MBTI 개인과제 회원가입 부분을 구현하던 중 자꾸만 서버 에러가 났다.
4로 시작하는 에러는 뭐다? === 내 잘못이다.. 해서 엄청나게 고민해서 주말을 통째로 날려먹었다.
회원가입 기능 구현
Signup.jsx 컴포넌트
import AuthForm from "../components/AuthForm";
import { register } from "../api/auth";
import { Link, useNavigate } from "react-router-dom";
const Signup = () => {
const navigate = useNavigate();
const handleSignup = async (formData) => {
//console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await register({
userId: formData.userId,
password: formData.password,
nickname: formData.nickname,
});
// console.log("회원가입 응답:", response);
if (response.success) {
register(response.token);
navigate("/login");
} else {
throw new Error("토큰이 응답에 포함되지 않았습니다.");
}
} catch (error) {
if (error.response) {
console.log("서버 응답 확인:", error.response.data); // 서버가 반환한 메시지를 출력
} else {
console.log("요청 오류:", error.message);
}
}
};
return (
<div>
<div>
<h1>회원가입</h1>
<AuthForm mode="signup" onSubmit={handleSignup} />
<div>
<p>
이미 계정이 있으신가요? <Link to="/login">로그인</Link>
</p>
</div>
</div>
</div>
);
};
export default Signup;
🤭 기대한 기능
: 아이디, 비밀번호, 닉네임을 입력하고 가입하기를 누르면 회원가입이 되면서 로그인 페이지로 리다이렉트 된다.
🚨 발생한 오류 첫번째

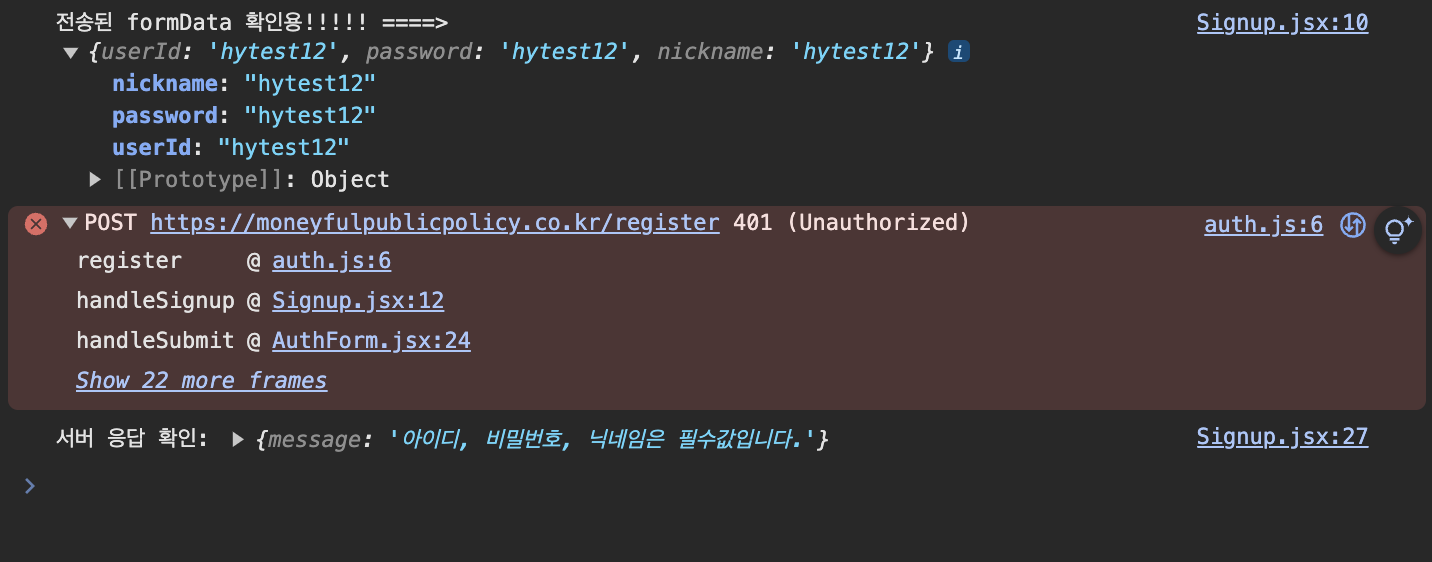
처음에 로직을 작성하고 전송된 formData를 확인하기 위해서 console.log를 찍어보았다.
