팀프로젝트
1.미니 팀프로젝트 | 팀소개 사이트 만들기 2 (모달 외부창 스크롤 막기)

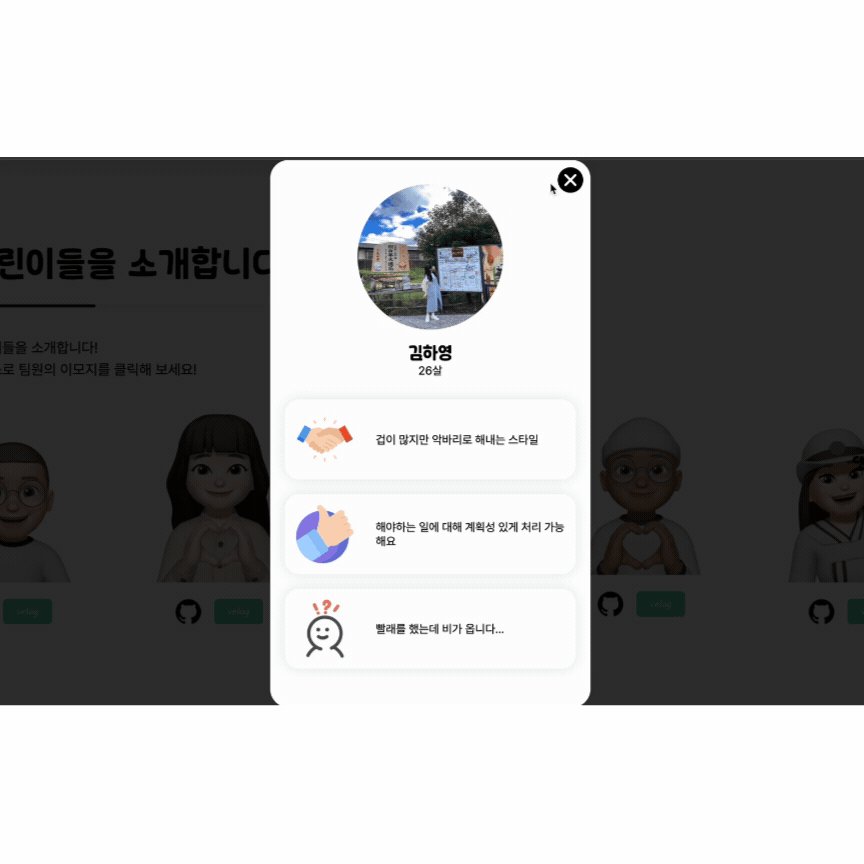
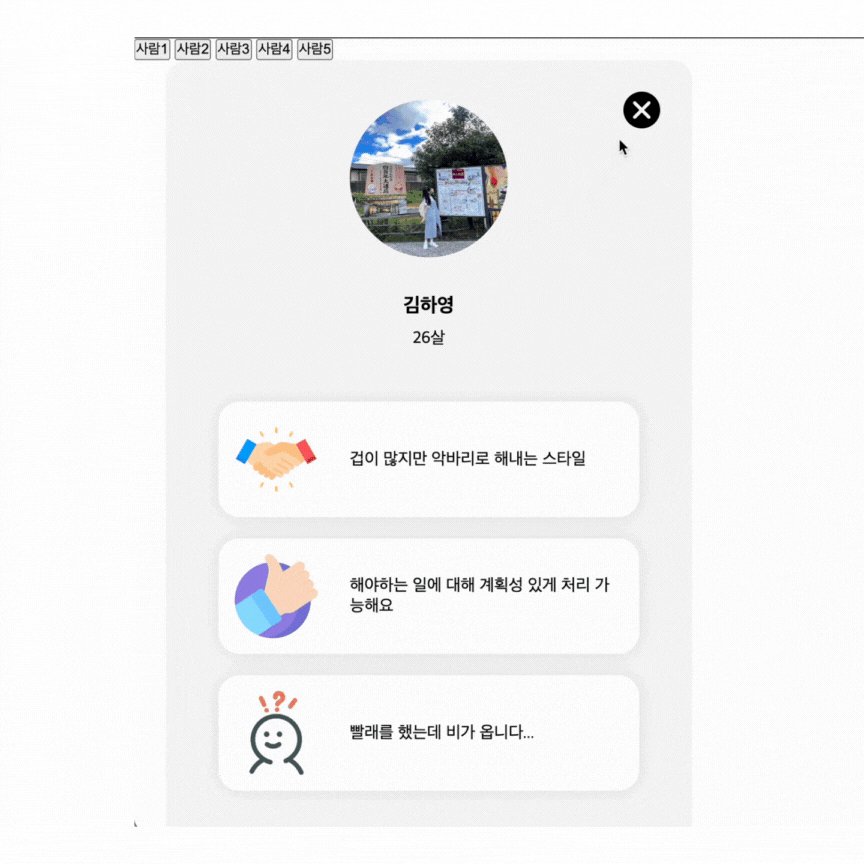
어제 각자 만든 섹션을 합치고 팀원 부분을 클릭했을 때 모달이 뜨게 하는 부분을 완성했었다.문제는 모달창이 뜨고 나서 마우스 휠을 만지면 바깥창이 스크롤이 되고 있었다!모달창 하나만 만들었을 때는 외부창이 없어서 이 부분까지는 생각을 못했는데 순간 까먹고 있던거다ㅜㅜ완
2.미니 팀프로젝트 | 팀소개 사이트 만들기 1

