javascript 강의 실습 마지막 단계 서버 환경을 구축해보며 마무리하려 한다.
지금까지 작업하면서 vscode의 Live Server를 사용해서 실행했는데 아래처럼 오류 화면이 뜨는게 문제였다.

이 화면이 뜨는 이유는 모든 상황에서 index.html파일을 반환하지 않기 때문에 에러가 발생한 것이다.
이를 해결하기 위해서는 서버 환경을 구축해야하고 간단하게 node.js 와 express.js 를 사용해보았다.
express.js
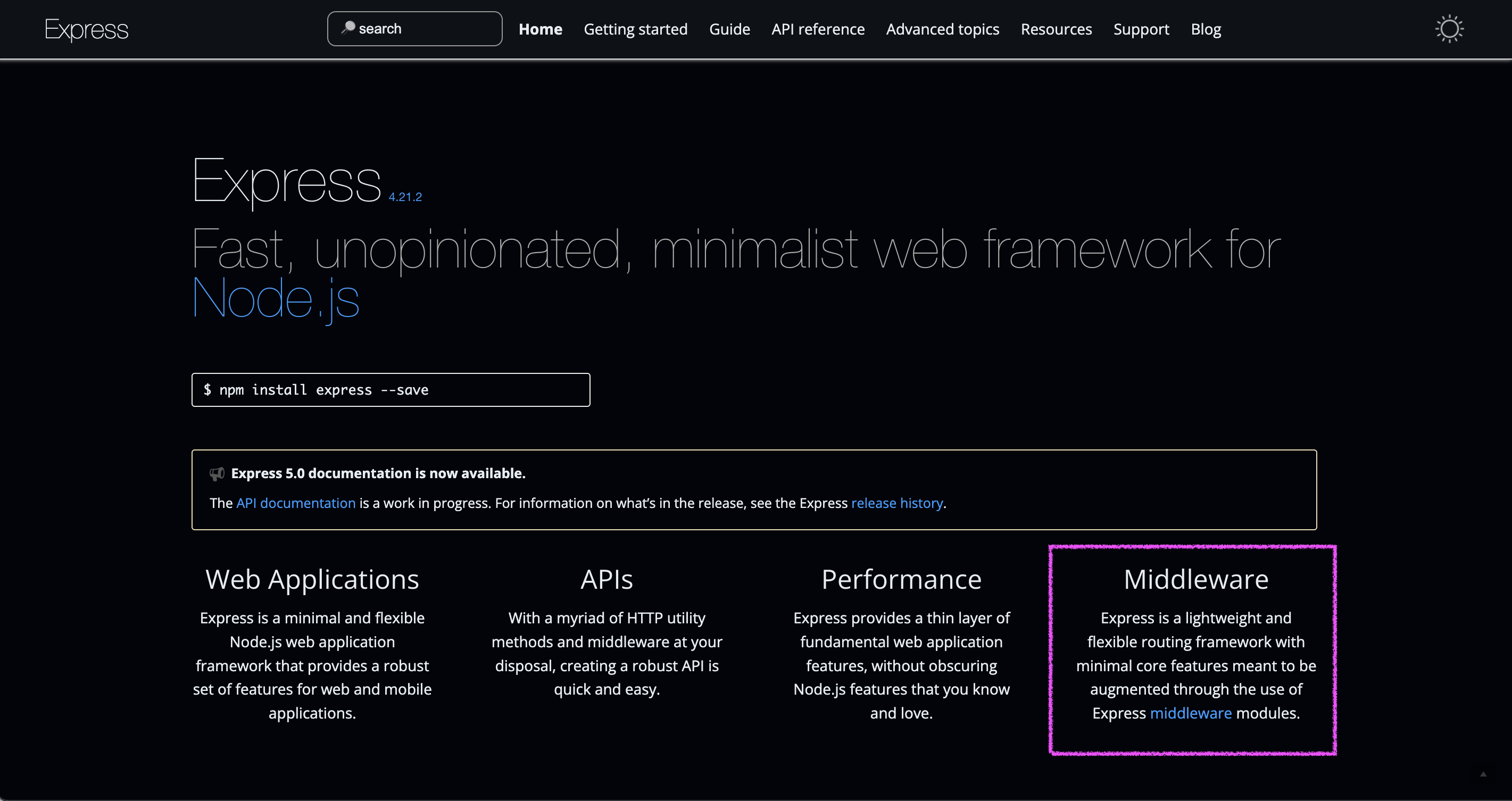
node.js 는 써봤는데 express.js는 처음 들어봐서 검색해보았다.

