Kakao 지도 API 로드 트러블슈팅
패스트캠퍼스 강의 실습을 하면서 카카오지도 API를 사용하는 구간이 있었다. 이전 프로젝트에서도 지도를 불러오는 기능을 구현했어서 비교적 쉽게 할 수 있을 줄 알았는데 큰 착각이었다..ㅎㅎ
강의에서는 CRA + React 를 사용하였는데 나는 Vite를 쓰고 있어서 API를 불러오는 방식이나 환경변수 지정 규칙이 조금씩 달라서 수정하는 과정이 필요했다. (공부되고 오히려 좋아 🤪)
Kakao 지도 API 를 사용하여 특정 위치에 마커를 표시하는 기능을 구현하면서 여러 오류들을 만나고 해결했는데 이 과정을 정리해두면 좋을 것 같았다.
01. 전체적인 코드 흐름
✏️ 기능 요약 및 흐름
-
kakao 지도 API를
script태그를 이용하여 동적으로 불러오기→ kakao API는 한 번만 로드하도록 체크할 것!
-
mapContainer의ref를 이용해 지도 표시할 위치 지정하기 (useRef훅 사용) -
지도 API가 완전히 로드된 후
window.kakao.maps.Map생성하기 -
주어진 위도/경도 (
location) 정보를 사용하여 지도 중심 설정 후 마커 추가하기 -
지도 아래
WayToCome컴포넌트를 사용해 대중교통 정보 표시하기
02. 발생한 문제와 해결 과정
2-1. Kakao 지도 API를 중복 로드하지 않도록 체크
if (document.getElementById("kakao-map-script")) {
console.log("Kakao 지도 API가 이미 로드되었습니다.");
return;
}🚨 발생한 문제
- Vite의 HMR(Hot Module Replacement) 기능으로 인해 API가 여러 번 로드되는 문제가 발생했다.
✅ 해결 방법