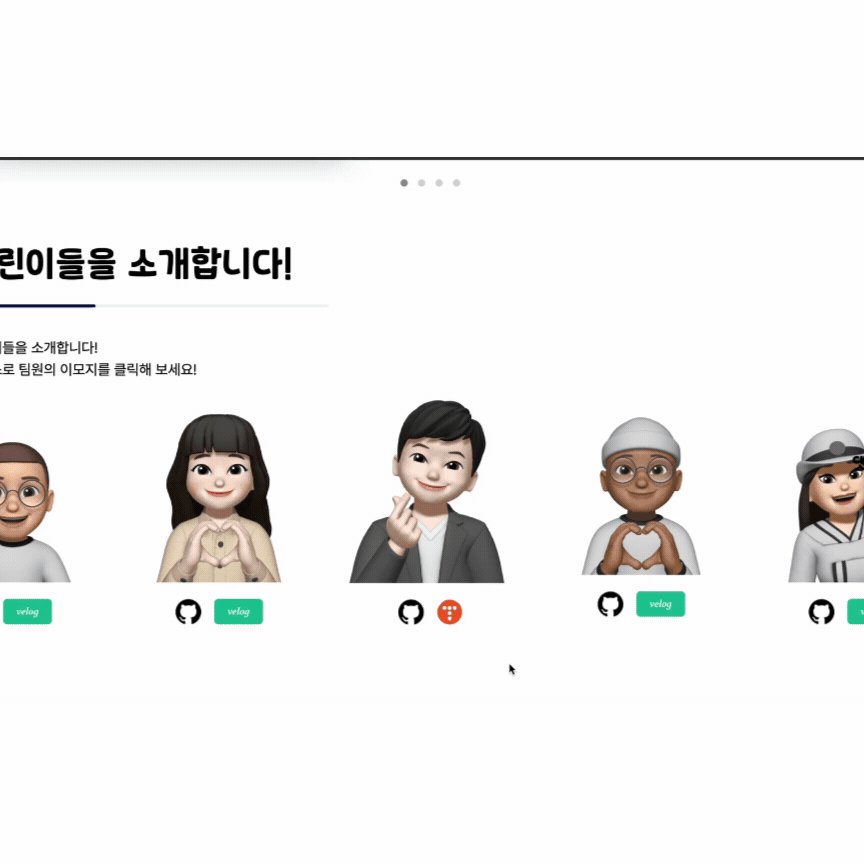
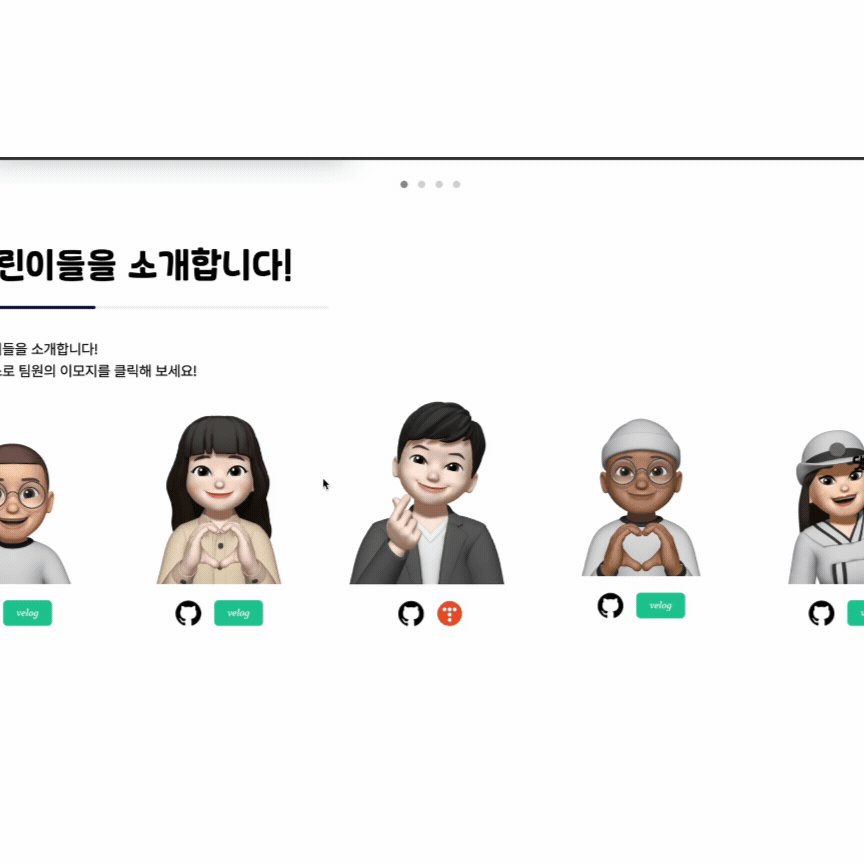
팀 소개 사이트 만들기 어제부터 시작한 팀프로젝트! 첫 과제는 "팀소개 사이트 만들기"였다. 개강날이었던 어제는 간단하게 인사를 나누고 피그마를 활용해서 간단한 와이어프레임을 만들었다. 구현할 기능 첫 화면에서 버튼을 클릭하면 해당 section으로 이동 팀원섹
3.미니프로젝트 | 발표 후 새로 알게된 내용 정리하기

4.5일정도의 짧고 간단한 프로젝트를 마치고 오늘 발표를 진행했다! 4번째조였는데 하필 우리 조 때부터 시간 관계상 빨리 진행한다고 해서 디테일한 코드리뷰를 받지 못해서 조금 아쉬웠다. 발표를 들으면서 다른 팀의 프로젝트를 볼 수 있었는데 튜터님께서 알면 좋은 css
4.미니 팀프로젝트 | 팀소개 사이트 만들기 3

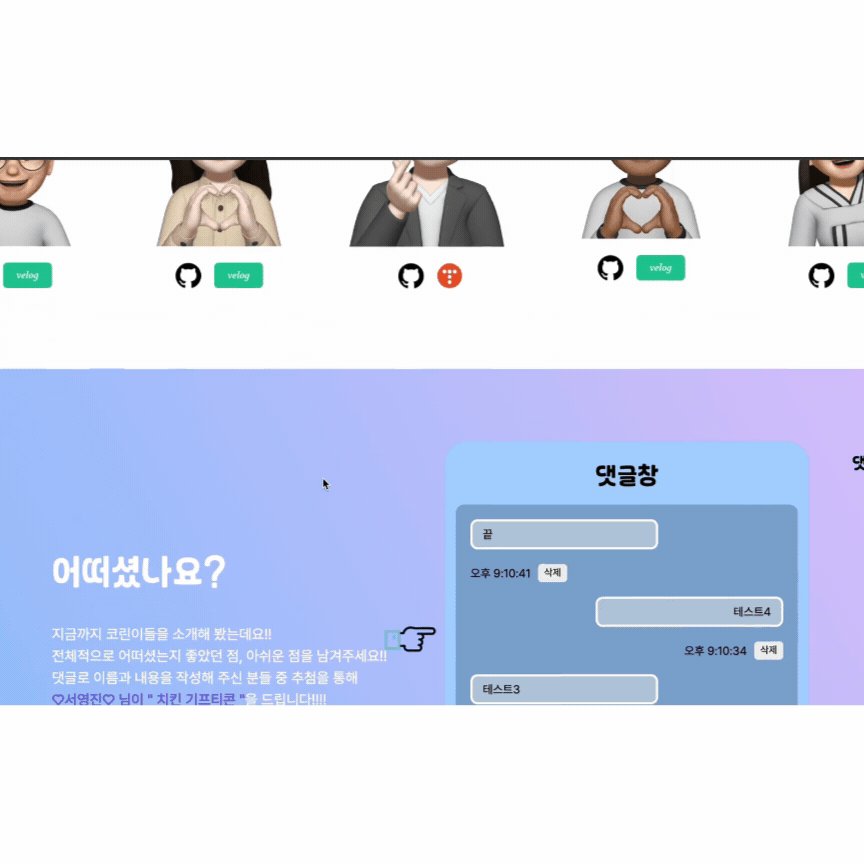
각자 작업한 section들을 하나의 index.html로 합친 최종 파일이 완성되었다~! 전체적인 코드들도 복습하면서 중간중간 있었던 에러들도 담아보려한다. 코드복습 겸 회고? 라고 보면 좋을 이번 포스팅! > ### 팀 소개 사이트 만들기 전체 코드 1. htm
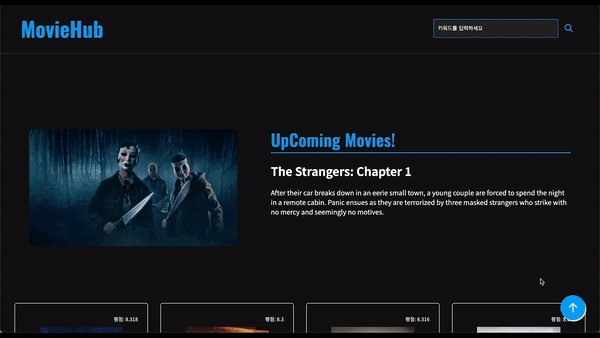
5.팀프로젝트 | 영화소개 사이트 만들기

