유데미 자바스크립트 강의의 마지막 챕터였던 class
간단하게 설명하시는데 확 와닿는게 없어서 드림코딩으로 다시 정리를 했다.
Class
Class 는 청사진, 템플릿 등으로 비유가 많이 된다. 기본적인 틀만 생성하고 그 안에 공통적으로 사용할 것을 담아둔다.
1. Class 선언하기
class Person {
//constructor
constructor(name, age) {
//fields
this.name = name;
this.age = age;
}
// methods
speak() {
console.log(`${this.name}: hello!`);
}
}class를 선언할 때는 앞에 class를 적고 대문자로 시작하여 작성한다.
중괄호 안에는 constructor 와 fileds 혹은 method 를 적을 수 있다.
위 코드는 Person 이라는 클래스 안에 name과 age 라는 fileds 와 speak()이라는 메소드를 담았다.
클래스를 선언하여 큰 틀을 만들었다면, 이를 호출하여 사용하면 되는데 아래처럼 쓰면 된다.
const ellie = new Person('ellie', 20);
console.log(ellie.name);
console.log(ellie.age);
ellie.speak();new 를 붙여 앞서 만들었던 클래스를 변수에 담고 각각 name 에는 ellie를, age에는 20을 담아 console로 확인했다.
✅ 콘솔창 확인

2. getter 와 setter
class User {
constructor(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
get age() {
return this._age;
}
set age(value) {
// if(value < 0){
// throw Error('age can nat be negative');
// }
this._age = value < 0 ? 0 : value;
}
}이번에는 User 라는 새로운 클래스를 만들고 나이에만 get, set 을 두어 오류를 막고자 하였다.
set 에는 value 값이 필요하다.
이를 만든 이유는 예를 들어,
사용자가 나이를 입력할 때 -1살로 입력했다고 하면 나이에는 음수가 없으므로 Error를 표시하거나 0으로 설정해 줄 필요가 있다.

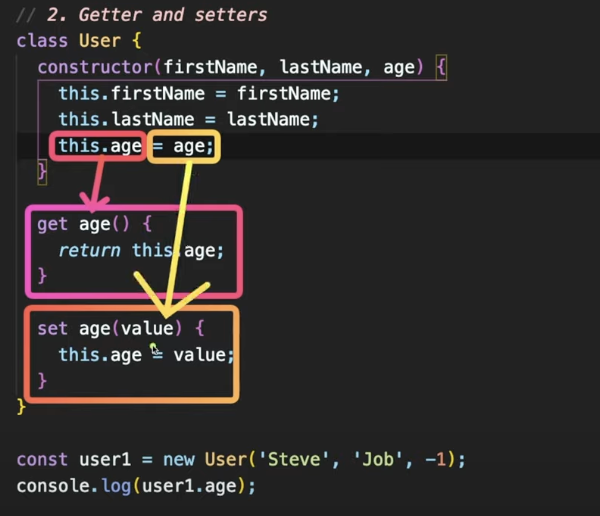
여기서 알아둬야할 것은 constructor 에서 만든 age와 get, set에 있는 age는 위 사진처럼 된다.
_age가 있더라도 age로 값을 할당하고 호출할 수 있는 것은 내부적으로 get과 set을 이용하기 때문이다.
그래서 사용자가 -1 이라고 나이를 잘못 입력해도 에러창이 뜨거나 0으로 재설정할 수 있게 된다. (오류는 안 생김)
3. Inheritance (extends, super)
부모의 속성을 상속받아 사용할 수 있는데 extends 를 사용하면 된다.
class Shape {
constructor(width, height, color) {
this.width = width;
this.height = height;
this.color = color;
}
draw() {
console.log(`drawing ${this.color} color!`);
}
getArea() {
return this.width * this.height;
}
}Shape 라는 클래스를 만들고 그 안에 width, height, color 값을 지정했다.
console 창으로 확인할 수 있도록 색상명을 알려주는 draw() 함수와 getArea() 로 모양을 만드는 함수를 만들었다.
class Rectangle extends Shape { }
class Triangle extends Shape {
//overwriting
draw() {
super.draw(); // 부모의 method도 같이 호출
console.log('🔺');
}
getArea() {
return (this.width * this.height) / 2;
}
}
const rectangle = new Rectangle(20, 20, 'blue');
rectangle.draw();
console.log(rectangle.getArea());
const triangle = new Triangle(20, 20, 'red');
triangle.draw();
console.log(triangle.getArea());삼각형, 직사각형을 만들기 위해 width, height 값은 각각 20, color 는 'blue'로 만들었다.
Shape 클래스에 만들어 둔 함수를 사용하기 위해 Rectangle, Triangle 뒤에 extends 를 붙여주면 상속받아 똑같이 사용할 수 있다.
뿐만 아니라 코드를 일부 수정할 수 있는데 이를 overwriting 이라고 하며 여기서 작성된 코드가 덮어씌워지기 때문에 부모의 원래 코드는 사라진다.
덮어 씌우지 않고 모두 출력하고 싶다면 super 를 사용하면 부모의 method 까지 전부 호출된다.
✅ 콘솔창 확인

