📝 디자인 시스템 도입과 활용: 원칙, 사례, 그리고 간단 코드 구현하기
01. 디자인 시스템이란? 🎨
일관된 사용자 인터페이스와 경험을 제공하기 위해 재사용 가능한 UI 컴포넌트, 패턴, 디자인 원칙, 스타일 가이드 등을 모아놓은 체계이다.
- 디자인 원칙 : 색상, 타이포그래피, 여백 등 기본적인 스타일 규칙을 정의
- 컴포넌트 라이브러리 : 버튼, 입력창, 카드 등 재사용 가능한 UI 요소들을 코드와 함께 제공
- 디자인 토큰 : 색상, 폰트 크기 등 디자인 속성을 변수화하여 일관성을 유지함
02. 디자인 시스템의 필요성 ⭐️
역할 및 장점
- 일관성 유지 : 여러 프로젝트와 팀 간에 동일한 디자인 언어를 공유함으로써 브랜드 아이덴티티를 강화한다.
- 개발 효율성 향상 : 미리 정의된 컴포넌트를 활용하여 빠르게 UI를 구성하고, 코드 재사용성을 높여 유지보수를 용이하게 한다.
- 협업 강화 : 디자이너와 개발자가 동인한 기준과 컴포넌트를 사용하기 때문에 소통이 원활해지고, 디자인-개발 간 피드백 사이클이 단축된다.
03. 대표적인 디자인 시스템 라이브러리 🔍
-
Material-UI (MUI) (바로가기)
React 기반 UI 라이브러리로, 구글의 Material Design을 구현하여 가장 널리 사용
-
Ant Design (바로가기)
- 특히 기업용 애플리케이션 개발에서 많이 쓰이는 React UI 라이브러리
-
Chakra UI (바로가기)
- 심플하면서도 접근성이 뛰어난 컴포넌트를 제공하는 React 기반 라이브러리로, 최근 인기를 끌고 있다.
-
Tailwind CSS (바로가기)
- 유틸리티 클래스 기반의 CSS 프레임워크로, 커스터마이징을 통해 자체적인 디자인 시스템을 구축할 수 있다.
- 최근 v4로 업그레이드 됨 (변화점 정리글)
04. 간단 코드 예시 👩🏻💻
아래 예시는 Material UI (MUI) 를 활용하여 디자인 시스템의 테마를 정의하고, 이를 컴포넌트에 적용하는 방법을 작성한 간단한 코드이다.
