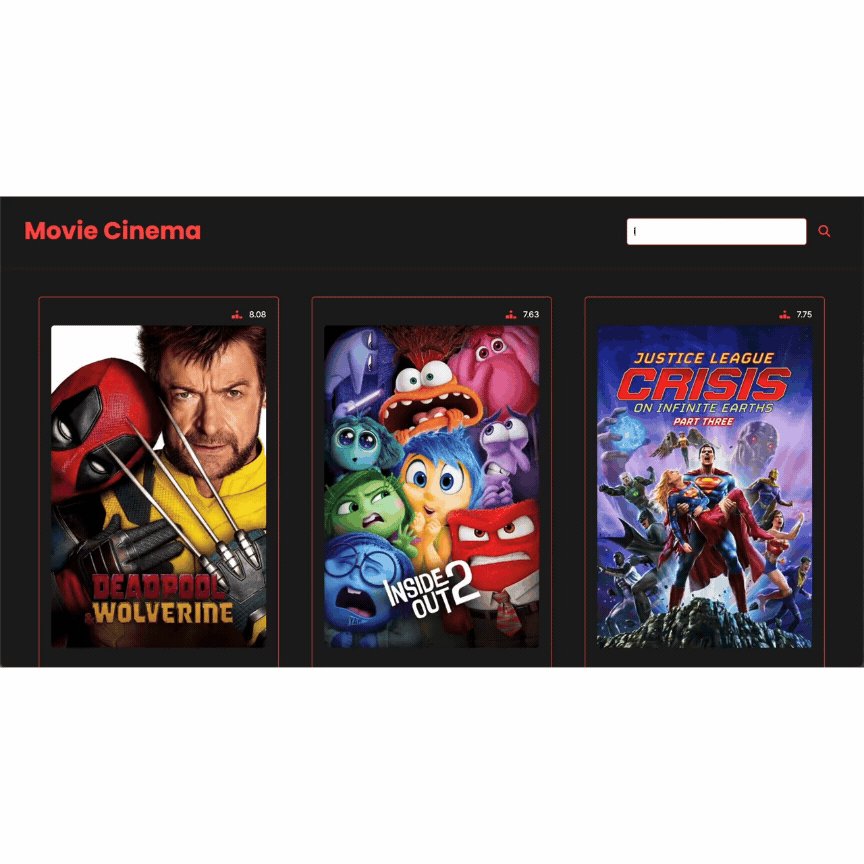
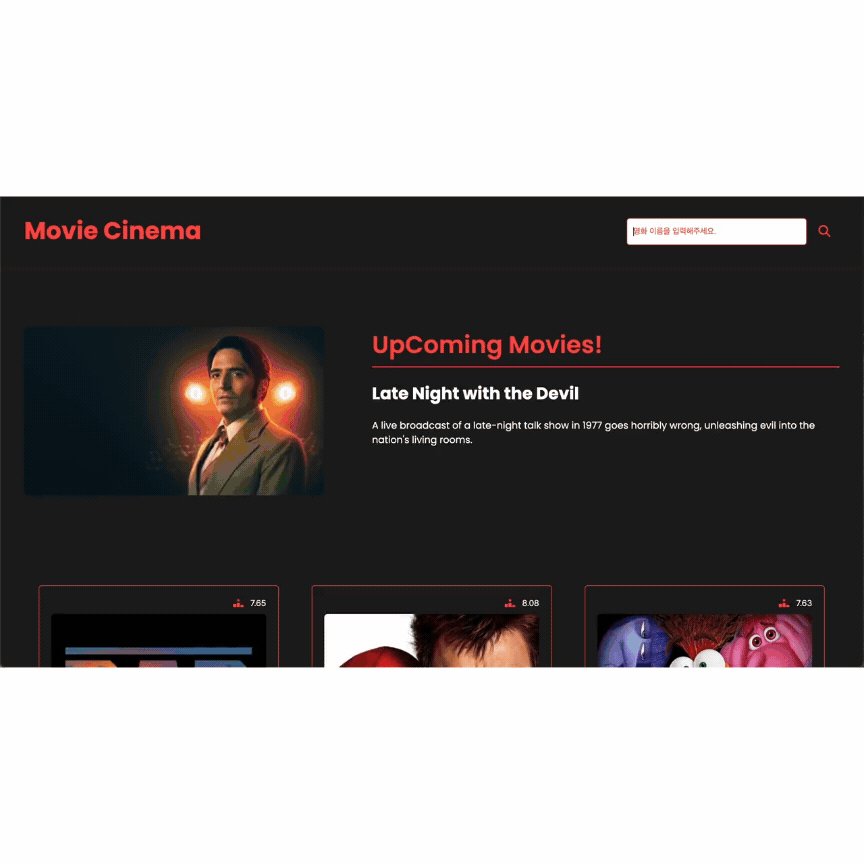
개인과제를 하던 도중 검색창에 데이터를 입력하는 이벤트를 수정하던 중 새로운 내용을 알게되었다.혼자 공부할 때도 느꼈지만 input이라는 아이는 정말... 신기하고 까다롭고 재미있는 녀석같다.아무튼! 오늘은 간단하지만 많이 쓰일 데이터 변경 시 실행되는 이벤트에 대해
19.fetch api와 Promise 비동기 이해하기