두번째 팀프로젝트 회고🎉🎉 일주일이라는 시간이 어떻게 지나갔는지 모를만큼 빠르게 흘러간 두번째 팀프로젝트! 이번 프로젝트 주제는 개인과제로 만들었던 영화소개사이트를 디벨롭하는 것이었다. 우선 발제 끝나고 개인과제들을 쭉 보면서 누구 과제를 선택할지 살펴보았다.
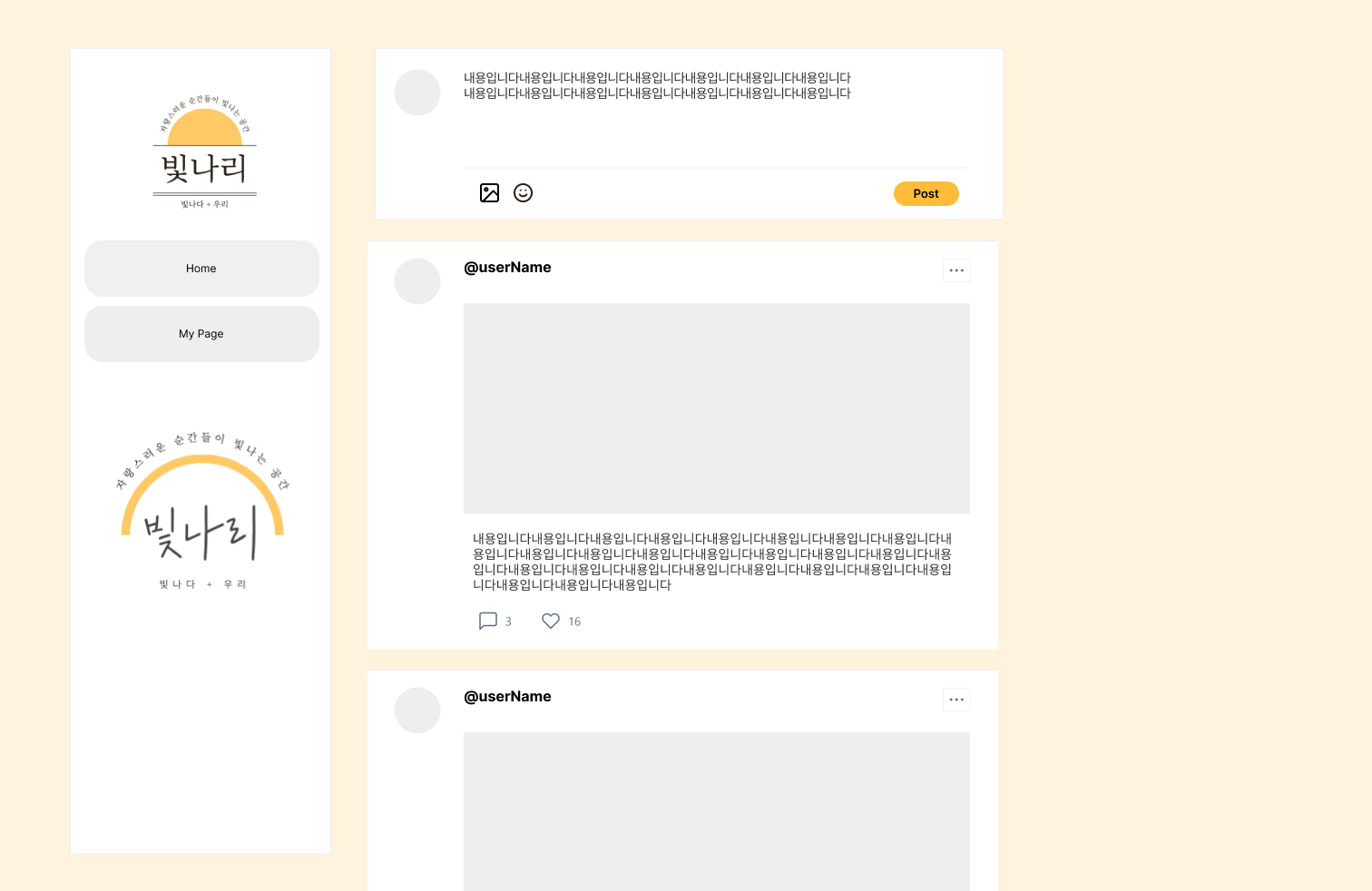
6.React | 뉴스피드 프로젝트 1일차 - 기획하기

하기 전부터 걱정이 잔뜩이었던 리액트 팀프로젝트 아니나다를까 기획부터 쉽지 않았지만 일단... 해봐야지 > ## 리액트 팀프로젝트 - 뉴스피드 01. 주제 레퍼런스를 보면서 생각보다 '뉴스피드' 라는게 엄청 많은걸 포함한다는 걸 알았다. 발제 노션에서 준 레퍼런스를
7.아웃소싱 프로젝트 - 기획하기