공식 문서에서도 Theme Customization 관련 내용을 참고할 수 있다.
// App.jsx
import React from 'react';
import { createTheme, ThemeProvider, Button, CssBaseline } from '@mui/material';
// 디자인 토큰을 활용한 테마 생성
const theme = createTheme({
palette: {
primary: {
main: '#1976d2', // 기본 색상
},
secondary: {
main: '#dc004e', // 보조 색상
},
},
typography: {
fontFamily: 'Roboto, sans-serif', // 전역 폰트 설정
},
});
function App() {
return (
// ThemeProvider로 전체 애플리케이션에 테마 적용
<ThemeProvider theme={theme}>
{/* CssBaseline를 사용하여 기본 CSS 리셋 적용 */}
<CssBaseline />
<div style={{ padding: '16px' }}>
{/* 디자인 시스템에 기반한 Button 컴포넌트 사용 */}
<Button variant="contained" color="primary">
디자인 시스템 버튼
</Button>
</div>
</ThemeProvider>
);
}
export default App;디자인 시스템 사례
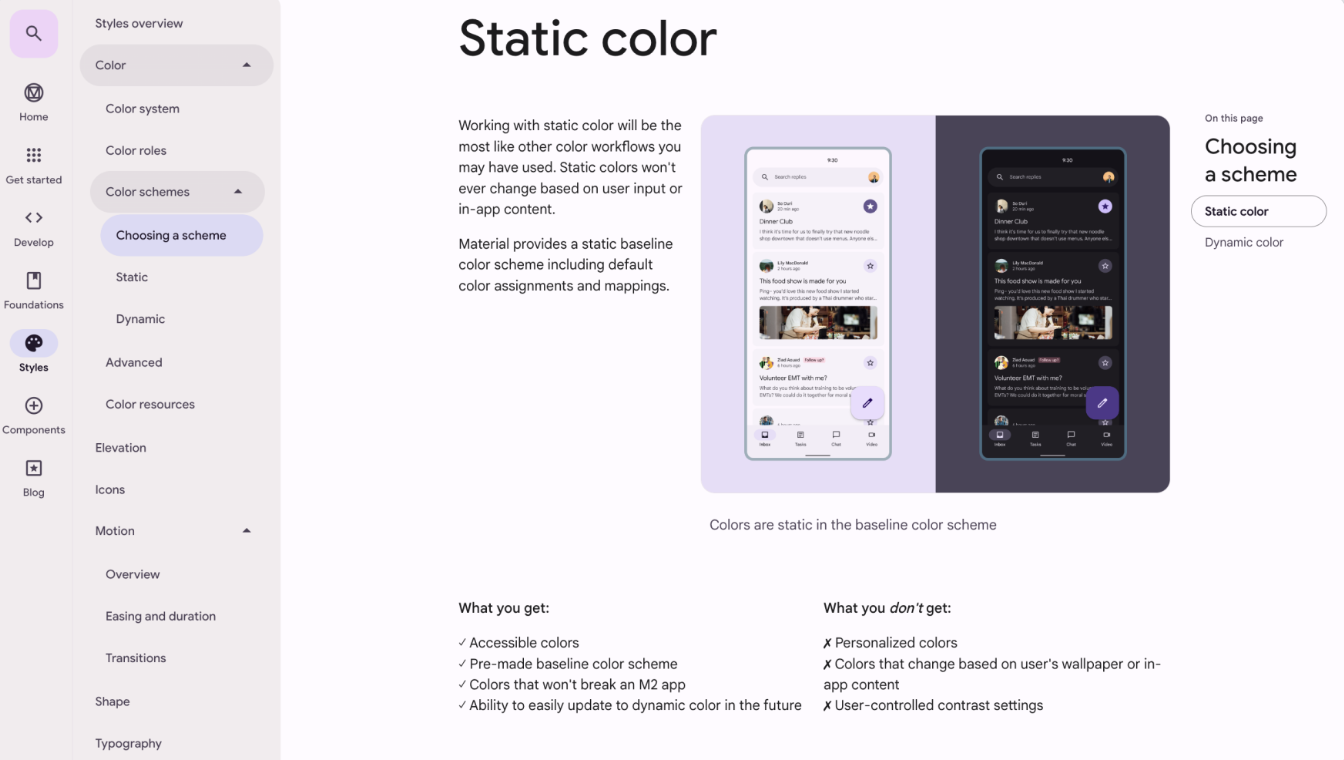
Google Material Design (바로가기)

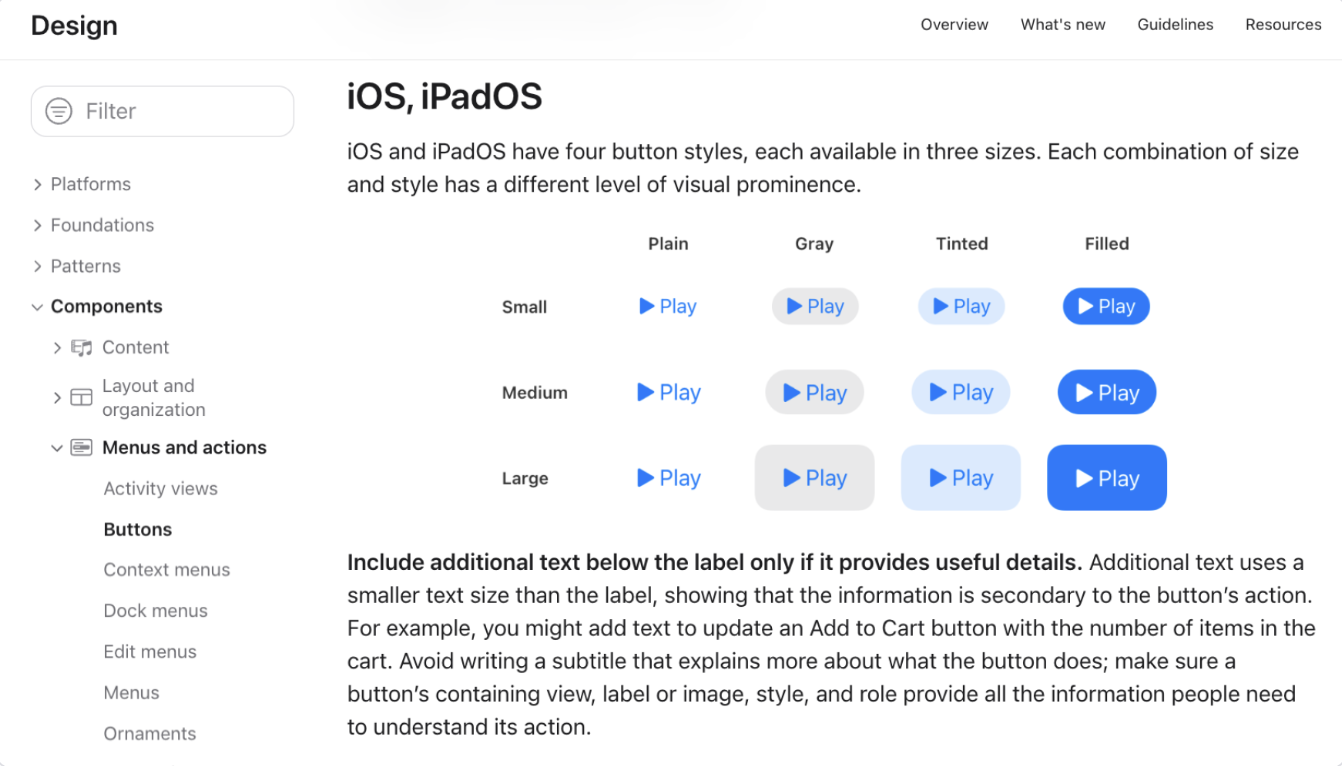
Apple Human Interface Guideline (바로가기)

구글과 애플의 운영체제 디자인 시스템은 현재 많은 디자인 시스템의 기준이 되고 있으며, 대부분의 현업 디자이너들이 기본적으로 참고하는 문서이다.
