하기 전부터 걱정이 잔뜩이었던 리액트 팀프로젝트
아니나다를까 기획부터 쉽지 않았지만 일단... 해봐야지
리액트 팀프로젝트 - 뉴스피드
01. 프로젝트 주제 정하기
레퍼런스를 보면서 생각보다 '뉴스피드' 라는게 엄청 많은걸 포함한다는 걸 알았다. 발제 노션에서 준 레퍼런스를 기웃기웃 거리면서 회의하다가 "자랑하고 싶은 것을 보여주는 공간" 으로 정했다.
또 프로젝트 이름은 뭐로 할건가.. 고민하다가 지피티를 갈궈서 “빛나다” + “우리” 를 결합해 자랑스러운 순간들이 빛나는 공간 이라는 의미를 담았다. 순 우리말의 조합이라 마음에 든다.💫
02. 뉴스피드 프로젝트 목표
- SPA with RRD
- HOOKS
- useEffect hook 이용하여 컴포넌트 기반 라이프 사이클 제어
- 반복되는 로직, 규모있는 로직은 custom hook으로 분리
- CRUD with Supabase
- CRUD는 데이터베이스까지, supabase를 통해 게시글을 fetching하여 컴포넌트에 보여주기
- 데이터 fetching 시, 컴포넌트 내부에 데이터를 주입하기 위해 useEffect를 사용
- 스타일링방식
- styled-components
- 디자인에 집착 금지!! 기능구현 우선!!
- context API 사용하여 전역상태 구현
- createContext, Provider, useContext
- git 협업 / Vercel 배포
03. 와이어프레임 구성
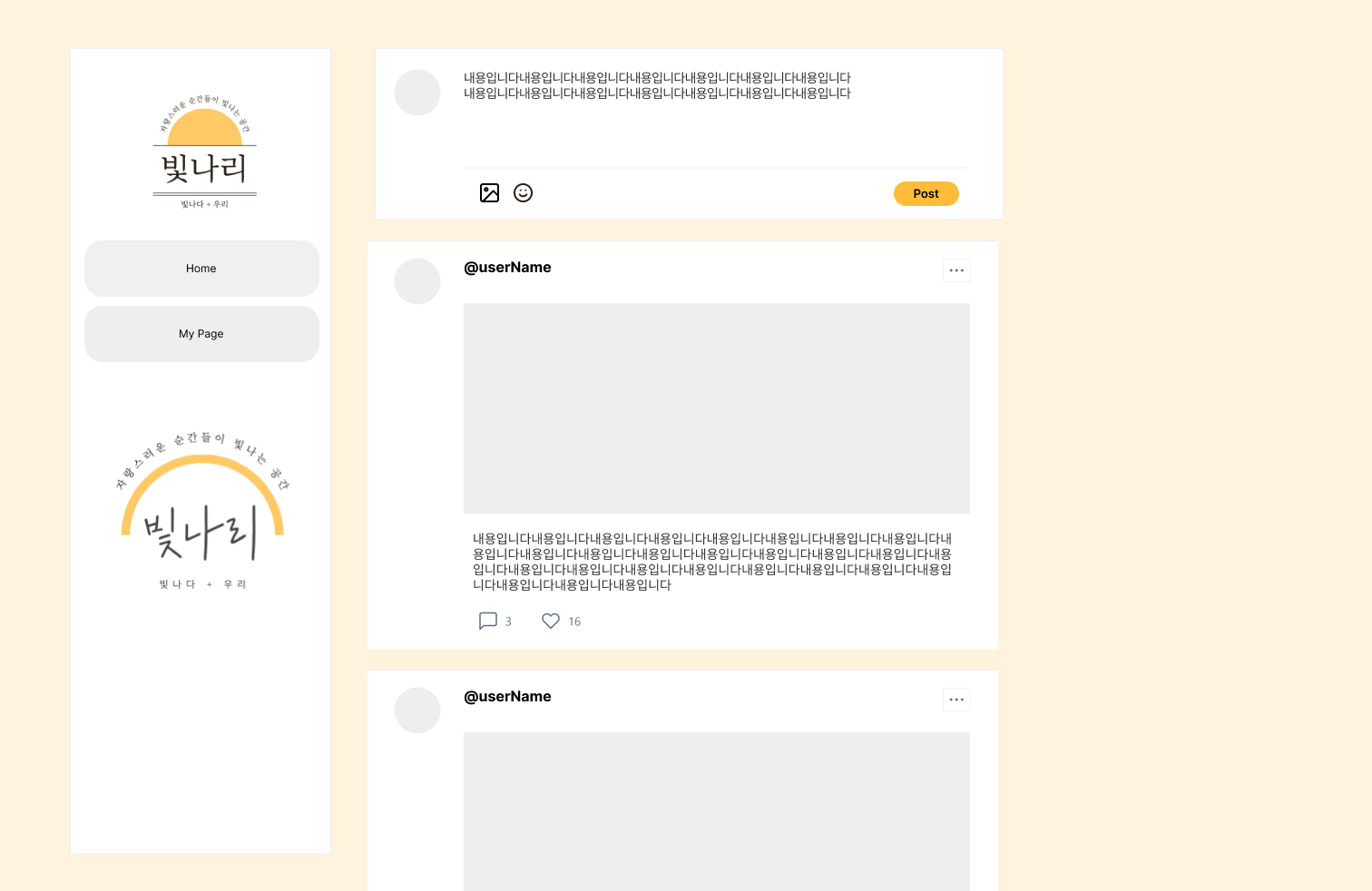