드디어(?) 시작된 아웃소싱프로젝트!발제 후 바로 팀 노션 작성하고 기획 및 와이어프레임 작업을 들어갔다.api를 활용해서 우리팀만의 아웃소싱 프로젝트 만들기가 주제이다.우리는 카카오api를 활용해보기로 했는데 맛집 추천, 카페 추천 같은건 너무 많아서 차별점을 두고
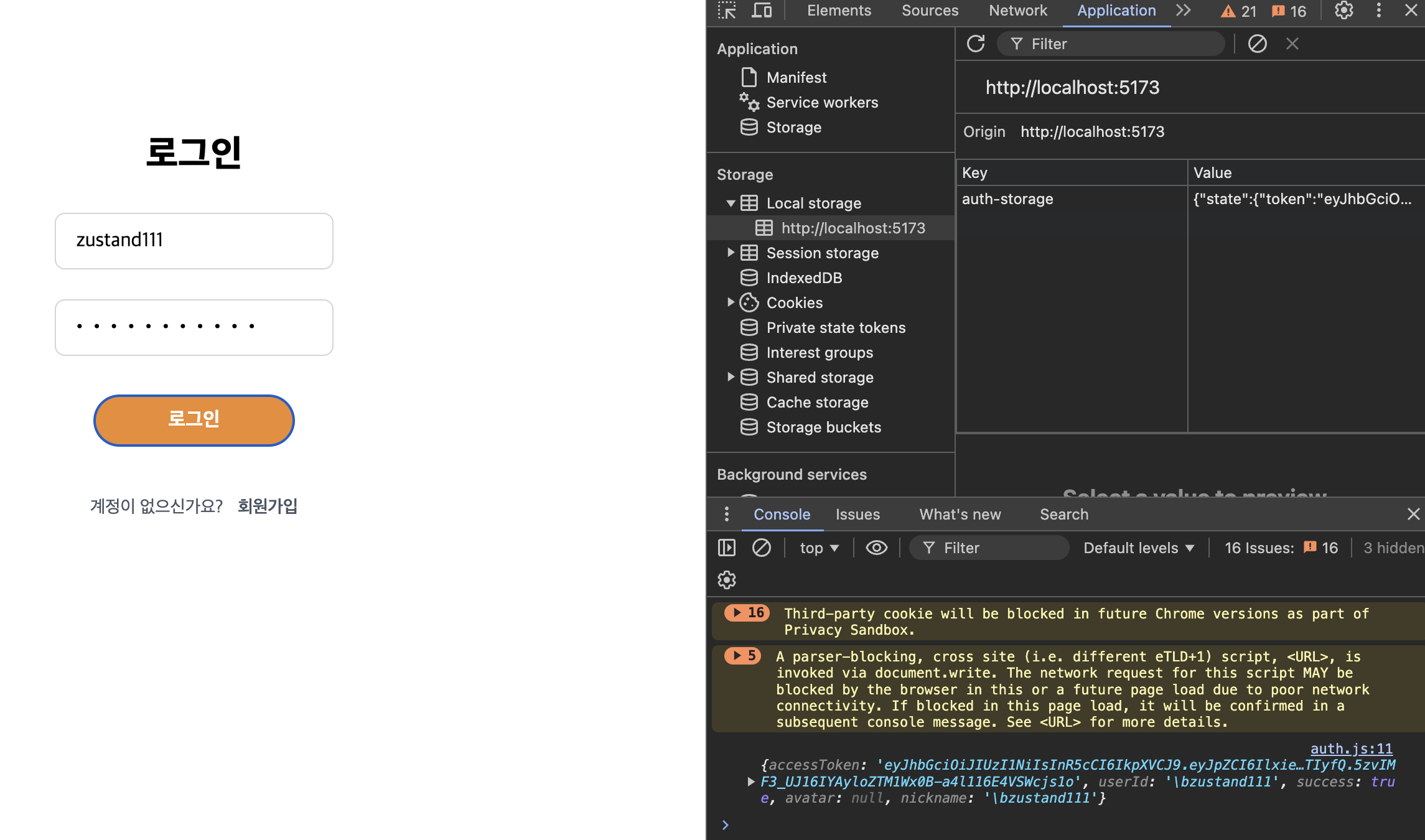
8.아웃소싱 프로젝트 - Zustand 로 회원가입, 로그인 리팩토링

팀프로젝트를 하면서 로그인, 회원가입을 추가하는게 좋을 것 같았다.회원만 지도를 활용해서 생성할 수 있도록 하고 비회원은 간단한 검색기능만 사용하도록 하면 조금 더 좋지 않을까... 하는 생각..!개인과제에서 짜둔 로그인, 회원가입 코드를 이번 기회에 Zustand로
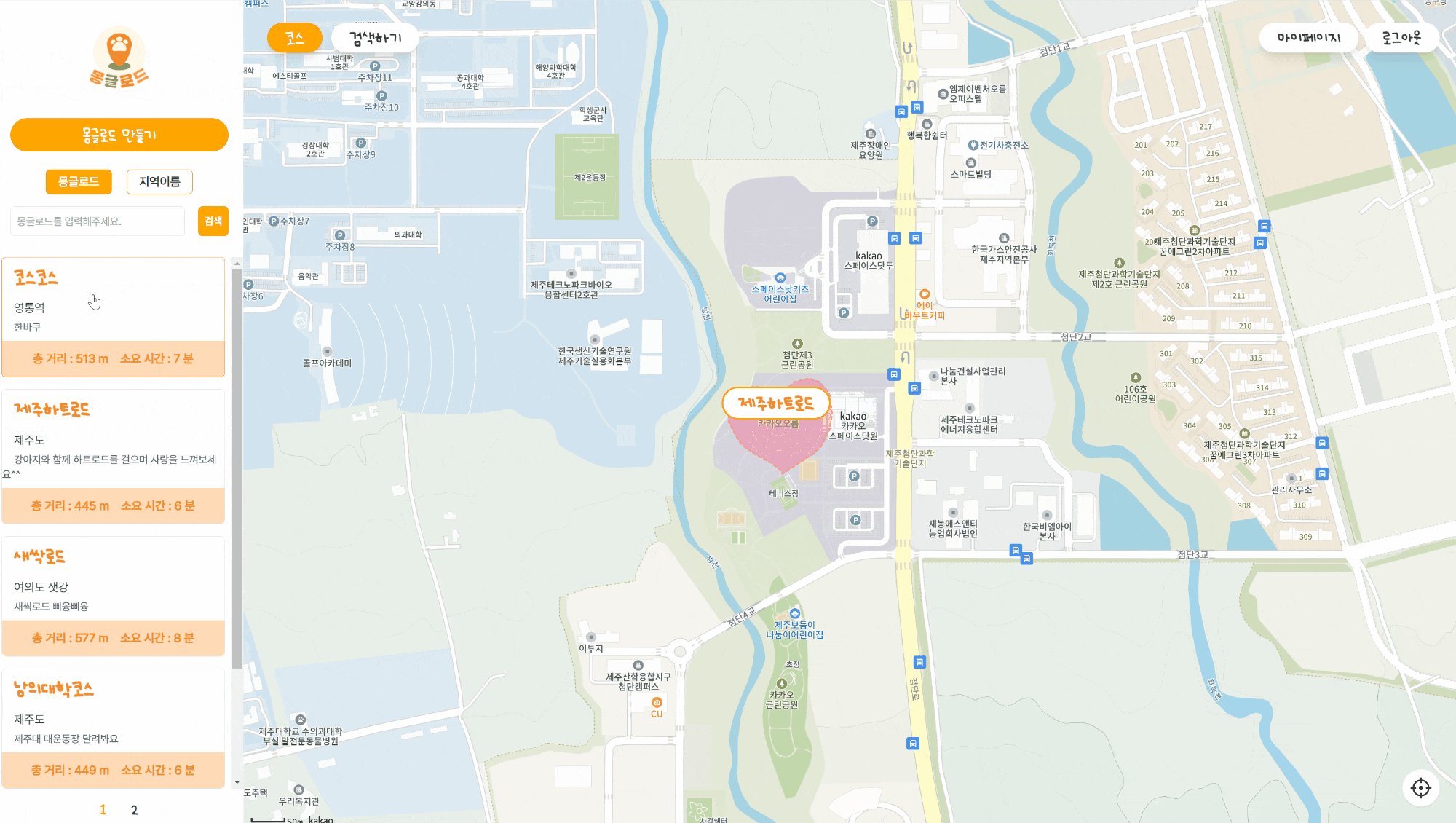
9.리액트 심화 팀프로젝트 트러블슈팅

