웹 프론트엔드를 위한 자바스크립트 첫 걸음 강의의 교안을 참고해서 크롬 새창 실습을 따라가고 있는데 북마크 기능 개발 쪽 코드가 잘 이해가 되지 않았다.
교안을 차근차근 보고 코드를 천천히 봐도 이해가 되다가 퉁퉁 튀어나가는 너낌? (빡대갈..)
그래서 다음 단계로 넘어가기 전에 내가 어느 부분이 이해가 안 됐는지 생각해보고 수정해보기로 했다.
크롬 시작회면 만들기 - 북마크 바
📚 교안 코드
const bookmarkBar = document.getElementById("bookmark-bar");
const bookMarkOpen = document.getElementById("bookmark-open");
const bookMarkClose = document.getElementById("bookmark-close");
// <--북마크 바-->
const isBookMarkBarOpen = localStorage.getItem("isBookMarkBarOpen");
if (isBookMarkBarOpen === "close") {
//isBookMarkBarOpen이 close
bookmarkBar.style.display = "none";
bookMarkOpen.style.display = "none";
bookMarkClose.style.display = "flex";
} else {
//isBookMarkBarOpen이 open
bookmarkBar.style.display = "block";
bookMarkOpen.style.display = "flex";
bookMarkClose.style.display = "none";
}
// <--북마크 바 toggle-->
const bookmarkBarToggle = () => {
let isBookMarkBarOpen = localStorage.getItem("isBookMarkBarOpen");
if (isBookMarkBarOpen === "close") {
localStorage.setItem("isBookMarkBarOpen", "open");
bookmarkBar.style.display = "block";
bookMarkOpen.style.display = "flex";
bookMarkClose.style.display = "none";
return;
}
localStorage.setItem("isBookMarkBarOpen", "close");
bookmarkBar.style.display = "none";
bookMarkOpen.style.display = "none";
bookMarkClose.style.display = "flex";
};
document
.getElementById("bookmark-open-btn")
.addEventListener("click", bookmarkBarToggle);
document
.getElementById("bookmark-close-btn")
.addEventListener("click", bookmarkBarToggle);
🤔 헷갈린 이유 고민해보기
isBookMarkBarOpen상태가 모호함- 상태를 “
open” , “close” 로 저장하고 매번 이를 확인하여 동작을 결정하는 방식이라 코드가 복잡해졌다. - 불필요한 상태 확인, 초기 설정 로직이 중복 작성되었다.
- 상태를 “
- 초기 상태 설정 누락 가능성
localStorage에 아무 값도 없을 때 처리하는 로직을 작성하긴했지만, 기본값 설정이 명확하지 않아 헷갈렸다.
display값 관리 방식이 비효율적이라고 생각함bookmarkBar,bookMarkOpen,bookMarkClose의style.display를 매번 직접 설정해주고 있어 코드가 길어지고 이해하기 복잡해졌다.
🚧 개선할 점
-
isBookMarkBarOpen상태를boolean값으로 관리하기 -
상태 변화와 UI 갱신 코드를 분리하여 명확하게 하기
-
페이지 로드 시
localStorage에서 상태를 가져오고, 없으면 기본값 설정하여 초기 상태를 명확하게 설정하기
👩🏻💻 수정한 코드
const bookmarkBar = document.getElementById("bookmark-bar");
const bookMarkOpen = document.getElementById("bookmark-open");
const bookMarkClose = document.getElementById("bookmark-close");
// 1. 초기 상태 설정하기
let isBookMarkBarOpen = localStorage.getItem("isBookMarkBarOpen") === "true";
// localStorage에 값이 없으면??
if (isBookMarkBarOpen === null) {
isBookMarkBarOpen = false; // 기본값: 닫힘 상태
localStorage.setItem("isBookMarkBarOpen", "false");
}
// 2. UI 갱신 함수
const updateBookmarkBarUI = () => {
if (isBookMarkBarOpen) {
// 열림
bookmarkBar.style.display = "block";
bookMarkOpen.style.display = "flex";
bookMarkClose.style.display = "none";
} else {
// 닫힘
bookmarkBar.style.display = "none";
bookMarkOpen.style.display = "none";
bookMarkClose.style.display = "flex";
}
};
// 3. 북마크 토글 함수
const toggleBookmarkBar = () => {
isBookMarkBarOpen = !isBookMarkBarOpen; // 토글 상태 변경
localStorage.setItem("isBookMarkBarOpen", isBookMarkBarOpen);
updateBookmarkBarUI();
};
// 초기 UI 설정
updateBookmarkBarUI();
document
.getElementById("bookmark-open-btn")
.addEventListener("click", toggleBookmarkBar);
document
.getElementById("bookmark-close-btn")
.addEventListener("click", toggleBookmarkBar);
✏️ 변경된 코드 설명
1. 초기 상태 확인 및 설정하기
: localStorage 에서 isBookMarkBarOpen 값을 가져와 초기 상태 설정해준다. 값이 없을 경우 기본값을 false로 설정한다.