01. 메인페이지
브라우저를 열면 바로 보이는 페이지로 내가 구현하게 되었다.

supabase에서 저장된 데이터를 가져와서 뿌려주고 무한스크롤로 피드가 계속 보여지게 구현한다.
왼쪽 Home, My Page이 있는 nav는 고정되어있고 로그인을 하면 My page 버튼이 나오고 , 로그인 하지 않은 상태이면 회원가입, 로그인하기 버튼이 보여질 예정이다.
상단 피드를 작성하는 부분은 모달이나 페이지 이동이 아닌 클릭하면 바로 작성해서 게시할 수 있게 구현한다.
무한스크롤은 필수사항이 아니라서 후순위로 빼고 필수구현부터 빠르게 쳐내야지! (근데 특성상 무한스크롤도 필수라고 생각하고 가져가야 할 것 같다)
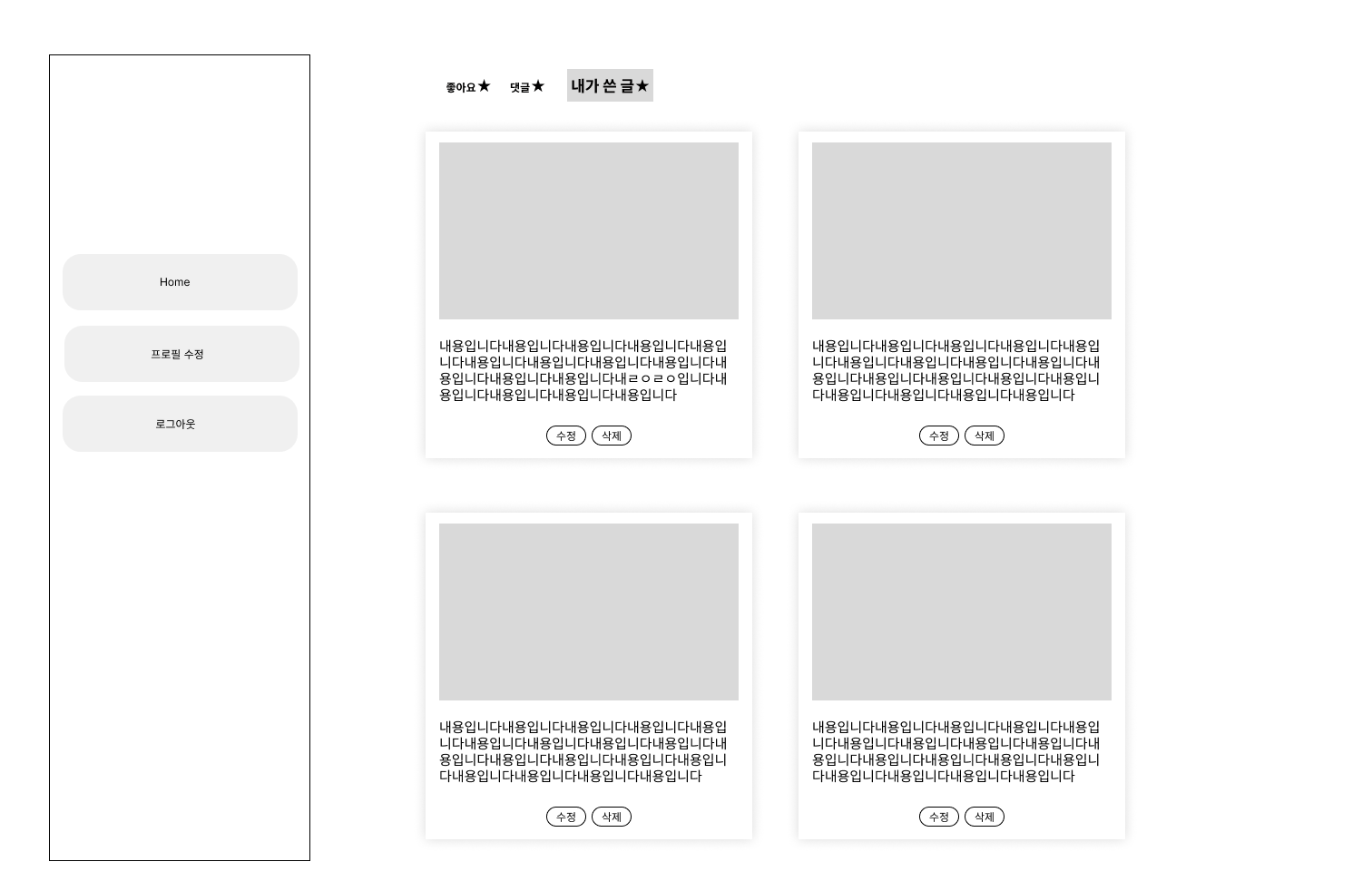
