4.5일정도의 짧고 간단한 프로젝트를 마치고 오늘 발표를 진행했다!
4번째조였는데 하필 우리 조 때부터 시간 관계상 빨리 진행한다고 해서 디테일한 코드리뷰를 받지 못해서 조금 아쉬웠다.
발표를 들으면서 다른 팀의 프로젝트를 볼 수 있었는데 튜터님께서 알면 좋은 css 속성이나 최신 문법들을 알려주셔서 바로 검색해서 정리해보려고 한당!
01. css로 원페이지 스크롤 "scroll-snap-type"
우리 팀도 그렇고 많은 분들이 원페이지 스크롤을 활용해서 페이지를 구현했다.
우리 조는 js로 아래처럼 코드를 짜서 만들었다.
우리 팀이 작성한 코드(js)
// 01. 버튼과 각 구역을 변수로 담기
const introduceBtn = document.getElementById("introduceBtn");
const introduce = document.getElementById("introduce");
const memberBtn = document.getElementById("memberBtn");
const teamMember = document.getElementById("team-member");
const commentBtn = document.getElementById("commentBtn");
const comment = document.getElementById("F_div");
// 02. 클릭 이벤트를 사용해서 해당 변수를 클릭했을 때 위치로 이동시키기
introduceBtn.addEventListener("click", () => {
window.scrollBy({
top: introduce.getBoundingClientRect().top, //팀소개 페이지의 맨 윗부분
behavior: "smooth", //부드럽게 이동
});
});
memberBtn.addEventListener("click", () => {
window.scrollBy({
top: teamMember.getBoundingClientRect().top,
behavior: "smooth",
});
});
commentBtn.addEventListener("click", () => {
window.scrollBy({
top: comment.getBoundingClientRect().top,
behavior: "smooth",
});
});js로 scroll 값을 활용해서 구현할 수 있지만 css를 사용하면 더 간단하게 구현이 가능하다.
scroll-snap-type
scroll-snap-type: 웹 페이지에서 스크롤을 할 때, 요소가 스크롤되는 위치에 자동으로 스냅된다.
종류
scroll-snap-type: none;: 스냅하지 않음scroll-snap-type: proximity;: 스크롤 위치가 스냅 위치에 가까워지면 자연스럽게 스냅scroll-snap-type: mandatory;: 스크롤 위치가 스냅 위치에 정확히 일치해야만 스냅
⭐️ mandatory 으로 선언하면 콘텐츠 간 간격이 넓을 경우 중간 콘텐츠를 건너뛰고 다음 콘텐츠로 이동할 수 있어 주의해야한다.
사용방법
<div class="scroll-container">
<div class="scroll-area">1</div>
<div class="scroll-area">2</div>
<div class="scroll-area">3</div>
<div class="scroll-area">4</div>
</div>/* 부모 스크롤 스냅 컨테이너 */
.scroll-container {
overflow: auto;
scroll-snap-type: y mandatory; /* y 축 방향으로만 scroll snap 적용 */
}
/* 자식 스크롤 스냅 영역 */
.scroll-area {
scroll-snap-align: start; /* 스크롤 위치 맞춤 */
}실행화면

html로 modal 만들기
벨로그에도 포스팅했는데 지금까지 나는 모달을 만들 때 html에서는 div태그로 뼈대를 잡고 동적인건 js를 사용하는 귀찮은 과정이 많았다. 하지만 dialog 라는 html 요소를 사용하면 비교적 간단하게 만들 수 있다.
dialog 태그는 기본적으로 dialog 안에 자식 태그는 보이지 않는다.
html
<div>
<button class="modal-Btn">Open</button>
<dialog class="modal">
<h3>간단한 모달창</h3>
<form method="dialog">
<button>Close</button>
</form>
</dialog>
</div>모달창 안에 넣고 싶은 내용을 dialog 태그 안에 적으면 된다.
css
.modal[open] { // dialog가 open 일 때 css 적용
-webkit-animation: show 0.5s ease normal;
}
.modal::backdrop { // ::backdrop 의사요소로 배경 불투명하게 부여
background-color: rgba(0, 0, 0, 0.8);
}
.modal[open]::backdrop { // 오픈할 때, 배경이 천천히 등장
-webkit-animation: show-backdrop 0.5s ease normal;
}css는 써보지 않은 속성 일부만 복사해서 가져와봤다.
