팀과제를 하면서 정말 힘들었던건 appendChild를 썼을 때 자꾸 null이 뜨는 것이었다. 다른 곳이랑 똑같은 방식으로 썼었는데 어디서는 구현하려는대로 잘 나오고, 언제는 또 콘솔에 에러가 뜨고 환장할지경이었다ㅠ
위에서 코드를 쭉 읽으면서 appendChild를 쓴 코드 위치를 바꾸면 종종 해결이 되었는데 뭔가 렌더링하면서 순서때문에 계속 에러가 생기는 느낌이었다.
구글링과 튜터님께 질문한 결과 해결방법은 2가지였다.
script 파일 위치, defer/use strict
01. script 파일 위치 변경하기
최종 코드에는 바꿨지만 초반 우리의 html 파일에서 css와 script 파일 순서는 이렇게 썼었다.
기존 html

head 안에 script 파일을 불러오게 했는데 이 부분이 파일을 읽어오는 순서에서 에러가 생길 수 있는 것이었다.
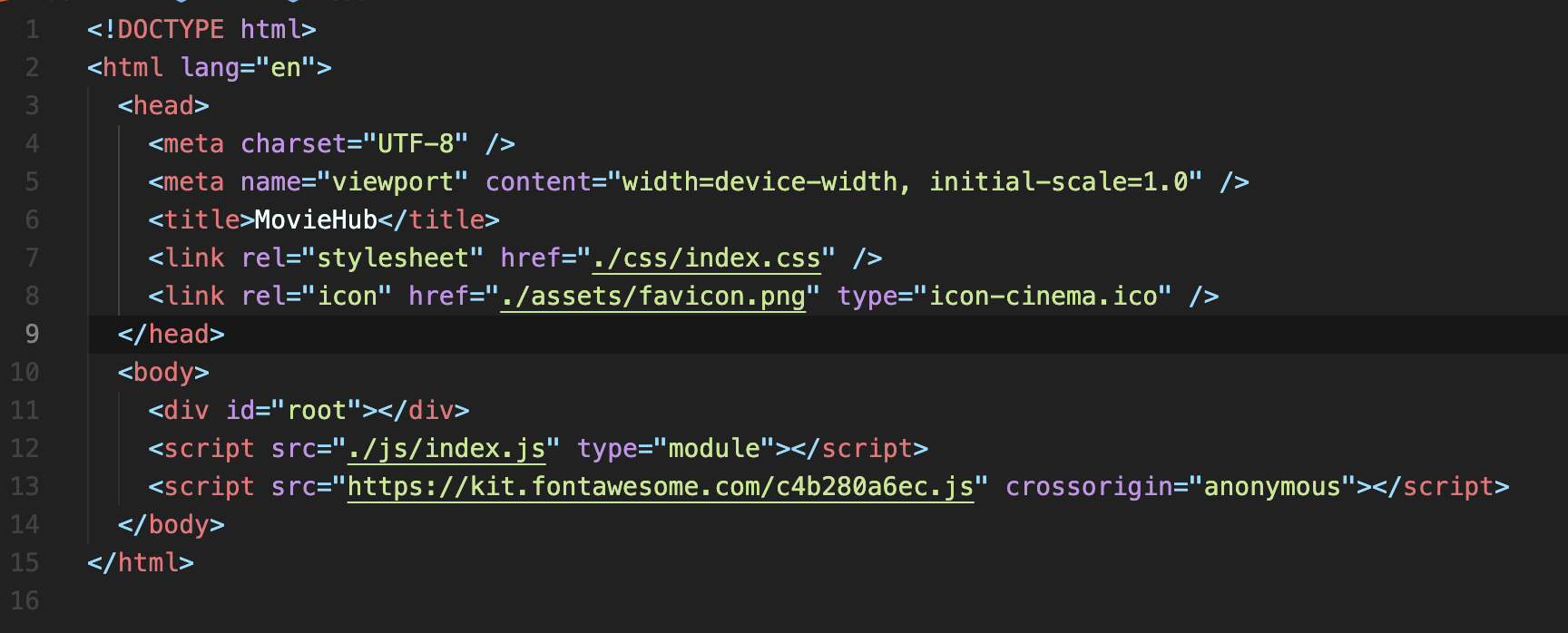
변경한 html
body 닫는 태그 바로 위에 script 파일을 옮겨주었다.
이렇게 되면 html 태그들을 전부 읽고 난 후 내가 짠 script 코드를 읽기 때문에 뼈대가 사라지는(?) 읽지 못하는 사태를 막을 수 있다.
02. defer 속성 부여하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/index.css" />
<script defer src="./js/index.js"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>2번은 head 안에 script 파일을 불러오지만 defer 속성을 부여해주는 방식이다.
이렇게 하면 html을 파싱하다가 defer을 만나면 그 script 파일을 읽고 html을 파싱, script 파일 순으로 실행된다.
🧑🏻🏫 튜터님의 실무 Tip!
제이쿼리, 슬라이더 같은 외부에서 cdn으로 가져오는거 script여도 head 안에 넣고
우리가 작업하는 script는 </body> 위에 (지금 팀플 구조처럼!) 넣는게 보편적이다.
뿐만 아니라 module로 각각 파일을 import/export할 때에도 전역변수를 어느 파일에서 선언했고 그 변수를 사용하는 곳은 어디인지 신경써서 코드를 작성해야한다.
당연한 얘기지만 막상 작업할 때 파일이 많아지면 헷갈릴 수 있어서 에러가 날 때 로드될 때 순서가 맞는지 검토하는 습관을 가져야겠다.