개인과제 재제출하면서 최종목표였던 비동기작업..! 맨날 기본 비동기 기본 구문만 가지고 연습하다가 실제로 적용해보려니까 어디서부터 손을 봐야할지 전혀 모르겠어서 울고싶었다 😭 팀 도움을 받아서 끙차 해결하긴했는데 fetch라든가 Promise도 흐름을 파악하지 못하
20.렌더링 신경써서 파일 관리하기

팀과제를 하면서 정말 힘들었던건 appendChild를 썼을 때 자꾸 null이 뜨는 것이었다. 다른 곳이랑 똑같은 방식으로 썼었는데 어디서는 구현하려는대로 잘 나오고, 언제는 또 콘솔에 에러가 뜨고 환장할지경이었다ㅠ위에서 코드를 쭉 읽으면서 appendChild를 쓴
21.Computed Property, Symbol()

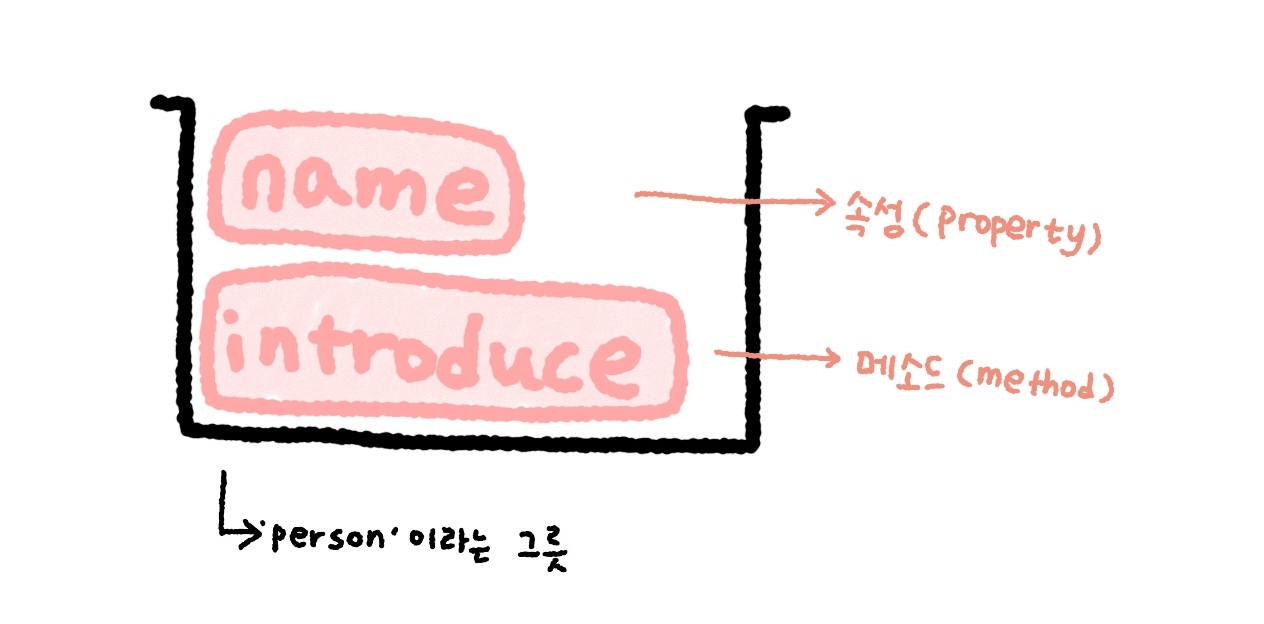
Computed Property, Symbol() Computed Property 📝 : 속성(Property) 이름을 동적으로 정의하거나 접근할 때 사용하는 방법이다. Computed Property 사용법 및 접근법 [] 를 사용하여 객체 속성을 동적으로
22.Closure 작동원리와 실제 사용 예시 + 메모리 누수 방지하기