Object
Object 는 자바스크립트의 데이터타입 중 하나로 연관된 데이터나 함수들을 모아둔 것이다.
⭐️ object = {key : value};의 집합체! 라는 점을 잊지 말자!
1. Literals and properties
오브젝트를 만드는 방법은 2가지가 있다.
const obj1 = {}; // 'object literal' syntax
const obj2 = new Object(); // 'object constructor' syntax
function print(person) {
console.log(person.name);
console.log(person.age);
}
const ellie = { name: 'ellie', age: 4 };
print(ellie);obj1 처럼 빈 객체를 선언하는 방법과 new 를 활용하여 constructor 객체를 만드는 방법이다.
그래서 ellie 라는 객체에 name과 age를 담고 출력하면 각 값이 콘솔창에 나타난다.
2. Computed properties
일반적으로 객체의 키 값을 받아오고 싶을 때는 아래처럼 사용했었다.
console.log(ellie.name);이 방법 말고 computed properties 도 있는데 아래처럼 작성해야한다.
위 방법과의 차이는 "정확하게 어떤 키가 필요한지 모를 때, 즉 "런타임 도중 결정될 때" 사용한다.
console.log(ellie['name']); // computed properties 항상 string 타입으로! 적어야함 [] 쓰기, "정확하게 어떤 키가 필요한지 모를때 = 런타임에서 결정될 때"
ellie['hasJob'] = true;
console.log(ellie.hasJob);
function printValue(obj, key) {
console.log(obj[key]);
}
printValue(ellie, 'name');
printValue(ellie, 'age');⭐️ computed properties 항상 string 타입으로! 적어야한다.
3. Constructor Function
함수를 사용해서 순수 오브젝트만 담아두고 사용할 수 있다.
function Person(name, age) {
// this = {};
this.name;
this.age;
//return this;
}평소였다면 this에 값이 없는 {} 객체를 만들고 그 값을 return 하도록 적지만
이처럼 계산을 하지 않고 순수하게 오브젝트만 생성하는 함수들은 위처럼
Person 과 같이 대문자로 시작하게 함수를 만들고, return 대신 this.name 방식으로 깔끔하게 작성한다.
4. Object.assign
객체들의 모든 속성들을 복사하고 그 객체를 반환한다.
구문은 아래처럼 작성한다.
Object.assign(target, ...sources);
target: "목표객체" 객체 속성을 복사해 반영한 후 반환활 객체source: "출처객체" 목표 객체에 반영하고자 하는 속성들을 가지고 있는 객체
아래 예시로 이해해보자.
const user = { name: 'ellie', age: '20' };
const user2 = user;
user2.name = 'coder';
console.log(user);
//old way
const user3 = {};
for (key in user) {
user3[key] = user[key];
}
console.log(user3);
// const user4 = {};
// Object.assign(user4, user);
// console.log(user4);
const user4 = Object.assign({}, user);
console.log(user4);예전의 방식이었다면 user 안에 있는 key 값들을 하나하나 돌면서 user3에 복사했었는데
(*key 값은 항상 sting 형식으로 작성해야 하므로 [] 문자열 사용)
Object.assign을 활용하면 한 줄만 작성해도 똑같은 값을 얻어낼 수 있다.
target 에 빈 객체를 만든 후, source에서 복사해 올 객체 값을 넣어서 반환한다.
- 다른 예시
const fruit1 = { color: 'red' }
const fruit2 = { color: 'blue', size: 'big' }
const mixed = Object.assign({}, fruit1, fruit2);
console.log(mixed.color);
console.log(mixed.size);✅ 콘솔창 확인

⭐️ fruit2의 색상값이 나타난 것으로 보아, Object.assign은 가장 마지막 객체의 값이 최종적으로 덮어씌워진다.
Object를 실무에서 많이 사용한다고 하는데...ㅎ 어떻게 사용하면 좋을지 감이 덜 잡혀서 더 많이 예시를 접해보면서 알게되는건 추가해서 정리할 예정이다.
출처