그랬더니 userId로 값을 받아와서 Key 값을 바꿔줘야하나? 하고 나도 바꿔줬더니 api에서 내가 입력한 데이터를 읽지 못하고 오류메시지를 보냈다.
분명 formData에 내가 입력한 아이디, 비밀번호, 닉네임이 있으면 당연히 들어갈 줄 알았는데!!
알고보니 이렇게 api를 제공받아서 사용할 경우 정해진 key 명으로 작성해줘야했다.
🚨잘못된 코드
const handleSignup = async (formData) => {
console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await register({
userId: formData.userId, //🚨Key Error : userId
password: formData.password,
nickname: formData.nickname,
});
console.log("회원가입 응답:", response);
if (response.success) {
register(response.token);
navigate("/login");
} else {
throw new Error("토큰이 응답에 포함되지 않았습니다.");
}
} catch (error) {
if (error.response) {
console.log("서버 응답 확인:", error.response.data);//🚨에러 메시지 출력
} else {
console.log("요청 오류:", error.message);
}
}
};✅ 수정한 코드
const handleSignup = async (formData) => {
console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await register({
id: formData.userId, //✅ api에서 제공하는 Key명으로 수정하기
password: formData.password,
nickname: formData.nickname,
});
console.log("회원가입 응답:", response);
if (response.success) {