Closure 정리 클로저(Closure)는 함수와 함수가 선언된 어휘적 환경(Lexical Environment)을 함께 저장하고 있는 객체이다. 네? 🤪 간단하게 말하면* "함수가 외부 함수의 변수에 접근할 수 있는 권한을 가진 상태" *를 뜻한다. 클로저 작
23.구조분해할당을 제.대.로 이해하자 🔥 | 알고리즘 문제에 적용하기

알고리즘 문제를 풀다가 내가 알던 구조분해할당과 조금 달라서 이해하는데 (약간의) 시간이 걸렸다. 알고리즘 문제 풀이와 함께 배열, 객체의 구조분해할당과 새롭게 알게된 선언분리할당에 대해 정리해보았다. > ## 📝 배열과 객체의 구조분해할당 구조분해할당은 배열이나 객체의 요소 및 프로퍼티들을 분해해서 그 값들을 각각의 변수에 할당하는 것을 말한다. ...
24.SPA 와 라우팅 (history api) | 적용 연습해보기

SPA와 라우팅 SPA(Single Page Application) 📝 : 웹 애플리케이션 또는 웹사이트의 현대적인 구현 방식 사용자와의 상호작용 중에 웹 페이지를 새로 불러오지 않고, 필요한 데이터만 서버로부터 동적으로 불러와 페이지를 업데이트한다. 라우팅 📝 : 웹 사이트 내에서 URL 을 특정 페이지에 연결하는 과정이라 할 수 있다. 이를...
25.node.js와 express.js | 간단한 서버 구축하기

javascript 강의 실습 마지막 단계 서버 환경을 구축해보며 마무리하려 한다. 지금까지 작업하면서 vscode의 Live Server를 사용해서 실행했는데 아래처럼 오류 화면이 뜨는게 문제였다. 이 화면이 뜨는 이유는 모든 상황에서 index.html파일을 반환하지 않기 때문에 에러가 발생한 것이다. 이를 해결하기 위해서는 서버 환경을 구축해야하...
26.한 번에 끝내는 자바스크립트 최종 실습 복습하기