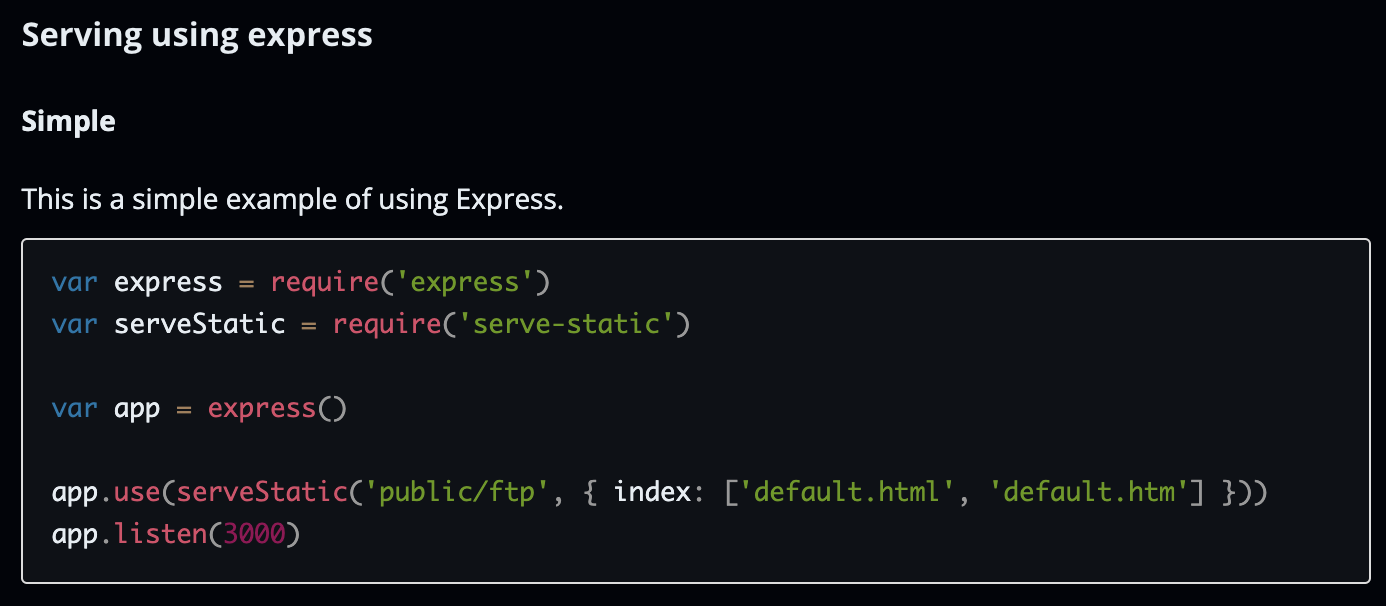
express.js 홈페이지에서 핑크색 박스의 middleware를 클릭해보면 express에서 제공하는 다양한 내장 미들웨어 함수들이 나오는데, 그 중에서 우리는 index.html파일을 정적으로 불러오도록 해주는 server-static 부분을 사용해준 것 같다.