register(response.token);
navigate("/login");
} else {
throw new Error("토큰이 응답에 포함되지 않았습니다.");
}
} catch (error) {
if (error.response) {
console.log("서버 응답 확인:", error.response.data);//🚨에러 메시지 출력
} else {
console.log("요청 오류:", error.message);
}
}
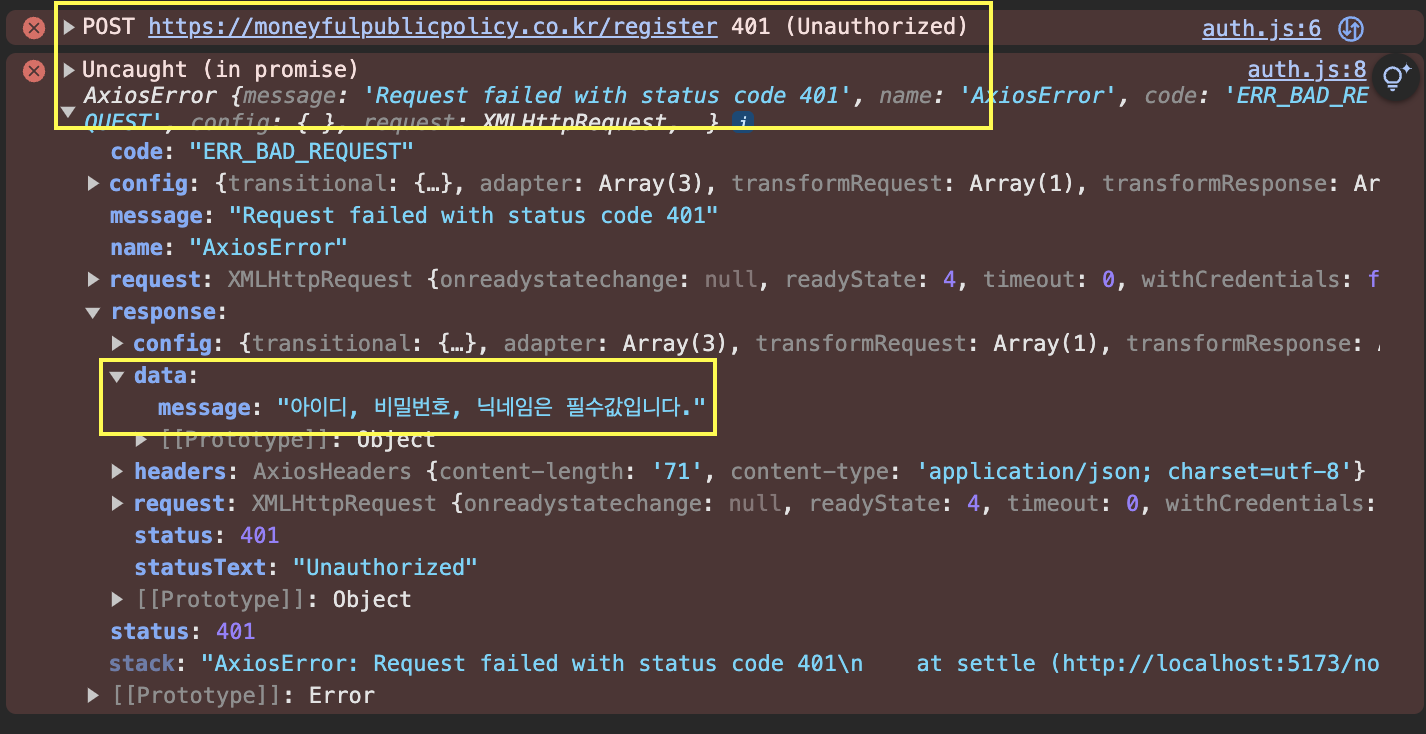
};🚨 발생한 오류 두번째
key 값을 옳게 바꿔주었는데도 여전히 빨간 오류창이 떴는데 이것도 해결하려고 찾기까지 오래걸렸다.

data 에 여전히 오류 메시지가 뜨고 회원가입할 때 사용한 register 함수에서 401 에러가 발생하고 있었다.
register 함수
export const register = async (userData) => {
const response = await axios.post(`${API_URL}/register`, userData);
console.log(response.data);
return response.data;
};콘솔로 response.data에 어떤 값을 받아오는지도 확인했는데 일단 큰 문제는 발견되지 않았었고
회원가입이 우선 되는데 똑같이 401 에러가 발생한다는게 의아했다.
회원가입이 되었는데요? 안 됐습니다… 이런 꼴..ㅎ
🚨잘못된 코드
if (response.success) {
register(response.token); //🚨에러 발생하는 원인!!!
navigate("/login");
} else {
throw new Error("토큰이 응답에 포함되지 않았습니다.");
}알고보니 이 if 조건문에서 register를 한번 더 실행시킨게 문제였다.
이미 위에 코드에서 register 함수를 사용해서 사용자의 데이터를 받아와놓고, 성공하면 다시 함수를 실행시켜버렸다.
그러면 이미 회원가입이 되었는데 또 회원가입을 하게 하니까 데이터도 문제가 되고 api 데이터도 문제가 되었던 것!
