html 이란?
HTML은 HyperText Markup Language의 약자이다.
웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성된다.
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용된다.
html 의 구조
html은 태그로 구성이 되어있다.
1. <태그이름> // 시작 태그
2. </태그이름> // 종료 태그HTML 태그는 보통 시작 태그(start tag, opening tag)와 종료 태그(end tag, closing tag)의 한 쌍으로 구성된다
종료 태그는 시작 태그와 전부 똑같지만, 태그 이름 앞에 슬래시(/)가 존재한다.
태그에 따라 시작 태그만 있고 종료 태그가 없는 태그도 존재한다.
트리구조
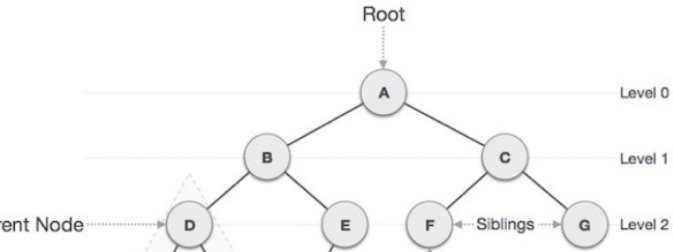
html 구조는 트리구조로 되어있어 부모노드와 자식노드로 구성이 되어있다. 여기서 트리구에 대해서 더알아보자면..
트리는 노드로 이루어진 자료 구조
- 트리는 하나의 루트 노드를 갖는다.
- 루트 노드는 0개 이상의 자식 노드를 갖고 있다.
- 그 자식 노드 또한 0개 이상의 자식 노드를 갖고 있고, 이는 반복적으로 정의된다.
그림으로 구현을 하자면 다음과 같다.

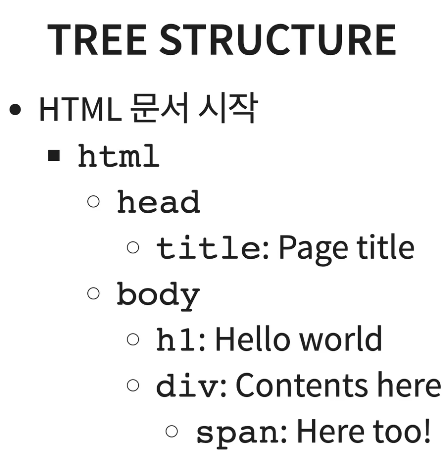
html의 트리구조 코드로 예시를 들자면 다음과 같다.

<html>
<head>
<title>Page title</title>
</head>
<body>
<h1>Hello world</h1>
<div>Contents here
<span>Here too!</span>
</div>
</body>
</html>
html 에서 자주 사용하는 요소
- head - 본문에 대해서 설명하는 곳으로 브라우저에는 나타나지 않는다
- title - 책 표지와 같은 정보로 사용, 설정하지 않으면 파일명이 제목이 되어버린다
- body - 본문을 묶는 태그
- div - Block 특성 가짐, width와 height의 영향 받음
새로운 라인에서 시작, 화면 크기 전체의 가로폭 차지 - span- inline 특성 가짐 (새로운 라인에서 시작하지 않음)
줄 바꾸지 않고 다른 요소와 함께 한 행에 위치, 옆으로 붙는 속성
content의 너비만큼 가로폭 차지
width, height, margin-top, margin-bottom 프로퍼티 지정 불가능 - ul - li의 부모태그로 반드시 자식태그를 가진다.Unordered list의 약자로 점이 앞에 찍힌다
- ol - li의 부모태그로 반드시 자식태그를 가진다 Ordered list의 약자로 숫자가 앞에 찍힌다
- li - 어디서부터 어디까지가 서로 연관된 항목인지 경계를 짓기위한 그루핑 필요
부모태그가 필요하다