01. node.js / express.js 설치
// 새로운 Node.js 프로젝트 실행하기 위해 초기화 진행
// -y 를 작성하는 이유: 모든 질문에 대해 기본값으로 자동 응답을 해주는 옵션
npm init -y
// express를 설치
npm install express02. express.js 활용해서 특정 모듈 가져오기
const express = require('express'); //node.js 에서 특정 모듈 가져오기
const path = require('path'); // 경로를 다루기 위한 path 모듈
const app = express(); // express() 함수 호출해서 app 상수에 할당하기
const PORT = 3000; // 3000번 포트번호 설정하기- require : node.js에서 특정 모듈을 가져올 때 사용하는 함수
- path : 파일 시스템의 경로를 다루기 위해 사용하는 모듈로 경로를 쉽게 조작 및 생성 가능
- express :
express함수 호출해서 애플리케이션 객체를 생성 - PORT : 서버가 실행될 때 해당 포트번호에서 열리도록 설정
03. express 애플리케이션에 미들웨어 추가하기

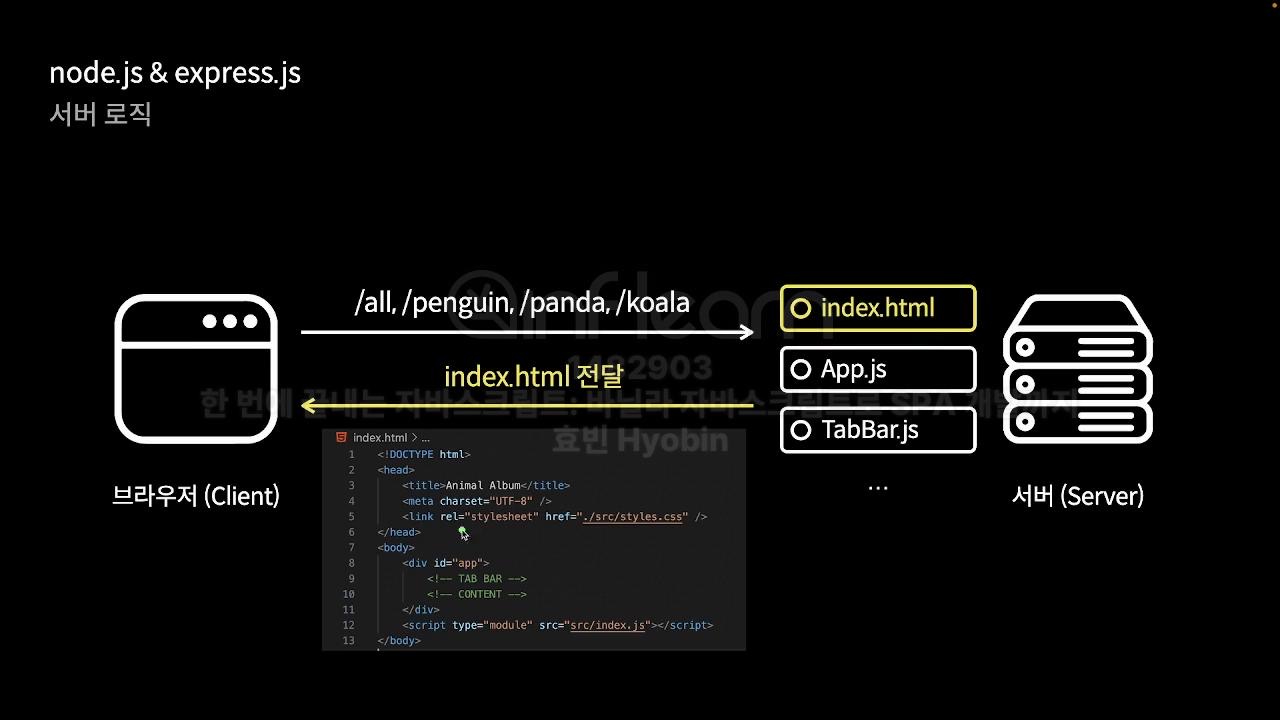
우리는 어떠한 요청을 받는지간에 늘 index.html 파일을 반환해주는 함수가 필요하다.
이 파일이 반환되어야 → index.js 파일이 실행되고 → 그 안의 app.js 메인 로직 파일이 실행되기 때문이다.
따라서 app 객체에 use 메서드로 미들웨어를 생성해주어야한다.
app.use(express.static(__dirname + '/..'));
// console.log(__dirname + '\\..'); // Windows 경로 구분자
// console.log(__dirname + '/..'); // POSIX 경로 구분자 (Unix 계열)__dirname을 사용하면 현재 파일의 경로를 보다 쉽게 작성할 수 있다.
아래 주석처럼 “ / “ 같은 경로 구분자는 환경마다 다 다르기 때문에 안전한 방식으로 불러올 수 있도록 작성해주는게 필요하다.
04. path 모듈로 경로 나타내기
// app.use(express.static(__dirname + '/..'));
app.use(express.static(path.join(__dirname, '..')));path 모듈이 가지고 있는 join 메서드를 사용해서 join('src', ‘components’, ‘Content.js’);와 같이 작성하면, ‘src/components/Content.js’ 를 보다 쉽게 나타낼 수 있다.