내 피드 페이지

내가 쓴 글이 모여있는 공간으로 여기서 수정, 삭제가 가능하다.
이 페이지에서도 메인페이지에 있던 nav와 버튼이 공통적으로 들어간다.
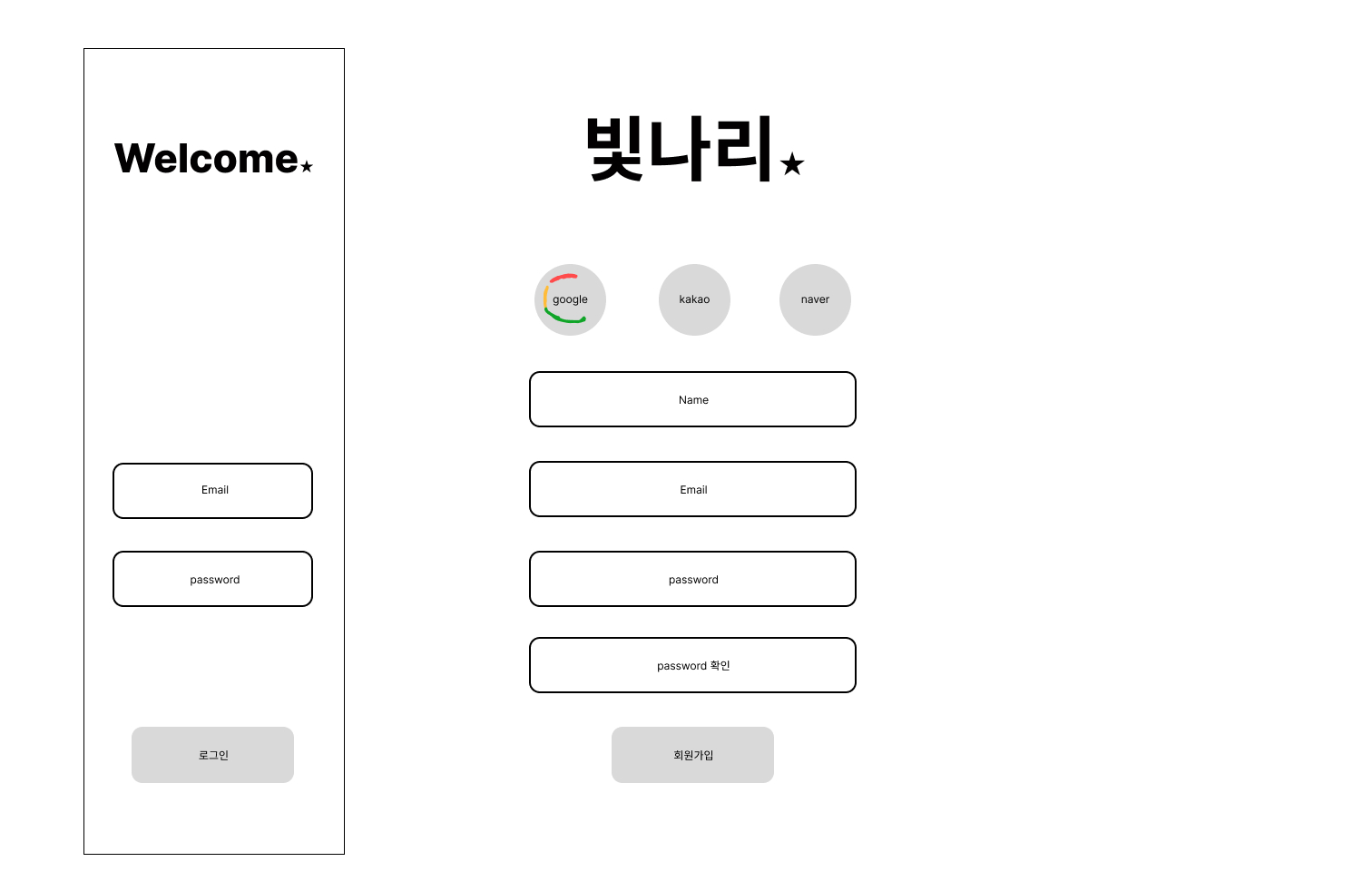
로그인 , 회원가입 페이지

구글, 네이버, 카카오 같은 소셜아이디로 로그인과 회원가입을 하게 할 것인지, 이메일과 비밀번호를 하나씩 입력해서 할 것인지는 아직 정해지지 않았는데 supabase를 활용해야하다보니 조금 더 프로젝트 목적에 맞고 우리 레벨에서 기간내에 구현할 수 있는 쪽으로 결정하게 될 것 같다.
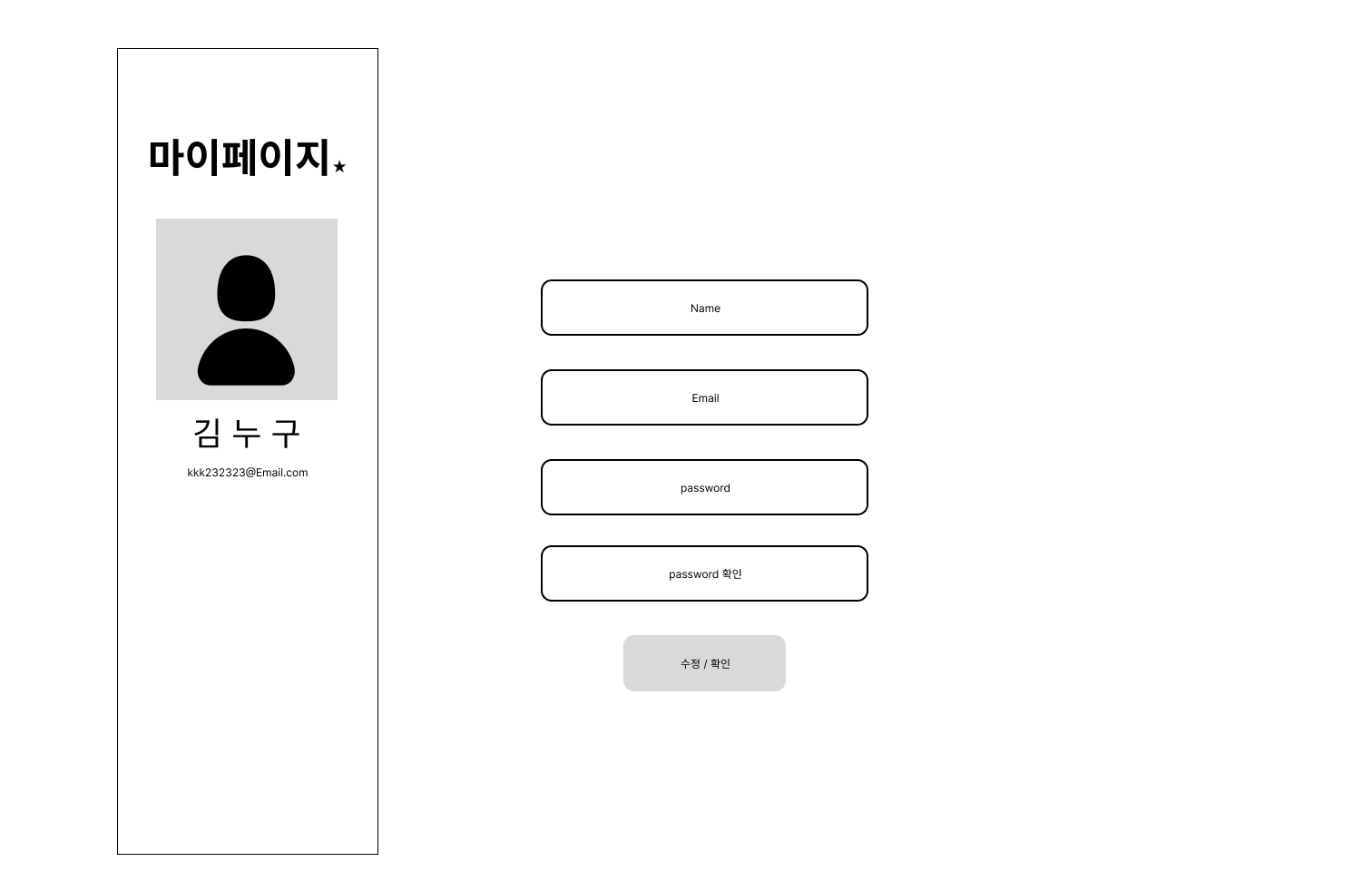
마이페이지