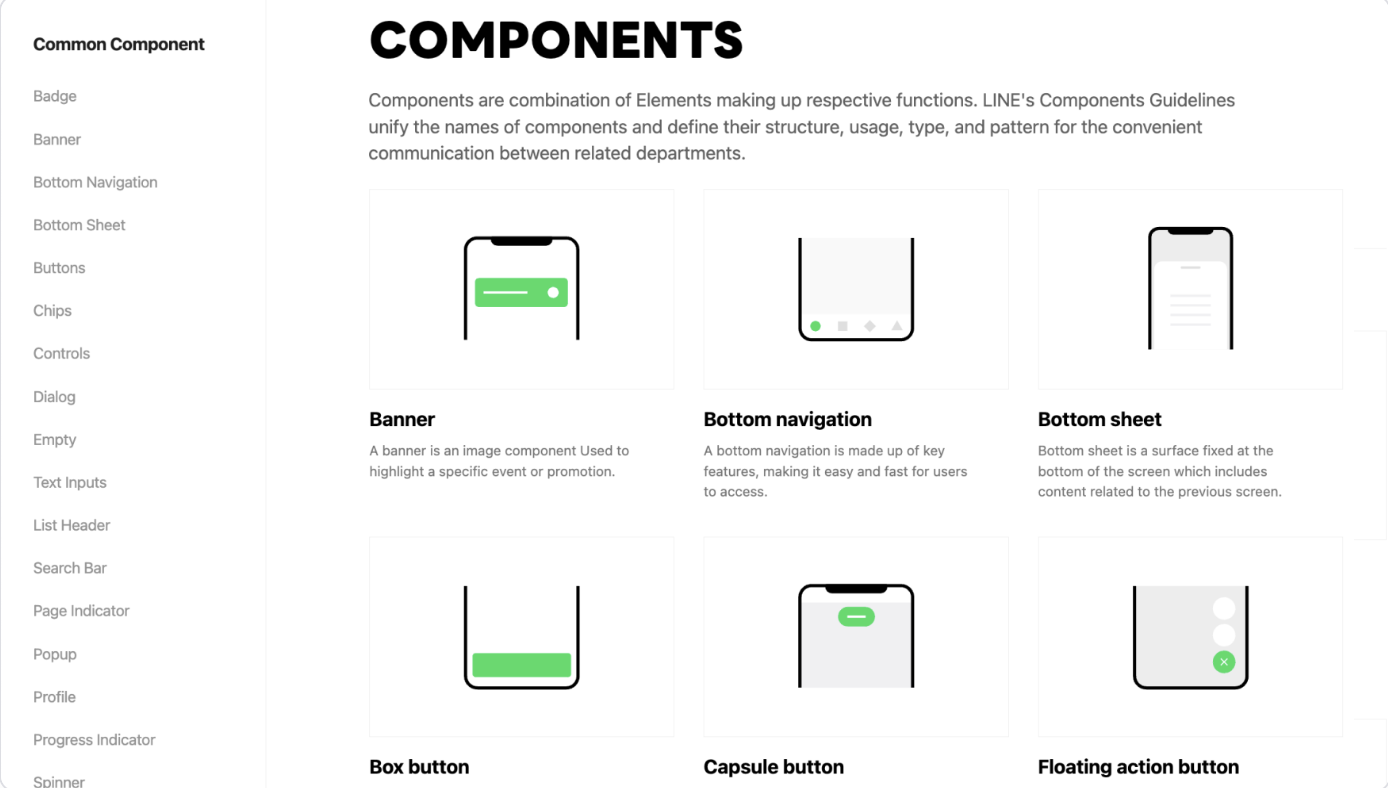
라인 디자인 시스템 (바로가기)

서비스를 통일된 디자인 언어로 일치시키기 위해 디자인 시스템을 구축했고, 2021년에 공개되었다.