✅ 구현 시 헷갈리거나 오류가 있던 코드를 중점으로 정리
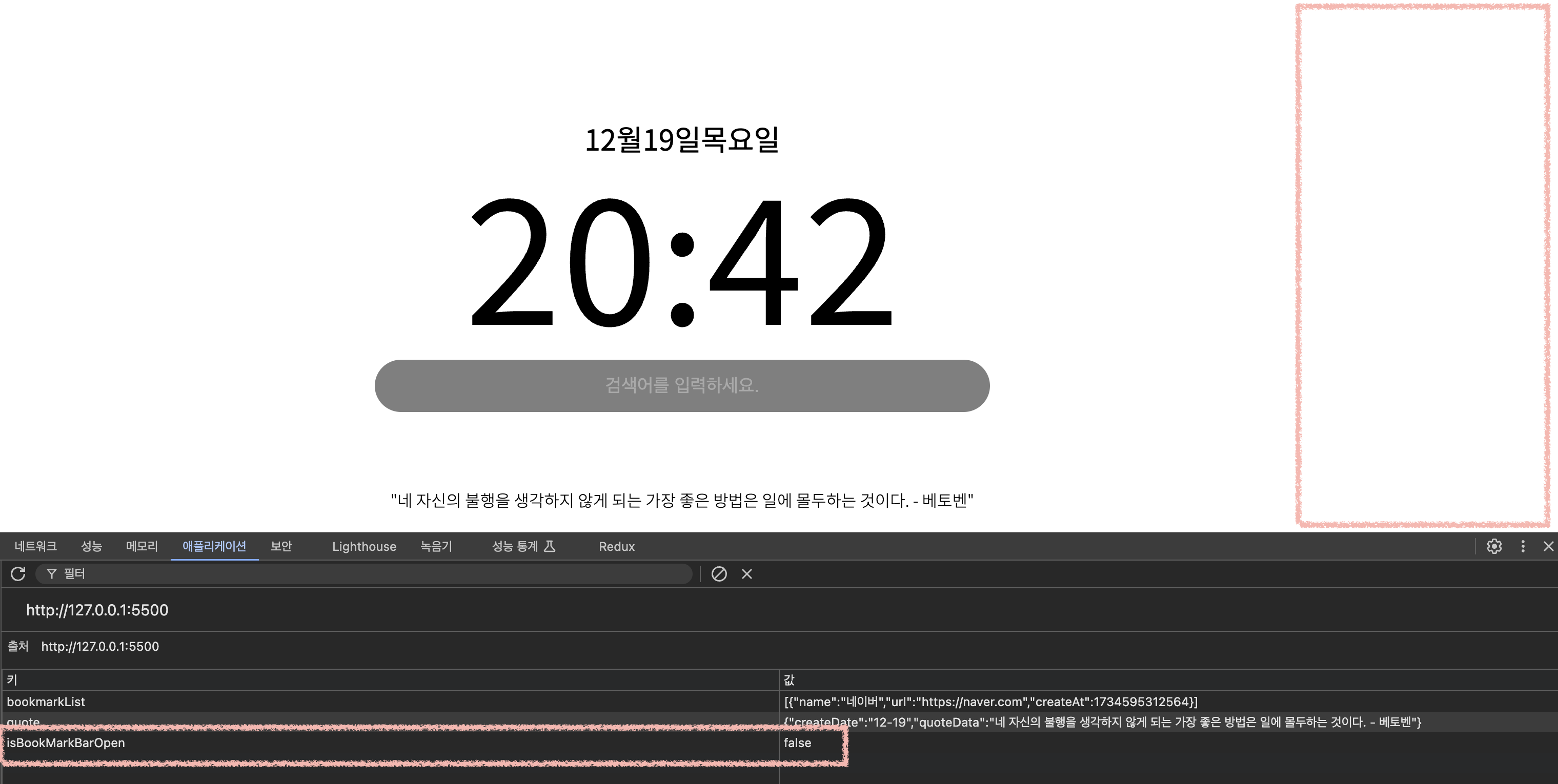
27. 웹 프론트엔드를 위한 자바스크립트 첫 걸음 - 북마크 토글 기능 수정하기

웹 프론트엔드를 위한 자바스크립트 첫 걸음 실습 중 일부 기능을 리팩토링하였습니다.
28.유닛 테스트 정리하기

유닛 테스트의 개념과 라이브러리에 대해 정리하고 Jest 라이브러리를 사용하여 실제 코드에 적용한 내용을 기록하였습니다.
29.프론트엔드 에러 모니터링, 로그 데이터 수집의 필요성

프론트엔드 개발에서 에러 모니터링과 로그 데이터 수집이 필요한 이유와 관련 라이브러리 중 Sentry의 기본 설정에 대해 간략히 정리하였습니다.