05. HTTP 메서드 활용해서 데이터 요청 및 조회하기
HTTP 메서드에는 GET, POST, PUT, DELETE 등이 있는데 여기서 우리는 GET 메서드를 사용할 것이다. get 메서드의 첫 번째 인자로는 처리할 특정 경로를, 그리고 두 번째 인자로는 처리할 로직인 콜백 함수를 작성한다.
app.get('/*', (requset, response) => { // /*는 와일드카드 패턴으로 모든 경로에 매칭
response.sendFile(path.join(__dirname, '..', 'index.html'));
}); 클라이언트에서 요청이 들어오면 응답으로 index.html파일을 돌려줘야하기 때문에 sendFile 메서드로 파일 경로를 작성해준다.
- sendFile :
response응답 객체 파일을 응답으로 보내는 메서드
06. PORT 설정하기
app.listen(PORT, () => {
console.log(`start server!`);
});마지막으로 우리가 지정한 3000번 포트에서 요청을 듣고 보여줄 수 있도록 설정하면 끝이다.
역시 app 객체를 사용하고 listen 메서드로 포트번호를 넘겨준 후, 두 번째 인자로 성공 시 console.log를 반환하도록 해주었다.
07. 서버 실행 및 확인하기
node Javascript/OnebiteProject/server/server.js
node 명령어를 작성하고 실행시킬 서버의 경로를 위 코드처럼 입력하면 PORT 설정부분에 적어주었던 “start server!” 가 뜨면서 실행되는 걸 볼 수 있다.


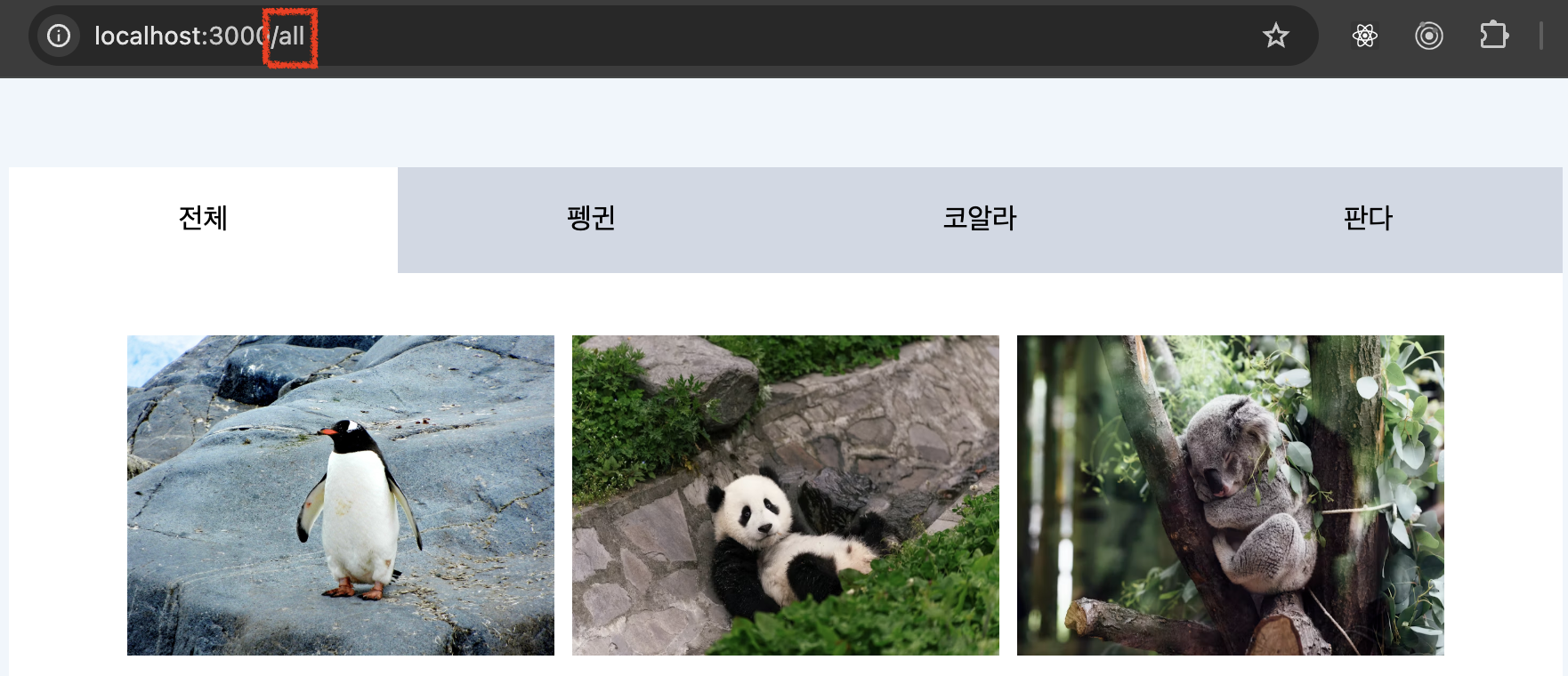
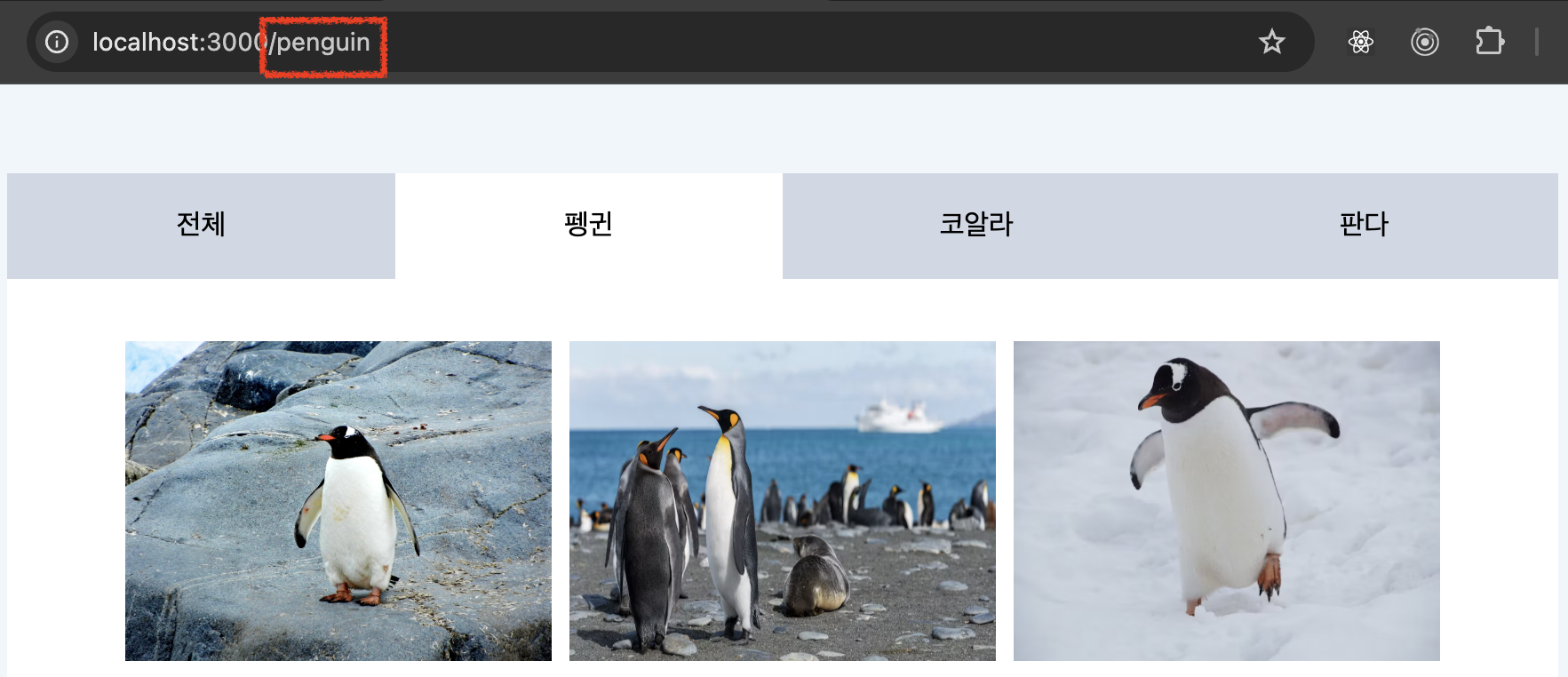
이제 메뉴버튼을 클릭해서 새로고침이 되어도 오류 없이 잘 이동하는 걸 볼 수 있다. 👏
참고자료
- 한 번에 끝내는 자바스크립트 (교안) - https://one-go-js.hyobb.com/783ad395-21c5-405d-b57d-f9699e0deaf0
- express.js 공식 홈페이지 - https://expressjs.com/id/resources/middleware/serve-static.html