✅수정한 코드
const handleSignup = async (formData) => {
console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await register({ //✅ auth.js에서 만든 register함수 실행
id: formData.userId,
password: formData.password,
nickname: formData.nickname,
});
console.log("회원가입 응답:", response);
if (response.success) {
// register(response.token); //✅ 재호출 한 register함수 제거
navigate("/login");
} else {
throw new Error("토큰이 응답에 포함되지 않았습니다.");
}
} catch (error) {
if (error.response) {
console.log("서버 응답 확인:", error.response.data);
} else {
console.log("요청 오류:", error.message);
}
}
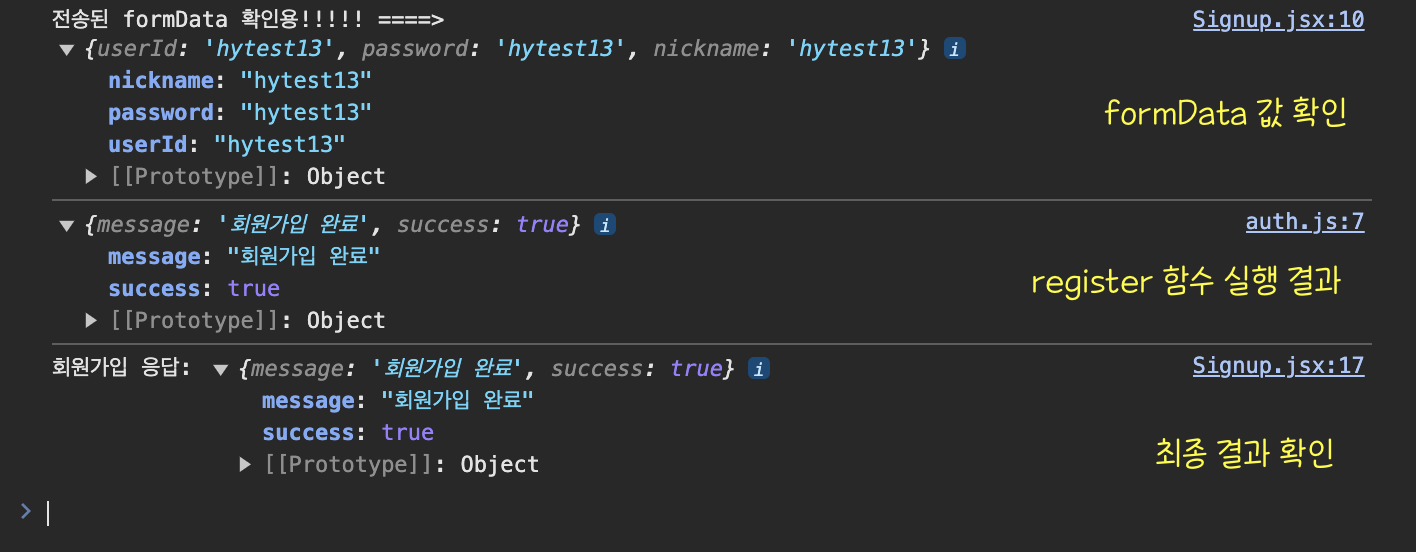
};이렇게 코드를 수정해놓고 확인하면~~~

요로코롬 회원가입이 잘 되는 걸 볼 수 있다!!👏👏
✅ 최종 완성된 코드
import AuthForm from "../components/AuthForm";
import { register } from "../api/auth";
import { Link, useNavigate } from "react-router-dom";
const Signup = () => {
const navigate = useNavigate();
const handleSignup = async (formData) => {
console.log("전송된 formData 확인용!!!!! ====>", formData);
try {
const response = await register({
id: formData.userId,
password: formData.password,
nickname: formData.nickname,
});
console.log("회원가입 응답:", response);
if (response.success) {
navigate("/login");
} else {
throw new Error("토큰이 응답에 포함되지 않았습니다.");
}
} catch (error) {
if (error.response) {
console.log("서버 응답 확인:", error.response.data);
} else {
console.log("요청 오류:", error.message);
}
}
};
return (
<div>
<div>
<h1>회원가입</h1>
<AuthForm mode="signup" onSubmit={handleSignup} />
<div>
<p>
이미 계정이 있으신가요? <Link to="/login">로그인</Link>
</p>
</div>
</div>
</div>
);
};
export default Signup;
이번 과제를 하면서 회원가입, 로그인 부분을 구현하는데 시간도 많이 들었고 이해 안 되는 에러를 잔뜩 만났다.
또 작성하겠지만 로그인 구현할 때 정말 많은 에러창을 단계별로 만났는데ㅋㅋㅋㅋ 데이터를 받아올 때 이 받아온 값이 어디에서 오는거고 어떤 값을 받아오는지 꼭 콘솔창을 전부 펼쳐서 확인해야겠다는 생각이 들었다..!!!