document.getElementById("kakao-map-script")를 사용해 스크립트가 이미 로드되었는지 확인 후, 새로운 로드를 막도록 처리했다.
2-2. 환경 변수 (import.meta.env) 적용 문제 해결
const script = document.createElement("script");
script.id = "kakao-map-script";
script.src = `https://dapi.kakao.com/v2/maps/sdk.js?appkey=${import.meta.env.VITE_KAKAO_API_KEY}&autoload=false`;
script.async = true;
document.head.appendChild(script);🚨 발생한 문제
process.env.VITE_KAKAO_API_KEY를 사용하여 API 키를 불러왔지만, Vite에서는 환경 변수 사용 방식이 다름.env파일에서 환경 변수를 불러올 때process.env를 사용하는 CRA와 달리 Vite는import.meta.env를 사용해야 한다.
✅ 해결 방법
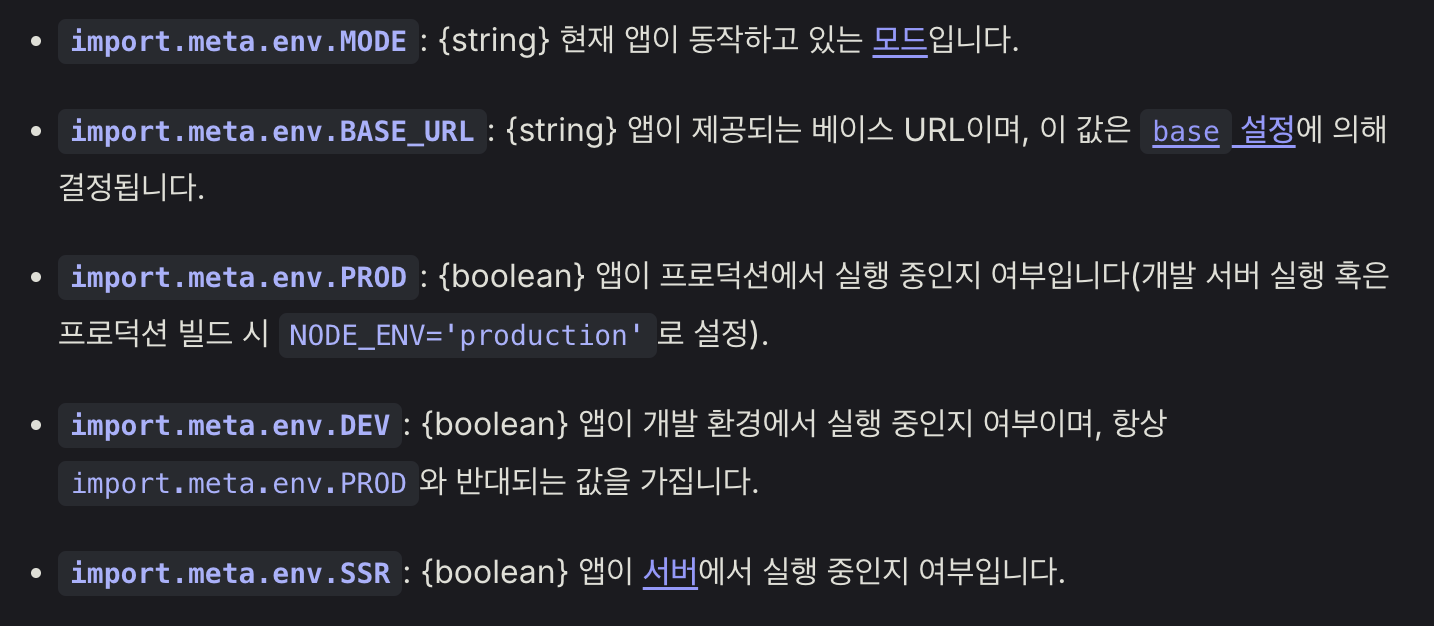
- Vite 공식문서(Vite의 환경 변수와 모드)를 참고하여
import.meta.env.VITE_KAKAO_API_KEY로 변경

script.async = true;를 설정하여 비동기 로딩하여 UI 차단 방지
2-3. API 호출 문제 (403 Forbidden, NotAuthorizedError) 해결
🚨 발생한 문제 (403 Forbidden 오류 발생)
- Kakao Developers에서 도메인 등록을 하지 않아
403 Forbidden오류가 발생하여 지도를 불러올 수 없었다.
✅ 해결 방법