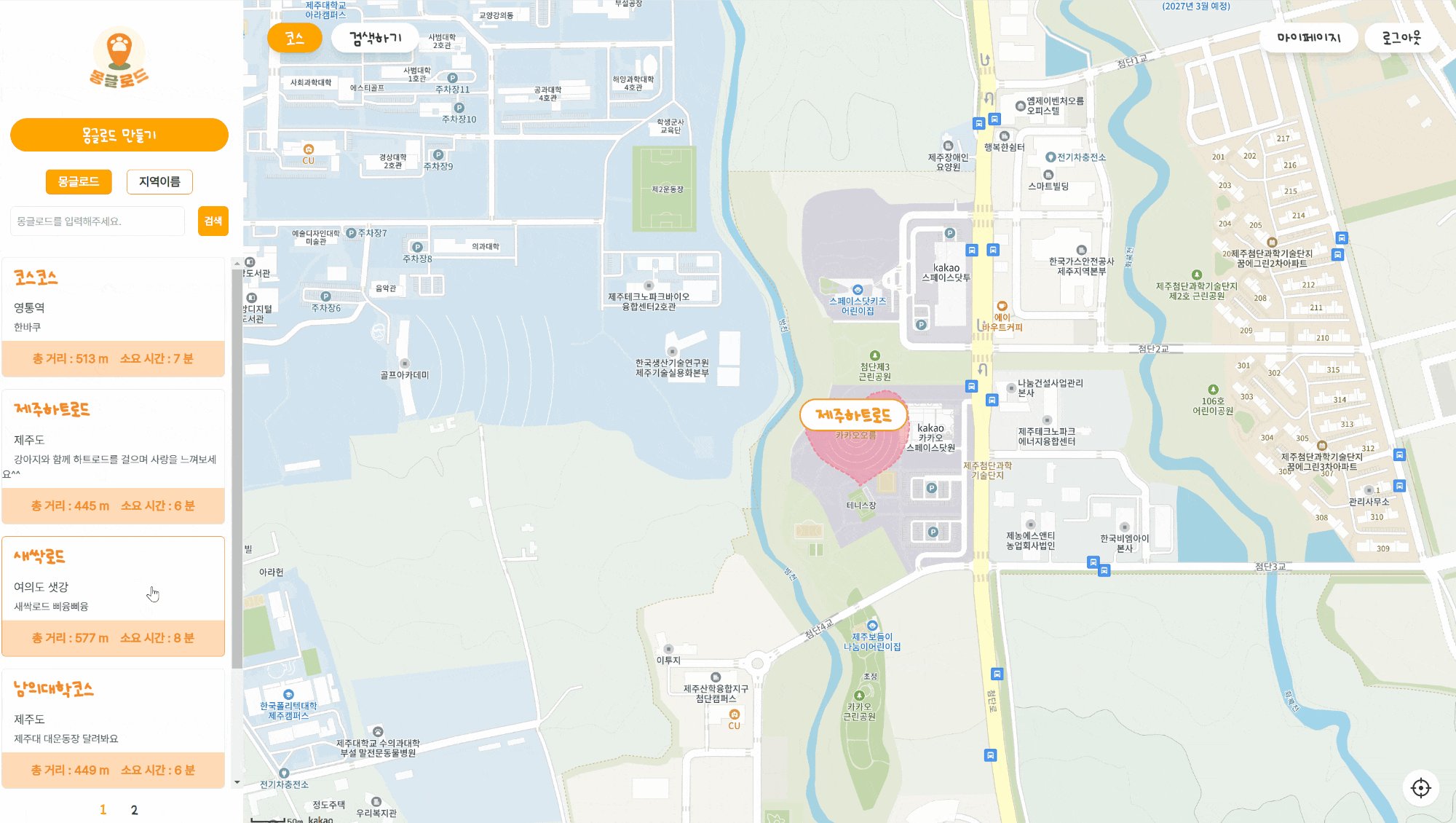
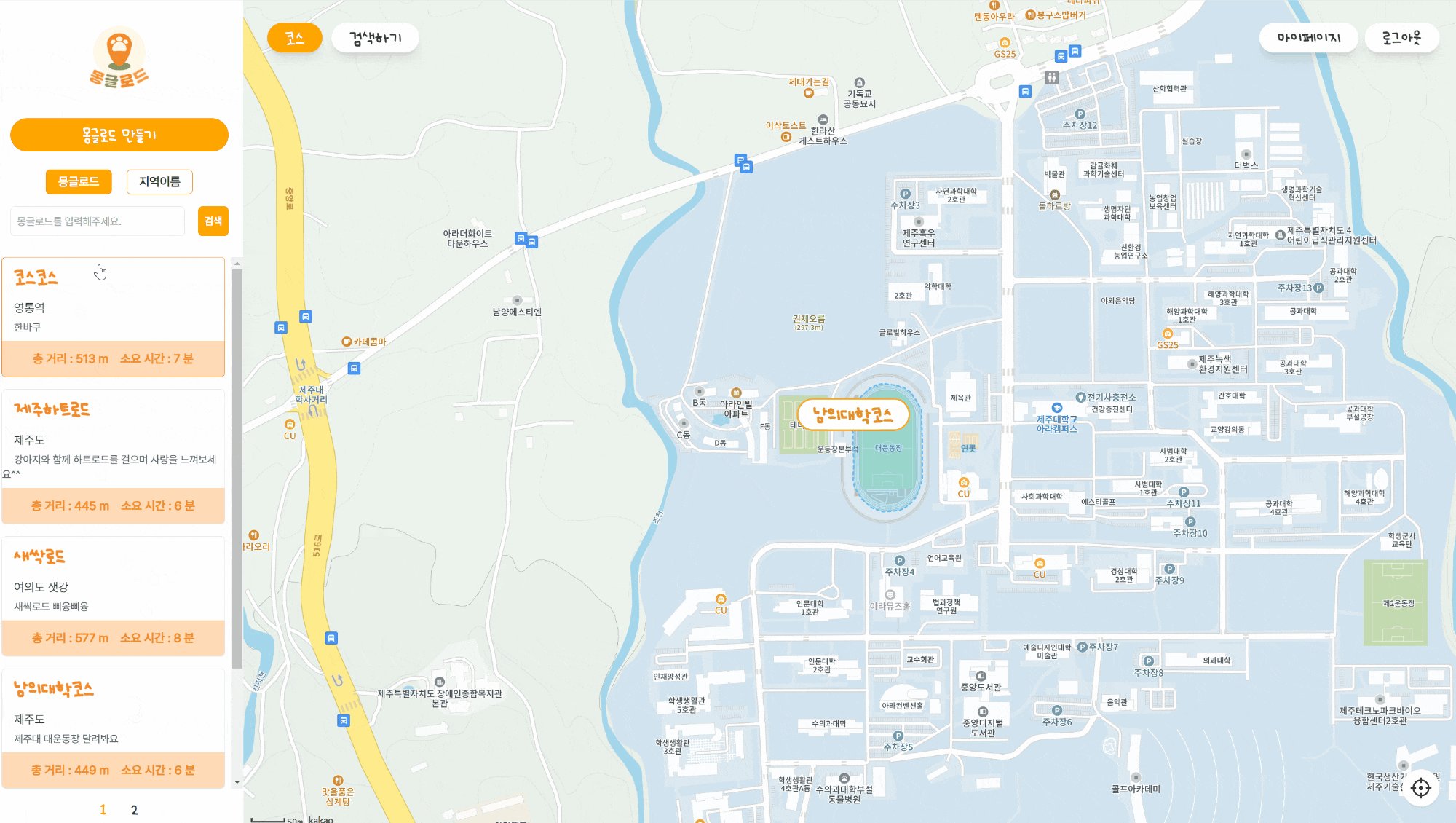
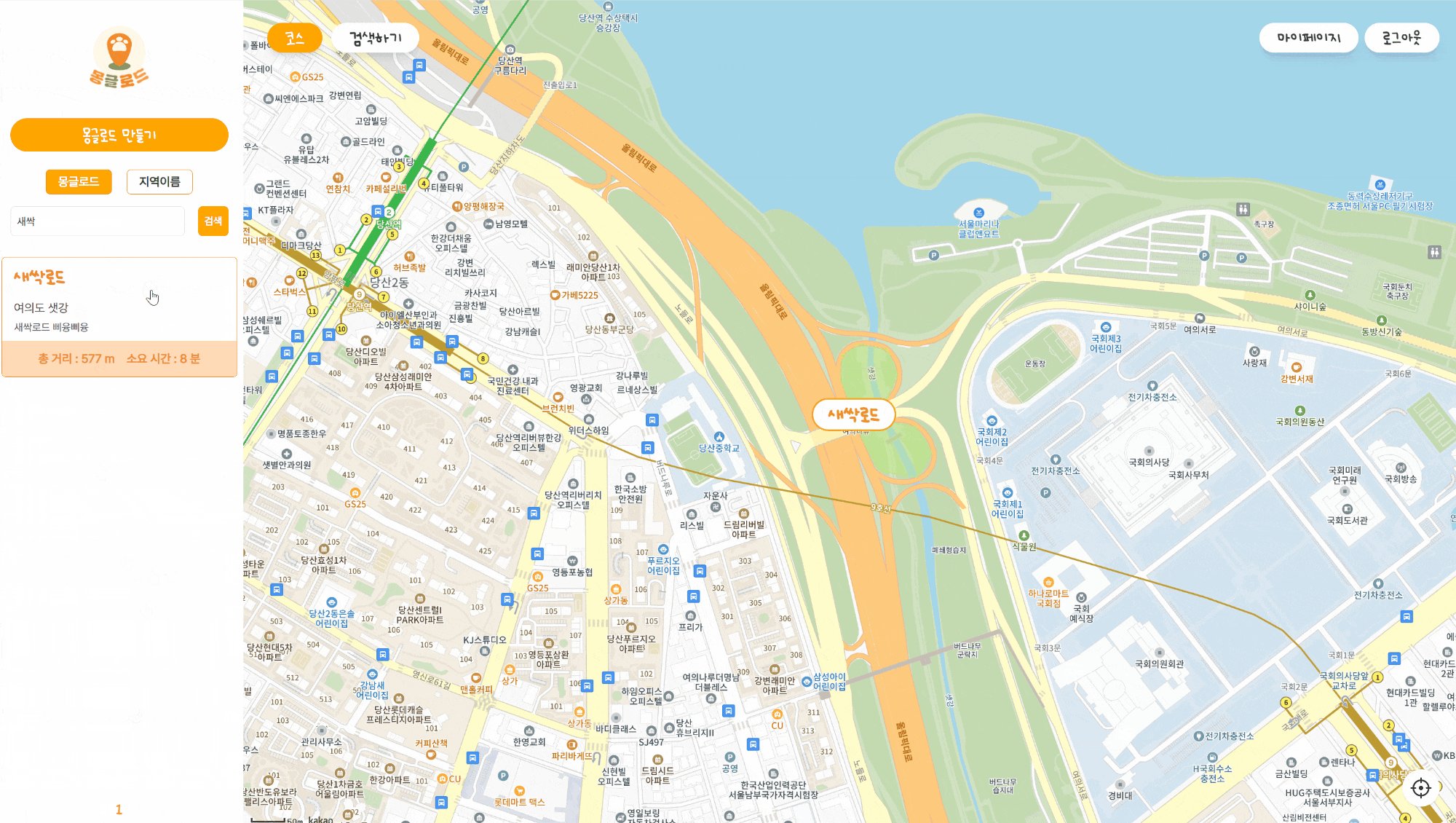
우리 조의 메인 기능은 지도 위에 산책로를 그리면 그 거리에 맞게 예상 시간과 총 거리가 계산되어 사용자에게 알려주어야한다.api 는 카카오 지도를 사용하기로 했고 그 중 선 거리 구하기 api 를 사용하려고 했는데, 다 만족스러운 기능이지만 직선밖에 되지 않는게 계속
10.아웃소싱 팀프로젝트 - 몽글로드 회고

