오늘 강의에서 배운건 append, appendChild 그리고 이와 비슷한 after, prepend 등등...
이를 활용해서 html에 새로운 element를 만들기도하고 문자, 이미지를 추가해보기도 했다.
그럼 하나씩 정리해보도록 하자!
appendChild

appendChild 는 child 에서도 눈치챌 수 있듯이 뒤에 추가해준다.
text가 될 수 있고 img가 될 수 있다.
예시를 보면,
1. newImg라는 이미지태그를 createElement를 통해 만들었다. 따라서 현재는 태그만 만들어졌을 뿐 빈 이미지 태그이다!
2. newImg.src 를 통해 원하는 이미지 주소를 넣어서 이미지가 들어있도록 만들었다.
3. 이제 이미지까지 들어있는 newImg 를 appendChild를 통해 뒤에 추가해주었다.
✅ 결과 확인

이미지도 잘 들어갔고 마지막에 잘 추가 되었다.👍

똑같은 방법으로 text도 추가해보았다.
1. newH3라는 태그를 createElement를 통해 만들었다. (역시나 빈 h3 태그)
2. newH3.innerText 를 통해 원하는 텍스트를 넣어주고
3. newH3 를 appendChild를 통해 뒤에 추가해주었다.
append, prepend
appendChild 와 비슷하지만 최근에 나오고 더 유연한 방법이다. 주의할 점은 IE에서는 지원되지 않는다.
바로 예시를 보도록 하자.

appendChild와 방법은 똑같았다.
p 라는 변수를 만들고 append 로 텍스트를 추가해주었다.

append 와 비슷하게 생긴 prepend!
prepend : 이전 요소에 추가
append : 이후 요소에 추가
after, before
딱 봐도 앞 뒤에 추가할 수 있겠구나 하는 이름ㅋㅋ


만드는 방법과 출력화면은 동일하다.
insertAdjacentElement
이름도 장황하고... 이게 뭐람..ㅋ
h1 태그 뒤에 새로 만든 h2 태그를 추가할 예정이다.

예시를 보면,
1. h2라는 제목태그를 createElement를 통해 만들고 h2 에 텍스트가 추가되게 하였다.
2. insertAdjacentElement 중 afterend로 h2 가 h1뒤에 추가되게 만들었다.
⭐️ insertAdjacentElement 는insertAdjacentElement(position, element) 형태로, 위치와 element를 적어주어야한다.
position의 종류는 다음과 같다.
- 'beforebegin': 그 targetElement자체 이전
- 'afterbegin': targetElement 첫 번째 자식 바로 앞의 내부
- 'beforeend': targetElement 마지막 자식 바로 뒤의 내부
- 'afterend': 그 targetElement자체 이후
여기부터는 추가적으로 알아두면 좋을 것 같아서 같이 정리했다.
parentElement, childElementCount

parentElement 는 해당 요소의 부모요소를 알려준다.
위 예시를 보면
firstBold 라는 변수를 만들었고 parentElement 를 작성하니 해당 b태그의 부모요소인 p태그가 출력되었다.

childElementCount 는 해당 요소의 자식요소가 몇개 인지 알려준다.
⭐️ 부모요소는 1개이지만 자식요소는 여러 개 일 수 있다.
⭐️ 배열처럼 보이지만 객체이다!
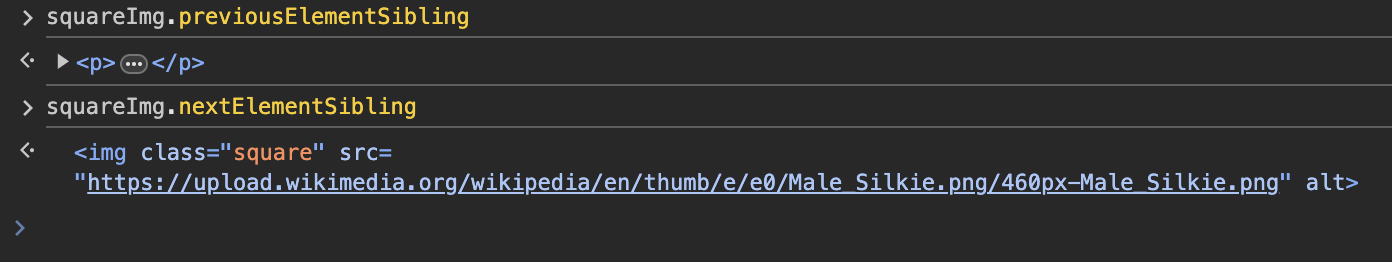
previousElementSibling, nextElementSibling

sibling 이 들어가면 형제관계라고 생각하면 쉽다.
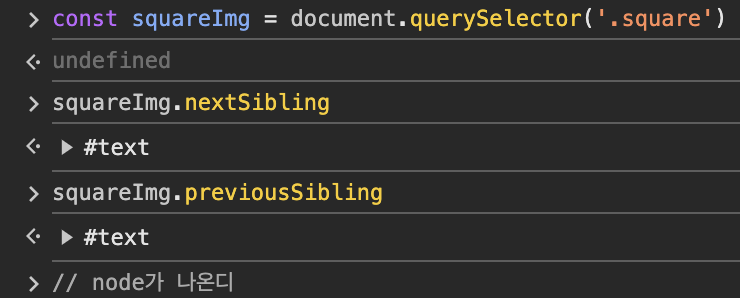
squareImg라는 변수의 이전 (previousElementSibling)과 다음(nextElementSibling) 을 찾을 수 있다.

추가적으로 알아둘 점은 'node'로 나온다는 점!
앞뒤로 추가하는..것만 해도 왜이리 많은건지..!
특히 insertAdjacentElement는 처음 들어서 당황했다. 역시 모르는게 천지삐까리인 자바스크립트 ~.~
다양하게 써보고 능숙하게 써볼 수 있도록 공부하자!