- Kakao Developers → 내 애플리케이션 → 플랫폼 → 웹 도메인 등록
http://localhost:5173 // 이 부분 오타있었음..!
http://127.0.0.1:5173🚨 발생한 문제(NotAuthorizedError 오류 발생)
{
errorType: "NotAuthorizedError",
message: "App(wedding) disabled OPEN_MAP_AND_LOCAL service."
}403 Forbidden오류가 해결된 후 "NotAuthorizedError" 오류가 발생했다..ㅎ

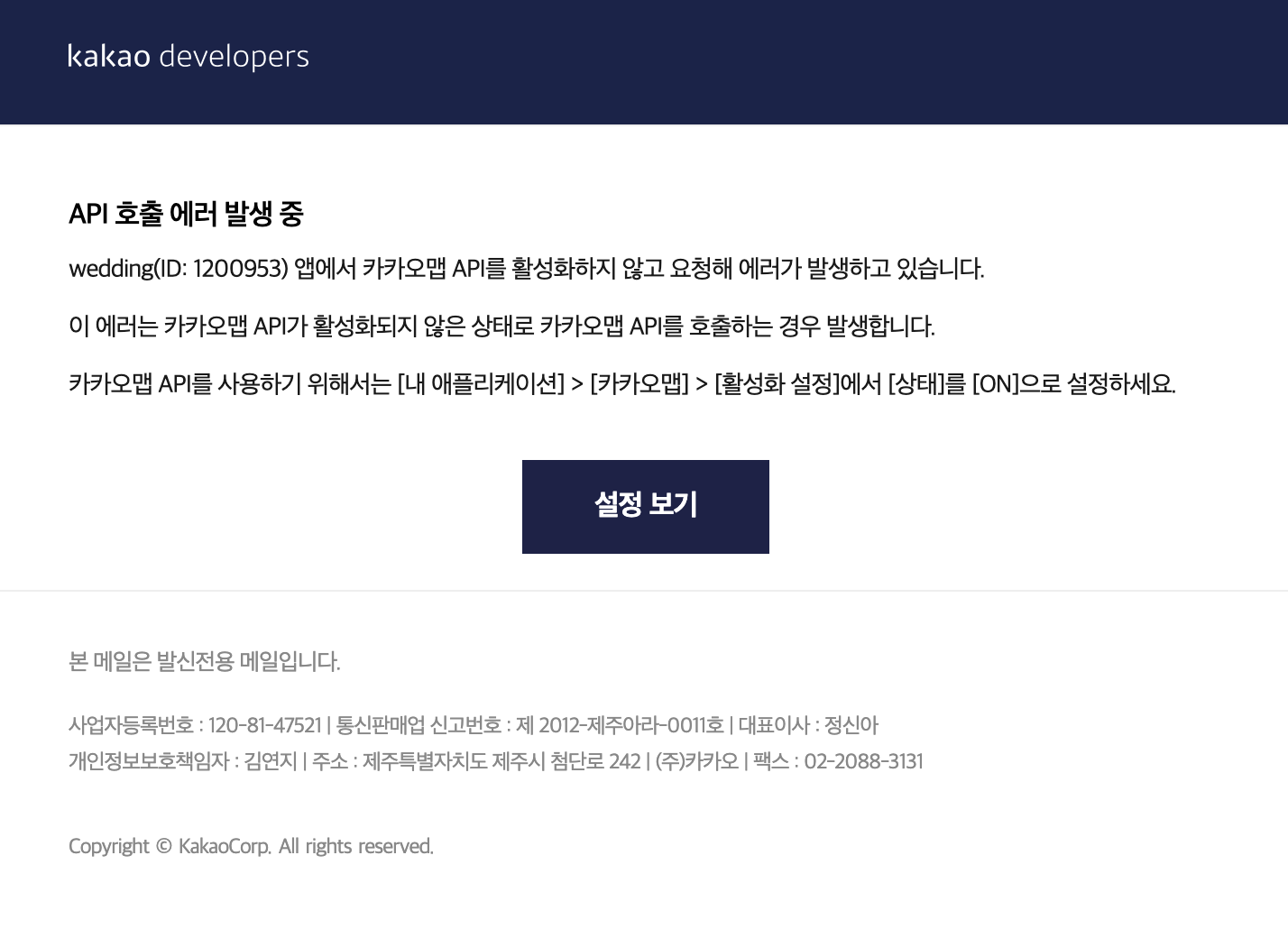
이는 Kakao Developers에서 지도 API(OPEN_MAP_AND_LOCAL) 서비스를 활성화하지 않아서 생긴 문제였다.
✅ 해결 방법

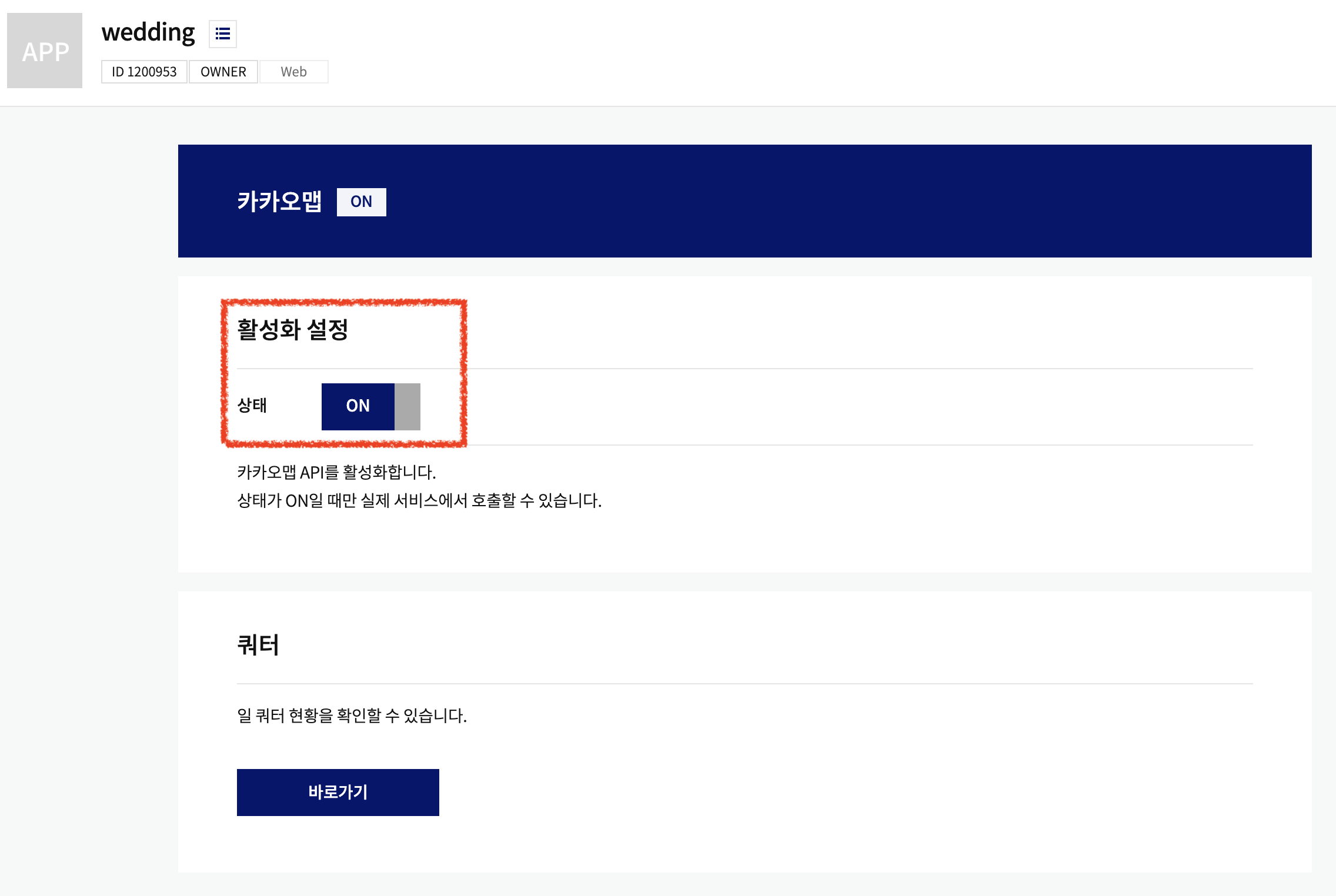
- Kakao Developers → 내 애플리케이션 → [API 설정]으로 이동하여 상태를
"ON"으로 바꿔 해결하였다.
2-4. 지도 생성 시 LatLng 오류 해결 (window.kakao.maps.load)
script.onload = () => {
window.kakao.maps.load(() => {
console.log("Kakao 지도 API 로드 완료!");
if (mapContainer.current) {
const position = new window.kakao.maps.LatLng(location.lat, location.lng);
const options = {
center: position,
level: 3,
};
const map = new window.kakao.maps.Map(mapContainer.current, options);