javascript
const modalBtn = document.querySelector(".modal-Btn");
const modal = document.querySelector(".modal");
modalBtn.addEventListener("click", () => {
modal.showModal()
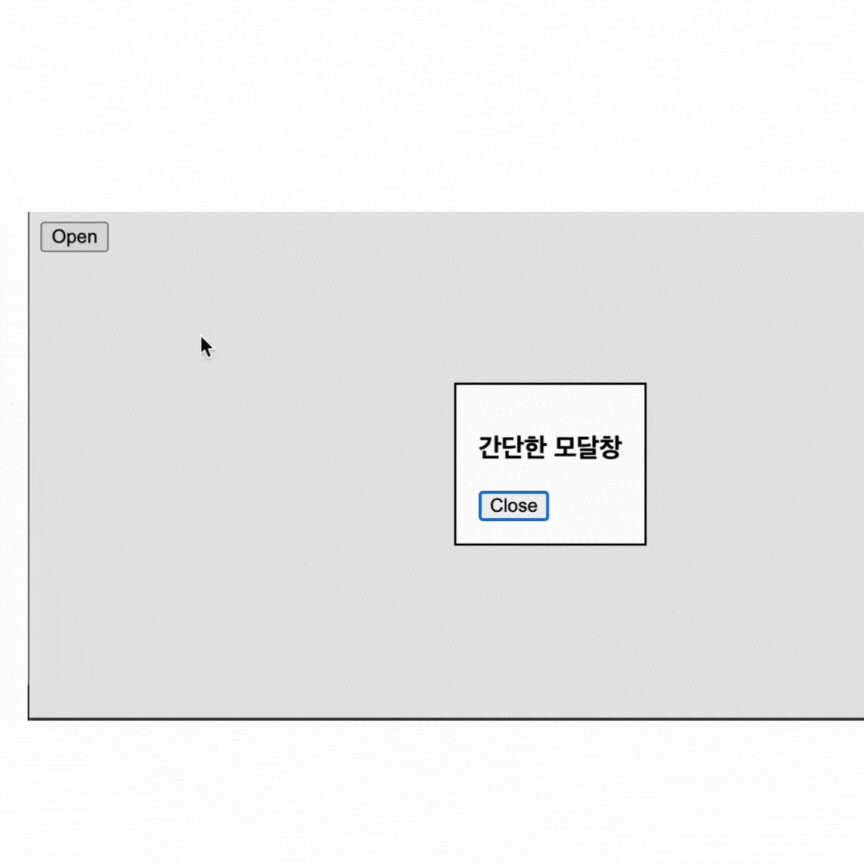
})실행화면

throttling
throttling: 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것
말이 어렵다... 쉽게 말하면 성능을 죽여주는(!!) 아이로 실행횟수를 제한해주는거라고 이해하면 된다.
scroll 관련해서 이벤트를 줄 때 많이 사용한다.
click,
let timer;
document.querySelector('#input').addEventListener('input', function (e) {
if (!timer) {
timer = setTimeout(function() {
timer = null;
console.log('여기에 api 요청', e.target.value);
}, 200);
}
});쓰로틀링이라는 이벤트가 있는 줄 알았는게 그건 아니고 속도나 출력되는 시간을 내가 제어한다고 보면된다.
위 코드를 보면 input창에 텍스트를 적을 때마다 콘솔창에 그 값이 출력된다.
만약에 별도로 제어를 주지 않으면 매순간 (=여기서는 타이핑 할 때마다) 요청을 보낼 것이다.
200ms초 제한을 걸어두었기 때문에 누를 때마다 요청을 보내는게 아니라 200밀리초마다 요청을 보내게 된다.
타이머가 설정되어 있으면 아무 동작을 하지 않고, 타이머가 없으면 타이머를 설정한다.
이 타이머는 일정 시간(예시에서는 200밀리초) 후에 스스로를 해제해서 api에 요청을 보낸다.
스크롤로 따지면 정말 미세하게 이동할 때마다 이벤트가 발생하기 때문에 위 코드처럼 쓰로틀링을 주면 성능 과부하를 막을 수 있다.