2.UI 갱신 로직 분리하기
: updateBookmarkBarUI 라는 함수를 만들었다. 이 함수는 isBookMarkBarOpen 에 따라서 UI 를 갱신한다. ( 상태가 변경될 때마다 호출됨)
3. 토글 기능 toggleBookmarkBar() 함수
: 이 함수는 클릭 시 북마크 상태를 변경하고, 이에 따라 UI 를 업데이트 하는 역할을 하도록 만들었다.
boolean 값으로 변경했기 때문에 isBookMarkBarOpen = !isBookMarkBarOpen 으로 간단하게 상태를 바꿔주었다.
이렇게 바뀐 상태를 localStorage에 저장하고 이 값을 updateBookmarkBarUI 함수에 갱신해준다.
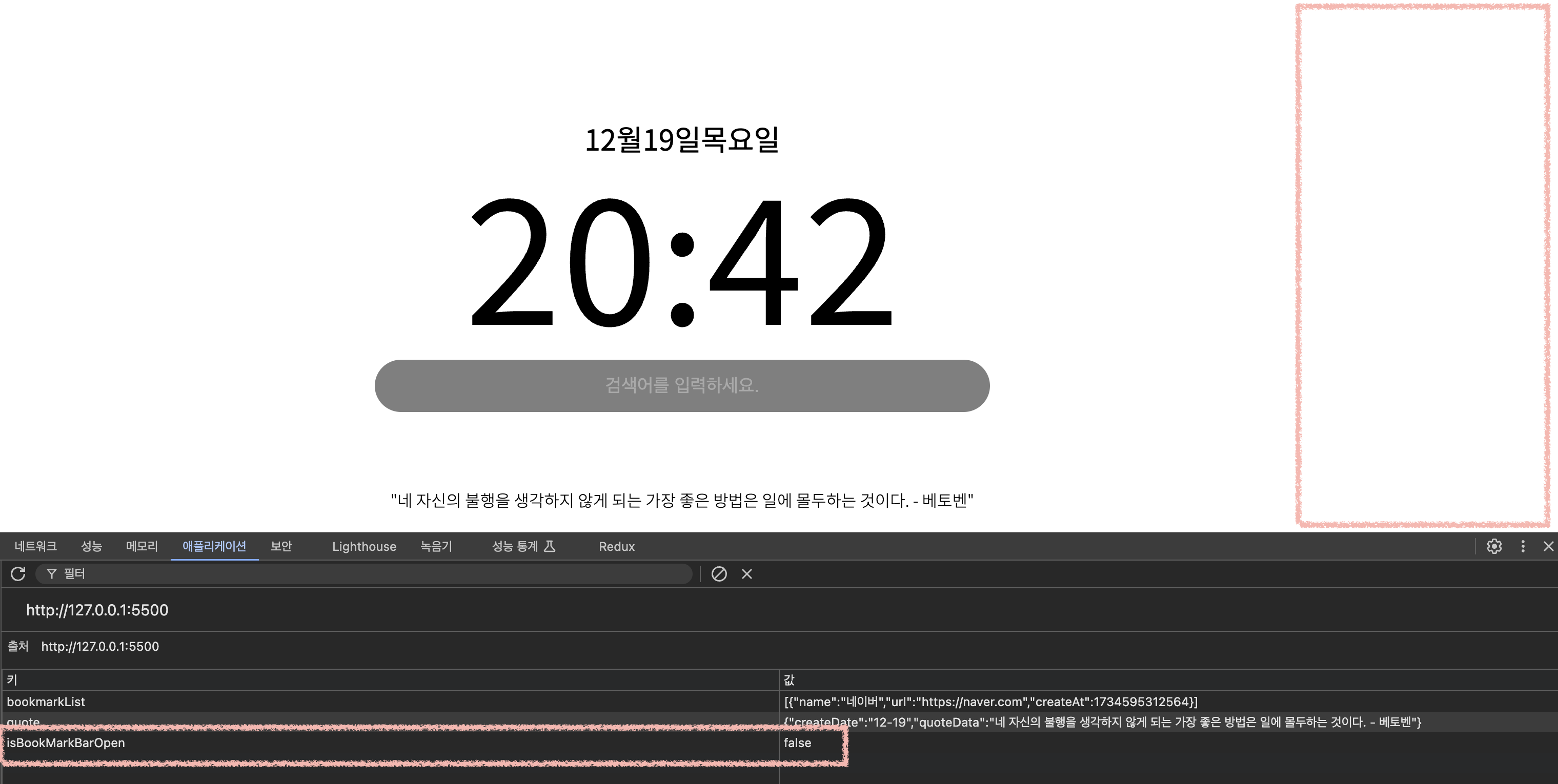
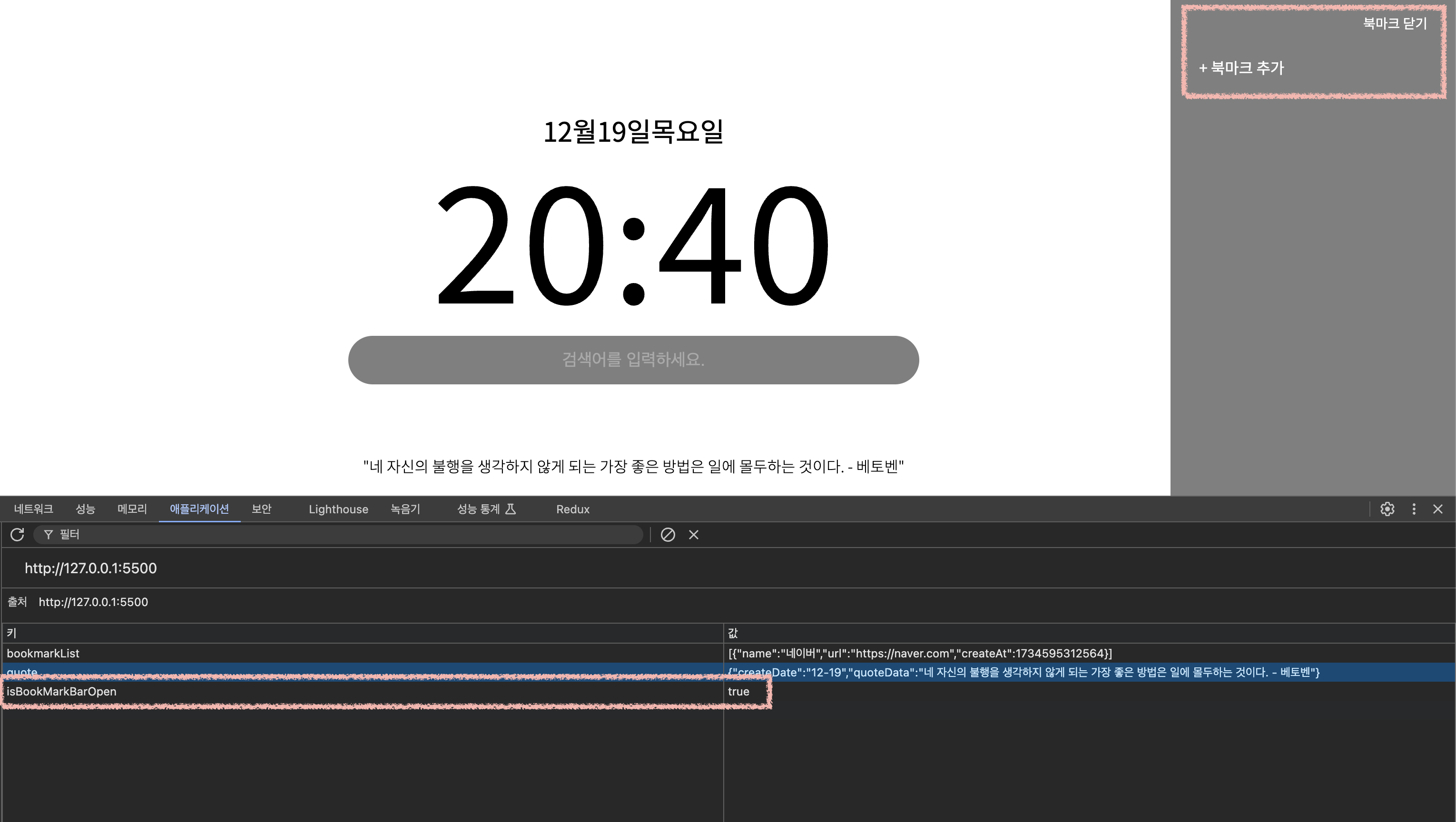
✅ 기능 이상 확인
토글 비활성화 -> false

토글 활성화 -> true

참고자료