const marker = new window.kakao.maps.Marker({ position });
marker.setMap(map);
} else {
console.error("mapContainer가 정의되지 않았습니다.");
}
});
};Map.tsx:37 Uncaught TypeError: window.kakao.maps.LatLng is not a constructor
at script.onload (Map.tsx:37:26)🚨 발생한 문제 (window.kakao.maps.LatLng is not a constructor 오류 발생)
- Kakao API가 비동기 로딩되기 전에
window.kakao.maps를 호출하여 발생한 오류였다. window.kakao.maps.load(() => {})가 없어서 API가 완전히 로드된 후 실행된다는 보장이 없어 수정해줘야했다.
✅ 해결 방법
- Kakao API가 자동으로 로드되지 않도록
autoload=false를 설정한 경우에는,- API가 완전히 로드된 후 실행되도록
window.kakao.maps.load(() => {...})사용!
- API가 완전히 로드된 후 실행되도록
mapContainer.current가null이 아니어야 지도 생성이 가능하므로 체크 로직을 추가했다.
03. 결과 화면

지도 하나 불러오는 기능인데 이렇게나 많은 오류를 만나다니…😣 주로 보는 리액트 강의가 CRA로 작업하는 경우가 많은데 나는 Vite로 작업하다보니 발생하는 오류들이 꽤 많았다. 좀 머리아프긴하지만… 하나씩 찾아보고 해결하는 과정이 좀 재미있기도 했고, 멍청하게 강의를 듣기만 하는게 아닌 것 같아서 +a 로 배우고 있는 것 같다..! (그래도…. 재미있어도 어렵다 🫠)
📚 참고 자료