마이페이지.. 공간인데 내 정보를 수정하는 기능도 구현해야한다고 해서 만든 페이지이다.
여기서 개인정보를 수정할 수 있는데 디자인이 좀 밋밋하고 쓸데없이 페이지를 많이 차지하나 싶기도 하다…
선택 구현 사항

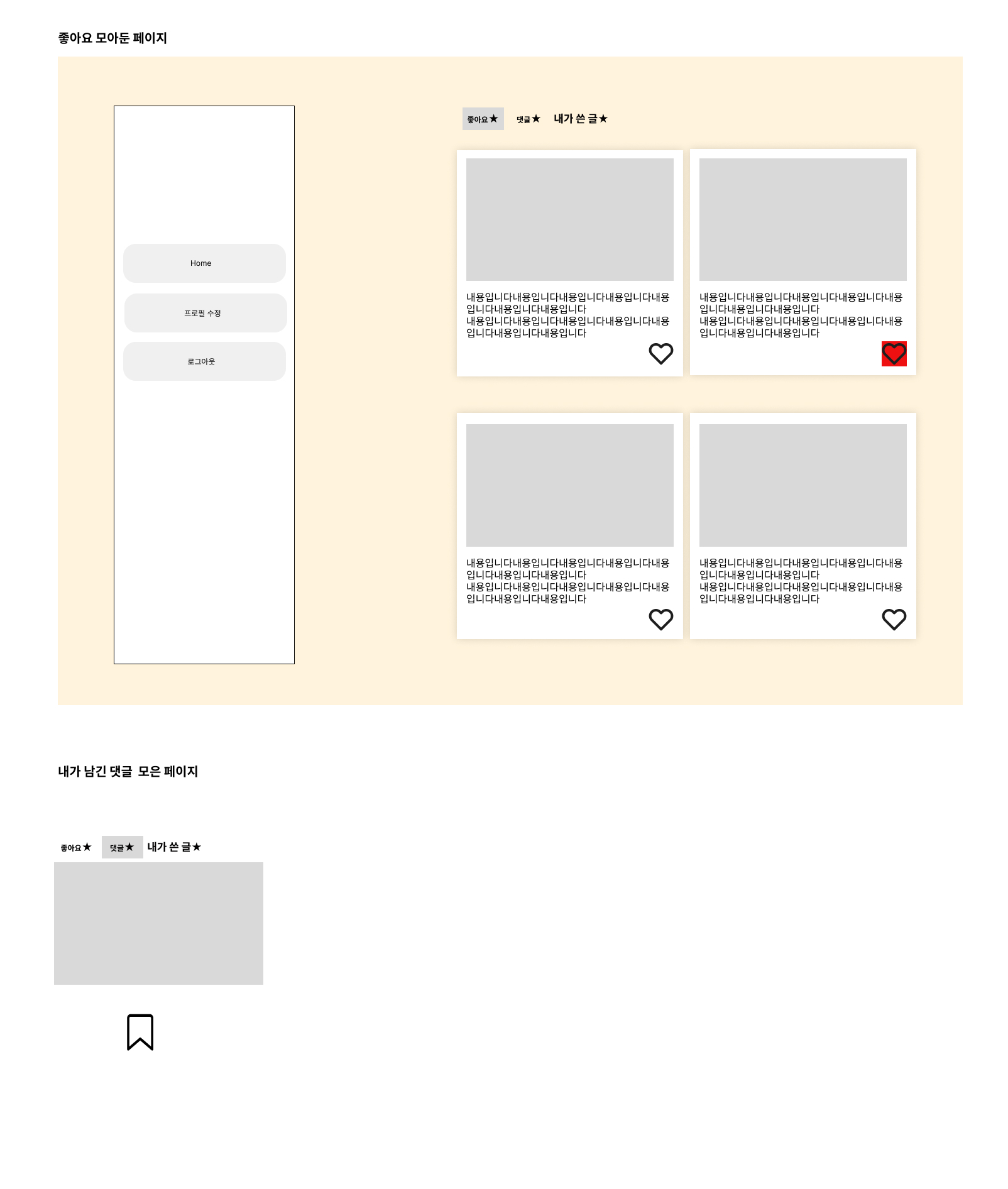
시간이 남!는!다!면! 구현할 페이지로 좋아요 눌렀던 게시글과 사용자가 남긴 댓글의 피드를 모아둔 공간이다.
좋아요 버튼을 누른 후 다시 렌더링 시키면 취소한 피드는 삭제되도록 만들 예정이다.
04. 고민할 것, 해야할 것
localstorage가 아닌 supabase에 저장되어 있는 글을 어떻게 가져오고 뿌릴 것인가…
검색해보니까 fetch를 useEffect 훅을 이용해서 가져오는 것 같은데 supabase를 강의들을 때 잠깐 쓴 거 말고는 경험이 없다보니 머릿속에 잘 그려지지 않는다.
무한스크롤을 구현할 때 리액트에서 제공하는 라이브러리도 있는 것 같고 API도 있는 것 같던데 어떤걸 쓰면 좋을지도 고민해봐야할 것 같다.
내일은 우선 기본 폴더만 만들어 놓은 git을 전부 pc에 clone하고 기능별 브랜치를 만들어서 이상없는지 서로 확인해준 다음 개인작업에 들어갈 것 같다.
무한스크롤 기능을 배워두고 나중에 캠프 끝나고 혼자 프로젝트 할 때 써보고 싶어서 욕심부리긴 했는데 엄청난 질문봇이 될 것 같다ㅋㅋㅋ 선택구현사항은 일단 무시(?)하고 필수구현만 집중해서 맡은 부분은 탈 없이 완벽하게 구현해보고 싶다.
자신없지만 해야지. 할 수 있다🔥 해보자🔥

할수있다~ 화이팅!