길다면 길고 짧다면 짧은 아웃소싱 프로젝트가 끝났다.이제 내일부터는 타입스크립트와 Next.js를 배우게 된다. (사실 오늘부터 강의 들으랬는데 일단 회고하기^^)당일에 바로 회고한 경우는 드문데 이번에 바로 쓰는거 보면 꽤 애증의 프로젝트가 되었나보다. 나중에 리팩토
11.주특기 심화 팀프로젝트 | 스포티파이 API 활용하기

팀프로젝트 작업을 하면서 Spotify api를 활용해 Token을 받아오는 과정을 정리하였습니다.
12.Next.js + Supabase Vercel 배포 후 할 일

Next.js + Supabase Vercel 배포 후 url 변경 및 기타 사항에 대해 정리하였습니다.
13.최종팀프로젝트 - 주제 선정하기

본격적으로 시작한 팀프로젝트... 반타의적으로 하게 된 리더 역할이지만 하기로 한 건 내 선택이니까 잘 하고 싶어서 긴장을 많이 하고 시작했다. 팀편성과 아이스브레이킹을 일찍 해버려서 오늘은 바로 기획을 시작했다. 어제 얘기하면서 나왔던 주제들 + 튜터님들의 조언을
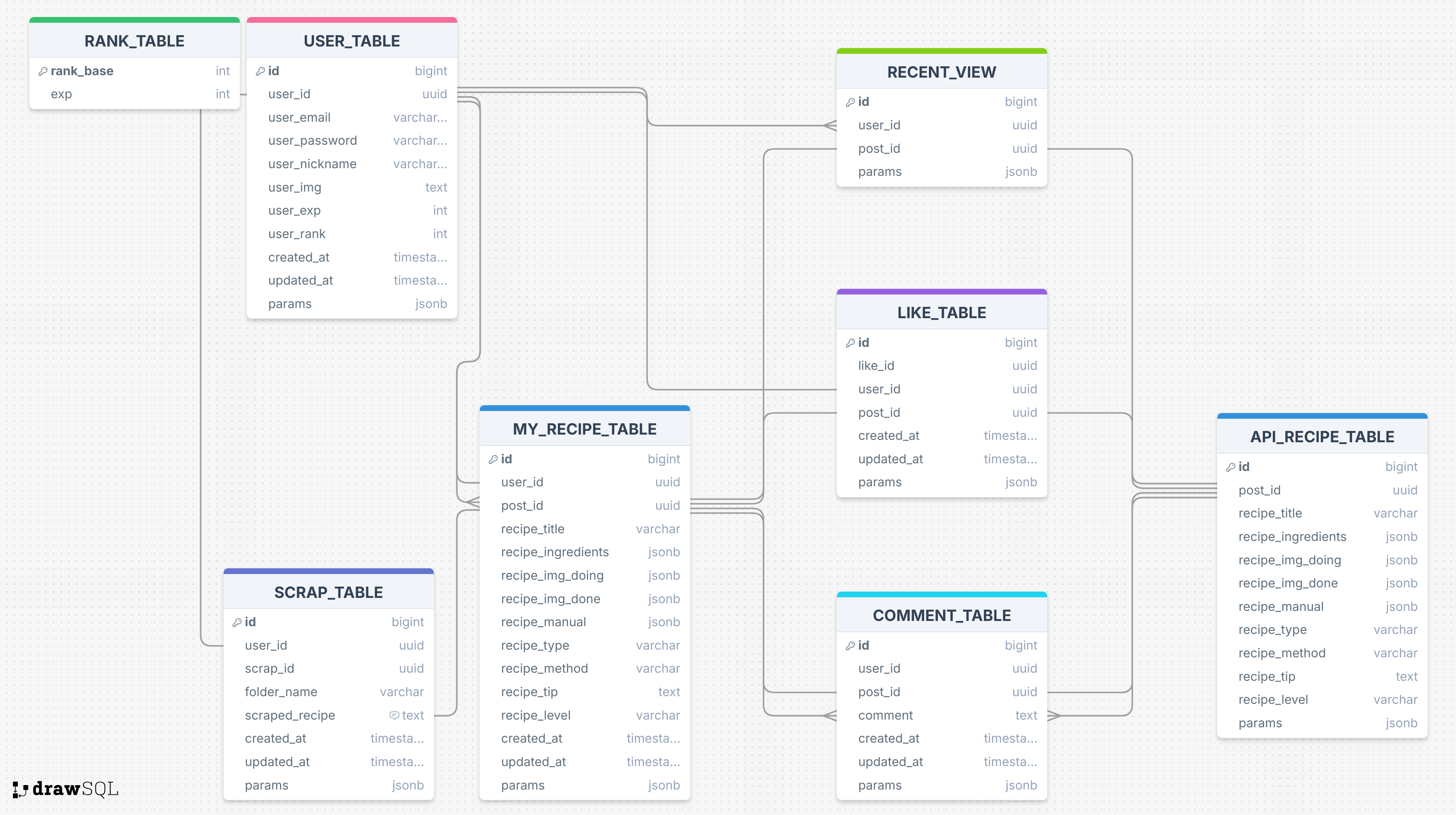
14.drawsql 을 사용해서 ERD 디비설계하기

팀프로젝트의 끝없는 문서화 작업...😭 이제 정말 끝이 보이는 것 같기도 하고?! 정보구조도, 전체적인 기능구현 디테일이 잡혀서 erd 설계를 하기로 했다. 저번 팀프로젝트에서는 시간도 촉박했고 바로 프로젝트에 투입되다보니 프로그램을 사용해서 erd 설계를 할 수 없었는데, 이번에는 우리가 db설계를 정말 꼼꼼하고 체계적으로 해야해서 저녁 이후 시간을 ...
15.최종 프로젝트 | 24.10.23 와이어프레임기반 회의

오늘 회의에서는 레시피 댓글 UI 수정, 경험치 부여 기준 설정, 댓글 수 제한, 레벨 테이블 생성, 스크랩 페이지 로직 및 데이터베이스 구조에 대해 논의했다. 이에 따라서 역할 분담도 했고 개인 브랜치도 만들어서 본격적으로 개발에 들어갈 것 같다! 👏 와이어프레임
16.최종 프로젝트 - 트러블슈팅 | Supabase 데이터로 변경하기

api에서 받아서 작업한 데이터를 Supabase 데이터로 변경하던 중 발생한 트러블 슈팅입니다.
17.최종 프로젝트 - 전역상태 관리 코드 수정 (!!의 쓰임)

Zustand 랑 TanStack Query 전역상태 관리 코드 수정하기
18.최종 프로젝트 - 잔잔한 트러블슈팅

오늘 하루 트러블슈팅 01. use client와 async/await 중첩사용 발생한 문제 💥 저녁에 PR 후 브라우저 실행을 시켰는데 개발자도구에 이런 에러가 나타났다. pull 받은 팀원의 코드를 살펴보았더니 아래와 같았다. "use client" 사용하면 async 는 사용할 수 없지요-! 구성 요소를 분리하고 async await를 사용...
19.최종 프로젝트 - supabase filter 메소드를 잘 말아보자...