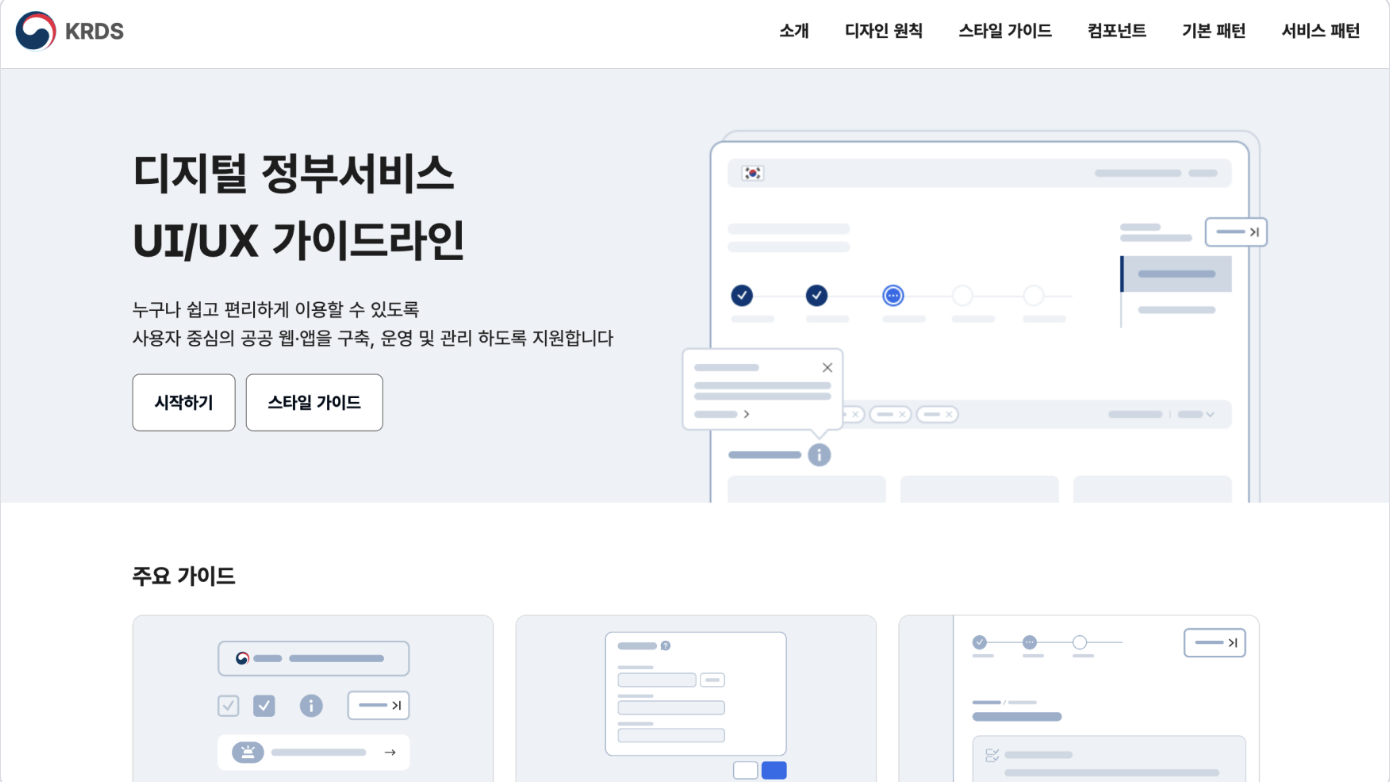
디지털 정부서비스 UI UX 가이드라인 (바로가기)

2024년 행정안전부가 발표한 디자인 시스템. 행정기관 및 공공기관이 준수해야 할 디지털 정부서비스 UI 가이드라인을 제공한다.
마무리 🤔
개인과제나 프로젝트를 하면서 기능구현에 집중하고 우선시하다보니, css는 비교적 신경을 안 쓰고 얼렁뚱땅 마무리하게 되었다. 단순 기능구현이나 개인과제는 단발성이니까 괜찮다고 할 수 있어도...
실무에 가면 유지보수와 또 디자이너와 협업하려면 디자인시스템에 대해 이해하고 중요도를 알아야 할 필요가 있어보여서 간단히 정리해보았다.
보기 좋은 떡이 먹기도 좋다고,,! 프론트엔드 개발자이니까 보여지는 부분에도 신경쓰도록하자!!👍
📚 참고자료

디자인은 역시 김하영