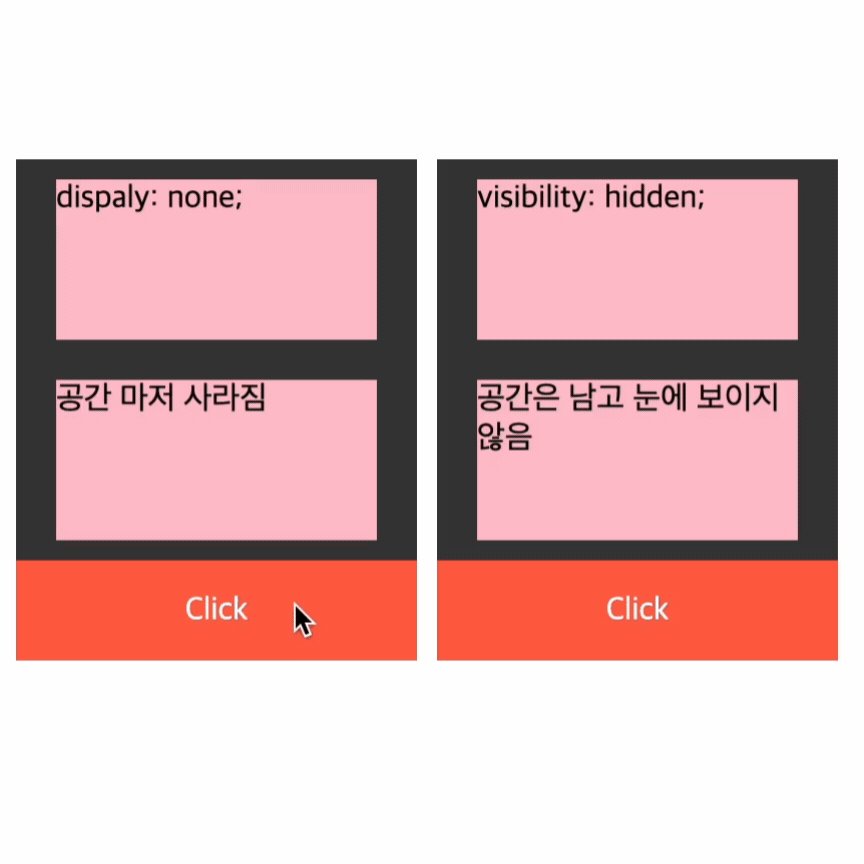
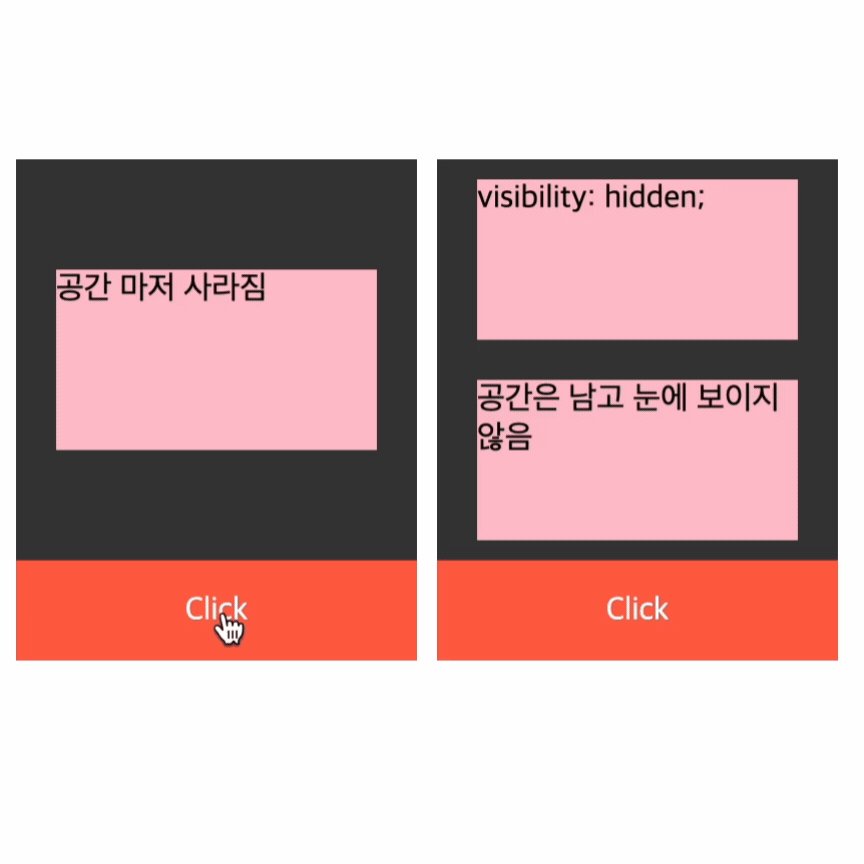
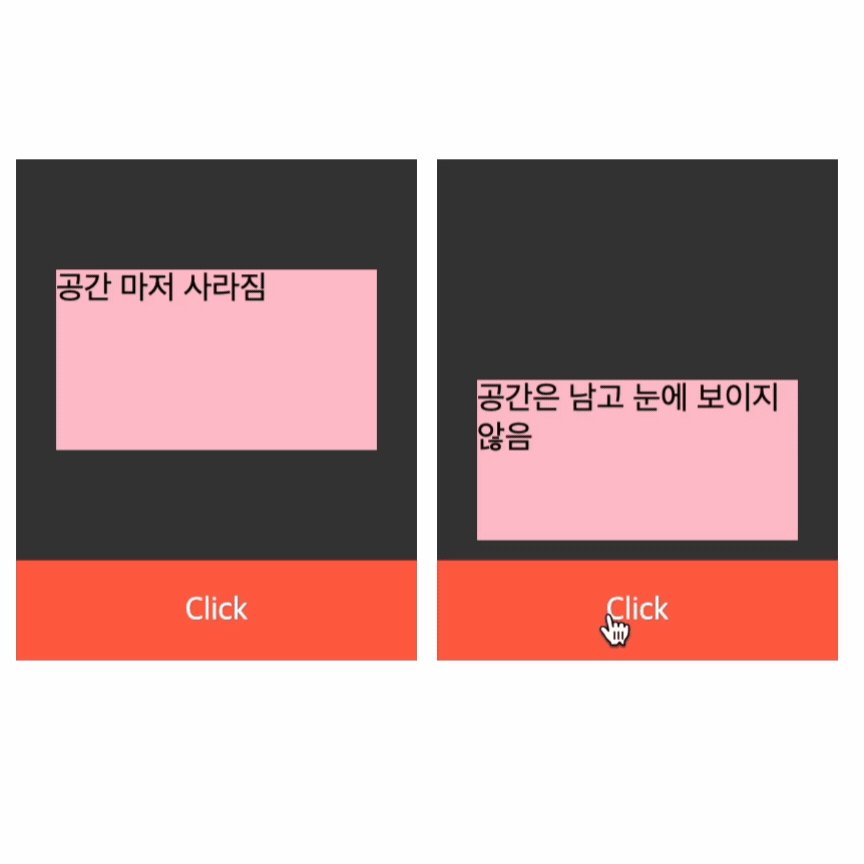
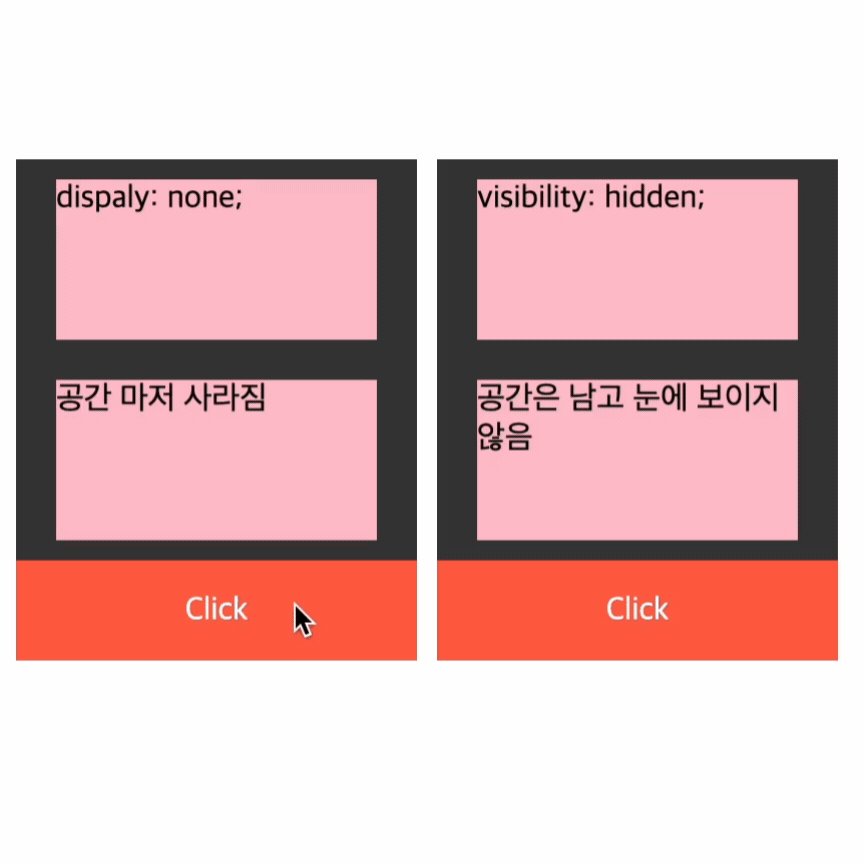
display: none vs visibility hidden

이건 css 공부할 때 알게된건데 면접에서 질문이 종종 나온다고 해서 간단하게 정리하려고 한다.
display:none 이 적용되면 눈에 보이지 않고 그 공간 자체도 사라지는, 아예 모든게 none! 처리가 된다.
하지만 visibility:hidden 는 똑같이 보이지 않는 효과이지만 그 공간은 여전히 남아있다.
출처
- https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-type
- https://inpa.tistory.com/entry/CSS-%F0%9F%93%9A-%EC%B5%9C%EC%8B%A0-CSS-%EA%B8%B0%EB%8A%A5-%F0%9F%8E%A8-CSS-Scroll-snap
- https://sur0.tistory.com/entry/HTML-Modal%EC%B0%BD-%EB%A7%8C%EB%93%A4%EA%B8%B0-dialog
- https://www.zerocho.com/category/JavaScript/post/59a8e9cb15ac0000182794fa