댓글을 달면 경험치가 쌓이고 이 값을 활용해서 레벨업을 시켜주는 로직을 구현했다. 처음에는 정말 막막했는데 튜터님 + 팀원분들의 힌트 덕분에 생각보다 오래걸리지 않고 해결할 수 있었다. supabase에서 제공하는 메소드를 대충 알고 썼는데 이번 기회에 세밀하게 알게된 것 같다. > ## 레벨 업 기능 구현하기 + 약간의 트러블슈팅..? 💥 초기 코...
20.최종 프로젝트 - 사진 수정 및 업로드 구현하면서 느낀점

트러블슈팅인가..? 그건 아니지만 느낀점이 많았던 작업이라 TIL로 남겨보기로 했다.마이페이지에 사진이나 개인정보를 수정하는 기능을 구현해야 했는데 간단한 부분이지만 참 고생길을 걸었다...🫠본격적으로 팀프로젝트 기능구현하기 전에 React-hook-form 이랑 Z
21.최종 프로젝트 - supabase 소셜 로그인 시 데이터 받아오기 / .maybeSingle()로 좋아요 버튼 오류 해결하기

좋아요 버튼에서 발생한 콘솔에러와 supabase 소셜로그인 시 데이터를 받지 못하는 이슈
22.최종 프로젝트 - tailwind로 toast 알림창 만들기

원래는 toast 라이브러리로 만들 생각이었는데 이상하게 자꾸만 toasat css 쪽에서 에러가 발생했다.경고문구는 아래와 같았다.새 라이브러리를 찾아서 Next.js app router 버전과 잘 맞는지 등등 따져보기엔 시간도 부족하고 주 기능도 아니라 해결법이 없
23.최종 프로젝트 - 공용 컴포넌트로 재사용하기

팀프로젝트를 하면서 늘 고민하는 부분이 컴포넌트 재사용이었다. 꼭 해야지 해야지 하면서 늘 시간이 부족해서 못하거나 전문 디자이너 없이 각자 취향에 맞는? 그런 css 디자인을 해서 (쓰고 보니 말이 안되긴 함ㅎ) 버튼 정도 밖에 써보지 못했던 것 같다. 아니면 색상정도? 이번 최종 팀프로젝트를 하면서 레시피카드가 똑같이 사용되고 있었고 이번에는 꼭 하나...
24.최종 프로젝트 - 중간발표 피드백

벌써 최종프로젝트를 시작한지 3주가 지났다. 간단한 회고와 개선해야할 부분을 정리해보고 남은 2주동안 개선해보려고 한다. > ## 프로젝트 중간발표 피드백 튜터님 피드백 🧑🏻🏫 냉장고 탐험페이지 많은 양 데이터 모두 한번에 불러오는거 수정하기 수파베이스에서 select(*) 로 전부 불러오는거 필요한 부분만 불러오기 레시피 카드 이미지만 눌...
25.최종 프로젝트 - 페이지네이션 totalItems 데이터 오류

다른 폴더를 클릭한 후 “전체” 폴더로 가면 발생한 오류 냅다 이미지 하나 박고 시작하는 오늘의 포스팅... 분명 데이터가 있는데 이렇게 아무것도 없다고 떠버렸다. 위 사진이 실제 문제가 발생했을 때의 사진은 아니지만 이해를 돕기위해... 아무튼 데이터가 잘 담겨있
26.최종 프로젝트 | Notification API 로 웹푸시알림 구현하기

프로젝트에서 타이머를 구현했는데 타이머가 종료되면 웹 푸쉬알림이 오도록 구현하고 싶었다. + 소리까지 나온다면 좋을듯! 해서 구현방법을 구글링했다. PWA와 Notification API가 있었는데 타이머 기능은 팀 프로젝트에서 추가적인 기능이었고 특히나 푸쉬알림은 할 수 있다면 해보자!여서 최대한 간단하고 빠르게 구현이 가능한 것으로 해보기로 했다. ...
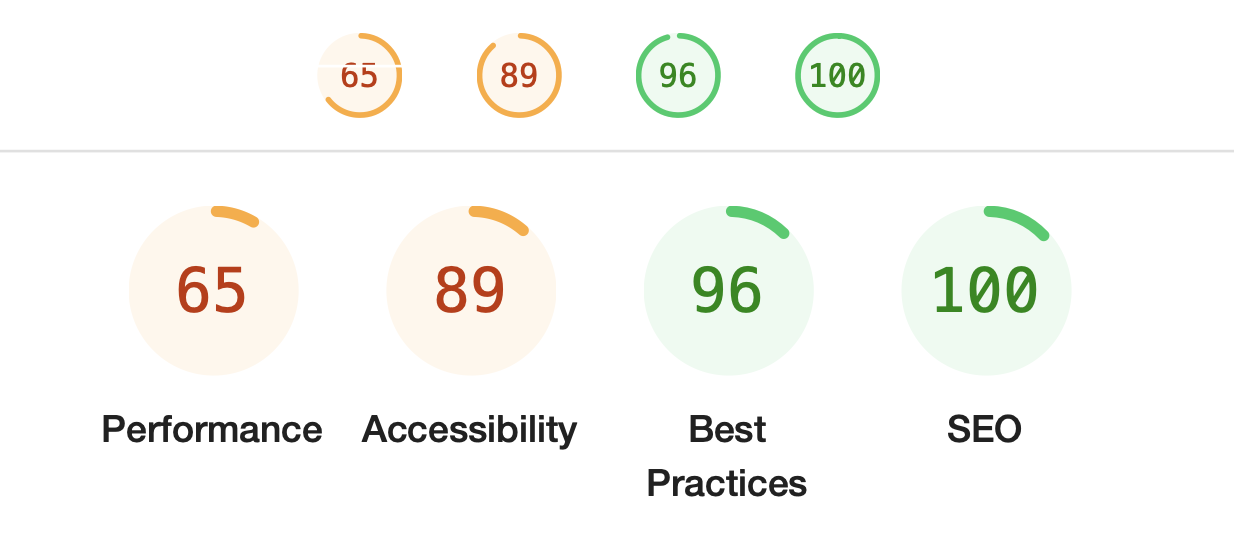
27.LightHouse 활용하여 성능 최적화하기

마이페이지 페이지네이션과 캐싱을 활용한 성능 최적화 중간발표 전 마이페이지 LightHouse 최종발표 마이페이지 LightHouse 🎉 65점 → 81점 개선된 점 First Contentful Paint (FCP): 0.8s → 0.3s ✨ 초기